web前端基础知识 Dom
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。这里我们主要是讲用javascript操作DOM。
1. 查找元素
1.1 直接查找
- document.getElementById 根据ID获取一个标签
- document.getElementsByName 根据name属性获取标签集合
- document.getElementsByClassName 根据class属性获取标签集合
- document.getElementsByTagName 根据标签名获取标签集合
1.2 间接查找
- parentNode // 父节点
- childNodes // 所有子节点
- firstChild // 第一个子节点
- lastChild // 最后一个子节点
- nextSibling // 下一个兄弟节点
- previousSibling // 上一个兄弟节点
- parentElement // 父节点标签元素
- children // 所有子标签
- firstElementChild // 第一个子标签元素
- lastElementChild // 最后一个子标签元素
- nextElementtSibling // 下一个兄弟标签元素
- previousElementSibling // 上一个兄弟标签元素
2. 操作
2.1 内容
- 文件内容操作:
- innerText 仅文本
- innerHTML 全内容
- value
- input value获取当前标签中的值
- select 获取选中的value值(selectedIndex)
- textarea value获取当前标签中的值
示例:
- //先生成一个html文件,文件内容如下:
- <div id="div1">
- <p id="p1">我是第一个P</p>
- <p id="p2">我是第<b>二</b>个P</p>
- <input id="i1" type="text" value="我是i1"/>
- <select id="i2" name="city" size="2" multiple="multiple">
- <option value="1">北京</option>
- <option value="2">上海</option>
- <option value="3">南京</option>
- <option value="4" selected="selected">邯郸</option>
- </select>
- <textarea name="linearea" id="i3">默认数据</textarea>
- </div>
- //操作内容
- document.getElementById("p1").innerText;
- document.getElementById("p1").textContent;
- document.getElementById("p1").textContent="我是p1,我被改了!"
- document.getElementById("p2").textContent;
- document.getElementById("p2").innerHTML;
- document.getElementById("i1").value;
- document.getElementById("i2").value;
- document.getElementById("i3").value;
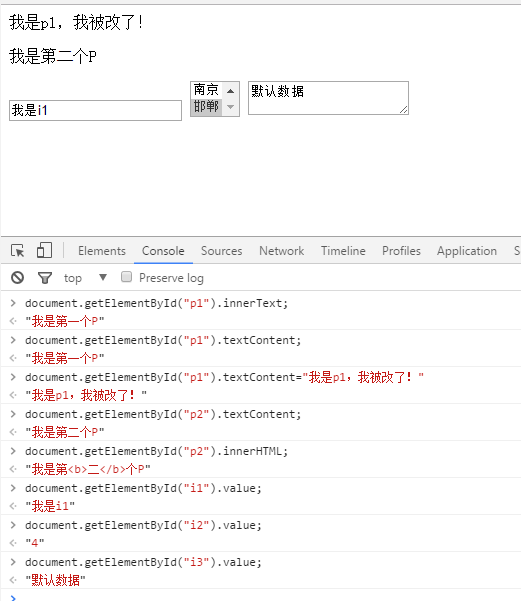
结果如下:

2.2 样式操作
- className // 获取所有类名
- classList.remove(cls) // 删除指定类
- classList.add(cls) // 添加类
示例:
- //先写一个html文件,内容如下:
- <div id="d1">我是d1</div>
- //操作如下:
- document.getElementByClassName("d1");
- document.getElementById("d1).classList.add("c1");
- document.getElementById("d1).classList.add("c2");
- document.getElementById("d1").classList.remove("c1");
web前端基础知识 Dom的更多相关文章
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- 进击的Python【第十五章】:Web前端基础之DOM
进击的Python[第十五章]:Web前端基础之DOM 简介:文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示 ...
- web前端基础知识学习网站推介
内容:一.基础知识及学习资料1. HTML入门学习:http://www.w3school.com.cn/html/index.aspHTML5 入门学习:http://www.w3school.co ...
- web前端基础知识总结
上个寒假总结的web前端的一些知识点给大家分享一下 1.<html>和</html> 标签限定了文档的开始和结束点. 属性: (1) dir: 文本的显示方向,默认是从左向右 ...
- web前端基础知识!
[HTML文档的基本结构和语法][基本结构]: <HTML> HTML 文件开始 <HEAD> HTML 文件的头部开始 <title> 网页的标题</tit ...
- web前端基础知识-(四)DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为关心的是,DOM把 ...
- web前端基础知识
#HTML 什么是HTML,和他ML... 网页可以比作一个装修好了的,可以娶媳妇的房子. 房子分为:毛坯房,精装修 毛坯房的修建: 砖,瓦,水泥,石头,石子.... 精 ...
- web前端基础知识-(八)Ajax
Ajax即"Asynchronous Javascript And XML"(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术,AJAX = 异步 Ja ...
- web前端基础知识-(七)Django进阶
通过上节课的学习,我们已经对Django有了简单的了解,现在来深入了解下~ 1. 路由系统 1.1 单一路由对应 url(r'^index$', views.index), 1.2 基于正则的路由 u ...
随机推荐
- XD, XR, DR 股票
股权登记日与除权除息日 所以,如果投资者想得到一家上市公司的分红.配股权,就必须弄清这家公司的股权登记日在哪一天,否则就会失去分红.配股的机会. 股权登记日后的第一天就是除权日或除息日,这一天或以后购 ...
- Xcode UUID查询
打开终端,输入: defaults read /Applications/Xcode.app/Contents/Info DVTPlugInCompatibilityUUID
- lucene全文检索---打酱油的日子
检索内容,一般的程序员第一时间想到的是sql的like来做模糊查询,其实这样的搜索是比较耗时的.已经有lucene帮我们 封装好了,lucene采用的是分词检索等策略. 1.lucene中的类描述 I ...
- 所有的畅通工程[HDU1232][HDU1874][HDU1875][HDU1879]
畅通工程 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submissio ...
- python 自带的ide 不能保存文件
初学python 用shell写的代码结果不能保存,经查询,原因有人说是因为文件里有中文, import random secret =random.randint(1,100) guess=0 tr ...
- [MySQL]使用Begin...End语句的一个坑
写一个触发器,执行单条语句是OK的. 想执行多条语句,尝试在代码中加入BEGIN END.但一加BEGIN END就报错, 错误信息也很诡异,只说某一行出错了,不符合Mysql的语句规范,提示信息就个 ...
- Leetcode Word Ladder
Given two words (start and end), and a dictionary, find the length of shortest transformation sequen ...
- Ubuntu使用ssh公钥实现免密码登录
ssh 无密码登录要使用公钥与私钥.linux下可以用用ssh-keygen生成公钥/私钥对,下面我以Ubuntu为例. 有机器A(10.0.2.1),B(10.0.2.100).现想A通过ssh免密 ...
- IConfigurationSectionHandler 使用~
读取webconfig中自定义的xml 处理对特定的配置节的访问. webconfig <configSections> <section name="NopConfig ...
- 一段可以清理NSArray中的空对象的代码(递归)
- (NSArray *)clearAllNullObject{ NSMutableArray *array = [self mutableCopy]; ;i < array.count;i++ ...
