YII2中分页组件的使用
当数据过多,无法一页显示时,我们经常会用到分页组件,YII2中已经帮我们封装好了分页组件。
首先我们创建操作数据表的AR模型:
<?php namespace app\models; use yii\db\ActiveRecord; class MyUser extends ActiveRecord
{
public static function tableName()
{
return '{{%user}}';
}
}
然后创建分页的控制器:
<?php namespace app\controllers; use YII;
use app\models\MyUser;
use yii\data\Pagination;
use yii\web\Controller; class IndexController extends Controller
{
public function actionIndex()
{
$name = YII::$app->request->get('name', '');
$where = '1=1 ';
$param = []; //如果查询条件很多,可以按这种方式,拼where条件
if (!empty($name)) {
$where .= "AND name=:name";
$param = array_merge($param, [':name' => $name]);
} //设置分页大小,为了演示,我写成了2
$pageSize = 2;
$user = MyUser::find()->where($where, $param); //创建分页组件
$page = new Pagination([
//总的记录条数
'totalCount' => $user->count(),
//分页大小
'pageSize' => $pageSize,
//设置地址栏当前页数参数名
'pageParam' => 'p',
//设置地址栏分页大小参数名
'pageSizeParam' => 'pageSize',
]); //获取数据
$data = $user->orderBy('id DESC')
->offset($page->offset)
->limit($page->limit)
->asArray()
->all(); return $this->renderPartial('index', [
'data' => $data,
'page' => $page,
]);
}
}
最后就是显示数据分页:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>分页显示</title>
<style>
.page li {
display: inline-block;
border: 1px solid #ccc;
border-radius: 3px;
padding: 2px 3px;
} .page li.active a {
font-weight: bold;
} .page li a {
text-decoration: none;
} .page li a, .page li span {
color: #666;
}
</style>
</head>
<body>
<ul>
<?php foreach ($data as $item): ?>
<li><?php echo $item['id']; ?> <?php echo $item['name']; ?></li>
<?php endforeach; ?>
</ul>
<?php
echo \yii\widgets\LinkPager::widget([
'pagination' => $page,
'firstPageLabel' => '首页',
'lastPageLabel' => '尾页',
'nextPageLabel' => '下一页',
'prevPageLabel' => '上一页',
//设置class样式
'options' => ['class' => 'page'],
]) ?>
</body>
</html>
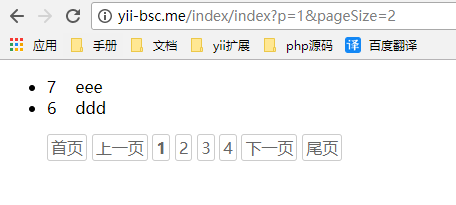
最后效果如下:

YII2中分页组件的使用的更多相关文章
- drf框架中分页组件
drf框架中分页组件 普通分页(最常用) 自定制分页类 pagination.py from rest_framework.pagination import PageNumberPagination ...
- Primeng UI框架中 分页组件用法
1.在当前模块或当前页面的对应的module.ts文件中引入相应组件模块,如:core.module.ts模块. import { PaginatorModule } from 'primeng/pr ...
- asp.mvc中的vue分页实例,分页组件无法重置reload,解决点击查询按钮后,分页不刷新的问题
刚刚接触Vue.js,现在需要做一个查询功能,并且进行服务端分页.主要思路是在页面中注册一个分页组件,然后进行调用.代码如下 1.引用vue.js,具体去网上下载 2.在html的body中添加如下代 ...
- 详解分页组件中查count总记录优化
1 背景 研究mybatis-plus(以下简称MBP),使用其分页功能时.发现了一个JsqlParserCountOptimize的分页优化处理类,官方对其未做详细介绍,网上也未找到分析该类逻辑的只 ...
- vue中使用分页组件、将从数据库中查询出来的数据分页展示(前后端分离SpringBoot+Vue)
文章目录 1.看实现的效果 2.前端vue页面核心代码 2.1. 表格代码(表格样式可以去elementui组件库直接调用相应的) 2.2.分页组件代码 2.3 .script中的代码 3.后端核心代 ...
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- asp.net mvc4+mysql做一个简单分页组件(部分视图)
在开始做mysql分页功能组件前,便设定的是要有一定可复用性.先在项目里Views文件夹下右键新建名为_PaginationComponent.cshtml,这里html及css我采用的bootstr ...
- 基于vue2.0的分页组件开发
今天安排的任务是写基于vue2.0的分页组件,好吧,我一开始是觉得超级简单的,但是越写越写不出来,写的最后乱七八糟的都不知道下句该写什么了,所以重新捋了思路,小结一下- 首先写组件需要考虑: 要从父组 ...
- PHP在yii2中封装SuperSlide 幻灯片编写自己的SuperSlideWidget的例子
因为近期给朋友公司做个门户网站,把荒置了6.7年的PHP又重新拾起,发现PHP这些年兴旺多了,很多新的东西看的不明不白,研究了几个框架ZendFramework.thinkphp.Symfony.yi ...
随机推荐
- shell命令中用source 和sh(或者bash)执行脚本的区别,以及export的作用
用户登录到Linux系统后,系统将启动一个用户shell,我们暂且称这个shell为shell父. 在这个shell父中,可以使用shell命令或声明变量,也可以创建并运行shell脚本程序. 当使用 ...
- 自定义标签在IE6-8的困境
或许未来前端组件化之路都是自定义标签,但这东西早在20年前,JSTL已在搞了.现在Web Component还只有webkit支持.但一个组件库,还需要一个特殊的标识它们是一块的.不过这个XML已经帮 ...
- [Redis]Redis的快速配置使用(图)
--------------------------------------------------------------------------------------------------- ...
- eval 用法
计算 eval('1+1') # 2 在字典中提取键 的值 eval('a',{'a':1}) # 1 计算 Boolean 值 eval( 'True',{'a':1}) # True eval(' ...
- Signing Your Applications(Android签名相关)
In this document Signing Overview Signing in Debug Mode Signing in Release Mode Signing Android Wear ...
- 吴裕雄 12-MySQL WHERE 子句
以下是 SQL SELECT 语句使用 WHERE 子句从数据表中读取数据的通用语法:SELECT field1, field2,...fieldN FROM table_name1, table_n ...
- Pandas数据排序
Pandas数据排序 .sort_index() 在指定轴上根据索引进行排序,索引排序后内容会跟随排序 b = pd.DataFrame(np.arange(20).reshape(4,5),inde ...
- SAP 000 客户端初始登录
Solution 在SAP系统DB中删除账号SAP*,SAP系统会自动创建SAP*这个账号,然后初始密码是“PASS”,这样就获得Client 000 SAP*账号. Step by Step 以Or ...
- 11.8java课后动手动脑
package 动手动脑; import javax.swing.*; class AboutException { public static void main(String[] a) { int ...
- Map、Set、List 集合 差别 联系
提到集合之前,先说说数组Array和集合的区别: (1)数组是大小固定的,并且同一个数组只能存放类型一样的数据(基本类型/引用类型) (2)JAVA集合可以存储和操作数目不固定的一组数据. ( ...
