stark组件开发之列表页面定制列
先看一张页面展示的效果图:

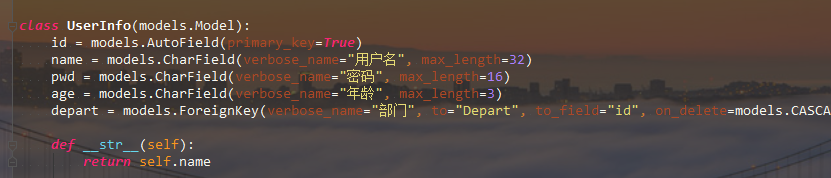
看一看我的 model 表!是什么样子:

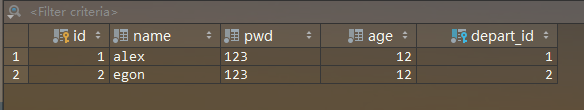
看一看数据库是什么样子:
看 页面展示图,有表头。 有数据。
模型表中,每一个字段, 都指定了 verbose_name。
如何解决?
每个子类中,自定义 list_display 用于指定, 需要展示。 表中的哪个字段(这个名字和表中的字段需要,对应上。 不能错。)
class UserInfoHandler(StartHandler):
list_display = ["name", "age", "depart"] # 定义表头显示字段 site.register(models.UserInfo, UserInfoHandler)
基类中 指定一个变量。 list_display = [] 该变量。在子类指定之后。 对象调用时,就会是子类中的 list_display = [......]
class StartHandler(object):
list_display = [] def __init__(self, model_class, prve):
self.model_class = model_class
self.prev = prve def check_list_view(self, request):
'''
列表查看页面
:param request:
:return:
'''
# 页面要显示的列 self.list_display 示例:['name', 'age', 'depart'] # 1. 制作表头, 就是每张表中,每个字段写的 verbose_name.。 如何获取到这个值呢?
# self.model_class._meta.get_field('name').verbose_name
header_list = [] # 表头
for name in self.list_display:
verbose_name = self.model_class._meta.get_field(name).verbose_name # 获取到 verbose_name 放入列表中
header_list.append(verbose_name) # 2. 处理 从数据库 取到的数据 # 用户访问的表 self.model_class
data_list = self.model_class.objects.all() body_list = [] # 整体的body
for row in data_list:
row_list = [] # 每一行要展示的内容
for key in self.list_display:
row_list.append(getattr(row, key)) # row是个model类对象,使用getattr 获取值
body_list.append(row_list) # 将每一行,添加到 body_list 中。 return render(request, "changelist.html",
{"header_list": header_list, "data_list": data_list,
"body_list": body_list})
row_list.append(getattr(row, key)) 一定要使用 getattr方法。 不能使用 句点符。
比如 row_list.append(row.key) . 这样做。在去找外键的时候。 是会报错的。
stark组件开发之列表页面默认显示列:
上面的代码中,基类中的 list_display=[] 所以, 用户就必须要,自己写一个字类,并指定display列表。 才可以使用此功能。
所以需要一个默认展示的功能:
class StartHandler(object):
list_display = [] def __init__(self, model_class, prve):
self.model_class = model_class
self.prev = prve def check_list_view(self, request):
'''
列表查看页面
:param request:
:return:
'''
# 页面要显示的列 self.list_display 示例:['name', 'age', 'depart'] # 1. 制作表头, 就是每张表中,每个字段写的 verbose_name.。 如何获取到这个值呢?
# self.model_class._meta.get_field('name').verbose_name
header_list = [] # 表头
if self.list_display:
for name in self.list_display:
verbose_name = self.model_class._meta.get_field(name).verbose_name
header_list.append(verbose_name)
else:
header_list.append(self.model_class._meta.model_name) # 2. 处理 从数据库 取到的数据 # 用户访问的表 self.model_class
data_list = self.model_class.objects.all() body_list = []
for row in data_list:
row_list = []
if self.list_display:
for key in self.list_display:
row_list.append(getattr(row, key))
else:
row_list.append(row)
body_list.append(row_list) return render(request, "changelist.html",
{"header_list": header_list, "data_list": data_list,
"body_list": body_list})
默认展示功能,如果用户自己没有,指定 list_display。 默认展示对象就行了。
stark组件开发之列表页面定制列的更多相关文章
- stark组件开发之列表页面应用示例
已经解决的,自定义的扩展函数,功能.但是 不可能返回. 一个 固定的页面把! 应该是,点击那条 记录之后的编辑, 就会跳转到相应的,编辑页面.所以 这个标签的 <a href="/ ...
- stark组件开发之列表页面预留钩子方法。 可根据用户的不同,显示不同的列
要实现,这个方法.子类中 list_diplay 这个列表, 就不能够写死.他应该是 可以根据.用户的不同,返回不同的值. 所以 就需要一个函数, 可以进行判断当前用户是谁. 并且往这个列表中添加,他 ...
- stark组件开发之列表页面自定义函数扩展
对于展示页面, 可能需要显示一些. 数据库中,没有的字段. 比如, 删除按钮, 编辑按钮. 这个数据库,是没有的. 所以,可能就需要, 添加一个这个东西. 比如我在渲染的时候, 给他添加两个函数进 ...
- stark组件开发之编辑功能实现
编辑功能.和添加一样! 唯一不同的就是, 需要编辑一个指定的 记录.这就需要,在列表页面, 渲染编辑的时候,添加一个 id 值: class UserInfoHandler(StartHandler ...
- stark组件开发之组合搜索页面效果和 URL
页面效果,只是样式.这个好解决!yield 的时候. 返回几个样式出去就好了! 并且前端写上一些样式的css {% if search_group_row_list %} <div class= ...
- stark组件开发之添加按钮显示和URL
添加: 需求: 根据用户的权限, 决定是否,有添加按钮. 通过配置进行定制,预留钩子进行权限的判断. class StartHandler(object): .................... ...
- stark组件开发之分页
""" 分页组件 """ class Pagination(object): def __init__(self, current_page ...
- ASP.NET Aries 入门开发教程3:开发一个列表页面及操控查询区
前言: Aries框架毕竟是开发框架,所以重点还是要写代码的,这样开发人员才不会失业,哈. 步骤1:新建html 建一个Html,主要有三步: 1:引入Aries.Loader.js 2:弄一个tab ...
- stark组件开发之组合搜索实现思路
- 关键字搜索. 可以做到的效果是, 输入20. 后太通过 Q() 函数. 来实现. 搜索是一个大的问题点. - 要想实现组合搜索, 首先要 明确的一点是. 在我当前的页面上, 正在进行展示的是 ...
随机推荐
- decode 函数用法
含义解释: decode(条件,值1,返回值1,值2,返回值2,...值n,返回值n,缺省值) 该函数的含义如下:IF 条件=值1 THEN RETURN(翻译值1)ELSIF 条件=值2 THEN ...
- mybatis 获取insert返回的主键
在我们开发过程中,在插入数据到数据库时,很多时候都需要把其主键返回,这里就说一下mybatis是怎么获取的. 其中mysql和oracle是不同的做法,因为mysql本身就提供字段自增的属性,而ora ...
- Haskell语言学习笔记(73)Existentials
Existentials(存在类型) Existentially quantified types(Existentially types,Existentials)是一种将一组类型归为一个类型的方式 ...
- 二级菜单(avalon+jquery动画)
by 司徒正美 var vm = avalon.define({ $id: "test", array: [ { name: 111111, child: [ {name: 1.1 ...
- Linux查看进程运行的完整路径方法
通过ps及top命令查看进程信息时,只能查到相对路径,查不到的进程的详细信息,如绝对路径等.这时,我们需要通过以下的方法来查看进程的详细信息: Linux在启动一个进程时,系统会在/proc下创建一个 ...
- JAVA 课堂测试
package ACC; /*信1705-2班 * 20173623 * 赵墨涵 */ public class Account { String accountID; String accountn ...
- echarts 树图
1 事件:事件绑定,事件命名统一挂载到require('echarts/config').EVENT(非模块化为echarts.config.EVENT)命名空间下,建议使用此命名空间作为事件名引用, ...
- mysql数据库主从同步读写分离(一)主从同步
1.mysql数据库主从同步读写分离 1.1.主要解决的生产问题 1.2.原理 a.为什么需要读写分离? 一台服务器满足不了访问需要.数据的访问基本都是2-8原则. b.怎么做? 不往从服务器去写了 ...
- ServiceWork的五种状态
[ServiceWork的五种状态] installing.installed.activating.activated.redundant 参考:https://developer.mozilla. ...
- Dao层向sql语句传递多个参数
手动封装: serviceImpl层 Map<String, Object> params = new HashMap<String, Object>(2);params.pu ...
