nw.js FrameLess Window下的窗口拖拽与窗口大小控制
nw.js FrameLess Window下的窗口拖拽与窗口大小控制
很多时候,我们觉得系统的Frame框很难看,于是想自定义。

自定义Frame的第一步是在package.config文件中将frame选项设置为false。
{
"name": "1",
"main": "index.html",
"nodejs": true,
"single-instance": false,
"chromium-args" : "--enable-webgl --ignore-gpu-blacklist",
"window": {
"show":true,
"title": "AxeSlide",
"toolbar": true,
"width":1000,
"height":400,
"resizable":true,
"show_in_taskbar":true,
"frame":false,
"kiosk":false,
"icon": "resources/img/axeslide.png",
"position":"center"
},
"webkit":{
"plugin":true
}
}
修改配置文件之后,我们看到的是下面的窗口。

无frame窗口是没有办法进行拖拽的,这肯定很不爽了,下面我们可以添加下面的样式到body上,实现整个窗口的拖动。
body {
-webkit-app-region: drag;
}
到此,我们的无边框窗体已经建成了,拖拽窗口的问题已经解决了,一切似乎完美了,就这么简单。不过当我们“手贱”地去双击下窗口的时候,窗口自动最大化了。其实这是nw.js优化过后的一个功能,在早期版本的时候,无边框窗口,双击是没有任何反应的,很多用户提了bug,作者于是添加了这个功能。但是不是任何时候,我们都需要最大化的,比如自定义了一个登录窗,我们想保持固定的大小怎么办?
我首先想到的是监听Click事件,如下:
document.onclick = function (e) {
e.preventDefault();
}
添加之后呢,然而并没有卵用,现在已经确认是nw.js的一个bug,据说在0.13版本修复了,不过还处于beta阶段。
一招不行,再来一招,可不可以通过设置最大,最小宽高都一样的方式解决呢?
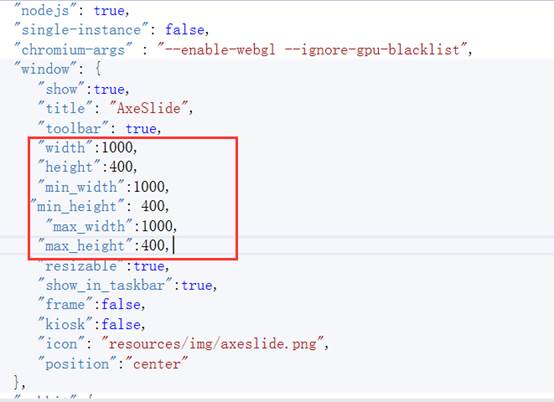
继续修改配置文件。

此时我们再次测试,发现双击之后确实没有最大化了,不过窗口的位置却偏移到了屏幕的左上角。

这当然也不是我们需要的,那么就没办法处理了吗?既然默认的处理方式不行,自己动手丰衣足食吧,捕获Click和MouseMove事件,自己实现拖拽也不是很困难的,说干就干。先去掉原来用于body上执行拖拽的样式,然后添加下面的代码。
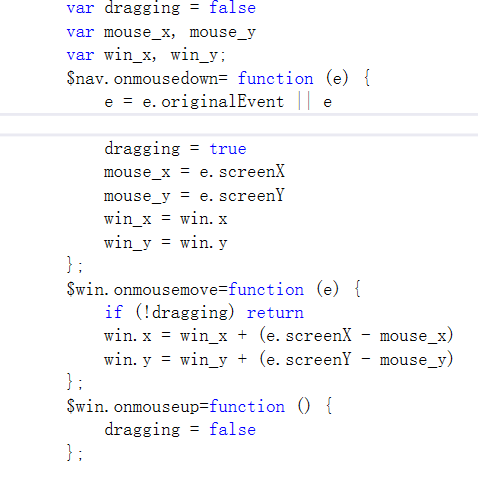
<script>
var gui = require('nw.gui')
var win = gui.Window.get()
var $win = window
var $nav = document.body;
var dragging = false
var mouse_x, mouse_y
var win_x, win_y;
$nav.onmousedown= function (e) {
e = e.originalEvent || e
var isbg = $(e.target).closest('.navbar-nav, #form-user').length < 1
if (!isbg) return
dragging = true
mouse_x = e.screenX
mouse_y = e.screenY
win_x = win.x
win_y = win.y
};
$win.onmousemove=function (e) {
if (!dragging) return
win.x = win_x + (e.screenX - mouse_x)
win.y = win_y + (e.screenY - mouse_y)
};
$win.onmouseup=function () {
dragging = false
};
</script>

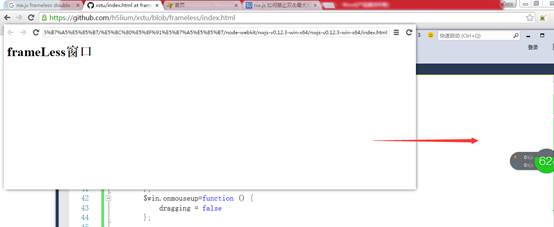
拖拽前窗口在左上角。

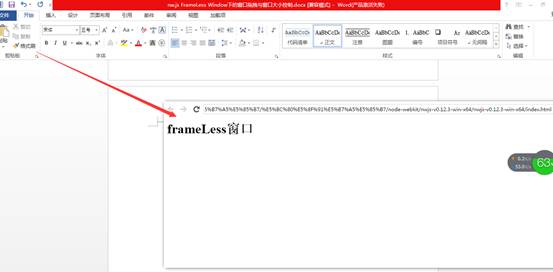
拖拽后。

ok,是不是完美的解决问题了呢?
。
所有文章会在本人的博客玄魂 - 博客园 和个人公众号 “xuanhun521” http://t.cn/R4OCglP ‘’微博http://weibo.com/xuanhun ,知乎专栏http://zhuanlan.zhihu.com/xuanhun 进行同步,欢迎关注。
nw.js FrameLess Window下的窗口拖拽与窗口大小控制的更多相关文章
- JS实现漂亮的窗口拖拽效果(可改变大小、最大化、最小化、关闭)
转自<JS实现漂亮的窗口拖拽效果(可改变大小.最大化.最小化.关闭)>:http://www.jb51.net/article/73157.htm 这篇文章主要介绍了JS实现漂亮的窗口 ...
- iPhone手机解锁效果&&自定义滚动条&&拖拽--Clone&&窗口拖拽(改变大小/最小化/最大化/还原/关闭)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- electron-vue 窗口拖拽及自定义边框,及关闭缩小放大化方法
1.窗口的最小化按钮和关闭按钮以及标题栏自定义,不使用 electron 自身携带的原生标题栏 在src文件夹下main下index.js文件添加 mainWindow = new BrowserWi ...
- 从下拉菜单拖拽一个元素 出来,插入到页面中的app 列表中
1,实现功能:从下拉菜单拖拽一个元素 出来,插入到页面中的app 列表中 并实现app向后移动一个元素的位置: 2.实现思路: 01.遍历下拉菜单,添加拖拽方法,实现位置移动功能: 02.遍历app列 ...
- Unity3D UGUI窗口拖拽
在开发UGUI时 我们时常需要做一个窗口拖拽的功能 先上代码 using UnityEngine; using UnityEngine.EventSystems; public class DragW ...
- QT 窗口拖拽移动实现
我们知道,要实现窗口移动可以直接鼠标点住窗口的标题栏实现拖拽移动,这是窗口默认的行为,在QT中的事件响应函数为moveEvent. 但是现实中经常需要鼠标点住窗口客户区域实现窗口的拖拽移动,代码实现如 ...
- win10下EditPlus不能拖拽打开文件
今天找到篇blog,终于把win10下EditPlus不能拖拽打开文件的问题解决了:) 记录下备忘.之前通过注册表的方式添加到右键菜单,当时设置了EditPlus以管理员身份运行: 解决办法=> ...
- window下的窗口事件-js
window.onfocus = function(){ // 窗口获取焦点事件}; window.onblur= function(){ // 窗口失去焦点事件};有弊端,亲测. 所以我还有一个更好 ...
- 关于js在一个固定的盒子里面拖拽的问题(包含临界值)
回武汉打卡第三天,武汉加油,逆战必胜!今天我们一起分享一下js拖拽的问题. 当然实现拖拽方法是有很多的,下面简单讲一种方法,大致思路如下: 首先需要用到的事件主要有 onmousedown,onmo ...
随机推荐
- Getting Started With Hazelcast 读书笔记(第二章、第三章)
第二章 起步 本章就相当简单粗暴了,用一个个例子说明hazelcast怎么用. 1.map,set,list这些集合类都是开箱即用的,只要从Hazelcast的实例中获取一份就行. 2.增加了Mult ...
- cv_prj2
Computer Vision Project 2 – Harris Corner Detector 姓名: 王兴路 学号: 3140102282 指导老师: 宋明黎 2016-12-16 19:30 ...
- SQL 重置自增列的值 批量处理
Declare @IdentityTable sysname, @IdentityColumn sysname, @TotalRows int, @i int, @Iden int, @Sql var ...
- Hadoop2.6.0的FileInputFormat的任务切分原理分析(即如何控制FileInputFormat的map任务数量)
前言 首先确保已经搭建好Hadoop集群环境,可以参考<Linux下Hadoop集群环境的搭建>一文的内容.我在测试mapreduce任务时,发现相比于使用Job.setNumReduce ...
- php常用的几个模块
上传下载.操作excel.编码.内存管理.浮点运算.系统时间.seo.web安全.网络 0.环境搭建 1.上传下载 借助jquery的uploaderfily插件.表单内嵌iframe提交 2.exc ...
- nodejs中标准包的制作,上传,安装及卸载方法
一:如何制作一个标准包? 为了规范化,基本遵循CommonJS规范,首先约定: 包的使用: 所有模块放在一个文件夹(包名) 包放在当前项目中的node_modules文件夹下 包中定义一个index. ...
- 【学习】JAVA的第一天(补)
补上1024第一天的JAVA学习,也刚好是程序员节.今天学习了JAVA的一些历史和基础环境的配置,以及HelloWorld入门程序. JAVA体系:JAVAME(一些简单的移动端开发).JAVAEE( ...
- c#下载共享文件夹下的文件并记录错误日志
public void Run() { //获取目标文件列表 string _ErrorMessage = ""; string _ErrorMessageFile = " ...
- Firebird数据库系统的开发团队
下载Firebird3的发布文档,上面列出了开发团队,仔细看了看,原来俄罗斯人是主导(内核开发),法国人.智利人.巴西人.日本人.荷兰人.捷克人都有.共17人,3人全职. able 13.1. Fir ...
- 主成分分析PCA的前世今生
这篇博客会以攻略形式介绍PCA在前世今生. 其实,主成分分析知识一种分析算法,他的前生:应用场景:后世:输出结果的去向,在网上的博客都没有详细的提示.这里,我将从应用场景开始,介绍到得出PCA结果后, ...
