BOM之window对象
双重角色
BOM的核心对象是window,它表示浏览器的一个实例。在浏览器中,window对象有双重角色,它既是通过Javascript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。这意味着在网页中定义的任何一个对象、变量和函数,都以window作为其Global对象。
全局作用域
【1】在全局作用域中声明的变量、函数都会变成window对象的属性和方法
var age = 29;
function sayAge(){
console.log(this.age);
}
console.log(window.age);
sayAge();
window.sayAge();
【2】全局变量不能通过delete操作符删除,而直接在window对象上定义的属性可以
[注意1]严格模式下,只有通过window.XX来定义XX属性,并且通过delete window.XX删除属性才不会报错。
[注意2]IE8-浏览器遇到使用delete删除window属性的语句,或者删除的是window的属性,都会抛错
"use strict" var age = 29; window.color = "red"; delete window.age;//IE8-抛错,在严格模式下也抛错 console.log(window.age); console.log(age);
"use strict" var age = 29; window.color = "red"; delete age;//在严格模式下不允许对表达式调用delete出错 console.log(window.age); console.log(age);
"use strict" var age = 29; window.color = "red"; delete color;//IE8-抛错,在严格模式下不允许对表达式调用delete出错 console.log(window.color);//undefined console.log(color);//is not defined
"use strict" var age = 29; window.color = "red"; delete window.color;//IE8-抛错 console.log(window.color);//undefined console.log(color);//is not defined
【3】尝试访问未声明的变量会抛出错误,但是通过查询window对象,可以知道某个可能未声明的变量是否存在
//抛出错误,因为oldValue未定义 var newValue = oldValue; //不会抛出错误,因为这是一次属性查询 var newValue = window.oldValue;
窗口位置
【1】获取
IE、safari、Opera、chrome都支持screenLeft和sreenTop
firefox支持screenX和screenY
兼容写法如下:
var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX; var topPos = (typeof window.screenTop == "number") ? window.screenTop : window.screenY; console.log(leftPos,topPos); //最大化情况下,chrome:0 0 || IE: 0 68 || safari: -9 -9 || firefox: -7 -7 //由于各浏览器的实现不同,无法在跨浏览器条件下取得精确坐标值
【2】移动
使用moveTo()和moveBy()方法将窗口精确移动到一个新位置。
[支持程度]只有IE和safari支持,且实现效果不同
[a]moveTo()接收两个参数,分别是新位置的x和y坐标值
//将窗口移动到屏幕左上角
document.onclick = function(){
window.moveTo(0,0);
}
[b]moveBy()接收两个参数,分别是水平和垂直方向上移动像素数
//将窗口向下移动100像素
document.onclick = function(){
window.moveBy(0,100);
}
窗口大小
【1】获取
【innerHeight和innerWidth】(窗口中页面视图区的大小(减去边框宽度))(IE9+)
innerHeight = document.documentElement.clientHeight
innerWidth = document.documentElement.clientWidth
【outerHeight和outerWidth】(浏览器窗口本身大小)(IE9+)
【DOM:document.documentElement.clientWidth和document.documentElement.clientHeight】(页面视口信息)(全兼容)
页面大小兼容写法:
var pageWidth = document.documentElement.clientWidth; var pageHeight = document.documentElement.clientHeight;
【2】调整
【resizeTo()和resizeBy()】(只有IE和safari支持)
[a]resizeTo()接收两个参数:浏览器窗口的新宽度和新高度
document.onclick = function(){
//将浏览器窗口调整到100,100
window.resizeTo(100,100);
}
[b]resizeBy()接收两个参数:浏览器新窗口与原窗口的宽度和高度之差
document.onclick = function(){
//将浏览器窗口宽度增加100
window.resizeBy(100,0);
}
打开窗口
使用window.open()方法既可以导航到一个特定的URL,也可以打开一个新的浏览器窗口。这个方法接收4个参数:要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。
【1】通常只需传递第一个参数,最后一个参数只在不打开新窗口的情况下使用
document.onclick = function(){
//在新窗口中打开baidu.com
window.open("http://baidu.com")
}
【2】传递了第二个参数,该参数可以已有窗口或者框架的名称,也可以是_self、_parent、_top、_blank
document.onclick = function(){
//在当前窗口打开baidu.com
window.open("http://baidu.com",'_self')
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<iframe src="http://baidu.com" name="frame1"></iframe>
</body>
<script>
document.onclick = function(){
//在名字为frame的框架中打开qq.com
window.open("http://qq.com",'frame1')
}
</script>
</html>
[注意]若不存在第二个参数的名称,则等同于设置_blank,即打开新窗口
document.onclick = function(){
//在名字为frame的框架中打开qq.com
window.open("http://qq.com",'abc')
}
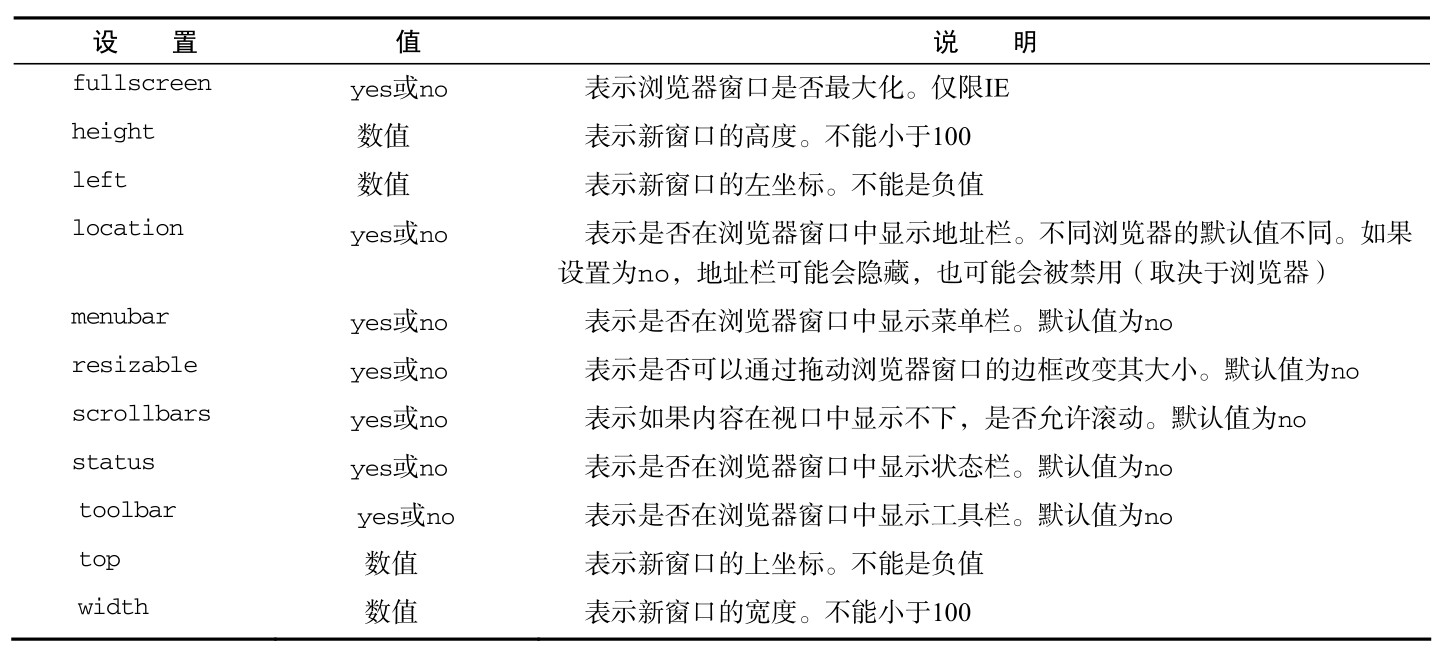
【3】第三个参数是一个逗号分隔的设置字符串,表示在新窗口中都显示哪些特性
document.onclick = function(){
//在新窗口中打开高度为500,宽度为500,纵坐标为0,横坐标为200的qq网页
window.open("http://qq.com","_blank","height=500,width=500,top=0,left=200")
}

【应用场景】通过window.open()返回的对象可以操作新打开的窗口
//在父窗口中进行点击可以控制子窗口的打开和关闭
document.onclick = function(){
if(!window.obj1){
obj1 = window.open("http://baidu.com","_blank","height=400,width=400,top=10,left=10");
}else{
//新创建的window对象有一个opener属性,其中保存着打开它的原始窗口对象。
console.log(obj1.opener == window)
//关闭新打开的窗口
obj1.close();
//删除obj1属性
delete window.obj1;
}
}
[安全限制]如果不是通过点击操作或者其他间接操作,而是父窗口代码执行时直接执行window.open()语句,生成的子窗口会被大部分浏览器的弹出窗口屏蔽程序屏蔽掉。
var obj1 = window.open("http://baidu.com","_blank","height=400,width=400,top=10,left=10");
if(obj1 == null){
alert('弹出窗口被屏蔽了')
}
[检测弹出窗口是否被屏蔽]
var blocked = false;
try{
var obj1 = window.open("http://baidu.com");
if(obj1 == null){
blocked = true;
}
}cathc(ex){
blocked = true;
}
if(blocked){
alert("The popup was blocked");
}
定时器
JavaScript是单线程语言,但它允许通过设置超时值和间歇时间值来调试代码在特定的时刻执行。前者是在指定的时间过后执行代码,而后者则是每隔指定的时间就执行一次代码。
【1】超时调用(setTimeout())
接受两个参数:要执行的代码和以毫秒表示的时间。其中第一个参数可以是字符串也可以是函数
//1s之后弹出1
setTimeout("alert(1)",1000)
//[注意]不建议传递字符串,因为传递字符串可能导致性能损失
//1s之后弹出1
setTimeout(function(){
alert(1);
},1000);
调用setTimeout()后,该方法会返回一个数值ID,表示超时调用。这个超时调用ID是计划执行代码的唯一标识符,可以通过它调用cleatTimeout()方法来取消超时调用。
/设置超时调用
var timeoutId = setTimeout(function(){
alert(1);
},1000);
//取消超时调用
clearTimeout(timeoutId);
//[注意]只要在指定的时间未过去之前调用clearTimeout(),就可以完全取消超时调用
【2】间歇调用(setInterval())
按照指定的时间间隔重复执行外码,直到间歇调用被取消或者页面被卸载。接受两个参数:要执行的代码和以毫秒表示的时间。其中第一个参数可以是字符串也可以是函数。
//每间隔1s之后弹出1
setInterval("alert(1)",1000)
//[注意]不建议传递字符串,因为传递字符串可能导致性能损失
//每间隔1s之后弹出1
setInterval(function(){
alert(1);
},1000);
调用setInterval()方法同样可以设置一个间歇调用ID,这个ID是计划执行代码的唯一标识符,可以通过它调用cleatInterval()方法来取消间歇调用。
var num = 0;
var max = 10;
var intervalId = null;
function incrementNumber(){
num++;
//如果执行次数达到了max设定的值,则取消后续未执行的调用
if(num == max){
clearInterval(intervalId);
alert('1');
}
}
intervalId = setInterval(incrementNumber,500);
在这个例子中,变量num每500ms递增一次,当递增到最大值时就会取消先前设定的间歇调用。这个模式也可以使用超时调用来实现。
var num = 0;
var max = 10;
function incrementNumber(){
num++;
//如果执行次数达到了max设定的值,则设置另一次超时调用
if(num < max){
setTimeout(incrementNumber,500);
}else{
alert("1");
}
}
setTimeout(incrementNumber,500);
/*可见,在使用超时调用时,没有必要跟踪超时调用ID,因为每次执行代码之后,如果不再设置另一次超时调用,调用就会自行停止。*/
在开发环境下,很少使用真正的间歇调用,原因是后一个间歇调用可能会在前一个间歇调用结束之前启动。最好不好使用间歇调用,使用超时调用来模拟间歇调用是一种最佳模式。
系统对话框
浏览器通过alert()、confirm()、prompt()方法来调用系统对话框向用户显示信息。通过这三个方法打开的对话框都是同步和模态的,也就是说显示这些对话框的时候代码会停止执行,而关掉这些对话框后代码又会恢复执行。
【1】alert():接收一个字符串并将其显示给用户
alert(1);
【2】confirm():接收一个字符串,并将其显示给用户。返回的布尔值:true表示单击OK,false表示单击Cancel或者右上角的关闭按钮
if(confirm("Are you sure?")){
alert("I'm so glad you're sure !");
}else{
alert("I'm sorry to hear you're not sure.")
}
【3】prompt():接收两个参数,要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)。如果用户单击了OK按钮,则返回文本输入域的值;如果用户单击了Cancel或者右上角的关闭按钮,则该方法返回null。
var result = prompt("What is your name?" ,"Mike");
if(result != null){
alert("welcome,"+result);
}
console.log(result)
打印
打印对话框是异步显示的,能够将控制权立即交还给脚本。
//显示打印对话框 window.print();
BOM之window对象的更多相关文章
- 使用BOM 的window对象属性打开新窗口
★ 示例1 要求:弹出新窗口,并向新窗口写入动态HTML代码 代码 <buttononclick="btnOpen()">打开新窗口</button> & ...
- 黑马JavaScript学习一 BOM之Window对象定时器功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- BOM 之 window
BOM 之 window 对象 在网页中定义的任何一个对象,变量和函数,都以 window 作为其 Global 对象,因此有权访问别的方法和属性 var age = 26; functi ...
- JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象). out.js: 写了2个输出到页面的函数. function println(param){ document.write(param ...
- Javascript高级编程学习笔记(27)—— BOM(1)window对象1
ECMAScript是JS的核心 但是对于在浏览器中运行的JS,BOM显然才是真正的核心 我们知道JS是由三个部分组成的 BOM.DOM.ECMAScript 之前的文章我们主要介绍的是ECMAScr ...
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- JavaScript浏览器对象模型(BOM)之window对象
一.BOM概述 BOM(Browser Object Model)浏览器对象模型,它提供了很多对象,用于访问浏览器的功能. BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象 ...
- JavaScript (JS)基础:BOM 浅析 (含window对象相关基本方法、属性解析)
① window对象(Math方法也属于window对象): window对象是JavaScript中的顶级对象,所有定义在全局作用域中的变量.函数都会变成window对象的属性和方法,window对 ...
- 《Javascript权威指南》学习笔记之十五:BOM之源---window对象
BOM是Browser Object Model的缩写,即浏览器对象模型,提供了独立于网页内容和浏览器窗体之间进行交互的APi.API由若干对象组成,因为浏览器是Javascript的宿主,因此,这些 ...
随机推荐
- 结对项目——高级四则运算检验器记录(168 & 187)
首先,上图(*+﹏+*)~@ 1.如何看待结对编程 结对编程优点: 1.两个人能够相互支持,相互监督,客服编程过程中可能出现的烦躁的情况0_0. 2.在开发功能的同时,伴随了UnitTest的进行,可 ...
- loadRunner 负载机连接错误分析
错误信息: Error: Process "lr_bridge.exe" was not created on remote host "192.168.86.17&qu ...
- myeclipse9中导入的jquery文件报错(出现红叉叉,提示语法错误)
选中报错的js文件, 右键选择 MyEclipse-->Exclude From Validation : 然后继续右键执行MyEclipse-->Run Validation 即可
- c一些关键字
register:这个关键字请求编译器尽可能的将变量存在CPU内部寄存器中,而不是通过内存寻址访问,以提高效率.注意是尽可能,不是绝对. extern:可以置于变量或者函数前,以标示变量或者函数的定义 ...
- 安装RPM包或者安装源码包
本系列的博客来自于:http://www.92csz.com/study/linux/ 在此,感谢原作者提供的入门知识 这个系列的博客的目的在于将比较常用的liunx命令从作者的文章中摘录下来,供自己 ...
- alert的换行问题
一种比较复杂的方法,但这种方法使用起来对所有型号的浏览器都能任意分辨: //浏览器类型判定 function getOs() { if(navigator.userAgent.indexOf(&quo ...
- Yii2中的环境配置
默认的Debug配置 在入口文件中 defined ( 'YII_DEBUG' ) or define ( 'YII_DEBUG', true ); defined ( 'YII_ENV' ) or ...
- 接口分离原则(Interface Segregation Principle)
接口分离原则(Interface Segregation Principle)用于处理胖接口(fat interface)所带来的问题.如果类的接口定义暴露了过多的行为,则说明这个类的接口定义内聚程度 ...
- 《C#图解教程》读书笔记之四:类和继承
本篇已收录至<C#图解教程>读书笔记目录贴,点击访问该目录可获取更多内容. 一.万物之宗:Object (1)除了特殊的Object类,其他所有类都是派生类,即使他们没有显示基类定义. ( ...
- Winform启动隐藏,WebBrowser交互JS
一.启动隐藏 Winform比较奇怪,Load的时候设置Visiable=false,无效.webBrowser_DocumentCompleted之后调用hide隐藏了窗体,但是在notifyIco ...
