JavaScript浏览器对象(BOM)中有关设备、浏览器屏幕高度和宽度的API介绍
JavaScript世界中,有很多看起来能够帮我们知道网页宽度和高度的API,但太繁多了,而且容易弄混、不容易区分它们。下面我就来介绍一下,这些API到底是什么意思,之间的区别又在哪里。
一、设备的分辨率
- window.screen.width × window.screen.height
台式机:1440 × 900 / 手机:360 × 640
二、浏览器的分辨率
- window.screen.availWidth × window.screen.availHeight
台式机Chrome:1440 × 860 / 手机:360 × 640
设备和在设备上安装的浏览器只要不更改,它们的分辨率保持不变
在台式机设备中,浏览器分辨率的高度 = 设备分辨率的高度 - 40px;设备分辨率的宽度包含了滚动条宽度
三、窗口视口(能看到的网页区域)的宽高
- window.innerWidth × window.innerHeight
台式机Chrome:1440 × 797 / 手机:360 × 518
window.innerWidth在台式机设备中,包含滚动条宽度;window.innerHeight会随菜单和书签栏的隐藏、显示发生改变
IE8不支持这两个属性
可以把这两个属性作为响应式布局的依据(在移动设备上无滚动条)
四、文档视口的宽高
- document.documentElement.clientWidth × document.documentElement.clientHeight
台式机Chrome:14401423 × 797 / 手机:360 × 518
与「窗口视口的宽高」侦测API仅一处不同:宽度是去掉滚动条宽度之后的结果;也能知道,台式机浏览器滚动条的宽度是17px
五、文档body的边框区域
- document.body.offsetWidth × document.body.offsetHeight
台式机Chrome:1403 × 1214 / 手机:340 × 1214
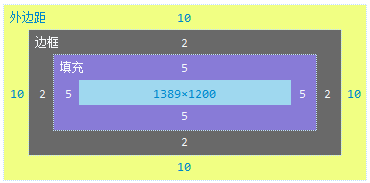
给大家看一下,在台式机设备中,<body>标签的盒子模型,再看显示结果就很容易理解了

“body的边框区域”不再是指“视口区域”了,它是指<body>标签所占有的网页空间,这里的有效区域是“body的content+padding+border,margin不计算在内”。以台式机设备举例
document.body.offsetWidth = 1389 + (5 + 2) × 2 = 1403(px)
document.body.offsetHeight = 1200 + (5 + 2) × 2 = 1214(px)
六、文档body的边框内区域
- document.body.clientWidth × document.body.clientHeight
台式机Chrome:1399 × 1210 / 手机:336 × 1210
与「文档body的边框区域」侦测API就一处不同:有效区域不包含border,也就是“body的content+padding,border和margin不计算在内”。以台式机设备举例
document.body.clientWidth = document.body.offsetWidth - 2 × 2 = 1399 (px)
document.body.clientHeight = document.body.offsetHeight - 2 × 2 = 1210(px)
七、网页的宽高
- document.documentElement.scrollWidth × document.documentElement.scrollHeight
- // 或者
- document.documentElement.offsetWidth × document.documentElement.offsetHeight
台式机Chrome:1399 × 1210 / 手机:336 × 1210
一个网页宽高究竟是多少(不包含滚动条),上面的结果给了你答案。它的有效区域是“body的content+padding+border+margin”,也就是body的完整盒子模型的大小。
八、不要使用document.body.scrollWidth/document.body.scrollHeight
为什么?因为Firefox和Chrome对这一属性的表现不一致!
在Firefox中,指「文档body的边框内区域」;在Chrome中,指「网页的宽高」。
私以为,Chrome的实现更好理解一些,因为margin和border也会占据网页空间的呀,滚动条不也会滚动到它们的区域吗?
(完)
JavaScript浏览器对象(BOM)中有关设备、浏览器屏幕高度和宽度的API介绍的更多相关文章
- js中浏览器对象BOM
参考 : https://www.cnblogs.com/Peng2014/p/4725524.html 1. window对象 https://www.runoob.com/jsref/ob ...
- web开发中不同设备浏览器的区分
通常区分不同设备浏览器是用JavaScript中的navigator.userAgent.toLowerCase()方式获取浏览器的userAgent信息 //使用javascript判断是否是iPh ...
- javascript中获取dom元素的高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- js | javascript中获取dom元素的高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- JavaScript判断对象数组中是否存在某个对象【转】
1. 如果要判断数组中是否存在某个元素的话很好判断,直接用数组的indexOf方法就好,存在返回当前索引不存在返回-1 var arr=[1,2,3,4] arr.indexOf(3) arr.ind ...
- JavaScript中将对象数组中的某个属性值,批量替换成另一个数值
原文链接 https://segmentfault.com/q/1010000010352622 希望将下列数组中的sh替换成沪,sz替换成深 var stooges = [ {label:1,val ...
- javascript 从对象数组中 按字段/属性取最大值或最小值
var array=[ { "index_id": 119, "area_id": "18335623", "name" ...
- android获得屏幕高度和宽度(display中getSize(Point)方法使用)
方法一: public static int SCREEN_WIDTH; public static int SCREEN_HEIGHT; //获取屏幕 WindowManager wm = (Win ...
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
随机推荐
- C++ 小工具一键解决SVN Clean Up 失败的问题
参考文章: 1.http://blog.csdn.net/luochao_tj/article/details/46358145 2.http://blog.csdn.net/segen_jaa/ar ...
- 启动Hive时出现的问题
Caused by: org.apache.hadoop.hive.ql.metadata.HiveException: java.lang.RuntimeException: Unable to i ...
- alert样式修改
HTML: <div id="div">1223325</div> CSS: .btn_alert button{font-size: 1em;border ...
- js 转码 和 .Net 后台解码
为防止 中文乱码,js传值要转码,当js 用 escape() 转码时,.Net 后台可以用 HttpUtility.UrlDecode() 进行解码. 例如: document.cookie = ...
- C++学习笔记 四种新式类型转换
static_cast ,dynamic_cast,const_cast,reinterpret_cast static_cast 定义:通俗的说就是静态显式转换,用于基本的数据类型转换,及指针之间的 ...
- Spring常见问题-通配符的匹配很全面, 但无法找到元素 'aop:aspectj-autoproxy' 的声明
- c++实验,需要的人都知道是啥
利用点.线.面的基本知识,声明Point,Line,Friangle,PolyAngle四个类,完成以下功能.Point类功能://实验88888(1) 移动一个点:(2) 显示一个点:(3) 可计算 ...
- java 反射机制
1.反射机制是什么: (1)反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法:对于任意一个对象,都能够调用它的任意一个方法和属性:这种动态获取的信息以及动态调用对象的方法的功能 ...
- category用法
1.今天在复习之前的category的时候,遇到一个这样子的问题.查来一下,原来苹果的官方文档中有说明,苹果时不提倡我们在类别中重写原文件的内容,如果要重写,就继承他,然后重写,但是在项目中,有很多前 ...
- LeetCode: Queue Reconstruction by Height
这题的关键点在于对数组的重排序方法,高度先由高到低排列不会影响第二个参数,因为list.add的方法在指定index后面插入,因此对于同高的人来说需要对第二个参数由低到高排,具体代码如下 public ...
