一个 react 小的 demo
一.搭建开发环境:
webpack构建工具。
新建一个文件夹(login),进入根目录,
1.输入命令:cnpm init,生成了一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。
2.输入命令:cnpm install -g webpack //全局安装webpack
3.输入命令:cnpm install --save-dev webpack //本地安装webpack
4.输入命令:cnpm install --save-dev webpack-dev-server //构建本地服务器
5.输入命令:cnpm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react //npm 一次性安装多个依赖模块,模块之间用空格隔开
6.输入命令:cnpm install --save react react-dom //安装 react,react-dom
7.输入命令:cnpm install --save-dev style-loader css-loader //css-loader使你能够使用类似@import 和 url(...)的方法实现 require()的功能,style- loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
8.输入命令:cnpm install --save-dev postcss-loader autoprefixer //自动添加前缀插件
9.输入命令:cnpm install --save-dev html-webpack-plugin //这个插件的作用是依据一个简单的index.html模板,生成一个自动引用你打包后的JS文件的新index.html。这在每次生成的js文件名称不同时非常有用(比如添加了hash值)。
10.输入命令:cnpm install --save-dev babel-plugin-react-transform react-transform-hmr //它允许你在修改组件代码后,自动刷新实时预览修改后的效果。
11.输入命令:cnpm install --save-dev extract-text-webpack-plugin //产品阶段的构建
12.输入命令:cnpm install clean-webpack-plugin --save-dev //去除build里面的残存文件
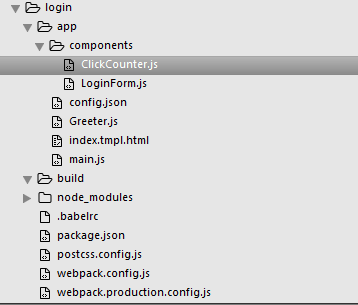
login文件夹下建立两个文件夹app, build;文件 :webpack.config.js,webpack.production.config.js ,.babelrc ,postcss.config.js。
app文件夹里面建立components文件夹;文件:main.js,index.tmpl.html。
目录结构如下:

在package.json文件scripts字段中添加下面内容
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open",
"build": "set NODE_ENV=production && webpack --config ./webpack.production.config.js --progress"
}
(若是mac系统
"build": "NODE_ENV=production webpack --config ./webpack.production.config.js --progress")
在webpack.config.js文件中
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require("clean-webpack-plugin");
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/build",//打包后的文件存放的地方
filename: "bundle-[hash].js",//打包后输出文件的文件名
},
devtool: 'eval-source-map',
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true,//实时刷新
hot: true
},
module: {
rules: [
{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
},
{
test: /\.css$/,
use: [
{
loader: "style-loader"
}, {
loader: "css-loader",
options: {
modules: true, // 指定启用css modules
localIdentName: '[name]__[local]--[hash:base64:5]' // 指定css的类名格式
}
},
{
loader: "postcss-loader"
}
]
}
]
},
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究'),
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"//new 一个这个插件的实例,并传入相关的参数
}),
new webpack.HotModuleReplacementPlugin(),//热加载插件
new CleanWebpackPlugin('build/*.*', {
root: __dirname,
verbose: true,
dry: false
})
]
}
在webpack.production.config.js中
// webpack.production.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin'); module.exports = {
entry: __dirname + "/app/main.js", //已多次提及的唯一入口文件
output: {
path: __dirname + "/build",
filename: "bundle-[hash].js"
},
devtool: 'null', //注意修改了这里,这能大大压缩我们的打包代码
devServer: {
contentBase: "./public", //本地服务器所加载的页面所在的目录
historyApiFallback: true, //不跳转
inline: true,
hot: true
},
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
}, {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: [{
loader: "css-loader",
options: {
modules: true
}
}, {
loader: "postcss-loader"
}],
})
}]
},
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究'),
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html" //new 一个这个插件的实例,并传入相关的参数
}),
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin(),
new ExtractTextPlugin("style.css")
],
};
postcss.config.js
module.exports = {
plugins: [
require('autoprefixer')
]
}
在.babelrc
{
"presets": ["react", "env"],
"env": {
"development": {
"plugins": [["react-transform", {
"transforms": [{
"transform": "react-transform-hmr",
"imports": ["react"],
"locals": ["module"]
}]
}]]
}
}
}
以上配置完成,在根目录里执行
npm start
npm run server
就会在浏览器打开一个loaclhost:8080/
二:现在开始写一个点击按钮加1的react demo。
在components文件中建立组件ClickCounter.js,
加入代码:
import React , { Component } from 'react';
class ClickCounter extends Component {
constructor(props) {
super(props);
this.onClickButton = this.onClickButton.bind(this);
this.state = {
count: 0
};
}
onClickButton() {
this.setState({
count: this.state.count + 1
});
}
render() {
return (
<div>
<button onClick = {this.onClickButton}>Click me</button>
<div>Click count:{this.state.count}</div>
</div>
);
}
}
export default ClickCounter;
现在在main.js文件中加入
import React from 'react';
import ReactDOM from 'react-dom';
import ClickCounter from './components/ClickCounter';
//import './index.css';
ReactDOM.render(
<ClickCounter/>,
document.getElementById('root')
);
在index.tmpl.html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>hotel login</title>
</head>
<body>
<div id='root'>
</div>
</body>
</html>
再次
npm start
npm run server
浏览器新打开一个窗口如下:

这就是我从环境配置到运行成功的一个react 小demo
一个 react 小的 demo的更多相关文章
- 业余时间正在开发一个REACT小视频站点
业余时间正在开发一个REACT小视频站点,数据接口来源于吐槽弹幕网(C站),供C站用户移动端的观看.因现存在移动网络屏蔽C站的关系,最好使用非移动网络进行观看.否则会比较卡,影响用户体验. 站点测试入 ...
- (24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧. 注:此处使用的开发工具是Webstorm. 1. ...
- 1.类的加载机制_继承类的加载(一个小的Demo)说明
今天我们先来一个小的Demo来了解类的加载顺序. public class ClassLoaderTest { public static void main(String[] args) { Sys ...
- 第一个ajax小demo
第一个ajax小demo 文章来源:http://blog.csdn.net/magi1201/article/details/44569657
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- 手把手教你写一个RN小程序!
时间过得真快,眨眼已经快3年了! 1.我的第一个App 还记得我14年初写的第一个iOS小程序,当时是给别人写的一个单机的相册,也是我开发的第一个完整的app,虽然功能挺少,但是耐不住心中的激动啊,现 ...
- 微信小程序DEMO初体验
小程序虽然被炒的很热,但是绝大部分人却从未亲自体验过,在2017年的上班第一天,献上一个小程序DEMO,您可以体验! 注意:由于微信限制,只能使用扫一扫来体验下方小程序DEMO. DEMO首页截图如下 ...
- 近期热门微信小程序demo源码下载汇总
近期微信小程序demo源码下载汇总,乃小程序学习分析必备素材!点击标题即可下载: 即速应用首发!原创!电商商场Demo 优质微信小程序推荐 -秀人美女图 图片下载.滑动翻页 微信小程序 - 新词 GE ...
- Mac上brew&thrift安装 以及在thrift架构下,自己新作了maven的小例 Demo
1.缘由 前几天偶尔在网上看到thrift的信息,其内容和作用极大的引起了我的兴趣,因为我也是做iOS开发的,通过在网上的查询发现信息虽然很多实用的很少,容易误导他人,经过自己的成功实践,做了笔录,为 ...
随机推荐
- react项目请求数据的fetch的使用
准备三个文件(封装请求函数),然后测试一下,能不能调用数据 第一个文件 request.js import 'whatwg-fetch'; /** * Parses the JSON returne ...
- swift static func 和 class func
Swift中static func 相当于class final func.禁止这个方法被重写 clas func 可以被继承重写
- [leetcode]3. Longest Substring Without Repeating Characters无重复字母的最长子串
Given a string, find the length of the longest substring without repeating characters. Examples: Giv ...
- eclipse 安装lombok插件
下载lombok 下载地址:https://projectlombok.org/downloads/lombok.jar 或者访问官网下载 https://projectlombok.org/ 安装 ...
- Jmeter创建一个web测试计划
1. 下载Jmeter 下载地址:http://jmeter.apache.org/download_jmeter.cgi 下载后解压到你想“安装”的路径下,比如: D:\Program Files ...
- 根据需要查找需要的第三方pyhton库
1.可以在https://awesome-python.com/这个网站上按照分类去寻找,上面收录了比较全面的第三方库.比如我们想要找爬虫方面的库时,查看Web Crawling这个分类,就能看到相应 ...
- message [Failed to convert property value of type [java.lang.String] to required type [java.util.Date] for property
springmvc前台字符串,后台Date类型字段.时间强转失败 数值:18年12月31日 15:43:21 解决方法,给时间字段加注释 @DateTimeFormat(pattern = " ...
- React-router4 第八篇 ReactCSSTransitionGroup 动画转换
https://reacttraining.com/react-router/web/example/animated-transitions 动画转换这么高级,其实是又引入了一个组件,没什么特别, ...
- C# 检测证书是否安装、 安装证书
检测是否存在指定的证书: /// <summary> /// 检测是否存在指定的证书 /// </summary> /// <returns></return ...
- leveldb 源码编译 vs版本
为什么要windows版本? 因为方便调试跟进 VS的体验真的很不错. 搜索了一段时间才发现GITHUB有windows版本的leveldb 但是使用VS编译也有不少坑 可以下载网络上的其他朋友的版本 ...
