用神奇的currentColor制作简洁的颜色动画效果
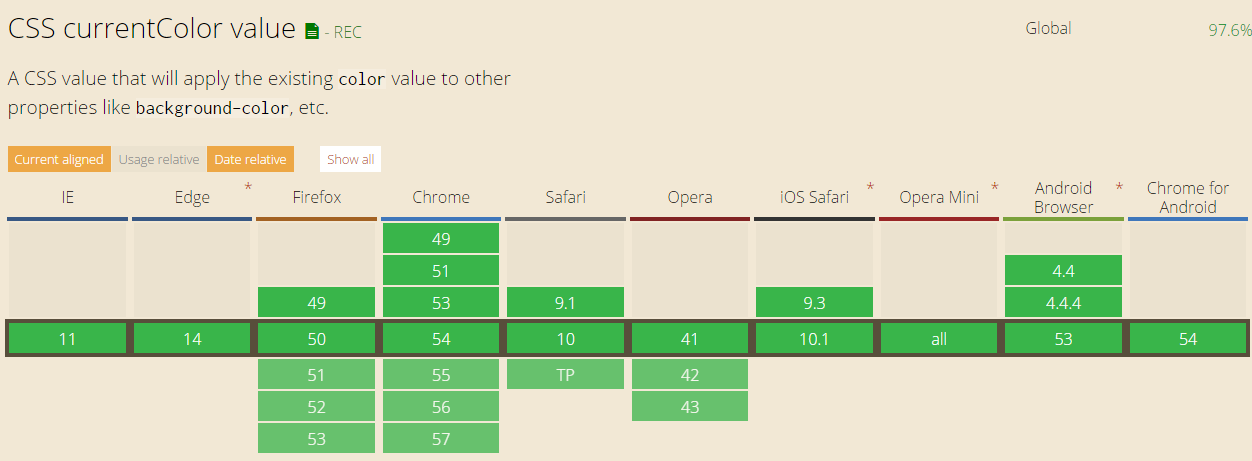
先上一个兼容性总结图:老版本ie可以直接用复杂方法了,套用某表情包的话:

好了,知道了兼容性,我们可以放心的使用了。
在CSS3中扩展了颜色值包含 currentColor 关键字,相当于元素color属性的计算值,让没有默认继承的子元素或者颜色属性可以继承。
用于所有接受颜色的属性上,相当于 color: inherit。
如:background,可以设置background:currentColor,这样背景颜色就和页面当前的颜色一样了,background设置成inherit时,并不会使用当前颜色。
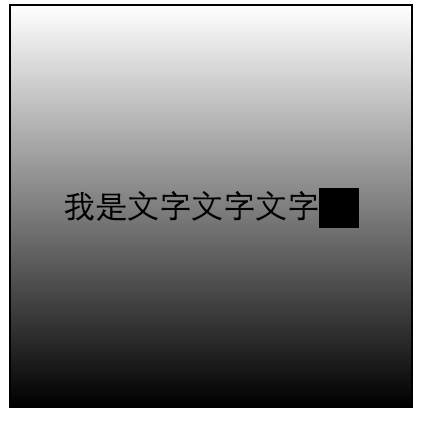
<div class="center">
<div class="center_text">
我是文字文字文字
</div>
</div>
.center_text{
border: 1px solid;
background: currentColor;
background-image: linear-gradient(to right, #fff, currentColor 100%);
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
}
.center{
color:#000;
}
当外层div设置颜色是#000时,显示如左图,当只把其颜色改成#bb1515时,会显示右侧。而渐变色是没有inherit的,这里我们可以使用currentColor,这样当我们想要换主题的时候,只要修改外层颜色即可。


这种情况还以用在hover的时候,设置:
.center:hover{
color: #bb5515;
}

当鼠标hover在上面的时候,这里我们只需要控制最外层的颜色就行。
用这个属性可以方便简洁的实现很多美腻的效果。
1.用在伪元素上。
.center_text:after{
content:'';
width: 20px;
height: 20px;
display: inline-block;
background: currentColor;
vertical-align: middle;
}
效果


左图正常,右图hover时。
2.<hr>
代码:
.center{
color: #000;
}
.center:hover{
color: #bb5515;
}
.center_text{
border: 1px solid;
width: 400px;
height: 200px;
text-align: center;
}
.center_text hr{
background: currentColor;
height: 1px;
border:none;
}
<div class="center">
<div class="center_text">
<p>在CSS3中扩展了颜色值包含 currentColor 关键字,相当于元素color属性的计算值,让没有默认继承的子元素或者颜色属性可以继承。用于所有接受颜色的属性上,相当于 color: inherit。</p>
<hr />
<p>如:background,可以设置background:currentColor,这样背景颜色就和页面当前的颜色一样了,background设置成inherit时,并不会使用当前颜色。</p>
</div>
</div>
效果


左图正常,右图hover时。
3.元素中将会得到/继承元素color值的包括:
- 元素的文本内容
- 元素的边框、阴影、背景颜色
img的alt- 列表项的小黑点
- hr
- svg
总之currentColor可以使元素表现出当前元素的颜色,只修改最外层颜色就可以同时改变通过currentColor设置颜色属性的元素。非常方便。
有趣的实例:(打开等3s)
用神奇的currentColor制作简洁的颜色动画效果的更多相关文章
- 纯CSS3制作卡通场景汽车动画效果
前言 今天分享一下我昨晚做的CSS3动画效果——卡通场景汽车动画.在接触CSS3动画之前,我之前实现一些简单的动画效果都是使用flash完成的.但是自从CSS3横空出世,在移动端对CSS3动画的运用越 ...
- d3.js制作蜂巢图表带动画效果
以上是效果图,本图表使用d3.js v4制作.图表主要功能是在六边形格子中显示数据,点击底部图标可以切换指定格子高亮显示,图表可以随浏览器任意缩放. 1.图表的主体结构是由正六边形组成,使用d3生成六 ...
- PNChart,简洁高效有动画效果的iOS图表库
导入 pod导入相对简单,要手动导入这个库,先下载下来(https://github.com/kevinzhow/PNChart),解压后把PNChart文件夹拖入工程中 运行发现#import&qu ...
- 利用CSS3制作淡入淡出动画效果
CSS3新增动画属性“@-webkit-keyframes”,从字面就可以看出其含义——关键帧,这与Flash中的含义一致. 利用CSS3制作动画效果其原理与Flash一样,我们需要定义关键帧处的状态 ...
- 使用 sphinx 制作简洁而又美观的文档
使用 sphinx 制作简洁而又美观的文档 使用 sphinx 制作简洁而又美观的文档
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
- 使用uGUI制作游戏内2D动画
在3D的游戏中制作2D的效果是一个很常见的需求,我在很早前玩过一个叫做艾尔之光的游戏,里面就大量的使用了这个技术.就像下面图片中的伤害数字,这些数字往往还是有一些动画效果在里面的,比如大小的变化,颜色 ...
- 使用CSS3 BACKFACE-VISIBILITY属性制作翻转动画效果
摘要: 通过backface-visibility:hidden;属性,我们可以使一个元素在翻转之后消失,这是可以使用另一个元素放在它的背面,从而制作出一种元素翻转之后出现另一个元素的效果. ... ...
- 用css3制作旋转加载动画的几种方法
以WebKit为核心的浏览器,例如Safari和Chrome,对html5有着很好的支持,在移动平台中这两个浏览器对应的就是IOS和Android.最近在开发一个移动平台的web app,那么就有机会 ...
随机推荐
- 理解CSS边框border
前面的话 边框是CSS盒模型属性中默默无闻的一个普通属性,CSS3的到来,但得边框属性重新焕发了光彩.本文将详细介绍CSS边框 基础样式 边框是一条以空格分隔的集合样式,包括边框粗细(边框宽度 ...
- CRL快速开发框架系列教程十(导出对象结构)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- IE8/9 JQuery.Ajax 上传文件无效
IE8/9 JQuery.Ajax 上传文件有两个限制: 使用 JQuery.Ajax 无法上传文件(因为无法使用 FormData,FormData 是 HTML5 的一个特性,IE8/9 不支持) ...
- 【NLP】前戏:一起走进条件随机场(一)
前戏:一起走进条件随机场 作者:白宁超 2016年8月2日13:59:46 [摘要]:条件随机场用于序列标注,数据分割等自然语言处理中,表现出很好的效果.在中文分词.中文人名识别和歧义消解等任务中都有 ...
- Oracle 数据库语句大全
Oracle数据库语句大全 ORACLE支持五种类型的完整性约束 NOT NULL (非空)--防止NULL值进入指定的列,在单列基础上定义,默认情况下,ORACLE允许在任何列中有NULL值. CH ...
- Angular2 Hello World 之 2.0
最近angular2正式版发布了,现在就趁热接着记录一下2.0版的Hello World.据说由RC6升级到2.0代码改动不是很大,在写的时候也感觉改动不是很大,这次记录还是以asp.net core ...
- MySQL常见面试题
1. 主键 超键 候选键 外键 主 键: 数据库表中对储存数据对象予以唯一和完整标识的数据列或属性的组合.一个数据列只能有一个主键,且主键的取值不能缺失,即不能为空值(Null). 超 键: 在关系中 ...
- 《Ansible权威指南》笔记(2)——Inventory配置
四.Inventory配置ansible通过Inventory来定义主机和组,使用时通过-i指定读取,默认/etc/ansible/hosts.可以存在多个Inventory,支持动态生成.1.定义主 ...
- 【一起学OpenFOAM】03 OpenFOAM基本使用流程
OpenFOAM初学者常常对于软件的使用流程感到很迷惑,与其他的具有GUI的CFD软件不同,OpenFOAM的所有操作均为基于文本操作,譬如说里面各种计算模型.计算参数.流程控制参数等,均为通过修改对 ...
- MapReduce
2016-12-21 16:53:49 mapred-default.xml mapreduce.input.fileinputformat.split.minsize 0 The minimum ...
