JQuery向导插件Step——第一个阉割版插件
如果使用过JQuery Steps的朋友一定会发现这个插件有一个缺点,就是页面在第一次进入的时候,会进行一次很明显的DOM重绘——页面会闪一下。
尤其是前端代码比较庞大的时候,效果更为明显。
为了解决这个问题,就想使用点轻量级的流程向导。于是网上搜了下,恰好园友有这样一个插件,感谢杨元
不过使用起来还是有点不太喜欢的地方:
- 1 tooltip样式比较简陋,不好看.
- 2 间距太窄了,没有响应式.
- 3 缺少一些上一步下一步的触发动作以及校验.
因此就根据ystep的源码以及JQuery.steps的流程,设计出了下面的插件。虽然使用上还不是完善,但是基本已经能满足JQuery.steps的要求了。
为什么说阉割版呢!主要是因为是从别人的代码上阉割下来的,所以再次对原作者表示感谢!
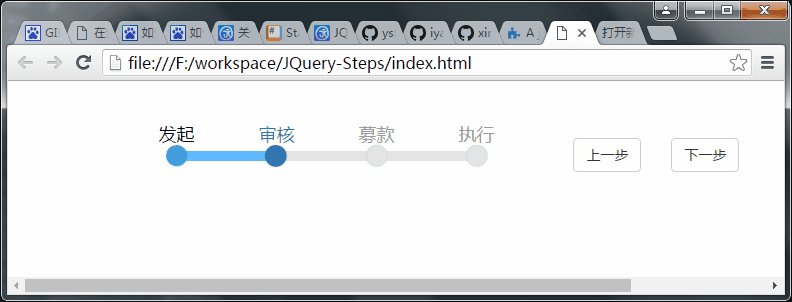
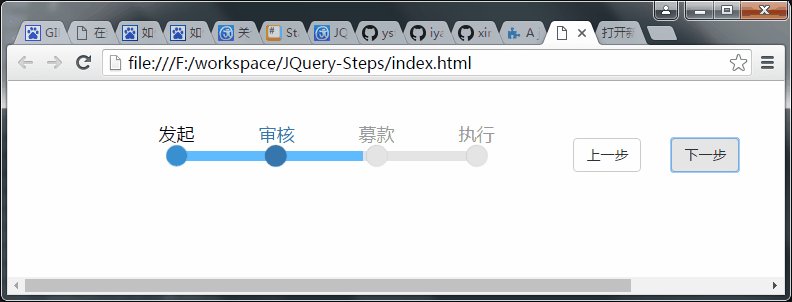
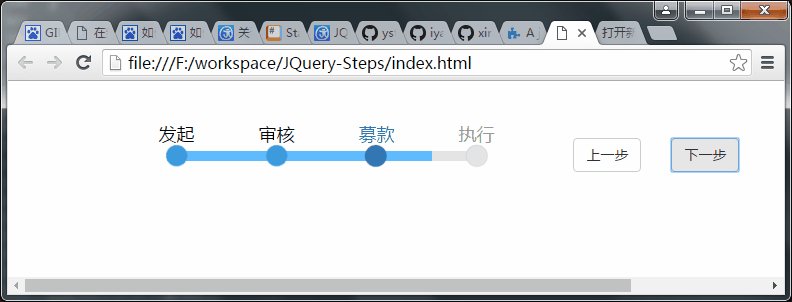
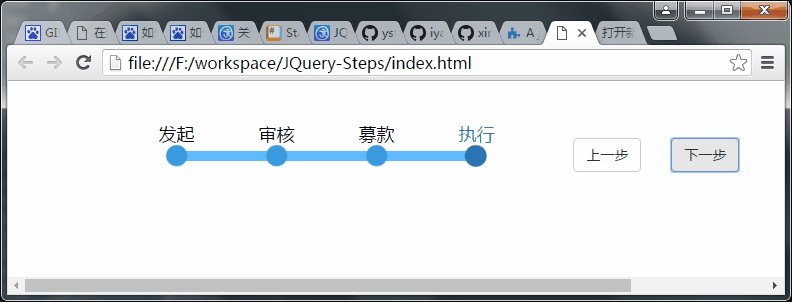
无图无真相:


喜欢的朋友,可以在github上找到代码,猛戳这里就行!
ystep浅谈
于是首先先阅读了下杨元朋友的源码,去掉了tooltip,代码一下子少了很多。
主要的结构如下
(function($){
$.fn.extend({
//初始化
loadStep: function(params){},
//跳转到指定步骤
setStep: function(step) {},
//获取当前步骤
getStep: function() {},
//下一个步骤
nextStep: function() {},
//上一个步骤
prevStep: function() {},
//通用节点查找
_searchStep: function (callback) {}
});
})(jQuery);
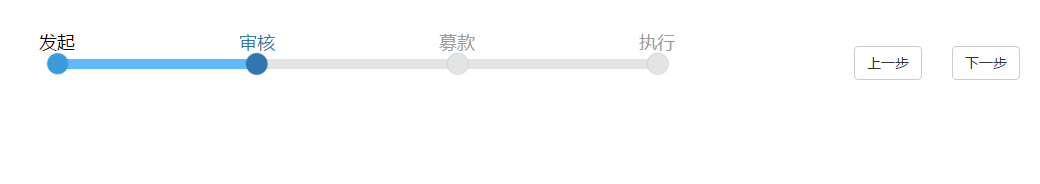
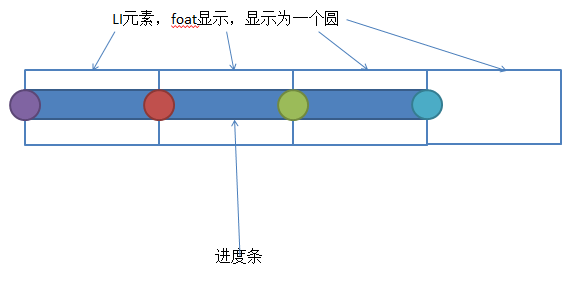
原理可以参考下面的图:

说白了就是一些仅显示为圆圈的LI元素,加上一个进度条。
进度条会按照当前索引的位置,显示进度!
源码修改
这里没有在计算的过程中去增加响应式,而是直接使用@media设置样式。这样方便使用的时候根据当前页面的流程节点的个数进行设置宽度。
@media (min-width: 1200px) {
/*调节总的宽度*/
.ystep-lg {
width: 800px;
}
/*调节进度条宽度*/
.ystep-lg .ystep-progress, .ystep-lg .ystep-progress-bar {
width: 600px;
}
/*调节各个原点之间的跨度*/
.ystep-lg li {
margin-right: 100px;
}
/*调节按钮位置*/
.step-button{
left: 800px;
}
}
在原有的基础上增加按钮以及校验代码:
loadStep: function(params){
//基础框架
var baseHtml = "<div class='ystep-container ystep-lg ystep-blue'>"+
"<ul class='ystep-container-steps'></ul>"+
"<div class='ystep-progress'>"+
"<p class='ystep-progress-bar'><span class='ystep-progress-highlight' style='width:0%'></span></p>"+
"</div>"+
"</div>";
//步骤框架
var stepHtml = "<li class='ystep-step ystep-step-undone'></li>";
var stepButtonHtml = "<div class='step-button'><button type='button' class='btn btn-default prevBtn' id='prevBtn'>上一步</button>"+
"<button type='button' class='btn btn-default nextBtn' id='nextBtn'>下一步</button></div>";
//支持填充多个步骤容器
$(this).each(function(i,n){
var $baseHtml = $(baseHtml),
$stepHtml = $(stepHtml),
$ystepContainerSteps = $baseHtml.find(".ystep-container-steps"),
arrayLength = 0,
$n = $(n),
i=0;
//步骤
arrayLength = params.steps.length;
for(i=0;i<arrayLength;i++){
var _s = params.steps[i];
//构造步骤html
$stepHtml.text(_s);
//将步骤插入到步骤列表中
$ystepContainerSteps.append($stepHtml);
//重置步骤
$stepHtml = $(stepHtml);
}
var $stepButtonHtml = $(stepButtonHtml);
$ystepContainerSteps.append($stepButtonHtml);
//插入到容器中
$n.append($baseHtml);
//绑定两个按钮
$("#prevBtn").click(function(){
var index = $n.getStep();
$n.prevStep();
params.afterChange(index-1,index);
});
$("#nextBtn").click(function(){
var index = $n.getStep();
if(!params.beforeChange(index,index+1)){
return;
}
$n.nextStep();
params.afterChange(index+1,index);
});
//默认执行第一个步骤
$n.setStep(1);
});
},
由于去除了一些不使用的参数,这样修改后,页面使用的时候直接绑定三个变量就可以了:
$(".ystep").loadStep({
steps:["发起","审核","募款","执行"],
beforeChange: function(nowIndex,nextIndex){},
afterChange: function(nowIndex,prevIndex){}
});
使用帮助
首先,需要引入github中的JS以及CSS等文件,并添加页面元素,使用class="ystep"进行标识。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/ystep.css">
</head>
<body>
<!-- ystep容器 -->
<div class="ystep"></div>
<!-- 引入jquery -->
<script src="js/jquery.min.js"></script>
<!-- 引入bootstrap -->
<script src="js/bootstrap.min.js"></script>
<!-- 引入ystep插件 -->
<script src="js/ystep.js"></script>
</body>
</html>
其次,在页面底部增加初始化:
$(".ystep").loadStep({
steps:["发起","审核","募款","执行"],
beforeChange: function(nowIndex,nextIndex){
console.log("跳转前校验:"+nowIndex +" "+nextIndex);
if(nowIndex === 1 && nextIndex === 2 ){
return true;
}else if(nowIndex === 2 && nextIndex === 3){
return true;
}else if(nowIndex === 3 && nextIndex === 4){
return true;
}
return true;
},
afterChange: function(nowIndex,prevIndex){
console.log("跳转后动作:"+nowIndex +" "+prevIndex);
if(nowIndex <1 || nowIndex >5) return;
/*这里可以搭配其他的页面元素,实现tab页切换的效果
for(var i = 1; i <= 5; i++){
if(i === nowIndex){
$("#page"+i).css("display","block");
}else{
$("#page"+i).css("display","none");
}
}*/
if(nowIndex === 2 && prevIndex === 1){
}else if(nowIndex === 3 && prevIndex === 2){
}else if(nowIndex === 4 && prevIndex === 3){
}
}
});
最后,调整样式。在当前页的CSS文件中,可以自行根据流程节点的数目调整样式,进行覆盖。
@media (min-width: 768px) {
/*调节总的宽度*/
.ystep-lg {
width: 400px;
}
/*调节进度条宽度*/
.ystep-lg .ystep-progress, .ystep-lg .ystep-progress-bar {
width: 300px;
}
/*调节各个原点之间的跨度*/
.ystep-lg li {
margin-right: 0px;
}
/*调节按钮位置*/
.step-button{
left: 400px;
}
}
@media (min-width: 992px) {
/*调节总的宽度*/
.ystep-lg {
width: 600px;
}
/*调节进度条宽度*/
.ystep-lg .ystep-progress, .ystep-lg .ystep-progress-bar {
width: 450px;
}
/*调节各个原点之间的跨度*/
.ystep-lg li {
margin-right: 50px;
}
/*调节按钮位置*/
.step-button{
left: 600px;
}
}
@media (min-width: 1200px) {
/*调节总的宽度*/
.ystep-lg {
width: 800px;
}
/*调节进度条宽度*/
.ystep-lg .ystep-progress, .ystep-lg .ystep-progress-bar {
width: 600px;
}
/*调节各个原点之间的跨度*/
.ystep-lg li {
margin-right: 100px;
}
/*调节按钮位置*/
.step-button{
left: 800px;
}
}
JQuery向导插件Step——第一个阉割版插件的更多相关文章
- 自定义jQuery插件Step by Step
1.1.1 摘要 随着前端和后端技术的分离,各大互联网公司对于 Mobile First理念都是趋之若鹜的,为了解决网页在不同移动设备上的显示效果,其中一个解决方案就是Responsive Desig ...
- python_way day17 jQuery表单验证,事件绑定,插件,文本框架,正则表达式
python_way day17 1.jQuery表单验证 dom事件绑定 jquery事件绑定 $.each return值的判断 jquery扩展方法 2.前段插件 3.jDango文本框架 4. ...
- [原创] JavaScript 图片放大镜插件 enlarge.js 以及移动版 enlarge.touch.js
拖拖拉拉准本了一个月,终于把网站做好了.也终于可以分享这两个插件了.这两个插件,一个是 jQuery 版本,适合鼠标使用的,另一个是原生 JavaScript 制作,适合触摸屏使用(touch 事件) ...
- jQuery 关于ScrollableGridPlugin.js(固定表头)插件的逐步解析
以前写前台的时候需要用哪些效果从来都是有现成的东西拿来就用的,因为自己真的是有些懒,毫无探索精神,只重视结果,不追求过程. 这个ScrollableGridPlugin.js是从网上找到的一个具有固定 ...
- jQuery 使用 jQuery UI 部件工厂编写带状态的插件(翻译)
首先,我们要创建一个progress bar,它只允许我们简单的设置进度值.正如我们接下来将要看到的,我们需要通过调用 jQuery.widget 及其两个参数来实现这一操作,这两个参数分别是:将要创 ...
- jQuery 是javascript的一个库(常用插件、处理器)
jQuery校验官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery就是javascript的一个库,把我 ...
- 阉割版BBBlack安装Debian
开门见山,直入主题 咸鱼入手3块阉割ARM板,经过快递近6天运输到手,不过价格便宜 东西下面这样的(借了咸鱼的图): 发现这块板是阉割版的国外beagleboard.org型号为BeagleBone ...
- 在ANTMINER(阉割版BeagleBone Black)运行Debain
开门见山,直入主题 咸鱼入手3块阉割ARM板,经过快递近6天运输到手,不过价格便宜 东西下面这样的(借了咸鱼的图): 发现这块板是阉割版的国外beagleboard.org型号为BeagleBone ...
- 做阉割版Salesforce难成伟大的TOB企业
https://www.lieyunwang.com/archives/446227 猎云注:当前中国市场环境下,有没有可能诞生一批SaaS级企业服务公司?东方富海合伙人陈利伟用三个方面基础性问题解答 ...
随机推荐
- iis下设置php最大执行时间
php在执行中常见错误: The FastCGI process exceeded configured request timeout: FastCGI process exceeded confi ...
- javascript中onload事件如何绑定及执行顺序
onload事件,顾名思义就是为了js程序能够在网页加载成功过后进行执行.对于放在head里面的js来说,非常必要. 如何给网页绑定onload,主要有三种方式: window.onload=func ...
- angularjs的四大特征
angularjs四大特性: 1.MVC模式: Model:数据,其实就是angular变量($scope.XX,$rootScope.XX); View:数据的呈现,Html+Directive(指 ...
- 编写shell脚本遇到的问题
运行shell脚本提示“syntax error near unexpected token for((i=0;i<$length;i++))”: 原因是因为Linux下的换行符是 \n 而你在 ...
- Linux最常用命令之cd和ls
为什么说是最常用的命令呢,因为从普及程度看,即使不怎么接触过Linux系统的人,大多数都会知道这两个命令:而从使用频率看,这两个命令也是当之无愧的首位.现在我们就来看看这两个命令. cd 篇:cd 即 ...
- IIS出现问题时修改配置文件的几项说明
近期系统在线运行经常出现object moved错误 通过查询资料,做了几项web.config文件的调整 1,调整应用程序池使用集成模式 <system.webServer> ...
- Activity设置全屏的三种方法
1.super.onCreate(savedInstanceState)方法之前调用: setTheme(android.R.style.Theme_Light_NoTitleB ...
- 访问控制public/protected/private的区别
Java支持四种不同的访问权限: 修饰符 说明 public 共有的,对所有类可见. protected 受保护的,对同一包内的类和所有子类可见. private 私有的,在同一类内可见. 默认的 在 ...
- javascript中常用操作字符串的几种方法charAt()、indexOf()、slice()、substr()
一.charAt(index) 返回一个字符串某一个索引的字符. 语法:str.charAt(index); var str='我是中国人'; console.log(str.charAt(3));/ ...
- MongoDB学习笔记-06 数据库命令、固定集合、GridFS、javascript脚本
介绍MongoDB支持的一些高级功能: 数据库命令 固定大小的集合 GridFS存储大文件 MongoDB对服务端JavaScript的支持 数据库命令 命令的原理 MongoDB中的命令其实是作为一 ...
