CALayer 3 详解 -----转自李明杰
CALayer3-层的属性
一、隐式动画属性
* 在前面几讲中已经提到,每一个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层)。所有的非Root Layer,也就是手动创建的CALayer对象,都存在着隐式动画。
* 当对非Root Layer的部分属性进行相应的修改时,默认会自动产生一些动画效果,这些属性称为Animatable Properties(可动画属性)。
* 列举几个常见的Animatable Properties:
- bounds:用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
- backgroundColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画
- position:用于设置CALayer的位置。修改这个属性会产生平移动画
比如:假设一开始CALayer的position为(100, 100),然后在某个时刻修改为(200, 200),那么整个CALayer就会在短时间内从(100, 100)这个位置平移到(200, 200)
* 我们也可以从官方文档中查询所有的Animatable Properties
1.点击Window -> Organizer

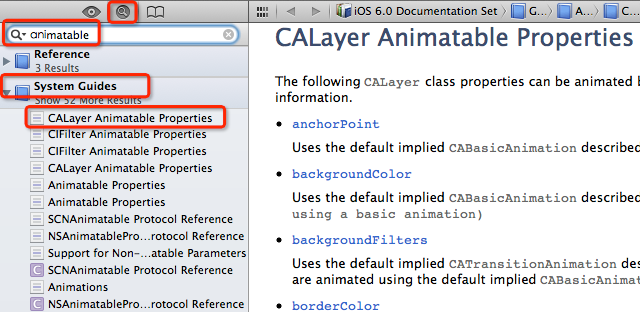
2.在搜索框输入"animatable"即可

二、position和anchorPoint
* position和anchorPoint属性都是CGPoint类型的
* position可以用来设置CALayer在父层中的位置,它是以父层的左上角为坐标原点(0, 0)
* anchorPoint称为"定位点",它决定着CALayer身上的哪个点会在position属性所指的位置。它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
1.创建一个CALayer,添加到控制器的view的layer中

1 CALayer *myLayer = [CALayer layer];
2 // 设置层的宽度和高度(100x100)
3 myLayer.bounds = CGRectMake(0, 0, 100, 100);
4 // 设置层的位置
5 myLayer.position = CGPointMake(100, 100);
6 // 设置层的背景颜色:红色
7 myLayer.backgroundColor = [UIColor redColor].CGColor;
8
9 // 添加myLayer到控制器的view的layer中
10 [self.view.layer addSublayer:myLayer];

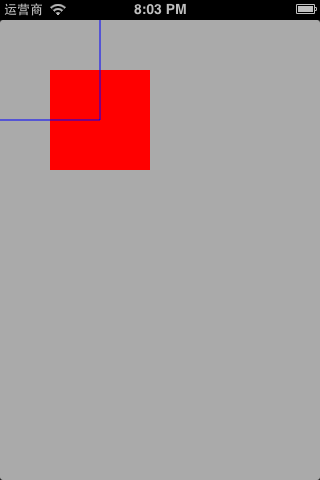
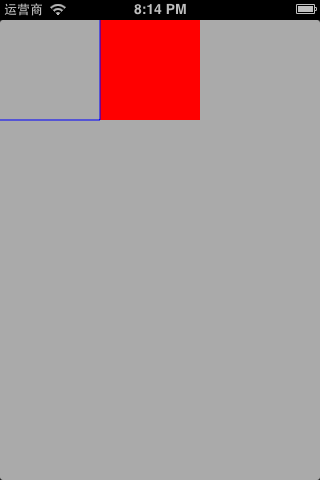
第5行设置了myLayer的position为(100, 100),又因为anchorPoint默认是(0.5, 0.5),所以最后的效果是:myLayer的中点会在父层的(100, 100)位置

注意,蓝色线是我自己加上去的,方便大家理解,并不是默认的显示效果。两条蓝色线的宽度均为100。
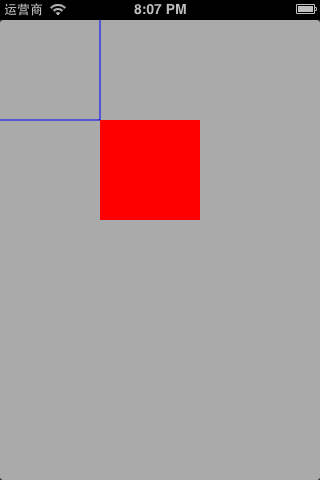
2.若将anchorPoint改为(0, 0),myLayer的左上角会在(100, 100)位置
1 myLayer.anchorPoint = CGPointMake(0, 0);

3.若将anchorPoint改为(1, 1),myLayer的右下角会在(100, 100)位置
1 myLayer.anchorPoint = CGPointMake(1, 1);

4.将anchorPoint改为(0, 1),myLayer的左下角会在(100, 100)位置
1 myLayer.anchorPoint = CGPointMake(0, 1);

我想,你应该已经明白anchorPoint的用途了吧,它决定着CALayer身上的哪个点会在position所指定的位置上。它的x、y取值范围都是0~1,默认值为(0.5, 0.5),因此,默认情况下,CALayer的中点会在position所指定的位置上。当anchorPoint为其他值时,以此类推。
CALayer 3 详解 -----转自李明杰的更多相关文章
- CALayer 4 详解 -----转自李明杰
CALayer4-自定义层 本文目录 一.自定义层的方法1 二.自定义层的方法2 三.其他 自定义层,其实就是在层上绘图,一共有2种方法,下面详细介绍一下. 回到顶部 一.自定义层的方法1 方法描 ...
- CALayer 2 详解 -----转自李明杰
CALayer2-创建新的层 本文目录 一.添加一个简单的图层 二.添加一个显示图片的图层 三.为什么CALayer中使用CGColorRef和CGImageRef这2种数据类型,而不用UICol ...
- CALayer 详解 -----转自李明杰
本文目录 一.什么是CALayer 二.CALayer的简单使用 回到顶部 一.什么是CALayer * 在iOS系统中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮.一个文本标签.一个 ...
- 李明杰视频 SVN
李明杰视频 SVN 就10-12使用技术SVN 源代码会引发哪些问题? 无法后悔:做错一个操作 版本备份:费控件,费时间 版本混乱:因版本备份太多造成混乱 代码冲突:多人操作同一文件 强烈建议 使用源 ...
- iOS CALayer应用详解(2)
参考博客:http://blog.csdn.net/hello_hwc?viewmode=list 如果你对CALayer 还没有一个清晰的理解,欢迎看一下前面的博客: http://www.cnbl ...
- iOS CALayer应用详解
跟着大神一起进步,本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=contents 一 CALayer是什么? Layers是绘图和动画的基础, L ...
- iOS图片拉伸技巧-李明杰分享
http://bbs.itcast.cn/thread-21436-1-1.html 本文目录 "一.iOS5.0之前------------------------------------ ...
- 李明杰的视频和李明杰的博客是学习OC的基础
http://www.cocoachina.com/bbs/read.php?tid=196664
- iOS:详解MJRefresh刷新加载更多数据的第三方库
原文链接:http://www.ios122.com/2015/08/mjrefresh/ 简介 MJRefresh这个第三方库是李明杰老师的杰作,这个框架帮助我们程序员减轻了超级多的麻烦,节约了开发 ...
随机推荐
- awk 高级技巧
netstat -nat |awk '{print $6}'|sort|uniq -c|sort -rn netstat -n | awk '/^tcp/ {++S[$NF]};END {for(a ...
- Jquery中each的三种遍历方法
Jquery中each的三种遍历方法 $.post("urladdr", { "data" : "data" }, function(dat ...
- angular 控制器的使用两种模式
angular.module("myApp",[]) .controller("firstCtrl",["$scope",function( ...
- JavaScript parseInt() 函数
定义和用法 parseInt() 函数可解析一个字符串,并返回一个整数. 语法 parseInt(string, radix) 参数 描述 string 必需.要被解析的字符串. radix 可选.表 ...
- SQL-Server使用点滴(一)
前言 SQL的语法比较简单,学起来相比界面UI控制要简单得多,但是SQL在企业级应用中又是如此的重要,以至于很多开发人员都把重点放在SQL上. SQL并没有面向对象的概念,最复杂的设计也不过是表值函数 ...
- Sublime配置与各种插件
Sublime Text 3 安装Package Control 点击View -> Show Console 在下方命令行内,输入以下命令. import urllib.request,os; ...
- SQL Server优化常用SQL语句
--所有没有主键的表 select name from sysobjects where xtype='U' and id not in ( select i.parent_obj from syso ...
- [poj2349]Arctic Network(最小生成树+贪心)
Arctic Network Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 17758 Accepted: 5646 D ...
- [转载]自己编写 php 在线问卷调查程序
<html> <head> <title>问卷调查</title> <meta http-equiv="Content-Type ...
- Vue 性能优化track-by
Vue 是一个MVVM框架 所谓mvvm就是model-->view,view-->model. vue帮助我们实现了自动绑定.省点我们用JQUERY,zpeto 去操作dom的麻烦. 主 ...
