ASP.NET MVC 异步获取和刷新ExtJS6 TreeStore
从数据库获取构造树结构是ExtJS TreePanel的核心技术,常用方法是TreeStroe里配置proxy,这种方式的root成了一个不受控制的节点。
TreeStroe的root实际是一个层叠json数据,大部分情况是直接写一些简单数据,但在实际应用中必定是要从数据库读取的。我的方法是先用Ext.Ajax.request获取root数据形成TreeStroe。定义一个全局的TreeStroe名字是mTreeStore,用Ext.Ajax.request获得root数据。TreeStoreRefresh函数与此类似,将mTreeStore的root换为新值。TreePanel的rootVisible属性必须为true,增加一个节点单击事件显示节点的信息。
var mTreeStore = null;
Ext.Ajax.request({
async: false,
url: '/api/BasicData_API/GetBasicTablesTreeSource',
method: 'get',
success: function (response, options)
{
var TreeRoot = Ext.decode(response.responseText);
mTreeStore = Ext.create('Ext.data.TreeStore',
{
root: TreeRoot
});
},
failure: function (response, options)
{
//var responseArray = Ext.decode(response.responseText);
Ext.Msg.alert('服务器错误', '数据处理错误原因:\n\r' + response.responseText);
}
}); function TreeStoreRefresh()
{
Ext.Ajax.request({
async: false,
url: '/api/BasicData_API/GetBasicTablesTreeSource',
method: 'get',
success: function (response, options)
{
var TreeRoot = Ext.decode(response.responseText);
if (mTreeStore != null)
{
mTreeStore.setRoot(TreeRoot);
}
},
failure: function (response, options)
{
//var responseArray = Ext.decode(response.responseText);
Ext.Msg.alert('服务器错误', '数据处理错误原因:\n\r' + response.responseText);
}
});
} Ext.define('TreeToolbarCls', {
extend: 'Ext.toolbar.Toolbar',
padding:'0 0 0 0',
items: [{
text: '刷新',
iconCls: 'refresh',
handler: TreeStoreRefresh,
height: 30,
width: 65
}]
}); Ext.define('U1TreeCls',
{
extend: 'Ext.tree.Panel',
xtype: 'U1Tree_xtype',
//title: '基础数据字典',
rootVisible: true,
width: 300,
store: mTreeStore,
scrollable: true,
tbar:Ext.create('TreeToolbarCls'),
listeners:
{
itemclick: NodeClick
}
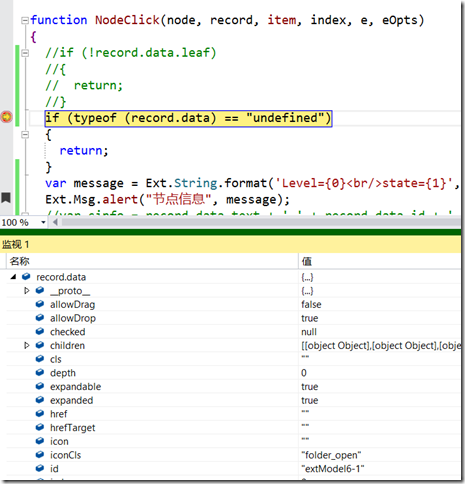
}); function NodeClick(node, record, item, index, e, eOpts)
{ if (typeof (record.data) == "undefined") { return; } var message = Ext.String.format('Level={0}<br/>state={1}', record.data.Level, record.data.state); Ext.Msg.alert("节点信息", message);}
下面是后台C#代码
定义一个TreeNode类,包含TreePanel节点固有的一些属性,也可以任意扩充,利用这个可以自定义许多附加数据,如我在里面定义Level表示节点的级别。
[Authorize]
[RoutePrefix("api/BasicData_API")]
public class BasicData_APIController : ApiController
{
[Route("GetBasicTablesTreeSource")]
public HttpResponseMessage GetBasicTablesTreeSource(string condition = null)
{
List<TreeNode> lstF = new List<TreeNode>();
ZydAdonet z = ZydAdonet.Instance();
string s1 = "select TableName,title from BaseDataTables order by TableName";
string sqltext = s1;
DataTable dt1;
string ErrMes;
z.Sql2DTReadOnly(s1, out dt1, null, out ErrMes);
TreeNode tnd;
foreach (DataRow drx in dt1.Rows) { tnd = new TreeNode { id = drx["TableName"].ToString(), text = drx["title"].ToString(), Level = 1, iconCls = "table_6", state = drx["TableName"].ToString() + " OK", leaf = true }; lstF.Add(tnd); } TreeNode root = new TreeNode { text = "基础数据字典", expanded = false, iconCls = "folder_close", Level = 0, state = "RootOfTree", leaf = true }; if (lstF.Count > 0) { root.expanded = true; root.leaf = false; root.iconCls = "folder_open"; root.children = lstF; } string JsonStr;
JsonStr = JsonConvert.SerializeObject(root);
HttpResponseMessage response = Request.CreateResponse(HttpStatusCode.OK, "value");
response.Content = new StringContent(JsonStr, Encoding.GetEncoding("UTF-8"), "application/json");
response.Headers.CacheControl = new CacheControlHeaderValue()
{
MaxAge = TimeSpan.FromMinutes(10)
};
return response;
}
} internal class TreeNode
{
public string id { get; set; }
public string text { get; set; }
public string iconCls { get; set; }
public string state { get; set; }
public bool leaf { get; set; }
public int Level { get; set; }
public bool expanded { get; set; }
public List<TreeNode> children { get; set; }
}
在NodeClick函数中断可以监视到更多的信息:

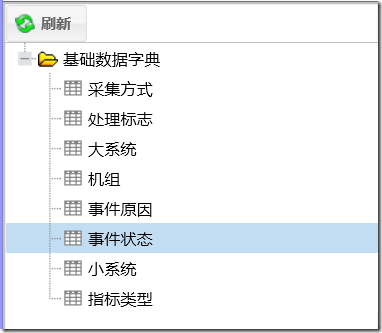
最后的运行效果:


然后更改数据表里的数据,点“刷新”就实现了TreePanel节点的刷新。
ASP.NET MVC 异步获取和刷新ExtJS6 TreeStore的更多相关文章
- ASP.NET MVC异步验证是如何工作的03,jquery.validate.unobtrusive.js是如何工作的
在上一篇"ASP.NET MVC异步验证是如何工作的02,异步验证表单元素的创建"中了解了ASP.NET异步验证是如何创建表单元素的,本篇体验jquery.validate.uno ...
- ASP.NET MVC异步验证是如何工作的01,jQuery的验证方式、错误信息提示、validate方法的背后
ASP.NET MVC借助jQuery的验证机制,提供了一套从客户端到服务端异步验证的解决方案,通常情况下,用起来相当方便.但面对一些相对特殊的情况,可能会遇到验证失效的场景,比如在使用ajax动态异 ...
- asp.net mvc异步查询
对于asp.net mvc异步查询 如何做MVC异步查询,做列表页面. 查询是项目中必不可少的工作,而且不同的项目不同的团队,都有自己的简单方法.Asp.net mvc 有自己独特的优势,下面是结合m ...
- c#异步编程(三)—ASP.NET MVC 异步控制器及EF异步操作
ASP.NET MVC 异步控制器及EF异步操作 异步控制器 ASP.NET MVC2后开始了对异步请求管道的支持,异步请求管道的作用是允许web服务器处理长时间运行的请求,比如 那些花费大量时间等待 ...
- ASP.NET MVC异步验证是如何工作的02,异步验证表单元素的创建
在上一篇"ASP.NET MVC异步验证是如何工作的01,jQuery的验证方式.错误信息提示.validate方法的背后"中,了解了jQuery如何验证,如何显示错误信息,本篇要 ...
- ASP.NET MVC使用jQuery无刷新上传
昨晚网友有下载了一个jQuery无刷新上传的小功能,他尝试搬至ASP.NET MVC应用程序中去,在上传死活无效果.Insus.NET使用Teamviewer远程桌面,操作一下,果真是有问题.网友是说 ...
- 在ASP.NET MVC 中获取当前URL、controller、action 、参数
URL的获取很简单,ASP.NET通用:[1]获取 完整url (协议名+域名+虚拟目录名+文件名+参数) string url=Request.Url.ToString(); [2]获取 虚拟目录名 ...
- 对于asp.net mvc异步查询
如何做MVC异步查询,做列表页面. 查询是项目中必不可少的工作,而且不同的项目不同的团队,都有自己的简单方法.Asp.net mvc 有自己独特的优势,下面是结合mvc实现一个产品列表的Demo. 问 ...
- MVC—实现ajax+mvc异步获取数据
之前写过ajax和一般处理程序的结合实现前后台的数据交换的博客,如今做系统用到了MVC,同一时候也用到了异步获取数据. ajax+一般处理程序与MVC+ajax原理是一样的在"URL&quo ...
随机推荐
- IBatis按条件分页查询
XML中代码 <?xml version="1.0" encoding="UTF-8"?><!DOCTYPE sqlMap PUBLIC & ...
- javascript学习之带滚动条的图片
之前找了好久没有找到,就自已动手写了一个: <!DOCTYPE html> <html> <head> <meta charset="utf-8&q ...
- PHP AJAX JSONP实现跨域请求使用实例
在之前我写过“php返回json数据简单实例”,“php返回json数据中文显示的问题”和“在PHP语言中使用JSON和将json还原成数组”.有兴趣的童鞋可以看看 今天我写的是PHP AJAX JS ...
- 关于div的滚动条滚动到底部,内容显示不全的问题。(已解决)
今天我做了一个带有滚动条,底部有两个按钮的div. 当我拖动滚动条到底部, 按钮没有显示出来. 我看了看我的样式设置,是这样的: /* 内容样式 */ #contentPartDiv{ posit ...
- Android学习笔记之 android:collapseColumns ,android:shrinkColumns 和stretchColumns
摘自:http://blog.csdn.net/sjf0115/article/details/7213565/ TableLayout是一个使用复杂的布局,最简单的用法就仅仅是拖拉控件做出个界面,但 ...
- 每天php函数 - 数组最后一个元素取出
复制代码代码如下: $array=array(1,2,3,4,5); echo $array[count($array)-1];//计算数组长度,然后获取数组最后一个元素,如果数组中最后一个元素 ...
- 解决Win10图片打开方式没有“Windows照片查看器”问题
1.打开注册表编辑器(Win+R,Regedit),定位至(建议修改前备份注册表): HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows Photo Viewe ...
- h5移动端常见问题
meta基础知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 1 <meta name="viewport" content="width=device-w ...
- Python学习【第十一篇】模块(1)
模块 模块让你能够有逻辑地组织你的Python代码段. 把相关的代码分配到一个模块里能让你的代码更好用,更易懂. 模块也是Python对象,具有随机的名字属性用来绑定或引用. 简单地说,模块就是一个保 ...
- Docker version 1.12.5建立registry私库
sudo docker run -d -p 5000:5000 -v /opt/data/registry:/var/lib/registry registry :前面的是宿主机的地址(/opt/da ...
