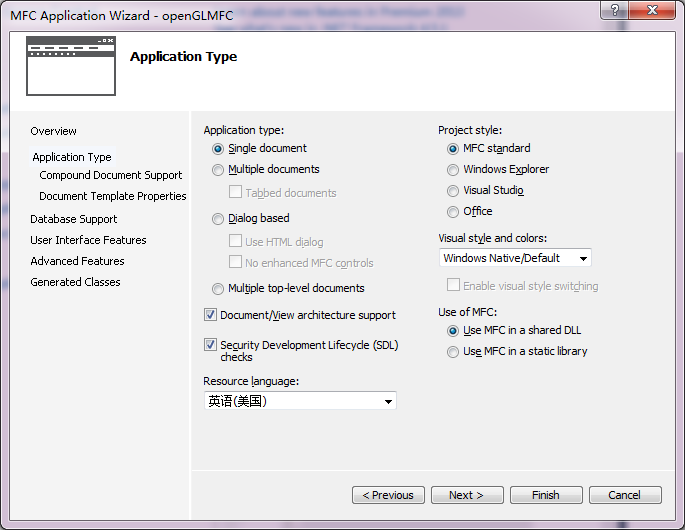
1、基于MFC的OpenGL程序
首先,使用的库是GLUT以及GLAUX,先下载两者,添加查找路径以及链接

- //openGL 所需要的头文件
- #include <gl/gl.h>
- #include <gl/glu.h>
- #include <gl/glut.h>
- #include <gl/glaux.h>
- BOOL CopenGLMFCView::PreCreateWindow(CREATESTRUCT& cs)
- {
- // TODO: Modify the Window class or styles here by modifying
- // the CREATESTRUCT cs
- cs.style |= WS_CLIPSIBLINGS | WS_CLIPCHILDREN;
- return CView::PreCreateWindow(cs);
- }
- HGLRC m_hRC; //RC 绘图上下文
- CDC* m_pDC; //DC 设备上下文
- BOOL InitializeOpenGL(); //初始化 OpenGL
- BOOL SetupPixelFormat(); //为 DC 建立像素格式
OnCreate OnDestroy OnSize OnEraseBkground
将通过建立像素格式和绘制上下文来初始化OpenGL. 在InitializeOpenGL()中会创建一个设备上下文(DC),为这个DC选择一个像素格式,创建和这个DC相关的绘制上下文(RC),然后选择这个RC.这个函数会调用SetupPixelFormat()来建立像素格式。
- int CopenGLMFCView::OnCreate(LPCREATESTRUCT lpCreateStruct)
- {
- if (CView::OnCreate(lpCreateStruct) == -1)
- return -1;
- // TODO: Add your specialized creation code here
- InitializeOpenGL();
- return 0;
- }
- BOOL CopenGLMFCView::InitializeOpenGL()
- {
- //客户区获得DC
- m_pDC = new CClientDC(this);
- //Failure to Get DC
- if (m_pDC == NULL)
- {
- MessageBox(L"Error Obtaining DC");
- return FALSE;
- }
- //为DC建立像素格式
- if (!SetupPixelFormat())
- {
- return FALSE;
- }
- //创建 RC
- m_hRC = ::wglCreateContext(m_pDC->GetSafeHdc());
- //Failure to Create Rendering Context
- if (m_hRC == 0)
- {
- MessageBox(L"Error Creating RC");
- return FALSE;
- }
- //设定OpenGL当前线程的渲染环境。
- //以后这个线程所有的OpenGL调用都是在这个hdc标识的设备上绘制。
- if (::wglMakeCurrent(m_pDC->GetSafeHdc(), m_hRC) == FALSE)
- {
- MessageBox(L"Error making RC Current");
- return FALSE;
- }
- //背景颜色
- ::glClearColor(0.0f, 0.0f, 0.0f, 0.0f);
- //深度缓存 1最大,让任何都能显示出来
- ::glClearDepth(1.0f);
- //如果通过比较后深度值发生变化了,会进行更新深度缓冲区的操作
- ::glEnable(GL_DEPTH_TEST);
- return TRUE;
- }
- //建立像素格式
- /////////////////////////////////////////////////////////////////////////////
- BOOL CopenGLMFCView::SetupPixelFormat()
- {
- static PIXELFORMATDESCRIPTOR pfd =
- {
- sizeof(PIXELFORMATDESCRIPTOR), // size of this pfd
- 1, // version number
- PFD_DRAW_TO_WINDOW | // support window
- PFD_SUPPORT_OPENGL | // support OpenGL
- PFD_DOUBLEBUFFER, // double buffered
- PFD_TYPE_RGBA, // RGBA type
- 24, // 24-bit color depth
- 0, 0, 0, 0, 0, 0, // color bits ignored
- 0, // no alpha buffer
- 0, // shift bit ignored
- 0, // no accumulation buffer
- 0, 0, 0, 0, // accum bits ignored
- 16, // 16-bit z-buffer
- 0, // no stencil buffer
- 0, // no auxiliary buffer
- PFD_MAIN_PLANE, // main layer
- 0, // reserved
- 0, 0, 0 // layer masks ignored
- };
- int m_nPixelFormat = ::ChoosePixelFormat(m_pDC->GetSafeHdc(), &pfd);
- if (m_nPixelFormat == 0)
- {
- return FALSE;
- }
- if (::SetPixelFormat(m_pDC->GetSafeHdc(), m_nPixelFormat, &pfd) == FALSE)
- {
- return FALSE;
- }
- return TRUE;
- }
- void CopenGLMFCView::OnDraw(CDC* /*pDC*/)
- {
- CopenGLMFCDoc* pDoc = GetDocument();
- ASSERT_VALID(pDoc);
- if (!pDoc)
- return;
- // TODO: add draw code for native data here
- // 清除颜色、深度缓存
- ::glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
- //可以添加渲染函数
- // Flush掉渲染流水线
- ::glFinish();
- // 交换前后缓存区
- ::SwapBuffers(m_pDC->GetSafeHdc());
- }
9、背景绘制修改
试试改变窗口的大小,你会看到很严重的闪烁,并且关闭程序后会报告内存泄露,因此我们这就来解决这两个问题吧。
发生闪烁的原因是Windows先绘制背景,然后再是OpenGL绘制,因为我们已经让OpenGL负责清空背景色,因此我们不需要Windows去清空背景了
- BOOL CopenGLMFCView::OnEraseBkgnd(CDC* pDC)
- {
- // TODO: Add your message handler code here and/or call default
- return TRUE;//CView::OnEraseBkgnd(pDC);
- }
内存泄露的原因是我们在InitializeOpenGL()中使用了new运算符来为CClientDC对象分配内存,因此需要显示delete掉。
- void CopenGLMFCView::OnDestroy()
- {
- CView::OnDestroy();
- // TODO: Add your message handler code here
- if (::wglMakeCurrent(0, 0) == FALSE)
- {
- MessageBox(L"Could not make RC non-current");
- }
- //Delete the rendering context
- if (::wglDeleteContext(m_hRC) == FALSE)
- {
- MessageBox(L"Could not delete RC");
- }
- //Delete the DC
- if (m_pDC)
- {
- delete m_pDC;
- }
- //Set it to NULL
- m_pDC = NULL;
- }
- void CopenGLMFCView::OnSize(UINT nType, int cx, int cy)
- {
- CView::OnSize(nType, cx, cy);
- // TODO: Add your message handler code here
- GLdouble aspect_ratio; // width/height ratio
- if (0 >= cx || 0 >= cy)
- {
- return;
- }
- // select the full client area
- ::glViewport(0, 0, cx, cy);
- // compute the aspect ratio
- // this will keep all dimension scales equal
- aspect_ratio = (GLdouble)cx / (GLdouble)cy;
- // select the projection matrix and clear it
- ::glMatrixMode(GL_PROJECTION);
- ::glLoadIdentity();
- // select the viewing volume
- ::gluPerspective(45.0f, aspect_ratio, .01f, 200.0f);
- // switch back to the modelview matrix and clear it
- ::glMatrixMode(GL_MODELVIEW);
- ::glLoadIdentity();
- }
通过上面得到运行结果:

二、基于对话框

1、基于MFC的OpenGL程序的更多相关文章
- 基于MFC的OpenGL程序<转>
原贴地址:https://www.cnblogs.com/pinking/p/6180225.html 首先,使用的库是GLUT以及GLAUX,先下载两者,添加查找路径以及链接 一.单文本文件 ...
- 基于MFC的Opengl实现动画
对于了解MFC程序设计的来说,就太简单了.像我这种的,还是有必要记下来. OnCreate设置定时:SetTimer(1, 10, NULL);//设置#1定时器 key point void COp ...
- 基于MFC和opencv的FFT
在网上折腾了一阵子,终于把这个程序写好了,程序是基于MFC的,图像显示的部分和获取图像的像素点是用到了opencv的一些函数,不过FFT算法没有用opencv的(呵呵,老师不让),网上的二维的FFT程 ...
- 基于MFC的实时可视化项目中视图刷新消息的严谨使用
在实时可视项目中,视图的实时刷新显示对软件的体验感来说非常重要,当算法的效率达到实时,比如一秒40帧,如果实时显示帧率更不上,则体验感将大大折扣,让用户感觉你的算法并没有40帧,当然最关键的是解决显示 ...
- MFC下OpenGL入门(可以用)
MFC下OpenGL入门 源文件 1, 建一工程文件,我这里命名为first,现在first工程里面我们没有添加任何东西,所有的东西都是MFC自动帮我们创建的. 2, 添加链接库.这一步很关键.打开菜 ...
- 基于MFC的socket编程(异步非阻塞通信)
对于许多初学者来说,网络通信程序的开发,普遍的一个现象就是觉得难以入手.许多概念,诸如:同步(Sync)/异步(Async),阻塞(Block)/非阻塞(Unblock)等,初学者往往迷惑不清, ...
- 用MFC实现OpenGL编程
一.OpenGL简介 众所周知,OpenGL原先是Silicon Graphics Incorporated(SGI公司)在他们的图形工作站上开发高质量图像的接口.但最近几年它成为一个非常优秀的开放式 ...
- VS2012下基于Glut 矩阵变换示例程序2:
在VS2012下基于Glut 矩阵变换示例程序:中我们在绘制甜圈或者圆柱时使用矩阵对相应的坐标进行变换后自己绘制甜圈或者圆柱.我们也可以使用glLoadMatrixf.glLoadMatrixd载入变 ...
- 【OpenGL】详解第一个OpenGL程序
写在前面 OpenGL能做的事情太多了!很多程序也看起来很复杂.很多人感觉OpenGL晦涩难懂,原因大多是被OpenGL里面各种语句搞得头大,一会gen一下,一会bind一下,一会又active一下. ...
随机推荐
- 简单的 JSON 对象进行深拷贝最简单的方法
var json = { a: 123, b: '456' }; var json2 = JSON.parse(JSON.stringify(json)); 只需要先使用 JSON.stringify ...
- linux操作
进入root权限:sudo su 把文件b的拥有者改成a:chown a b 如果保存文件的时候出现"无法创建备份文件",是因为这个文件所在的文件夹不属于当前用户,需要把这个文件所 ...
- 正则表达式测试器 beta_
说明:"言简意赅".简而从之:如题※网上已经有很多正则的测试工具了※感谢小Z推荐了一款非常好的(但是个别子匹配项多时卡顿.应该是我的表达式问题)故而花了点时间照着“抄”了一个,并配 ...
- C++ exception
从没用过C++STL中的exception(异常类),在使用rapidxml,操作XML文件时,发现在一个抛出异常的错误.关注了下,就模范着做. 我也专门写了个函数来分配内存,如果发现分配不成功,就抛 ...
- Windows环境下npm install常见错误
Windows环境下npm install安装包依赖时,常出现一些错误,下面为个人解决办法: 错误一 缺少python环境: G:\nodejs\moviesite\node_modules\bcry ...
- 如何让老式浏览器支持html5新增的语义元素
html5新增加了一些语义元素,如header, footer, nav, aritcle, aside,等等. 然而,有些老款浏览器无法识别这些元素,会把它们当成 inline 元素对待,这会导致一 ...
- httpie工具介绍
github:https://github.com/jkbrzt/httpie 一:HTTPie用途 HTTPie (读aych-tee-tee-pie)是一个 HTTP 的命令行客户端.其目标是让 ...
- iOS 标识
通常情况下,iOS系统用NSUserDefaults存储数据信息,但是对于一些私密信息,比如密码.证书等等,就需要使用更为安全的keychain了. keychain里保存的信息不会因App被删除而丢 ...
- linux centos6.5支持ipv6
1.用ifconfig查看有没有inet6 addr,我的这个已经支持了,如果不支持请看第二步. 2.vim /etc/sysconfig/network 把这句改成:NETWORKING_IPV6= ...
- PHP在yii2中封装SuperSlide 幻灯片编写自己的SuperSlideWidget的例子
因为近期给朋友公司做个门户网站,把荒置了6.7年的PHP又重新拾起,发现PHP这些年兴旺多了,很多新的东西看的不明不白,研究了几个框架ZendFramework.thinkphp.Symfony.yi ...
