模仿console自写函数打印js的对象
本以为写个递归函数就可以将js的对象打印出来。
当然第一个想到的估计是JSON.stringify() 这个函数。但这个函数打印到浏览器 显示效果不友好。最友好的显示肯定是 控制台打印咯。
结果尝试打印window的时候,直接挂逼。原因就是对象循环引用。
经过几次修改,还是禁止了window里的某几个属性。
function parseObjToString(obj){
var filter = ['top', 'window', 'document', 'localStorage', 'sessionStorage', 'cookie'], //不会解析该属性。
x = null, //没用的临时变量
n = '\n<br/>', //换行
Parse = {
parse_obj : function(obj, blank, parse_obj_times){//解析对象和数组
!parse_obj_times && (parse_obj_times = 0);
if (parse_obj_times > 20) {return '';}
switch(typeof obj){
case 'object':
var temp = '{',
isobj = true;
temp += n;
blank = blank || 1;
''+{}.toString.call(obj) === "[object Array]" && (isobj = false);
isobj ? temp = '{'+ n : temp = '['+ n;
for (x in obj) {
if (typeof obj[x] == 'object') {
if(filter.indexOf(x) !== -1 ) continue;
parse_obj_times ++;
temp += this.get_blank(blank)+ x+ ' : '+ this.parse_obj(obj[x], blank+1, parse_obj_times)+ ',' + n;
}else{
temp += this.get_blank(blank)+ x+ ' : '+ this.parse_sign(obj[x]) +',' + n;
}
}
temp = temp.substr(0, temp.length - (',' + n).length)+ n;
return temp + this.get_blank(blank - 1) + (isobj ? '}' : ']') ;
default :
return obj;
}
},
parse_sign: function(str){//解析特殊符号
return (''+str).replace(/</g, '<').replace(/>/g, '>').replace(/\n|\n\r/g, '<br>')
.replace(/\t/g, ' ').replace(/\s\s/g, ' ');
},
get_blank : function(num){//返回相应num的空白
for (var i = 0, blank=''; i < num; i++) {
blank += ' ';
}
return blank;
}
};
return Parse.parse_obj(obj);
}
测试数据:
var obj = {
test : {
a : 'hello',
b : 'world',
c : {
d : {
e: {
f: {
g: {
h : {
i : {
shit : 'yes shit'
}
}
}
}
}
}
}
},
arr : [
'what',
'a',
'abc',
'<aaa><bbb>',
'a<asdfsafd>'
],
func : function(e){
console.log('aaaa');
},
func2: function(e){
console.log('bbbb');
},
func3: function(e){
console.log('asdfs');
}
};
var str = parseObjToString(obj);;
document.write(str);
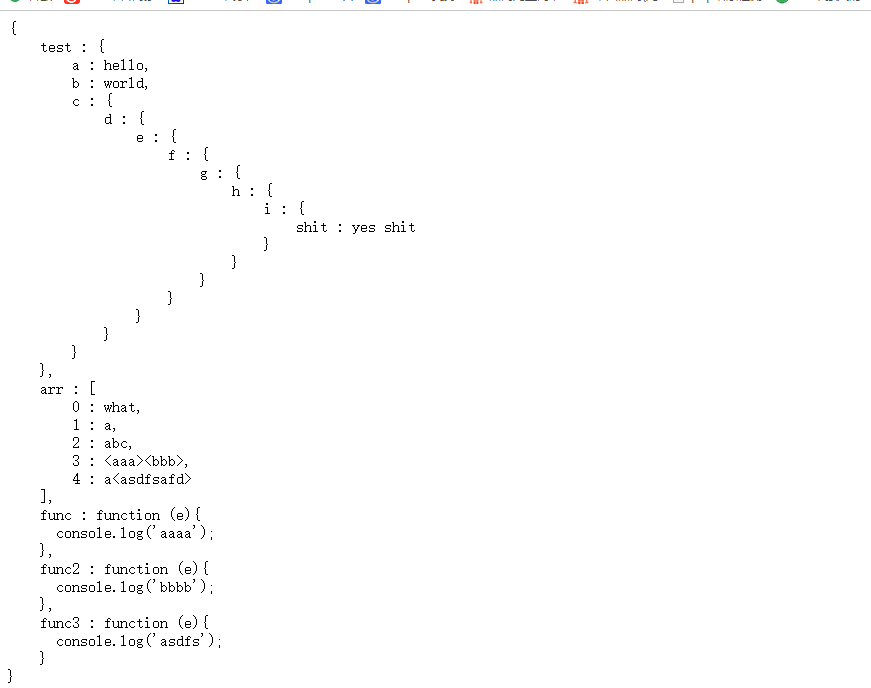
测试结果:

模仿console自写函数打印js的对象的更多相关文章
- js中console在一行内打印字符串和对象
在前端开发中,大多数的调试一般都是F12中的console和network中查看请求数据和响应数据,也有一部分人喜欢用debugger. 在开发大一些的项目时,在开发环境下,打开着控制台,切换一下页面 ...
- 【JS】#001 JS定义对象写法(原型、JSON方式)
下面主要写两种 JS 定义对象的 常用写法 写法1:[很像面向对象语言中的写法] function zhongxia(age) { this.age = age; } zhongxia.name = ...
- 常见的JS手写函数汇总(代码注释、持续更新)
最近在复习面试中常见的JS手写函数,顺便进行代码注释和总结,方便自己回顾也加深记,内容也会陆陆续续进行补充和改善. 一.手写深拷贝 <script> const obj1 = { name ...
- JS调用函数时候加括号与只写函数名字的区别 fn与fn()的区别
经常见插件里面函数调用的时候只写个函数名字,不写函数参数,甚至连括号也不写,比如说: <!DOCTYPE html> <html> <head> <meta ...
- JS函数 函数调用 函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。
函数调用 函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名. 第一种情况:在<script>标签内调用. <script type="text/java ...
- JavaScript的使用以及JS常用函数(JS 遍历数组和集合)
JavaScript入门 学习总结 1. 什么是 JavaScript 2. JavaScript 的特点 3. JS的使用 编写位置 基本语法 变量 打印变量 数据类型 innerHTML和inne ...
- 从window.console&&console.log(123)浅谈JS的且运算逻辑(&&)
一.JS的且运算记得最开始看到window.console&&console.log(123),当时知道能起什么作用但是没有深入研究,最近在研究后总算弄明白了.要理解这个,首先得明白三 ...
- JS 字符串对象 数组对象 函数对象 函数作用域
一.内置对象 object对象:ECMAScript 中的所有对象都由这个对象继承而来:Object 对象中的所有属性和方法都会出现在其他对象中 ToString() : 返回对象的原始字符串表示.V ...
- 自定义Chrome的console(样式、打印图片、开关)
1.常用console类型 console.log() 常规打印 console.warn() 打印警告信息 console.error() 打印错误信息 console.time() 和 conso ...
随机推荐
- 关于SQL安装问题及安装前的准备
转载自:IceWee 原文连接:http://www.cnblogs.com/icewee/articles/2019783.html 由于工作需要,今天要在电脑上安装SQL Server 2005 ...
- 扩展django的User的部分方法
这做项目时发现django自带的User中的字段不够用,默认的auth_user表总共只有11个字段,如果需要更多的字段该怎么办,在网上搜了一下,有这么几种方法. 1. 直接修改django 源码,修 ...
- break continue 区别 以及实例
不论是MATLAB.c/c++.c#还是其他类型的编程语言,我们总是避免不了和for循环以及switch语句打交道,而对循环进行优化的时候,又总是避免不了用到break以及continue来控制循环, ...
- [转载]va_start和va_end使用详解
va_start和va_end使用详解 原文地址:http://www.cnblogs.com/hanyonglu/archive/2011/05/07/2039916.html 本文主要介绍va_s ...
- net之工作流工程展示及代码分享(记录)
http://www.cnblogs.com/thanks/p/4183235.html
- 无约束优化算法——牛顿法与拟牛顿法(DFP,BFGS,LBFGS)
简介:最近在看逻辑回归算法,在算法构建模型的过程中需要对参数进行求解,采用的方法有梯度下降法和无约束项优化算法.之前对无约束项优化算法并不是很了解,于是在学习逻辑回归之前,先对无约束项优化算法中经典的 ...
- UVa 1391 Astronauts (2SAT)
题意:给出一些宇航员他们的年龄,x是他们的平均年龄,其中A任务只能给年龄大于等于x的人,B任务只能给小于x的人,C任务没有限制.再给出m对人,他们不能同任务.现在要你输出一组符合要求的任务安排. 思路 ...
- eclipse或myeclipse快捷键
MyEclipse 快捷键1(CTRL) ------------------------------------- Ctrl+1 快速修复 Ctrl+D: 删除当前行 Ctrl+Q 定位到最后编辑 ...
- deProto原型设计工具
现有的原型工具,比如axure rp等等,都或多或少存在一些使用比较复杂的问题.以至于常常属于少数的产品经理的技能型工具. 在业余的时候,自己凭借兴趣开发了这个工具.希望能够以更简便的方法制作一个de ...
- [解决方案] pythonchallenge level 0
http://www.pythonchallenge.com/pc/def/0.html 问题: 2^38 >>> 2**38 >>>274877906944L 输 ...
