fullpage 单屏高度超过屏幕高度,实现单屏内可以滚动并解决手机端单屏高度不正确的问题
最近接触了好几次jquery.fullpage.js这个插件,实现整屏的滑动,效果很炫,用fullpage来实现也很简单,但是也碰到了一些问题和大家分享一下
1.单屏高度超过屏幕高度,实现单屏的滑动
现在客户用一个需求是这样的



图一 图2 图3
图一是第一屏,图二是第二屏的上半部分,图三是第二屏的下半部分
第一屏到第二屏需要fullpage滑动的整屏效果,但是第二屏太长,需要普通的滑动效果
解决办法:在fullpage之前引入iScroll.js,设置fullpage的属性scrollOverflow:true
$(function(){
$('#fullpage').fullpage({
scrollOverflow: true
});
});
只要超出屏幕高度就会出现滚动条,就可以滚动了,滚动条比较丑
去掉滚动条的解决办法:
$('#fullpage').fullpage({
scrollOverflow: true,
scrollOverflowOptions: {
scrollY: false
}
});
在fullpage的配置中加上
scrollOverflowOptions: {
scrollY: false
}
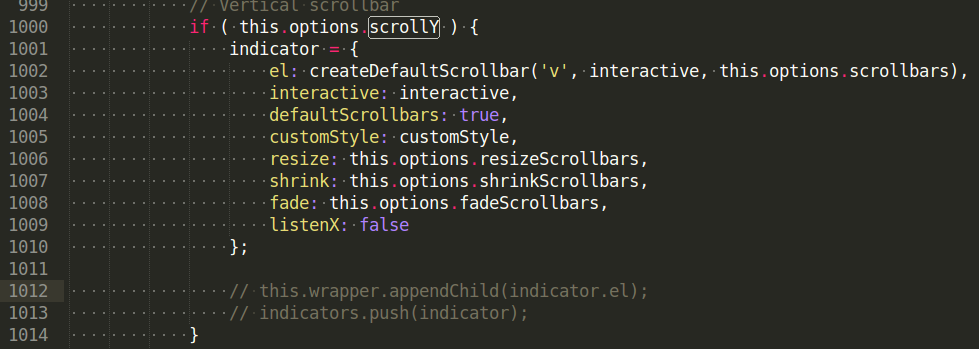
注意:如果有同学发现scrollOverflow: true,能正确显示,但是有滚动条,但是加了scrollOverflowOptions: {scrollY: false},滚动条不见了,但是无法正确显示,如果出现这个问题,请大家去掉scrollOverflowOptions: {scrollY: false},并把iScroll.js的1012,1013行注释掉,就可以正确实现

这里附上最简单的示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="./build/jquery.min.js"></script>
<script src="./build/scrolloverflow.min.js"></script>
<script src="./build/jquery.fullpage.js"></script>
<title>Document</title>
</head>
<body >
<div id="fullpage">
<div class="section">第一屏</div>
<div class="section">第二屏</div>
<div class="section">aaa</div>
<div class="section test">
<div style="background-color:#ccc;height:400px">ssss</div>
<div style="background-color:#eee;height:400px">ssss</div>
<div style="background-color:#bbb;height:400px">ssss</div>
<div style="background-color:#aaa;height:400px">ssss</div>
</div>
</div>
<script>
$(function(){
$('#fullpage').fullpage({
css3: true,
scrollOverflow: true,
scrollOverflowOptions: {
scrollY: false
}
});
});
</script>
</body>
</html>
2.手机端获取屏幕高度不正确

如上图所示,我手机的高度为337,但是代码中一屏的高度确为1743,在某种情况下会影响我们的页面布局
解决办法为:<meta name="viewport" content="width=device-width">
注意:我的fullpage.js的版本是2.8.1,iScroll.js的版本是5.2.0,我了解过有些低版本和我这样写是有问题的
最后
iScroll.js下载及说明地址:https://github.com/cubiq/iscroll
fullpage.js下载及说明地址:https://github.com/lihjian/jQueryfullPage.js
fullpage 单屏高度超过屏幕高度,实现单屏内可以滚动并解决手机端单屏高度不正确的问题的更多相关文章
- 百度地图手机端单触点单击和长按事件,解决部分手机(小米手机)地图单击事件失效,多触点、拖动依然触发长按的bug
/** * Author 岳晓 * * 对百度地图的事件扩展,目前扩展了fastclick和longclick, * 解决某些设备click不执行的问题 * 解决长按事件在拖动.多触点依然执行的bug ...
- css3 手机端翻屏切换效果
原理是基于css3的 1.景深:perspective:100px; 2.中心点:transform-origin:center center 0; 3.transform-style:preserv ...
- html手机端全屏显示和溢出问题
<meta name="viewport" content="width=1200, initial-scale=0.3"> initial-sca ...
- 解决poshytip 表单高度大于屏幕高端 显示问题
Poshy Tip是一款非常友好的信息提示工具,它基于jQuery,当鼠标滑向链接时,会出现一个信息提示条.信息的内容直接可以在HTML里设定也可以是从服务端调用的数据,该插件还提供了很多属性和方法. ...
- div自身高度、屏幕高度
获取元素高度 scrollWidth //显示当前元素的宽度 scrollHeight //显示当前元素的高度 scrollLeft //显示当前元素的左边距左侧的距离 scroll ...
- jQuery:实现图片按需加载的方法,当要显示内容的高度超过了页面的高度,按需加载,根据滚动条的位置来判断页面显示的内容
实现图片按需加载的方法,当要显示内容的高度超过了页面的高度,按需加载,根据滚动条的位置来判断页面显示的内容 这个类似于京东或淘宝页面,根绝页面的滚动,显示下面的内容 如下图所示,一开始并不是所有的图片 ...
- fullpage中大的图片超过一屏怎么在手机端滑动显示?
fullpage中大的图片超过一屏怎么在手机端滑动显示?(设置overflow电脑端是会出现滚动条的,但是在手机端不出现滚动条,图片也不可左右滑动显示) var $window = $(window) ...
- vivo怎么录屏 手机录制屏幕详细教程
在手机上我们经常可以刷到许多类似于手机游戏之类的屏幕视频我想肯定会有很多人好奇怎么录制的,今天小编所说的便是教大家如何在安卓手机上进行屏幕录像,下面便是关于vivo怎么录屏的具体操作方法,希望能对你们 ...
- 单表行数超过 500 万行或者单表容量超过 2GB,才推荐进行分库分表。
https://github.com/alibaba/p3c/blob/master/阿里巴巴Java开发手册(详尽版).pdf 单表行数超过 500 万行或者单表容量超过 2GB,才推荐进行分库分表 ...
随机推荐
- docker 介绍
docker 介绍 安装 sudo apt-get install docker.io sudo docker info 查看是否安装成功 hello world sodu docker run he ...
- [liusy.api-SMJ]-创建工程范例 MAVEN archetype 学习阶段(一)
由于这个架构需要好多不同能力的工程,为了创建方便减少冗余,创建工程范例尤为重要 学习阶段: 参考资料 http://maven.apache.org/archetype/maven-archetype ...
- Oracle11完全卸载
1.停用oracle服务:进入计算机管理,在服务中,找到oracle开头的所有服务,右击选择停止 2.在开始菜单中,找到Universal Installer,运行Oracle Universal I ...
- 几个js函数
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- 使用filter获取http请求的出参以及入参
首先 我们的目的是做一个拦截器 能够对http请求做profiler,能够记录本次的调用情况,这里说下如何从http请求中获取到出参的问题. 方案一:参照http://blog.csdn.net/wu ...
- 定位和xml解析和gson解析加上拉加载,下拉刷新
这里的上拉加载,下拉刷新用到是依赖包 Mainactivity,xml解析和定位 package com.exmple.autolayout; import java.util.List; impor ...
- Git中pull对比fetch和merge
本文参考于:http://www.zhanglian2010.cn/2014/07/git-pull-vs-fetch-and-merge/ 使用git fetch和git pull都可以更新远程仓库 ...
- Firebug 学习使用教程
Firebug是Firefox下的一个扩展,能够调试所有网站语言,如Html.Css等,但FireBug最吸引人的就是JavaScript调试功能,除此之外,还有对Dom的查看与调试,网站整体分析等其 ...
- FTPClient使用中的问题--获取当前工作目录为null
使用org.apache.commons.net.ftp.FTPClient 来做ftp的上传下载功能 FTPClient ftp = new FTPClient();ftp.connect(doc. ...
- Ubuntu 16.04环境布署小记
本系列文章记录了升级Ubuntu 16.04的布署过程 回到目录 10. 安装Mono, Xsp 当前版本16.04.1的系统源的Mono版本为4.2.1,如需使用最新版本(本文书写时稳定版本为4.6 ...
