Win10 UWP开发中的重复性静态UI绘制小技巧 1
介绍
在Windows 10 UWP界面实现的过程中,有时会遇到一些重复性的、静态的界面设计。比如:画许多等距的线条,画一圈时钟型的刻度线,同特别的策略排布元素,等等。
读者可能觉得这些需求十分简单,马上就想到了通过for循环之类来实现。只需要在Loaded事件里添上这些元素就好了。
但这样可能存在一些问题——如果这些UI元素只是静态的,是装饰性的——虽然code-behind不用白不用,但为了这些纯静态元素将代码逻辑变得臃肿似乎略有不妥。
我们将就这些问题为读者们介绍一些重复性的静态界面绘制小技巧。
Shape.StrokeDashArray属性
Windows.UI.Xaml.Shapes.Shape基类,以及继承自它的Ellipse、Line、Path、Rectangle等类,都具有一些Stroke****之名的属性,可以实现描边效果。其中有一个比较特别的StrokeDashArray属性,它能实现虚线型的描边效果,加以扩展的话是我们实现重复性UI绘制的好帮手。
在XAML中,这一属性表现为形如”1,2,3,4”的字符串格式,而本质上它是一个DoubleCollection。其中的数值两两配对,依次表示虚线的短划线和空白间隔的长度,并且能周期性地出现。如果数值个数只有奇数个,那么匹配不满的那一组中,空白间隔的长度将和短划线的长度一致。
PS:关于这一属性的具体语法,UWP MSDN[1]没有很详细的描述。不过旧版本的API MSDN[2]中有对其语法的接受,这部分内容可以参考旧版本的页面。
直观地看一下这个属性的使用:

<Line Stroke="DeepSkyBlue" StrokeThickness="5" X2="400" StrokeDashArray="1,2,3,4"/>
可以看到构成了短划线和空白间隔长度依次为1,2,3,4的虚线。这里是指的单位长度,和StrokeThickness属性有关,该属性的值会被作为单位长度。而Line长度为400,故可以看到虚线按设定形成了8段。
我们现在修改一下参数:

<Line Stroke="DeepSkyBlue" StrokeThickness="50" X2="400" StrokeDashArray="0.1"/>
现在短划线和间隔的长度都是0.1单位长度,而当前的单位长度是50(也导致线段宽度更大,现在看起来像是并列的竖线了)。
我们还可以算出虚线段的数量为: 400 ÷((0.1+0.1) × 50) =40 段。
发散一下:
灵活运用这种方式,可以在XAML里直接画出一些重复的UI元素了,比如这样:

<Grid>
<Grid Width="400" Height="200">
<Canvas>
<Line X2="400"
Y2="400"
Stroke="Red"
StrokeThickness="570"
StrokeDashArray="0.02 0.06">
<Line.Clip>
<RectangleGeometry Rect="0 0 400 200" />
</Line.Clip>
</Line>
<Line X2="400"
Y2="400"
Stroke="Blue"
StrokeThickness="570"
StrokeDashArray="0.02 0.06"
StrokeDashOffset="0.04">
<Line.Clip>
<RectangleGeometry Rect="0 0 400 200"/>
</Line.Clip>
</Line>
</Canvas>
<Rectangle Margin="10" Fill="White" />
<TextBlock FontSize="60" Margin="200,100,0,0">Hello!</TextBlock>
</Grid>
</Grid>
这里Line是呈45°的,并将它的描边宽度设的很大(超过400*400矩形的对角线长度),并用Clip限定400*200矩形范围。
其中还用到了StrokeDashOffset属性来设定StrokeDashArray的初始偏移量,这里也是指单位长度。
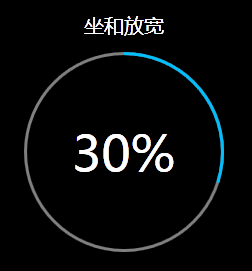
还可以用于Ellipse:

<Grid>
<TextBlock Margin="20" Foreground="White" HorizontalAlignment="Center" FontSize="20">坐和放宽</TextBlock>
<Grid Width="200" Height="200">
<Ellipse Stroke="Gray" StrokeThickness="3"/>
<!-- Wow! -->
<Ellipse Stroke="DeepSkyBlue" StrokeThickness="3" StrokeDashArray="61.89,1000" RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<RotateTransform Angle="-90"/>
</Ellipse.RenderTransform>
</Ellipse>
<TextBlock Foreground="White" FontSize="50" HorizontalAlignment="Center" VerticalAlignment="Center">30%</TextBlock>
</Grid>
</Grid>
这段XAML中设置的StrokeDashArray="61.89,1000"可能很让人摸不着头脑。
我们可以看出这个圆形长宽都是200,周长最多不过600多,我们将代表空白部分的值设置为1000(远大于200π),用于将进度条未满的部分全部作为空白部分,隐藏掉。
至于前面一个数值是如何计算的,过程比较复杂:
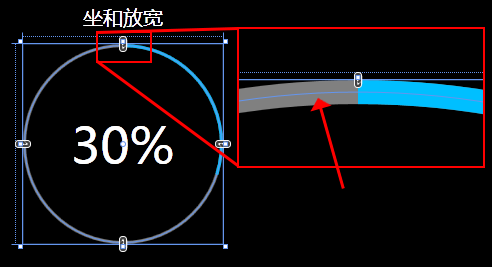
首先要考虑的是圆的周长,但这是否是上面说的200π呢?实际上不是。200是来自于我们在XAML里设定的Width和Height,但Stroke在计算时采用的是ActualWidth和ActualHeight,这里可以理解为Shape控件的中心线段,即是我们在XAML设计器里选中一个Shape控件后可以看见的这条线(箭头所指):

因此这里的ActualWidth = Width – StrokeThickness = 200 - 3 = 197。
再以此计算30%进度条的长度为:197π × 30% ÷ 3 = 61.889(不要忘了除以单位长度~)。
我们在项目里遇到的情况是:
需要画出精准的时钟刻度,一圈分针一圈时针:

<Grid>
<Grid.Resources>
<design:CircleStrokeDashArrayConverter x:Key="dashConverter"/>
</Grid.Resources> <Grid HorizontalAlignment="Center" VerticalAlignment="Center"
CacheMode="BitmapCache">
<Ellipse Width="200" Height="200"
StrokeThickness="8"
Stroke="DeepSkyBlue"
StrokeDashOffset="0.1"
StrokeDashArray="{Binding Converter={StaticResource dashConverter},
ConverterParameter=60,
Path=.,
RelativeSource={RelativeSource Mode=Self}}"/>
<Ellipse Width="200" Height="200"
StrokeThickness="10"
Stroke="DeepSkyBlue"
StrokeDashOffset="0.2"
StrokeDashArray="{Binding Converter={StaticResource dashConverter},
ConverterParameter=12,
Path=.,
RelativeSource={RelativeSource Mode=Self}}"/>
</Grid>
</Grid>
大家注意到了这段XAML中应用了一个自定义的IValueConverter——CircleStrokeDashArrayConverter。此类源码如下:
public class CircleStrokeDashArrayConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
Debug.Assert(value is Shape);
Shape shape = (Shape)value;
double segNum = double.Parse(parameter.ToString()); double offset = shape.StrokeDashOffset;
double width = shape.Width;
double thickness = shape.StrokeThickness; double visibleLen = offset * ;
double length = (width - thickness) * Math.PI / segNum / thickness;
return new DoubleCollection(new [] { visibleLen, (length - visibleLen) });
} public object ConvertBack(object value, Type targetType, object parameter, string language)
{
throw new NotImplementedException();
}
}
使用时我们需要在Binding中将Ellipse本身传入converter。Converter从Ellipse的属性设置中获取信息完成StrokeDashArray的构造(注意StrokeDashArray属性的Binding要写在最后,这样才能获取到正确的值),StrokeDashOffset导致的偏移是和Shape线条的方向相反的,我们用它来设定每段短划线的长度。并配合ConverterParameter(设定分段数)达到复用性。
PS:只能用于正圆。椭圆的周长无法简单计算。其他的Shape就更不适用了。
对于这些无法计算path长度的Shape,需要自己调整和估计其长度。
不过StrokeDashArray的使用还有一个小问题
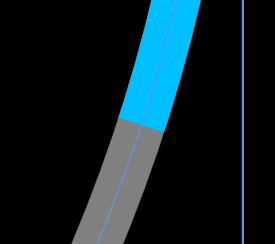
StrokeDashArray画出的线段,在分段处的切口是和中心线段的切线垂直的(平行法线方向)。直观印象如下:

(此为“坐和放宽”进度条终点处放大图)
可以想象,包括我们画出的钟盘也是这种情况,每一个刻度并不是一道“线段”,而是一个小小的“扇形”,虽然在视觉上并不明显。
其实这并不是什么严重的问题啦,当然有时会的确不能符合需求。就此我们将在另一篇博文中介绍更完善、更适用的解决方案。
参考
- Shape.StrokeDashArray属性:https://msdn.microsoft.com/en-us/library/windows.ui.xaml.shapes.shape.strokedasharray.aspx
- Shape.StrokeDashArray属性(for Sliverlight。语法详细说明):https://msdn.microsoft.com/en-us/library/bb980148(v=vs.95).aspx
Win10 UWP开发中的重复性静态UI绘制小技巧 1的更多相关文章
- Win10 UWP开发中的重复性静态UI绘制小技巧 2
小技巧1 地址:http://www.cnblogs.com/ms-uap/p/4641419.html 介绍 我们在上一篇博文中展示了通过Shape.Stroke族属性实现静态重复性UI绘制,使得U ...
- vue vuex开发中遇到的问题及解决小技巧
1.在vue的开发中,如果使用了vuex,数据的组装,修改时在mutations中,页面是建议修改变量值的,如果强制修改,控制台就会出现错误.如下: 这种错误虽然不会影响结果,但是是vuex不提倡的方 ...
- Win10 UWP开发系列:使用VS2015 Update2+ionic开发第一个Cordova App
安装VS2015 Update2的过程是非常曲折的.还好经过不懈的努力,终于折腾成功了. 如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错.对于Cordova.PhoneG ...
- Win10/UWP开发—使用Cortana语音与App后台Service交互
上篇文章中我们介绍了使用Cortana调用前台App,不熟悉的移步到:Win10/UWP开发—使用Cortana语音指令与App的前台交互,这篇我们讲讲如何使用Cortana调用App的后台任务,相比 ...
- Win 10 开发中Adaptive磁贴模板的XML文档结构,Win10 应用开发中自适应Toast通知的XML文档结构
分享两篇Win 10应用开发的XML文档结构:Win 10 开发中Adaptive磁贴模板的XML文档结构,Win10 应用开发中自适应Toast通知的XML文档结构. Win 10 开发中Adapt ...
- Win10 UWP 开发系列:使用SQLite
在App开发过程中,肯定需要有一些数据要存储在本地,简单的配置可以序列化后存成文件,比如LocalSettings的方式,或保存在独立存储中.但如果数据多的话,还是需要本地数据库的支持.在UWP开发中 ...
- Win10/UWP开发-Ink墨迹书写
在UWP开发中,微软提供了一个新型的InkCanvas控件用来让用户能书写墨迹,在新版的Edga浏览器中微软自己也用到了该控件使用户很方便的可以在web上做笔记. InkCanvas控件使用很简单,从 ...
- UWP开发中的方向传感器
在UWP开发中,我们能使用的到方向有三种: OrientationSensor下的四元数:Compass罗盘的HeadingMagneticNorth:以及SimpleOrientationSenso ...
- Windows10(uwp)开发中的侧滑
还是在持续的开发一款Windows10的应用中,除了上篇博客讲讲我在Windows10(uwp)开发中遇到的一些坑,其实还有很多不完善的地方,比如(UIElement.Foreground).(Gra ...
随机推荐
- 写单独页面的一些通用css样式,做了一点点兼容
/*全局变量*/*{margin:0;padding:0;}body{font-size:14px;font-family:"microsoft yahei";overflow:v ...
- python 入门学习之环境搭载
1.常用python 2.7 需要在我的电脑环境变量进行环境搭载 2.用notepad++进行编辑器适配,选择python语言 在输入运行程序名里面输入cmd /k x: & cd " ...
- UI设计中px、pt、ppi、dpi、dp、sp之间的关系
UI设计中px.pt.ppi.dpi.dp.sp之间的关系 武汉AAA数字艺术教育 2015-07-24 14:19:50 职业教育 pi px 阅读(3398) 评论(0) 声明:本文由入驻搜狐公众 ...
- iOS随机页面NSClassFromString
NSString *className = self.classNameArray[randomNumber]; Class viewClass = NSClassFromString(class ...
- 一点一滴学shell
1. 获取shell脚本的名称 ${BASH_SOURCE-$0} 2. 获取shell脚本的路径 dirname "${BASH_SOURCE-$0}" 这个路径不一定是脚本的真 ...
- [09]APUE:进程关系
[a] getpgid / setpgid #include <unistd.h> pid_t getpgid(pid_t pid) //成功返回进程组 ID,出错返回 -1 int se ...
- SVN使用总结
## 常用命令 建立分支 --- svn copy/cp svn cp http://example.com/repos/myproject/trunk http://example.com/repo ...
- 老版mapreduce跑streaming作业多路输出的方法
1. 继承MultipleTextOutputFormat实现自己的输出类. 2. 重写generateFileNameForKeyValue方法,返回输出的名字,可通过"/"分割 ...
- php设计模式--单例模式
单例模式(Singleton Pattern 单件模式或单元素模式) 单例模式确保某个类只有一个实例,而且自行实例化并向整个系统提供这个实例. 单例模式是一种常见的设计模式,在计算机系统中,线程池.缓 ...
- spring官网改版后,如何下载jar包
http://repo.springsource.org/libs-release-local/org/springframework 通过以上地址,可树型查看所有发布的包 问题是,官网页面上为何找不 ...
