javascript原始数据类型compareto引用数据类型--近3天不太会的地方
ECMAScirpt 变量有两种不同的数据类型:基本类型,引用类型。也有其他的叫法,比如原始类型和对象类型,拥有方法的类型和不能拥有方法的类型,还可以分为可变类型和不可变类型,其实这些叫法都是依据这两种的类型特点来命名的,大家爱叫啥就叫啥吧 o(╯□╰)o 。
1.基本类型
基本的数据类型有:`undefined,boolean,number,string,null.基本类型的访问是按值访问的,就是说你可以操作保存在变量中的实际的值。基本类型有以下几个特点:
1.基本类型的值是不可变得:
任何方法都无法改变一个基本类型的值,比如一个字符串:
var name = 'jozo';
name.toUpperCase(); // 输出 'JOZO'
console.log(name); // 输出 'jozo'
会发现原始的name并未发生改变,而是调用了toUpperCase()方法后返回的是一个新的字符串。
再来看个:
var person = 'jozo';
person.age = 22;
person.method = function(){//...};
console.log(person.age); // undefined
console.log(person.method); // undefined
通过上面代码可知,我们不能给基本类型添加属性和方法,再次说明基本类型时不可变得;
2.基本类型的比较是值的比较:
只有在它们的值相等的时候它们才相等。
但你可能会这样:
var a = 1;
var b = true;
console.log(a == b);//true
它们不是相等吗?其实这是类型转换和 == 运算符的知识了,也就是说在用==比较两个不同类型的变量时会进行一些类型转换。像上面的比较先会把true转换为数字1再和数字1进行比较,结果就是 true了。 这是当比较的两个值的类型不同的时候==运算符会进行类型转换,但是当两个值的类型相同的时候,即使是==也相当于是===。
var a = 'jozo';
var b = 'jozo';
console.log(a === b);//true
3.基本类型的变量是存放在栈区的(栈区指内存里的栈内存)
假如有以下几个基本类型的变量:
var name = 'jozo';
var city = 'guangzhou';
var age = 22;
那么它的存储结构如下图:
栈区包括了 变量的标识符和变量的值。
2.引用类型
引用类型会比较好玩有趣一些。
javascript中除了上面的基本类型(number,string,boolean,null,undefined)之外就是引用类型了,也可以说是就是对象了。对象是属性和方法的集合。也就是说引用类型可以拥有属性和方法,属性又可以包含基本类型和引用类型。来看看引用类型的一些特性:
1.引用类型的值是可变的
我们可为为引用类型添加属性和方法,也可以删除其属性和方法,如:
var person = {};//创建个控对象 --引用类型
person.name = 'jozo';
person.age = 22;
person.sayName = function(){console.log(person.name);}
person.sayName();// 'jozo'
delete person.name; //删除person对象的name属性
person.sayName(); // undefined
上面代码说明引用类型可以拥有属性和方法,并且是可以动态改变的。
2.引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
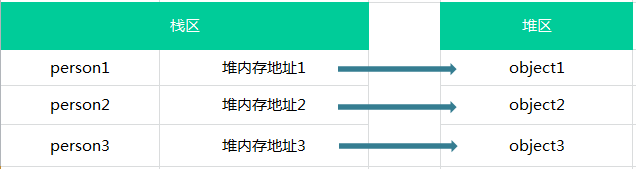
假如有以下几个对象:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};
则这三个对象的在内存中保存的情况如下图:
3.引用类型的比较是引用的比较
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
上面讲基本类型的比较的时候提到了当两个比较值的类型相同的时候,相当于是用 === ,所以输出是true了。再看看:
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
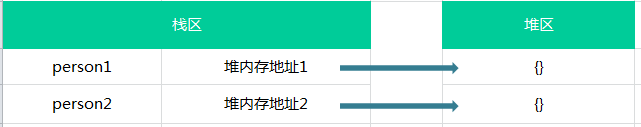
可能你已经看出破绽了,上面比较的是两个字符串,而下面比较的是两个对象,为什么长的一模一样的对象就不相等了呢?
别忘了,引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的:
所以这两个是完全不同的对象,所以返回false;
3.简单赋值
在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上:
var a = 10;
var b = a;
a ++ ;
console.log(a); // 11
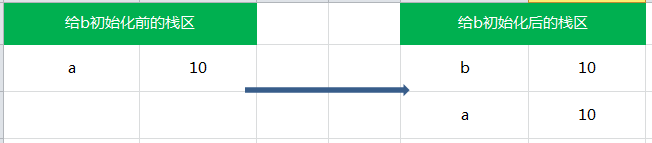
console.log(b); // 10
此时,a中保存的值为 10 ,当使用 a 来初始化 b 时,b 中保存的值也为10,但b中的10与a中的是完全独立的,该值只是a中的值的一个副本,此后,这两个变量可以参加任何操作而相互不受影响。
也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
4.对象引用
当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。前面讲引用类型的时候提到,保存在变量中的是对象在堆内存中的地址,所以,与简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响:
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
b.age = 22;
console.log(b.age);// 22
console.log(a.age);// 22
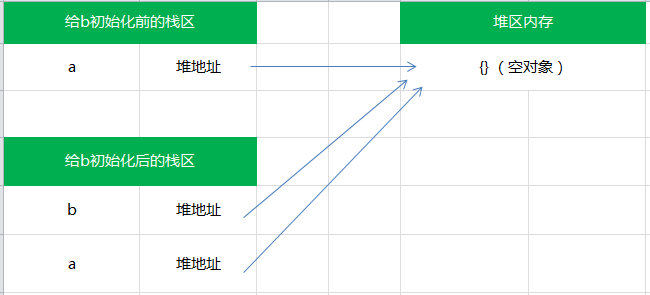
console.log(a == b);// true
它们的关系如下图:
因此,引用类型的赋值其实是对象保存在栈区地址指针的赋值,因此两个变量指向同一个对象,任何的操作都会相互影响。
以上来自互联网
javascript原始数据类型compareto引用数据类型--近3天不太会的地方的更多相关文章
- JavaScript中基本数据类型和引用数据类型的区别
1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象. 当我们把变量赋值给一个变 ...
- javascript数据基本类型和引用数据类型区别
基本类型和引用数据类型区别 1.基本数据类型和引用数据类型 javascript中有两种数据类型,分别是基本数据类型和引用数据类型: 基本数据(原始数据)类型指的是简单的数据段,而引用数据类型则指的是 ...
- js原始数据类型和引用数据类型=>callback数据传输原理
摘要:js的数据类型有种划分方式为 原始数据类型和 引用数据类型. 原始数据类型 存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置.栈区包括了 变量的标识符和变量的值. ...
- JavaScript中基本数据类型和引用数据类型的区别(栈——堆)
JavaScript中基本数据类型和引用数据类型的区别 1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据 ...
- js 原始数据类型、引用数据类型
js的数据类型划分方式为 原始数据类型和 引用数据类型 栈: 原始数据类型(Undefined,Null,Boolean,Number.String) 堆: 引用数据类型(对象.数组.函数) 两种类型 ...
- javascript 基本数据类型、引用数据类型
阅读目录 数据类型 两种访问方式 两种类型复制 函数参数的传递 两种变量类型检测 回到目录 数据类型 1. ECMAScript变量包含两种不同类型的值:基本类型值.引用类型值: 2. 基 ...
- JavaScript基本数据类型和引用数据类型详解
数据类型小知识 JavaScript主要数据类型共有7种,有string.number.boolean.undefined.null.symbol.object.其余7种可以笼统的分为两大类:基本数据 ...
- js中基本数据类型和引用数据类型的区别
1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象. 当我们把变量赋值给一个变 ...
- JS基本数据类型和引用数据类型的区别及深浅拷贝
前言 首先我们先来了解一下什么叫栈堆,基本数据类型与引用数据类型 1.栈(stack)和堆(heap)stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小也不一定会自动 ...
随机推荐
- pandas保存excel
没有matlab那样的保存中间变量可以用jupyter创建文件然后在pycharm中打开但是字体很奇怪- -所以还是用excel的中间文件方式#测试涨停# ret = asc.getPctChange ...
- mysql分表技术(学习心得)
(最近在学习mysql优化的一些问题,以下为个人一些收获,如有不足,敬请提出!) 概述:当一个表的数据很大,比如200G,这时太大,我们只靠索引也不好使了,这时我们需要分表和分区处理.分表有两种形式( ...
- AutoCAD学习笔记
学习笔记: **有些命令,有两到三种执行方式:菜单.命令行.对话框.如layer命令,如果在命令行打入layer命令,就会弹出对话框主y式,如果要命令行方式执行,就需要在前面加一个-号,即-layer ...
- Jquery做全选
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- SharePoint中报表选择
Office 365中制作报表的方式很多. 这里介绍下使用js获取SharePoint List实现报表的一种方法 资源 Jquery 1.8.2 http://blog.jquery.com/201 ...
- BaseHttpListActivity,几行代码搞定Android Http列表请求、加载和缓存
Android开发中,向服务器请求一个列表并显示是非常常见的需求,但实现起来比较麻烦,代码繁杂. 随着应用的更新迭代,这种需求越来越多,我渐渐发现了实现这种需求的代码的共同点. 于是我将Activit ...
- UIImagePickerController和UIAlertController结合使用
在处理个人资料 - 头像的时候,通常有两个选项,一个是调用系统相机,一个是调用系统相册.这里要使用的就是UIImagePickerController方法. 在头像位置的imageView添加一个手势 ...
- Spring(2)
Spring中的IOC和DI容器的概述 IOC(Inversion of control):其思想是反转资源获取的方向,传统的资源查找方式要求组件向容器发出请求查找资源作为回应,容器适时的返回资源 而 ...
- JS设置弹出小窗口。
经常上网的朋友可能会到过这样一些网站,一进入首页立刻会弹出一个窗口,或者按一个连接或按钮弹出,通常在这个窗口里会显示一些注意事项.版权信息.警告.欢迎光顾之类的话或者作者想要特别提示的信息.其实制作这 ...
- Jacoco入门
Jacoco介绍 转自:wangmuming 的博客 Jacoco是一个开源的覆盖率工具.Jacoco可以嵌入到Ant .Maven中,并提供了EclEmma Eclipse插件,也可以使用JavaA ...