border-width和border其它属性配合实现的小三角形标签效果

如图,附上css代码
{
width: 0;
border-width: 30px 0px 72px 164px;
border-style:solid;
border-color:red;
border-left-color: #d0d0d0;
}
css的属性总是能出现些奇异的效果,图中的div的可见宽高是被border撑大的,但是用border-left-color查看左边框的形状是并不是想象的长方形,而是三角形。
因为原本border应该是在这样的情况下定义的

{
width: 100px;
height: 100px;
border-width: 30px 0px 30px 30px;
border-style: solid;
border-color:red
}
宽高都被定义了,border的显示是正常的效果。倘若加上border-left-color:#d0d0d0,可以看到左方向的边框站位应该是这样子的。

把width改为0px或不定义width,会出现这种效果。

回到第一张三角形图,就不难理解三角形的出现了。border的宽度定义了之后会被满足,但是由于div的width,height都没有被定义。左边框的内侧汇集成一点就是一个三角形了。
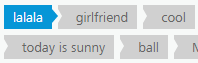
这种显示效果可以做出一些小效果。如这种标签:

话不多说了,上布局
html:
<ul>
<li>
<a>lalala</a>
</li>
<li>
<a>cool</a>
</li>
</ul>
css:
li{
position:relative;
}
a::before{
content:””;
position:absolute;
left:0;
top:5px;
border-style:solid;
border-color:transparent;
border-left-color: #f7f9f8;
border-width:7px 4px;
}
a::after{
content:””;
position:absolute;
right: -5px;
top:5px;
border-style:solid;
border-color:transparent;
border-left-color: #f7f9f8;
border-width:7px 4px;
}
谢幕
border-width和border其它属性配合实现的小三角形标签效果的更多相关文章
- background 的一些 小的细节: 1, 背景色覆盖范围: border+ width+ padding ;背景图覆盖范围: width + padding ; 2设置多个背景图片 ; 3) background-position定位百分比的计算方式: 4)background-clip 和 background-origin 的区别
1. background (background-color, background-image) 背景色覆盖范围: border+ width+ padding ;背景图覆盖范围: width ...
- CSS中设置border:none和border:0的区别
在我们设置CSS的时候,对标签元素不设置边框属性或者取消边框属性一般设置为:border:none;或border:0;两种方法均可. border:none;与border:0;的区别体现有两点:一 ...
- border:none;和border:0;的区别
一.是理论上的性能差异 [border:0;]把border设为“0”像素虽然在页面上看不见,但按border默认值理解,浏览器依然对border-width/border-color进行了渲染,即已 ...
- 有border和没有border是两回事
id="box"设立border的话,里边的p样式为display:block;margin-top:20px; 如果你把margin-top的值不断添加的话,会显示为距borde ...
- border:0; VS border:none;
border:none与border:0的区别体现为两点:一是理论上的性能差异,二是浏览器兼容性的差异. 性能差异: [border:0;]把border设为“0”像素效果等于border-width ...
- border:none与border:0的区别
border:none与border:0的区别体现为两点:一是理论上的性能差异,二是浏览器兼容性的差异. 性能差异: [border:0;]把border设为“0”像素效果等于border-width ...
- 简单告诉你-"border:0"与"border:none"的区别
"border:0"与"border:none"的差异主要体现在性能差异和兼容差异.1.性能差异"border:0"表示把border定义为 ...
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- No image!使用border-color属性来制作小三角形
border属性在项目中使用的还是蛮频繁的.例如页签.按钮这样的. border简写属性是按照如下属性设置的: border:border-width/border-style/border-colo ...
随机推荐
- ANDROID开发之问题积累及解决方案(一)
一.activity跳转及传值 当进行activity之间的跳转时我们会遇到这样的问题.首先熟悉下activity之间跳转.Activity跳转与传值,主要是通过Intent类来连接多个Activit ...
- css:去掉手机浏览器上点击时的边框和阴影
outline:none;(去掉蓝框) -webkit-tap-highlight-color:rgba(0,0,0,0) ;(去掉阴影)适用于ios,Android
- div水平垂直居中
我们平时常用的定高,top:50%:left:50%和margin-left负一半宽度margin-top负一半高度的居中方式暂不考虑,因为这种方式大家都会. 第一种绝对定位(absolute cen ...
- 选择c3p0作为连接池
<hibernate-configuration> <session-factory> <property name="dialect& ...
- Spring环境搭建之:导入jar包、配置文件名称及放置位置
Spring环境搭建之:导入jar包.配置文件名称及放置位置 现在项目开发中spring框架应用的还是比较多的,自己用的还不太熟练,每次用的时候总配置半天,总有些配置弄错,就找个时间总结以下,方便以后 ...
- JavaScript数组的一些方法集合
数组方法集合 push()添加到数组末尾,并返回修改后数组的长度 var a=array.push('a','b'); alert(a);//2 pop() 移除数组最后一项,返回移除的项. shif ...
- VaR实现实证
投资组合Var计算实例 http://financetrain.com/analytical-approach-to-calculating-var-variance-covariance-metho ...
- IE10一下的img标签问题
之前写过的一段简单的demo,后来在IE10以下使用的时候发现无法使用,先上一段代码 HTML: <div class="all" id="box"> ...
- 介绍几个 window 下面的terminal
1. putty 配合 winscp 这个是标配 但是如果开多个ssh连接,管理起来很是不方便. 2. MTputty ,如果要管理多态机器,那么这个工具就是相当给力. 可以连接多个Tab,配置和保存 ...
- 关于springmvc的配置文件
开发常用的springmvc.xml配置文件,spring 3.0 spring-servlet.xml配置. <?xml version="1.0" encoding=&q ...
