火狐浏览器+Firebug+FirePath测试Xpath
前言
抓取网页数据时使用HtmlAgilityPack分析,需要通过xpath定位页面元素。如果有个xpath的生成和验证工具就事半功倍了,火狐浏览器插件FirePath配合Firebug就能完美实现。
FirePath介绍如下:
FirePath is a Firebug extension that adds a development tool to edit, inspect and generate XPath 1.0 expressions, CSS 3 selectors and JQuery selectors.With FirePath you can:
* Edit XPath expressions, CSS3 selectors and JQuery selectors (Sizzle selector engine) with auto completion for XPath (using TAB or up and down arrows).
* Evaluate the expression/selector on any HTML or XML documents.
* Display the result of evaluations in a Firebug-like DOM tree.
* Highlight the results directly on the document displayed by Firefox (works only with HTML documents).
* Generate an XPath expression or a CSS selector for an element by right clicking on it and selecting "Inspect in FirePath" in the context menu.
* Define the evaluation context (parent) of an expression/selector.
* Choose the document in which to evaluate the expression/selector (only applicable for HTML documents with frames or iframes).FirePath 0.9.7 requires Firefox 3.5 to 6.0 and Firebug 1.4 to 1.8.*
Note that the XPath auto completion does not work with Firebug 1.6 and higher
实战
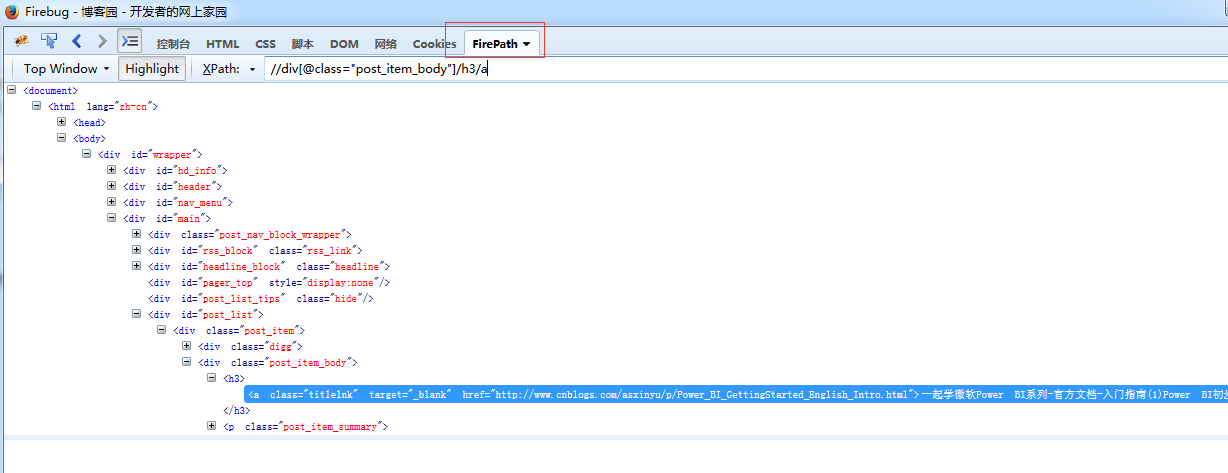
安装完firebug和firepath插件后,打开博客园首页,运行firebug,如下图:

真正的所见即所得,这时页面变成了:

火狐浏览器+Firebug+FirePath测试Xpath的更多相关文章
- 火狐浏览器firebug
1. 近日,Firebug团队在官网贴出了停止继续开发.更新维护Firebug的通知,邀请大家使用Firefox内置工具DevTools. 来自官网截图 Firebug是Firefox旗下的一款扩 ...
- 火狐浏览器 firebug调试不能载入javascript
用 firebug 调试时:本页面不包含 javascript 原因:火狐浏览器版本高了 解决:下载火狐49,关闭自动更新
- 火狐浏览器使用firebug获取xpath和css path
工作中,常常会用到网页元素的定位方式,常用的有xpath和css path两种定位方式. 现在简单介绍如何使用工具自动生成元素的定位字符串. 首先介绍在火狐浏览器上使用FireBug及其扩展FireP ...
- 火狐浏览器安装firebug和firepath插件方法(离线)
1.下载FF55以内版本安装包,安装后在Firefox 更新选择"不检查更新" 2.火狐浏览器各个版本下载地址:http://ftp.mozilla.org/pub/firefox ...
- 火狐浏览器Firefox Firebug使用方法
什么是Firebug 从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求.要写出漂亮的HTML代码:要编写精致的CSS样式表展示每个页面模块:要调试javascript给页面增加一些 ...
- 火狐firebug&firepath插件安装
火狐浏览器下掉了firebug和firepath插件,用户即使下载了火狐55以下的版本,也无法查找到这两个插件,以下方法可以解决哦 第1步:下载火狐55以内版本安装包,安装时迅速设置禁止自动更新版本, ...
- 我给女朋友讲编程CSS系列(3) CSS如何设置字体的类型、大小、颜色,如何使用火狐浏览器的Firebug插件查看网页的字体
一.CSS如何设置字体的类型.大小.颜色 设计网页时,一般设置body的字体,让其他标签继承body的字体,这样设置特别方便,但是标题标签h1到h6和表单标签(input类型)是没有继承body的字体 ...
- 火狐浏览器httprequest插件添加和使用方法(适用于前后台分离,测试后台接口)
第一步:打开火狐浏览器工具栏找到添加组件 1.如图1点击添加组件 第二步:添加组件Httprequest 1.如图2,检索Httprequest 2.如图3,将组件添加到火狐浏览器中 3.如图3.5, ...
- java模拟浏览器包selenium整合了htmlunit,火狐浏览器,IE浏览器,opare浏览器驱
//如果网页源码中有些内容是js渲染过来的,那你通过HttpClient直接取肯定取不到,但是这些数据一般都是通过异步请求传过来的(一般都是通过ajax的get或者post方式).那么你可以通过火狐浏 ...
随机推荐
- SQL-truncate && delete && drop 的区别
有些人在删除表的所有记录的时候,喜欢这样来——不给DELETE 语句提供WHERE 子句,表中的所有记录都将被删除.但这种方法是不可取的,正确的应该使用 TRUNCATE TABLE tb_name ...
- Atitit vod ver 12 new feature v12 pb2 影吧 视频 电影 点播 播放系统v12新特性
Atitit vod ver 12 new feature v12 pb2 影吧 视频 电影 点播 播放系统v12新特性 项目分离从独立的se ver Run mode from brow ex to ...
- iOS-ARC
1. 本文的主要内容: ARC的本质 ARC的开启与关闭 ARC的修饰符 ARC与Block ARC与Toll-Free Bridging ARC的本质 ARC是编译器(时)特性,而不是运行时特性,更 ...
- Python流程控制语句
人们常说人生就是一个不断做选择题的过程:有的人没得选,只有一条路能走:有的人好一点,可以二选一:有些能力好或者家境好的人,可以有更多的选择:还有一些人在人生的迷茫期会在原地打转,找不到方向.对于相信有 ...
- Enterprise Solution 界面设计规范
Enteprise Solution有一套自己的界面设计规范,也是很多年(10年以上)管理软件界面精华的积累.没有一个软件从一开始就很善于界面设计,许多个小小的改善,比如控件位置的移动,控件摆放顺序的 ...
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- JSP网站开发基础总结《十四》
对于JSP的知识总结,已经为大家分享的差不多了,本篇就为大家做一下最后总结,本篇总结的主题是文件上传和下载,在之前的随笔中也有为大家分享过文件上传和下载的知识,不过都是通过JAVA提供的上传下载类实现 ...
- javase基础复习攻略《五》
总结完JAVA的基础语法和面向对象思想后,今天为大家补充一下JAVA中的数组,数组是什么呢?大家是不是想到了集合,数组和集合有相似之处,集合中的数据无序,不可以重复.数组中则存放着具有相同特征的一组数 ...
- angular项目总结——angular + browserify + gulp + bower + less 架构分享
一眨眼,快三个月没有写博客了.一直在为自己没有写博客而懊恼,忙过这段时间,好好总结一下. 新项目主要是自己一个人在写,先搭建了一个初步的架构,用了我并不熟悉的angular,这个过程中,慢慢也熟悉了a ...
- webpack打包压缩工具的使用方法
具体使用方法参考来源http://www.cnblogs.com/Leo_wl/p/4793722.html 必须注意的地方: 一.webpack在nodejs环境下运行 二,每个目录下都必须有一个w ...
