ajax知识点及正则表达式总结
一、JSON
JSON是JavaScript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数据格式,目前这种数据格式比较流行,逐渐替换掉了传统的xml数据格式。
1、javascript对象字面量

2、json格式的数据

特别注意:与json对象不同的是,json数据格式的属性名称需要用双引号引起来,用单引号或者不用引号会导致读取数据错误。
json的另外一个数据格式是数组,和javascript中的数组字面量相同。

二、ajax与jsonp
ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。
1、同步和异步
现实生活中,同步指的是同时做几件事情,异步指的是做完一件事再做另外一件事,程序中的同步和异步是把现实生活中的概念对换,也就是程序中的异步指的是现实生活中的同步,程序中的同步指的是现实生活中的异步。
2、局部刷新和无刷新
ajax可以实现局部刷新,也叫作无刷新,无刷新指的是整个页面不刷新,只是局部刷新,ajax可以自己发送http请求,不用通过浏览器的地址栏,所以页面整体不会刷新,ajax获取到后台数据,更新页面显示数据的部分,就做到了页面局部刷新。
3、同源策略
ajax请求的页面或资源只能是同一个域下面的资源,不能是其他域的资源,这是在设计ajax时基于安全的考虑。特征报错提示:
XMLHttpRequest cannot load https://www.baidu.com/. No
'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'null' is therefore not allowed access.
4、$.ajax使用方法
常用参数:
1、url 请求地址
2、type 请求方式,默认是'GET',常用的还有'POST'
3、dataType 设置返回的数据格式,常用的是'json'格式,也可以设置为'html'
4、data 设置发送给服务器的数据
5、success 设置请求成功后的回调函数
新的写法(推荐):
$.ajax({
url:"接口",
type:"get/post",
dataType:"json",
data:{"aa":1},
})
.done(function(data){
......
})
.fail:function(){
alert("服务器超时,请重试!");
}
三、jsonp
ajax只能请求同一个域名下的数据或资源,有时候跨域请求数据,就需要用到jsonp技术,jsonp可以跨域请求数据,它的原理主要是利用了script标签可以跨域链接资源的特性。
jsonp的原理如下:
<script>
function aa(dat){
alert(data.name);
}
</script>
<script src="../js/data.js"></script>
页面上定义一个函数,引用一个外部js文件,外部js文件的地址可以是不同域的地址,外部js文件的内容如下:
aa({"name":"tom","age":18});
外部js文件调用页面上定义的函数,通过参数把数据传进去。
jsonp写法:
$.ajax({
url:"接口",
type:"get/post",
dataType:"jsonp",
data:{"aa":1},
})
.done(function(data){
......
})
.fail:function(){
alert("服务器超时,请重试!");
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsonp</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.con{
width:400px;
margin:50px auto;
font-size: 0;
}
.con input{
width:270px;
height:6px;
padding:15px;
}
.con button{
width:96px;
height:40px;
line-height:40px;
border:none;
font-size:14px;
padding: 0;
background:#3385ff;
border-bottom:1px solid #2d78f4;
color:#fff;
}
.search_content{
font-size:14px;
border:1px solid #ccc;
margin-top:-1px;
display: none;
}
.search_content li{
padding: 2px 15px;
margin-top:5px;
}
.search_content li:nth-child(1){
margin-top: 0;
}
.search_content li:hover{
background:#cccccc;
cursor: pointer;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#search").keyup(function(){
var keyword = $(this).val();
$.ajax({
url:"https://sug.so.360.cn/suggest?",
type:"get",
dataType:"jsonp",
data:{word:keyword}
}).done(function(data){
if(data.p == true){
var str = "";
if(data.s.length>0){
for(var i=0;i<data.s.length;i++){
str +="<li>"+data.s[i]+"</li>";
}
$(".search_content").html(str);
// $(".search_content").append(str);
$(".search_content").show();
}else{
$(".search_content").html(str);
// $(".search_content").append(str);
$(".search_content").hide();
} }
console.log(data)
}).fail(function(error){
console.log("error");
})
});
$(".search_content").delegate("li","click",function(){
$("#search").val($(this).html());
// $(".search_content").append(str);
$(this).parent().hide();
})
})
</script>
</head>
<body>
<div class="con">
<input id="search" type="text" placeholder="请输入内容">
<button>搜索</button>
<ul class="search_content"></ul>
</div>a
</body>
</html>
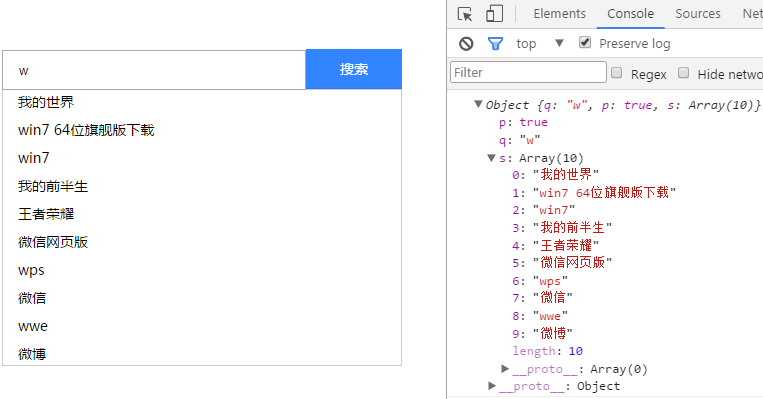
搜索框
四、正则表达式
1、什么是正则表达式
能让计算机读懂的字符串匹配规则。
2、正则表达式的写法
var re = new RegExp("规则","可选参数");
var re /规则/参数;
3、规则中的字符
a、普通字符匹配
如:/a/ 匹配字符 'a'
/a,b/ 匹配字符'a,b'
b、转义字符匹配
\d 匹配一个数字,即0-9
\D 匹配一个非数字,即除了 0-9
\w 匹配一个单词字符,(字母、数字、下划线)
var re2 = /^w/ 以字母,数字,下划线开头
var str = '@asd';
console.log(re2.test(str)) false
\W 匹配任何非单词字符。等价于[^A-Za-z0-9_]
\s 匹配一个空白符(空格、tab、换行、回车)
\S 匹配一个非空白符
\b 匹配单词边界
\B 匹配非单词边界
. 匹配一个任意字符,除了换行符\n 和回车符\r
\1 重复子项
4、量词:对左边的匹配字符定义个数
? 出现零次或一次(最多出现一次)
n? 匹配任何包含零个或一个n的字符串
+ 出现一次或多次 (至少出现一次)
n+匹配任何包含至少一个n的字符串
* 出现零次或多次 (任意次)
n*匹配任何包含零个或多个n的字符串
{n} 出现n次
{n,m} 出现n到m次
{n,} 至少出现n次
5、任意一个或者范围
[abc]:查找方括号之间的任何字符
[^abc]:查找任何不在方括号之间的字符
[0-9]:查找任何从0-9的数字
[a-z]:查找任何从小写a到小写z的字符
[abc123] :匹配'abc123'中的任意一个字符
[a-z0-9]:匹配a到z或者0到9中的任意一个字符
6、限制开头结尾
^ 以紧挨的元素开头(匹配开头)
$ 以紧挨的元素结尾(匹配结尾)
var re3 = /^d+$/;(开头是数字结尾也是数字,并且数字至少出现一次)
var str3 = '123abc'
alert(re3.test(str3));
7、修饰参数
g:global 全文搜索,默认搜索到第一个结果就停止
i:ingore case 忽略大小写,默认大小写敏感
m:multipe lines 多行搜索(更改^和$的含义,使它们分别在任意一行对待首和行尾匹配,而不仅仅在整个字符串的开头和结尾匹配)
8、常用函数
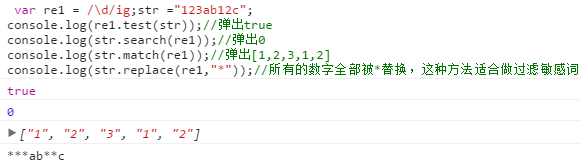
a、test
用法:正则.test(字符串)匹配成功,就返回真,否则就返回假
var re = /a/ig;
var str = 'abc';
alert(re.test(str)); true
b、search
用法:字符串.search(正则)匹配成功,返回位置,否则返回-1
str.search(re);
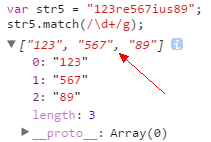
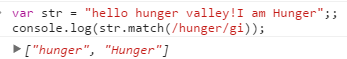
c、match
用法:字符串.match(正则):匹配成功,返回匹配成功的数组,否则就返回null


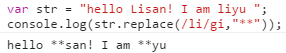
d、replace
用法:字符串.replace(正则,新的字符串)匹配成功的字符去替换新的字符


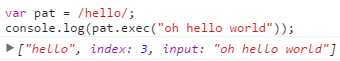
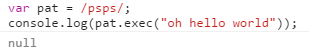
e、exec方法
用法:正则.exce(字符串)
exec()方法检索字符串中的指定值,返回值是被找到的值。如果没有发现匹配,则返回null


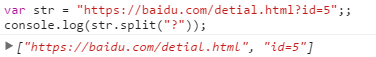
f:split()方法
用法:str.split(" ")或者str.split(",") 字符串分隔,返回数组


正则默认规则
匹配成功就结束,不会继续匹配,区分大小写
ajax知识点及正则表达式总结的更多相关文章
- Ajax 知识点
AJAX 即"Asynchronous Javascript And XML"(异步JavaScript和XML) Ajax 不是某种编程语言,只是一种在无需重新加载整个网页的情况 ...
- 关于Ajax知识点小节
URL:统一资源定位符 网络的七层协议:网卡 驱动 网络层(ip) 传输层(tcp udp) 会话层( ) 应用层(http.) restful表征状态转移(一种表征架构) CURD 增删改查 ...
- ajax知识点总结
一.JSON JSON是JavaScript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数 ...
- ajax知识点
什么是AJAX? AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 不是新的编程语言,而是一种使用现有标准的新方法. ...
- django jquery ajax 知识点
示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 <div id='d'>1</div> <div> <div id='i1' nam ...
- python学习之老男孩python全栈第九期_day018知识点总结——正则表达式、re模块
一. 正则表达式 正则表达式本身和python没有什么关系,就是匹配字符串内容的一种规则. 官方定义:正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符.及这些特定字符的组合,组成 ...
- Ajax知识点复习
1. ajax是什么? * asynchronous javascript and xml:异步的js和xml * 它能使用js访问服务器,而且是异步访问! * 服务器给客户端的响应一般是整个页面,一 ...
- ajax知识点补充
读取服务器上的数据: HTML: <!DOCTYPE HTML><html><head><meta charset="utf-8"> ...
- Ajax知识点整理
一.javascript原生Ajax 1.简介 Ajax是Asynchronous JavaScript+XML(异步JavaScript和XML)的缩写. 该名称诞生于XML还是数据传输首选格式的时 ...
随机推荐
- 表格列mouse经过时高亮显示
前几天Insus.NET有练习<表格行mouse经过时高亮显示>http://www.cnblogs.com/insus/p/3715733.html ,今天有奇想,是否可以实现mouse ...
- 为MVC应用程序创建导航条
今晚写点什么呢?对于以前的练习,看来看去,好象还差一个菜单导航条.在练习的站点中,有创建了三个控制器,我们就用它们来创建一个导航条吧.想实现这导航条,刚开始还是有点难,还是想起以前ASP.NET的Me ...
- C#使用命令编译代码
1.在路径%SystemRoot%\Microsoft.NET\Framework\vX.X.X(安装的.net版本号)下找到csc.exe,在cmd窗口cd到该路径下. ps(在该路径下有一个CSC ...
- SQL Server T—SQL 学生选课数据库SQL语句考试题(45道题)
题目 设有一数据库,包括四个表:学生表(Student).课程表(Course).成绩表(Score)以及教师信息表(Teacher).四个表的结构分别如表1-1的表(一)~表(四)所示,数据如表1 ...
- 【Linux】ZeroMQ 在 centos下的安装
转自:http://www.cnblogs.com/mjorcen/p/4479642.html 一.ZeroMQ介绍 ZeroMQ是一个开源的消息队列系统,按照官方的定义,它是一个消息通信库,帮助开 ...
- SQL 通配符的使用?三种
SQL 通配符 通配符可用于替代字符串中的任何其他字符. SQL 通配符 在 SQL 中,通配符与 SQL LIKE 操作符一起使用. SQL 通配符用于搜索表中的数据. 在 SQL 中,可使用以下通 ...
- mybatis将传入0识别成空字符串
mybatis将传入的Integer类型的0被识别成空字符串,网上的解决办法: <if test="status != null and status != '' or status ...
- EF CodeFirst(三) 并发处理
并发分为两种,一种叫做悲观并发,一种叫乐观并发. 名字挺文艺 悲观并发 悲观并发是什么呢? 就拿我们常用的代码版本控制来说. 有一个文档,A和B都要 获取这个文档并进行修改, 如果当A在读取这个文档数 ...
- js 日文全半角转换
客户的需求是,输入半角字符或日语假名,筛选出来的结果显示包含该字符的半角形式和全角形式的所有结果,输入全角也是同样的结果.这里就需要将输入的字符全部转为半角和全角,再去匹配结果. 在网上搜了一圈之后, ...
- python中强大优雅的列表推导表达式
推导表达式其实就是简化一些循环判断操作等 生成一个数字1-10的列表,可以有多少种方法? >>> l = [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ] > ...
