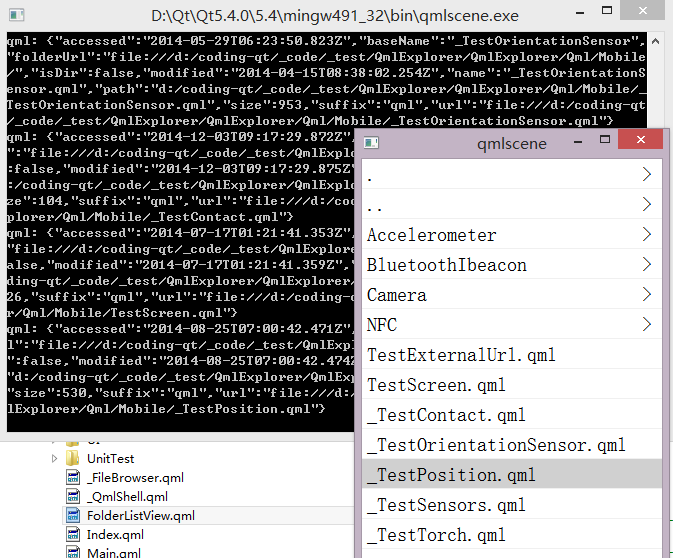
QT QML目录导航列表视图

【功能】
/目录、文件
/文件过滤
/递归
/事件
/高亮当前行
/当前选项
/目录切换动画
/限制根目录
【下载】:http://download.csdn.net/detail/surfsky/8311503
【核心代码】
import QtQuick 2.0
import Qt.labs.folderlistmodel 2.1 /**
QML目录导航列表
/目录文件
/文件过滤
/递归
/事件
/高亮当前行
/当前选项
/目录切换动画
/限制根目录 usage:
FolderListView{
onItemClicked:{
console.debug(JSON.stringify(item));
}
} author:
surfsky.cnblogs.com
2014-11
*/
ListView {
id: lv
width: 300
height: 600 //-----------------------------------------
// public
//-----------------------------------------
property int rowHeight: 30 // 行高
property int fontSize: 20 // 字体大小
property color hightlightColor: "#d0d0d0" // 高亮行背景色
property var fileFilter : ["*.qml"] // 文件过滤器
property string initFolder: './' // 初始目录
property string rootFolder : '../' // 限制根目录,不可再往上查找 // 点击事件(包括文件和目录)
signal itemClicked(var item); //-----------------------------------------
// 模型
//-----------------------------------------
model: folderModel
FolderListModel {
id: folderModel
nameFilters: lv.fileFilter
folder: lv.initFolder
showDirsFirst: true
showDotAndDotDot: true
} //-----------------------------------------
// 场景切换动画
//-----------------------------------------
PropertyAnimation on x{id: aniForward; from: lv.width; to: 0}
PropertyAnimation on x{id: aniBack; from: -lv.width; to: 0} //-----------------------------------------
// 高亮行
//-----------------------------------------
highlightFollowsCurrentItem: false
highlight: Rectangle {
width: lv.width;
height: lv.rowHeight
color: hightlightColor
y: lv.currentItem.y;
Behavior on y { PropertyAnimation { properties: 'y'; duration: 300; easing.type: Easing.OutExpo } }
//Behavior on y { SpringAnimation { spring: 2; damping: 0.1; duration:100 } }
} //-----------------------------------------
// 代理
//-----------------------------------------
delegate: Item{
width: parent.width
height: lv.rowHeight
Text {
text: fileName
anchors.verticalCenter: parent.verticalCenter
anchors.leftMargin: 10
font.pixelSize: lv.fontSize
x: 5
}
Text {
text: ">";
visible:fileIsDir;
anchors.verticalCenter: parent.verticalCenter
anchors.right: parent.right;
anchors.rightMargin: 10
font.pixelSize: lv.fontSize
}
Rectangle{
width: parent.width
height:1
color: '#f0f0f0'
y: parent.height - 1
x: 0
} MouseArea{
anchors.fill: parent
onClicked: {
parent.ListView.view.currentIndex = index // 触发节点点击事件
var json = {
isDir: fileIsDir,
name: fileName,
path: filePath,
url: fileURL.toString(),
baseName: fileBaseName,
suffix: fileSuffix,
size: fileSize,
modified: fileModified,
accessed: fileAccessed,
folderUrl: getFolder(fileURL.toString())
};
console.debug(JSON.stringify(json));
lv.itemClicked(json); // 目录处理
if (fileIsDir){
// 限制根目录
if (lv.rootFolder != ''){
var folderURL = (fileURL + '/').toLowerCase();
var rootFolderURL = Qt.resolvedUrl(lv.rootFolder).toLowerCase();
if (rootFolderURL.indexOf(folderURL) != -1){
console.log('limit root: ' + rootFolderURL);
return;
}
}
changeFolder(json.name, json.url);
}
} // 获取文件所在的目录
function getFolder(filePath)
{
var n = filePath.lastIndexOf('/');
var folder = filePath.substr(0, n+1);
return folder;
} // 更改目录(修改model并启动相应的动画)
function changeFolder(folderName, folderURL){
//folderModel.showDotAndDotDot = folderURL!=rootFolderURL; // (无效)
folderModel.folder = folderURL;
if (folderName == '..') aniBack.start();
else if (folderName == '.') ;
else aniForward.start();
}
}
} }
QT QML目录导航列表视图的更多相关文章
- Qt qml listview 列表视图控件(下拉刷新、上拉分页、滚动轴)
Qt qml listview下拉刷新和上拉分页主要根据contentY来判断.但要加上顶部下拉指示器.滚动条,并封装成可简单调用的组件,着实花了我不少精力:) [先看效果] [功能] 下拉刷新 ...
- Qt 学习之路 :视图代理
与 Qt model/view 架构类似,在自定义用户界面中,代理扮演着重要的角色.模型中的每一个数据项都要通过一个代理向用户展示,事实上,用户看到的可视部分就是代理. 每一个代理都可以访问一系列属性 ...
- qml基础学习 模型视图(一)
一.理解qml模型和视图 qt的发展是迅速的,虽然在每一个release版本中或多或少都有bug,但是作为一个庞大的gui库,no,应该说是一个开发框架开说,qt已经算是做的相当好.qml部分是qt4 ...
- 跟我学ASP.NET MVC之六:SportsStrore添加产品目录导航
摘要: 上一篇文章,我建立了SportsStore应用程序的核心架构.现在我将使用这个架构向这个应用程序添加功能,你将开始看到这个基础架构的作用.我将添加重要的面向客户的简单功能,在这个过程中,你将看 ...
- 列表视图QlistView
列表视图QlistView要配合setModel模型一起使用 例子一 QStringListModel() 字符串列表模型 import sys from PyQt5.QtWidgets impor ...
- JavaScript自动生成博文目录导航
转载于:JavaScript自动生成博文目录导航 我们在写博客的时候,如果博文里面有目录,会给人结构清晰.一种一目了然的感觉,看目录就知道这篇博文要讲解的内容,并且点击目录标题就可以跳转到 具体的内容 ...
- Sharepoint 2013列表视图和字段权限扩展插件(免费下载)!
记得2014年春节期间,有博客园的网友通过QQ向我咨询Sharepoint 2013列表视图和字段权限扩展,因为之前他看到我博客介绍Sharepoint 2010列表视图和字段的权限控制扩展使用,问有 ...
- Android——列表视图(ListView)
列表视图是android中最常用的一种视图组件,它以垂直列表的形式列出需要显示的列表项.在android中有两种方法向屏幕中添加列表视图:一种是直接使用ListView组件创建:另外一种是让Activ ...
- Qt 学习之路:视图选择 (QItemSelectionModel)
选择是视图中常用的一个操作.在列表.树或者表格中,通过鼠标点击可以选中某一项,被选中项会变成高亮或者反色.在 Qt 中,选择也是使用了一种模型.在 model/view 架构中,这种选择模型提供了一种 ...
随机推荐
- Model & ModelMap & ModelAndView 比较ModelFactory简介
Model: 是一个接口,其实现类必继承ModelMap. ModelMap: 继承与LinkedHashMap,相当于自定义了一个map. ModelAndView: 里面封装了两个对象,其中vie ...
- 从零构建JavaScript的对象系统
一.正统的类与继承 类是对象的定义,而对象是类的实例(Instance).类不可直接使用,要想使用就必须在内存上生成该类的副本,这个副本就是对象. 以Java为例: public class Grou ...
- windows核心编程 - 线程同步机制
线程同步机制 常用的线程同步机制有很多种,主要分为用户模式和内核对象两类:其中 用户模式包括:原子操作.关键代码段 内核对象包括:时间内核对象(Event).等待定时器内核对象(WaitableTim ...
- Emmet使用
emmet官方文档 [翻译]Emmet (ZenCoding) 缩写语法 <!-- ul>li.item$*5 --> <ul> <li class="i ...
- C# 获取计算机信息
//C#获取当前计算机的系统信息 //系统标识符和版本号 string strSystem = Environment.OSVersion.ToString(); //获取映射到进程上下文的物理内存量 ...
- 2017年8个UI设计流行趋势
设计趋势变化的理由需要考虑各种各样的因素.让我们来一起看看2017年的设计流行趋势吧. 应用界面的设计趋势是不断变化的.随着时间的推移他也在不断的成长,进化.虽然有些趋势还有待检验,但我们还是需要不断 ...
- HTTPS 协议和原理
1 HTTPS 协议概述 HTTPS 可以认为是 HTTP + TLS.HTTP 协议大家耳熟能详了,目前大部分 WEB 应用和网站都是使用 HTTP 协议传输的. TLS 是传输层加密协议,它的前身 ...
- ACM集训的第一题
对于一群NP(2<=NP<=10)个要互送礼物的朋友,郭铮鹏要确定每个人送出的钱比收到的多多少. 在这一个问题中,每个人都准备了一些钱来送礼物,而这些钱将会被平均分给那些将收到他的礼物的人 ...
- Echarts学习笔记之饼图
注:ECHarts的相关文件请到ECharts官网下载,下载地址:http://echarts.baidu.com/download.html 1.前台 <div style="ali ...
- php代码性能分析方法
1.用到的函数 microtime() ,函数返回当前 Unix 时间戳和微秒数,本函数以 "msec sec" 的格式返回一个字符串,其中 sec 是自 Unix 纪元(0:00 ...
