webpack config
【webpack config】
1、entry
Simple rule: one entry point per HTML page. SPA: one entry point, MPA: multiple entry points.

2、output.filename
Specifies the name of each output file on disk. You must not specify an absolute path here! The output.path option determines the location on disk the files are written. filename is used solely for naming the individual files.
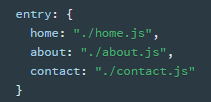
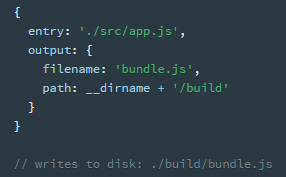
single entry

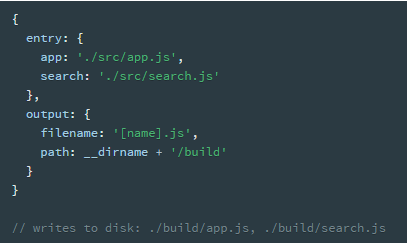
multiple entries
If your configuration creates more than a single "chunk" (as with multiple entry points or when using plugins like CommonsChunkPlugin), you should use substitutions to ensure that each file has a unique name.
[name] is replaced by the name of the chunk.
[hash] is replaced by the hash of the compilation.
[chunkhash] is replaced by the hash of the chunk.

参考:
1、https://webpack.js.org/concepts/output/#options
2、https://webpack.js.org/configuration/entry-context/#entry
webpack config的更多相关文章
- webpack入坑之旅(三)webpack.config入门
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- react webpack.config.js 入门学习
在学习react 的时候必然会用到webpack打包工具,webpack的快速入门另外一篇文章中有记录,这里只记录webpack.config.js文件,因为每个项目下都必须配置,通俗的讲,它的作用就 ...
- webpack.config.js
var webpack = require('webpack'); module.exports = { //插件项 plugins: [ new webpack.optimize.CommonsCh ...
- [Webpack 2] Validate your Webpack config with webpack-validator
It’s quite common to make a mistake while developing your webpack configuration. A simple typo can c ...
- webpack.config.js 参数简单了解
webpack.config.js文件通常放在项目的根目录中,它本身也是一个标准的Commonjs规范的模块. var webpack = require('webpack'); module.exp ...
- webpack教程(二)——webpack.config.js文件
首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件.执行如下命令 npm install html-webpack-plugi ...
- webpack3中文版使用参考文档--全面解析webpack.config.js
Webpack目前官方发布的最新版本是3.1.0,相对于2.0的怎么本,在语法上没有变动,只是新增了功能.使用webpack,需要事先安装node.js,并对node.js生态有一些基本的了解,比如( ...
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
本文继续接着上文,继续写下webpack.config.js的其他配置用法. 一.把两个文件打包成一个,entry怎么配置? 在上文中的webpack.dev.config.js中,用数组配置entr ...
- 搭建一个属于自己的webpack config(-)
搭建一个属于自己的webpack config(-) 前期准备 环境说明 mac 10.12.6 node v8.8.1 npm 5.4.2 全局安装下webpack.webpack-dev-serv ...
随机推荐
- js --- 关于DOM的事件操作
一.JavaScript的组成 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:文档对象 ...
- 【Python爬虫实战】Scrapy框架的安装 搬运工亲测有效
windows下亲测有效 http://blog.csdn.net/liuweiyuxiang/article/details/68929999这个我们只是正确操作步骤详解的搬运工
- 2.3在LeetCode中使用我们自定义的类
在上一节中我们使用的是java提供了的类,这一小节中我们就来学习一下如何在LeetCode中使用我们自定义的类. 其实很简单,我们只需把我们编写的自定义类,拷贝到LeetCode提供的类中,形成类中类 ...
- python中的update
update()批量写入批量更新字典,举个例子: 1 a = { 2 "name":"dlrb", 3 "age":25, 4 " ...
- PHP企业微信配置点击事件。
1. 2. 3.URL接受值进行签名验证. <?phpinclude_once "../commmm/WXBizMsgCrypt.php";/*微信提供 demo*/// 假 ...
- 06.linux文件目录操作命令
文件目录操作命令: ls 显示文件和目录列表 -l 列出文件的详细信息 -a 列出当前目录所有文件,包含隐藏文件 mkdir 创建目录 -p 父目录不存在情况下先生成父目录 cd 切换目录 t ...
- 没有cv2.so文件
最近发现opencv安装的有问题,发现少了cv2.so文件,这个文件是给python的调度包. 查来查去,发现cmake的时候有这个: -- Found PythonInterp: /usr/bin/ ...
- 机器学习入门-文本数据-构造Tf-idf词袋模型(词频和逆文档频率) 1.TfidfVectorizer(构造tf-idf词袋模型)
TF-idf模型:TF表示的是词频:即这个词在一篇文档中出现的频率 idf表示的是逆文档频率, 即log(文档的个数/1+出现该词的文档个数) 可以看出出现该词的文档个数越小,表示这个词越稀有,在这 ...
- Spring boot 错误处理机制
请求方式时,若不存在 浏览器出现White label Error Page 错误页面 其他客户端出现响应一个JSON格式文本包含错误码等信息 浏览器发送请求的请求头: 客户端请求头 这样就能区分来自 ...
- Flex_概念
1.Flex是事件驱动的面向对象应用程序框架和编程语言.Flex应用程序加载完毕后,需要做的就是捕获事件,然后作出响应. Flex是一个庞大的技术组群中的一员. 2.RIA(Rich Inte ...
