[转]bootstrap栅格系统的属性及使用
本文转自:https://www.cnblogs.com/LJYqq/p/6791512.html
栅格系统
媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
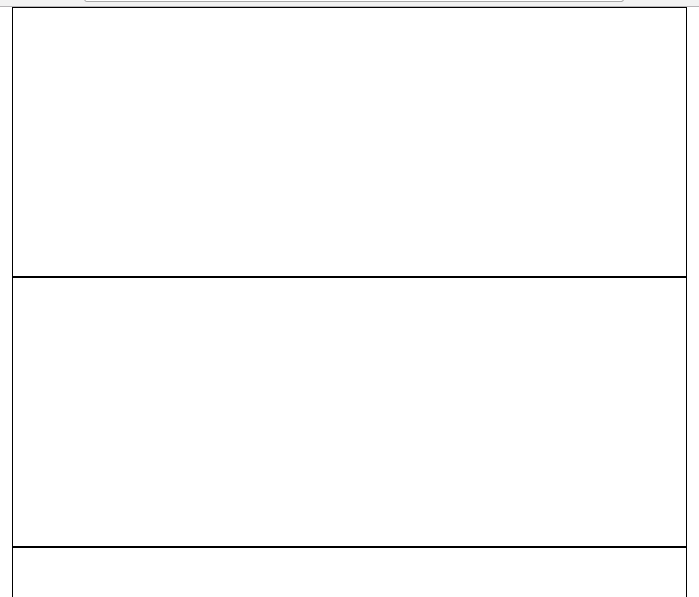
小屏幕(平板,大于等于 768px)
@media (min-width: @screen-sm-min) { ... }
中等屏幕(桌面显示器,大于等于 992px)
@media (min-width: @screen-md-min) { ... }
大屏幕(大桌面显示器,大于等于 1200px)
@media (min-width: @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
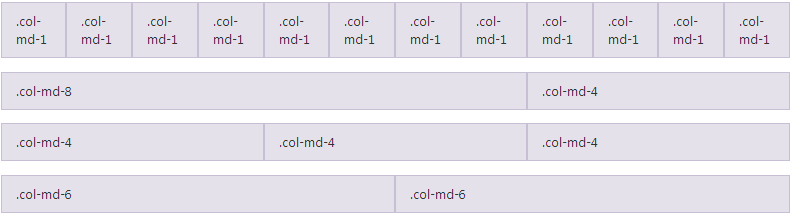
栅格参数

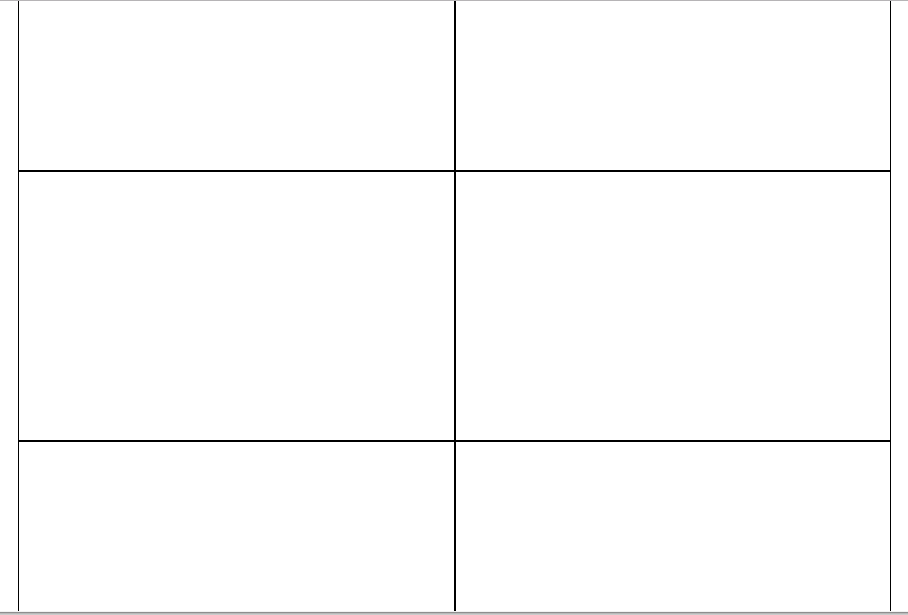
实例:从堆叠到水平排列

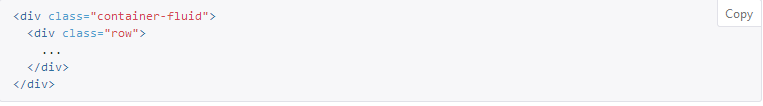
实例:流式布局容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。

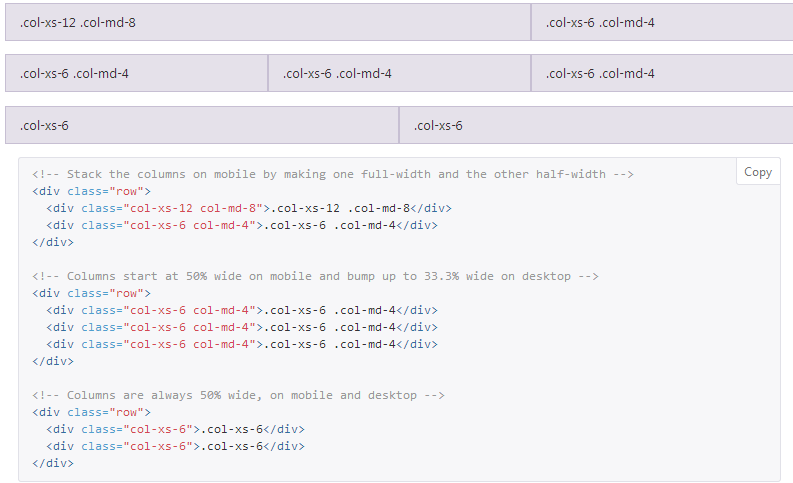
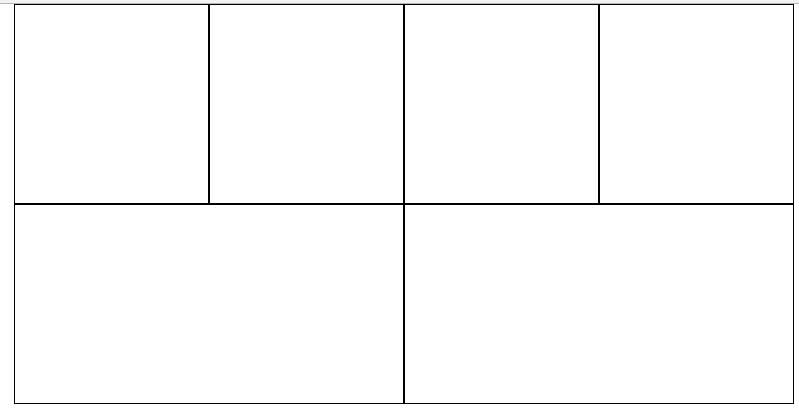
实例:移动设备和桌面屏幕

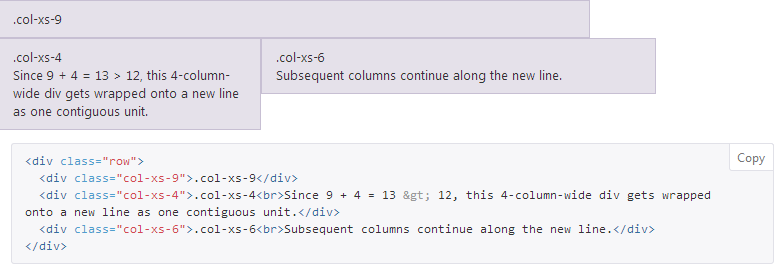
实例:多余的列(column)将另起一行排列

响应式列重置
即便有上面给出的四组栅格class,你也不免会碰到一些问题,例如,在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix 和 响应式工具类。


列偏移
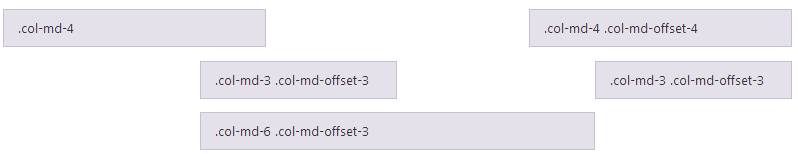
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
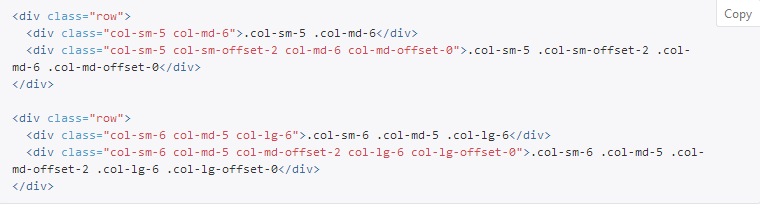
You can also override offsets from lower grid tiers with .col-*-offset-0 classes
<div class="row">
<div class="col-xs-6 col-sm-4">
</div>
<div class="col-xs-6 col-sm-4">
</div>
<div class="col-xs-6 col-xs-offset-3 col-sm-4 col-sm-offset-0">
</div>
</div>
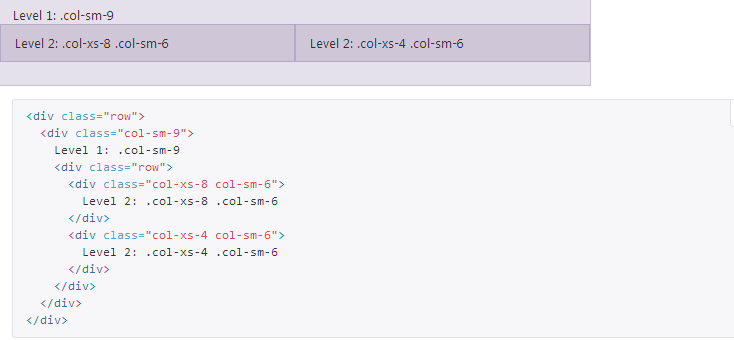
嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。

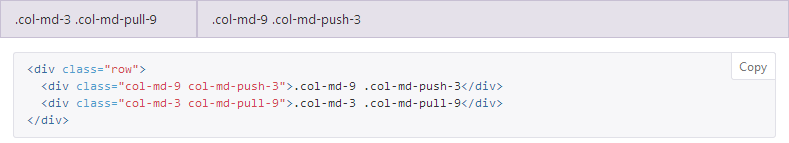
列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css" />
<style type="text/css">
.row div{
height: 300px;
border: 2px solid black;
}
</style>
</head>
<body>
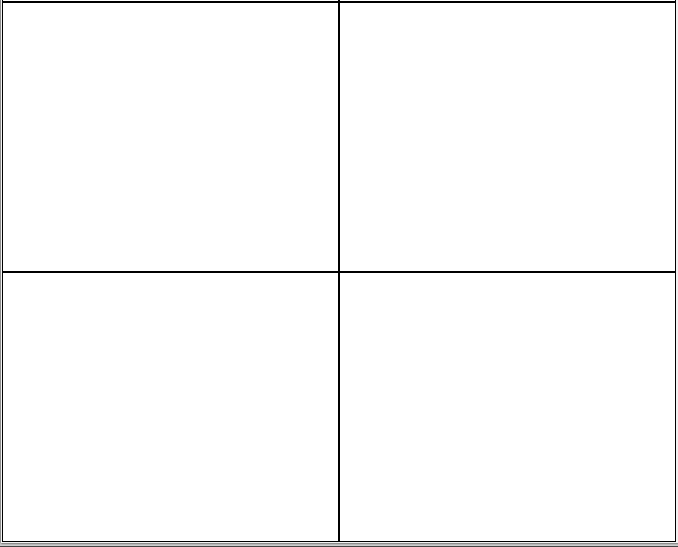
<div class="container">
<div class="row">
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-6 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-6 col-md-6"></div>
</div>
</div>
</body>




[转]bootstrap栅格系统的属性及使用的更多相关文章
- bootstrap栅格系统的属性及使用
栅格系统 媒体查询 在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值. 小屏幕(平板,大于等于 768px) @media (min-width: ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
随机推荐
- 火狐浏览器(Firefox)打开EBS form的设置方法
http://yedward.net/?id=247 客户在使用EBS的时候,很多都是使用IE浏览器打开,但是EBS并不仅仅只是支持IE,对于谷歌浏览器(Chrome).火狐浏览器(Firefox)也 ...
- asp.net core 健康检查
asp.net core 健康检查 ASP.NET Core 2.2 开始,提供了健康检查中间件和库,用来报告应用基础结构组件的运行状况.官方文档在此 运行状况检查由应用程序作为 HTTP 终结点公开 ...
- Win10远程桌面出现 身份验证错误,要求的函数不受支持,这可能是由于CredSSP加密Oracle修正 解决方法
升级至win10 最新版本10.0.17134,远程桌面连接Window Server时报错信息如下: 出现身份验证错误,要求的函数不正确,这可能是由于CredSSP加密Oracle修正. 解决方法: ...
- ArrayBlockingQueue源码解析(1)
此文已由作者赵计刚授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 注意:在阅读本文之前或在阅读的过程中,需要用到ReentrantLock,内容见<第五章 Reentr ...
- Spring IOC 容器源码分析 - 循环依赖的解决办法
1. 简介 本文,我们来看一下 Spring 是如何解决循环依赖问题的.在本篇文章中,我会首先向大家介绍一下什么是循环依赖.然后,进入源码分析阶段.为了更好的说明 Spring 解决循环依赖的办法,我 ...
- flask_maple使用文档
安装 To install Flask-Maple: pip install flask-maple Or alternatively, you can download the repository ...
- canvas制作完美适配分享海报
基于mpvue实现的1080*1900小程序海报 html <canvas class="canvas" :style="'width:'+windowWidt ...
- 详述MSSQL服务在渗透测试中的利用 (下篇)
part3 MSSQL写文件 步骤1 sp_makewebtask写文件 因为是`SA`权限,如果目标服务器是web服务器,我们也不用去备份了,可以直接写个一句话木马进去到web目录. 在不知道web ...
- 【多线程】:Synchronized和ReentrantLock的对比
相同点: 两者都是可重入锁,同一个线程每进入一次,锁的计数器都自增1,等到锁的计数器下降为0时才能释放锁. 底层实现对比: Synchronized是依赖于JVM实现的,而ReentrantLock是 ...
- 连接企业的人、事、物、知识--企业IM的第三类生存方式
企业IM现状:尴尬 传统的企业IM在完成聊天.群组.文件传输.音频会话等传统IM功能后,发现自己陷入了尴尬的境地,因为功能的“同质化”,这些功能微信.QQ也有啊,其他IM厂商也有.于是IM厂商开始思考 ...
