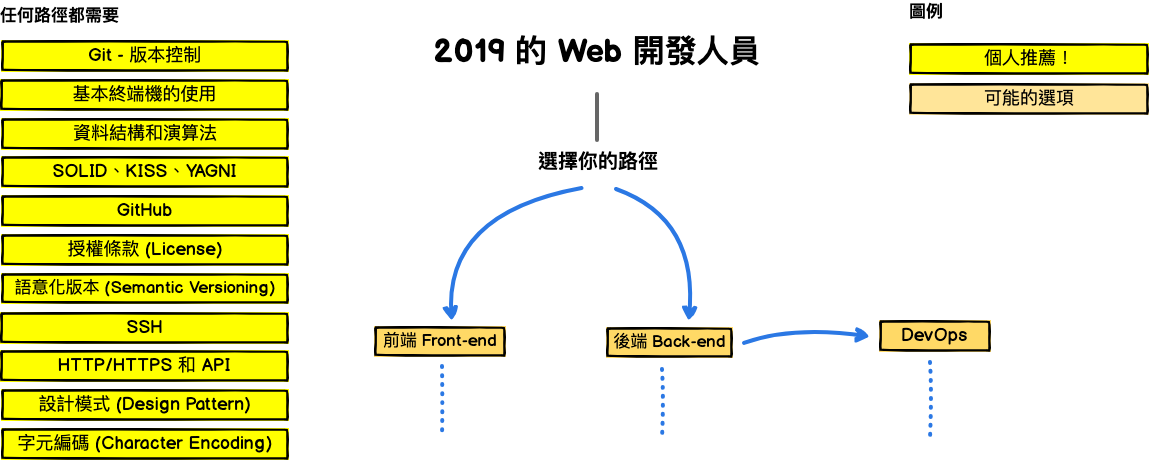
2019 Web开发学习路线图
以下 Web 开发人员学习路线图是来自 Github developer-roadmap 项目,目前已经有繁体版翻译 developer-roadmap-chinese。
主要有三个方向,分别为前端开发、后端开发和运维。图片中不同颜色的意义:
- 黄色:推荐;
- 灰色:尽可能学习;
- 橙色:任选其一。
可以看到,作为 Web 开发者,不管从事什么职位,下面这些技能点是必须掌握的:
- Git,代码版本管理
- SSH;
- HTTP/HTTPs 和 API,想要真正成为一名 Web 开发者,对 HTTP 协议的了解是必不可少的;
- 基础命令行的使用;
- 学会钻研,养成碰到问题,通过自我学习的方式来寻找问题的解决方案,这一点有尤其重要;
- 数据结构和算法,相信在通常的大学计算机学科这两门课都是要学习的;
- 字符编码;
- Github,Github(包括 Google、Stack Overflow)是 Web 开发者的宝矿,好好利用

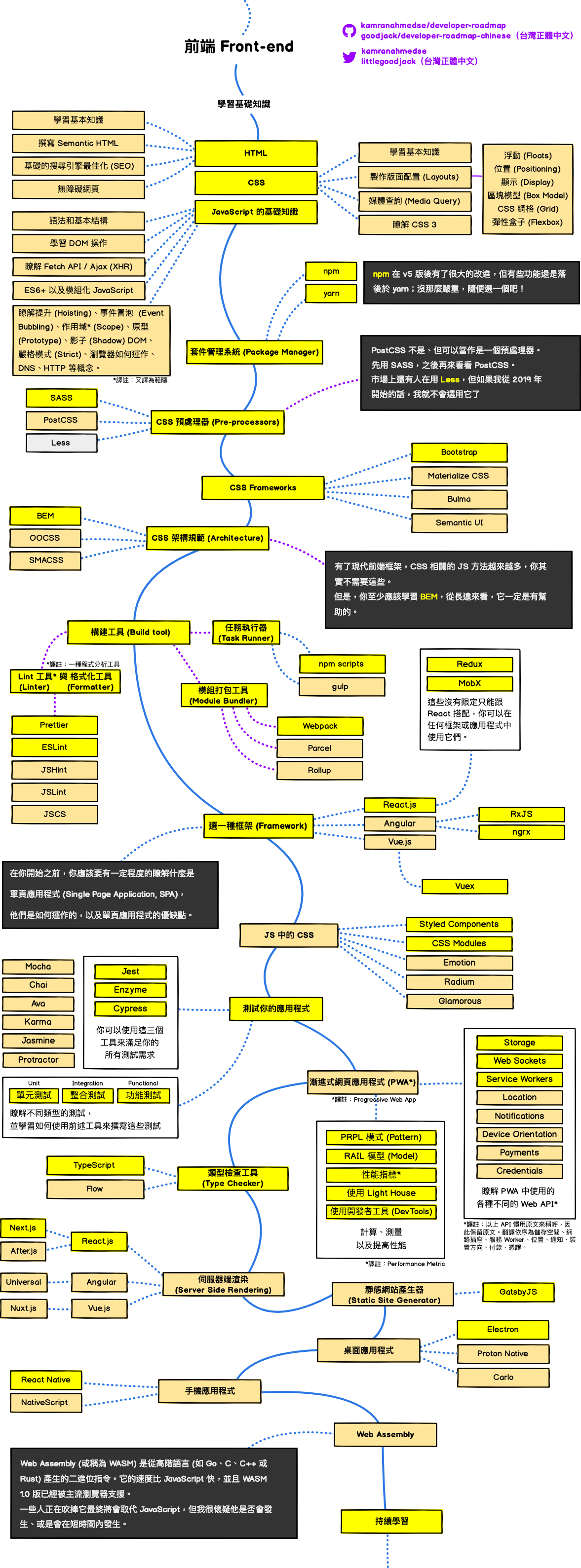
前端开发
基础:HTML、CSS 、JavaScript
框架:React、Angular 或者 Vue
打包工具:Webpack 和 gulp
进阶:Node.js 体系(包括 Node.js 服务端开发,npm 等)

后端开发
国内可以侧重学习:PHP、Python、Java、Node.js等。

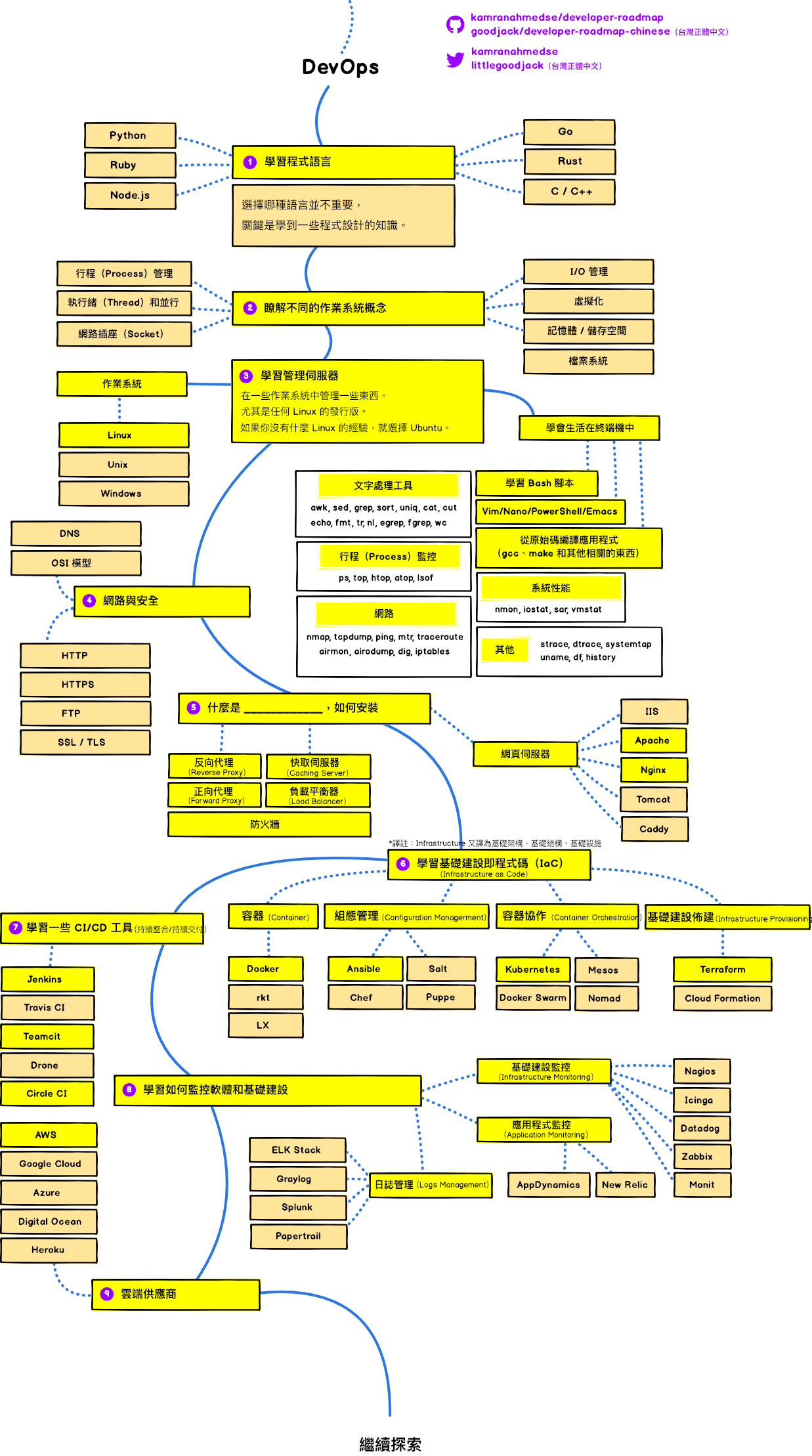
运维开发
学好 Linux 是基本要求。


2019 Web开发学习路线图的更多相关文章
- Web前端与移动开发学习路线图
文章转载自「开发者圆桌」一个关于开发者入门.进阶.踩坑的微信公众号 这里整理的Web前端与移动开发学习路线图包含初中级两个部分,你可以通过百度云盘下载观看对应的视频 链接: http://pan.ba ...
- web前端开发学习路线图
Web前端是一个入行门槛较低的开发技术,但更是近几年热门的职业,web前端不仅薪资高发展前景好,是很多年轻人向往的一个职业,想学习web前端,那么你得找到好的学习方法,以下就给大家分享一份适合新手小白 ...
- 2019 年 React 学习路线图(转)
转自:https://www.infoq.cn/article/AEkiVAiJf25LZmoUe_yc 之前我们已经介绍了2019 年 Vue 学习路线图,而 React 作为当前应用最广泛的前端框 ...
- 2019年React学习路线图
作者|javinpaul 译者|无明 之前我们已经介绍了 2019 年 Vue 学习路线图,而 React 作为当前应用最广泛的前端框架,在 Facebook 的支持下,近年来实现了飞越式的发展,我们 ...
- Web 开发者学习路线图
2017 Web 开发者学习路线图(头图源自谷歌) 本文是源自 Github 上 Kamran Ahmed 建立的一个仓库.在文中,作者为他的老教授分享了一组成为前端与后端开发者以及 Devops ...
- Android开发学习路线图
Android开发学习方法: Android是一个比较庞大的体系,从底层的Linux内核到上层的应用层,各部分的内容跨度也比较大.因此,一个好的学习方法对我们学习Android开发很重要. 在此建议, ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- 【前端】移动端Web开发学习笔记【1】
下一篇:移动端Web开发学习笔记[2] Part 1: 两篇重要的博客 有两篇翻译过来的博客值得一看: 两个viewport的故事(第一部分) 两个viewport的故事(第二部分) 这两篇博客探讨了 ...
- 2015 WEB前端学习路线图
2015 WEB前端学习路线图,欢迎小伙伴补充 @落雨
随机推荐
- Netty 高性能之道 - Recycler 对象池的复用
前言 我们知道,Java 创建一个实例的消耗是不小的,如果没有使用栈上分配和 TLAB,那么就需要使用 CAS 在堆中创建对象.所以现在很多框架都使用对象池.Netty 也不例外,通过重用对象,能够避 ...
- 浅析Java源码之HttpServlet
纯粹是闲的,在慕课网看了几集的Servlet入门,刚写了1个小demo,就想看看源码,好在也不难 主要是介绍一下里面的主要方法,真的没什么内容啊~ 源码来源于apache-tomcat-7.0.52, ...
- 当DataTable的列名遇上特殊字符"["和"]"时
刚才有看到一个问题http://bbs.csdn.net/topics/390781072.是在DataTable获取某列最小值,但是在动态生生DataTable时,列名有遇上特特殊字符"[ ...
- DataTable数据显示于MVC应用程序
这篇博文是把DataTable的数据显示于MVC的应用程序上. 首先我们在数据库中创建一个表,并添加数据,然后创建存储过程: 接下来,我们去下载一个BusinessBase组件:http://www. ...
- AE开发
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using Sy ...
- [android] 轮播图-滑动图片标题焦点
谷歌提供的v4包,ViewPager 在布局文件中,先添加<android.support.v4.view.ViewPager/>控件,这个只是轮播的区域 在布局文件中,布置标题描述部分 ...
- CentOs 7.3下ELK日志分析系统搭建
系统环境 为了安装时不出错,建议选择这两者选择一样的版本,本文全部选择5.3版本. System: Centos release 7.3 Java: openjdk version "1.8 ...
- 【10-2】复杂业务状态的处理(从状态者模式到FSM)
一.概述 我们平常在开发业务模块时,经常会遇到比较复杂的状态转换.比如说用户可能有新注册.实名认证中.已实名认证.禁用等状态,支付可能有等待支付.支付中.已支付等状态.OA系统里的状态处理就更多了. ...
- WebForms开发方式以及优缺点,来源《ASP.NET MVC企业级实战》
WebForms有以下3种开发方式 1.服务器端控件 2.一般处理程序+HTML静态页+Ajax 3.一般处理程序+HTML模板 WebForms的请求的是具体的某一个文件.具体的一个类,由客户端发送 ...
- a 链接点击下载
1. 将链接设置为.zip 结尾2.在a元素中添加download 属性,(目前只有chrome.firefox和opera支持) function download(src) { var $a = ...
