vue 自学笔记(七) 组件细节问题
前情提要:
这里盘点一下,组件细节的问题
现在我们观察一些用框架开发的网页BiliBili、掘金,会发现很多部分都十分相似或者一模一样,我们甚至可以将其拆分归类。而事实上,页面的确是被一个个组件构成的,本章,我们就对组件的细节做一个细致的拆分。
一:组件的使用
组件的注册分为全局注册和局部注册,目前我们用全局注册做例子。

使用Vue.component()对 Vue 实例进行全局组件的注册。这里我们注册了一个叫 Row 的组件,本质是它的模板在template中定义。另外需要注意的是,与根实例 vm 不同,组件的 data 数据是一个函数,return 出绑定在组件上的属性。
1 :is 的组件
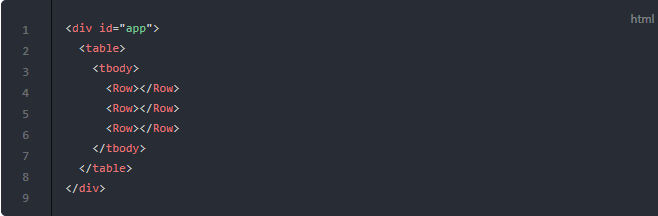
刚刚注册了一个全局的组件,现在我们来使用它,在页面上渲染一个表格,Row 的本质是<tr><td></td></tr>,我们用<tbody></tbody>包裹。

走到页面,看到数据正常渲染,但真的是这样么?按 F12 打开控制台,我们审查元素,会惊奇的发现<tbody></tbody>并没有如我们所愿包裹着<Row></Row>组件渲染出来的<tr><td></td></tr>,而是在外面。其本质原因是因为在 H5 的规定中,<table></table>中只能放<td></td>和<tr></tr>。因此我们需要使用is属性来做一个转换。

这里相当于做了一个翻译:用 is 属性说,这里用的是 tr,但 tr 实际是 Row 组件。
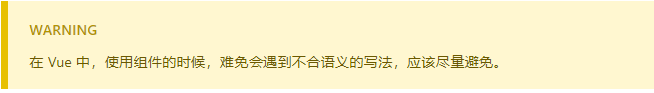
!!! 警告

二:全局注册于局部注册
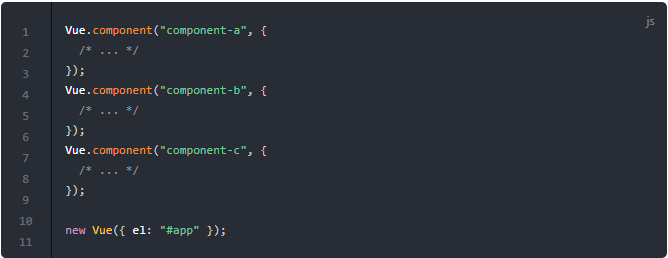
到目前为止,我们只用过 Vue.component 来创建组件

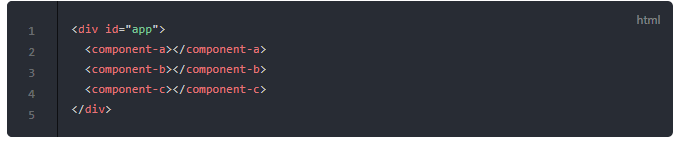
这些组件是全局注册的。也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中。比如


在所有子组件中也是如此,也就是说这三个组件在各自内部也都可以相互使用。
但全局注册是不够理想的,比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
因此在这种情况下,我们可以使用局部注册

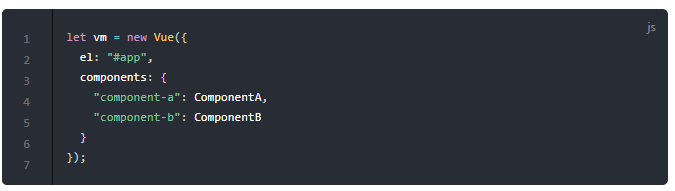
然后,我们可以自行选择将那些组件挂载到实例的 components 之中,对于 Vue 实例的 components 属性来说,其属性名就是自定义元素的名字,其属性值就是这个组件的选项对象。

但与全局注册不同,局部注册的组件是不能够互相调用的,如果想要在一个局部注册的子组件里面调用另一个局部注册的子组件。就需要像注册组件一样在作为父组件的子组件中注册。
三:ref的使用
虽然 vue 不推荐直接操作 DOM,但在一些情况下(制作复杂动画)必须得操作 DOM,这个时候就该使用 ref。
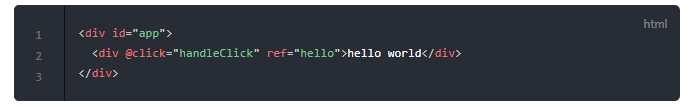
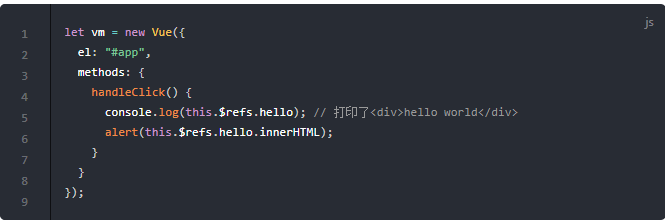
需求:希望 div 被点击的时候打印 div 的内容


官方文档这样定义 ref:被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。**如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;**如果用在子组件上,引用就指向组件实例。
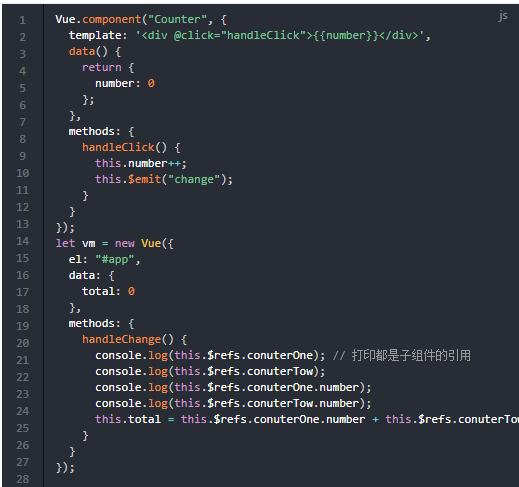
因此,除了直接获取 DOM 元素,我们还可以获取组件的实例(用 ref 获取组件的 DOM。实际上获取的是组件的引用),为了更好的解释,我们实现一个简单的计数器:


四:父子组件数据传值
1:单向数据流与双向绑定
单项数据流:通俗的来讲,父组件可以给子组件传值,但子组件不可以直接去修改父组件的值。React 中也是这种设计思想。
其实这样做是一种安全的做法,在项目较大,子组件层级过多的情况下,层层传递,很多子组件使用一个父组件的传值,若是子组件直接改动父组件的值,就可能会造成其他子组件依赖的值出现问题。
双向绑定:Vue 还有一个双向绑定的概念,使得我们会一不小心搞混。按笔者理解,二者的区别在于组件与组件之间的数据流向和视图层与数据层的数据流向。最明显的双向绑定是v-model指令,绑定在 input 框上,既可以通过视图层改变数据,也可以通过数据改变视图层。这期间并没有涉及到组件的传值。
2:父组件向子组件传值
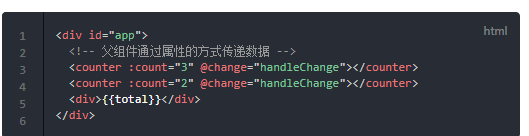
我们修改刚刚的计数器案例,来实现父组件向子组件传值。父组件向子组件传递值的方式通常是属性的绑定。


3:子组件向父组件传值(修改)
我们现在希望点击子组件实现父组件的数值累加,那么我们很容易就想到了直接在子组件的handleClick方法里面去修改传过来的值。可是这样正确么?我们说 Vue 是单向数据流的,因此,我们不可以这样去做。
父组件的值就让父组件去修改
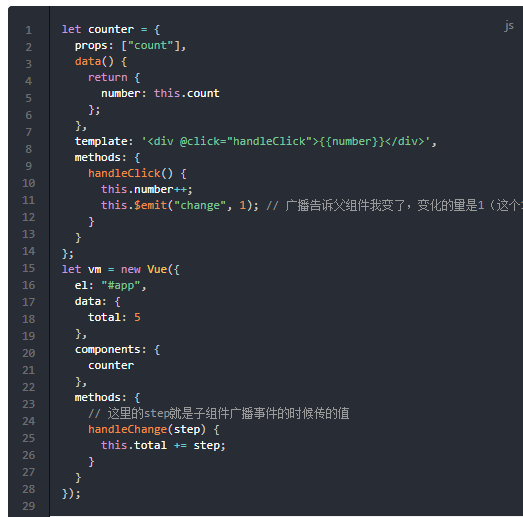
因此,我们需要通过一个事件(广播)告诉父组件我有一些操作,你需要改变你的值。父组件监听到这个广播后进行相应的修改。这个给父组件广播的方法,我们使用$emit实现。

我们记得在子组件上绑定的是@change="handleChange",现在的@change实际上是监听的子组件的名为change的广播,监听到广播后,父组件执行handleChange方法,修改 data 中的值,它的参数 step,是广播时传递的参数。
vue 自学笔记(七) 组件细节问题的更多相关文章
- vue学习笔记(七)组件
前言 在前面vue的一些博客中,我们几乎将vue的基础差不多学习完了,而从本篇博客开始将会进入到vue的另一个阶段性学习,本篇博客的内容在以后的vue项目中占很大的比重,所以小伙伴们需要认真学习,本篇 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue 自学笔记记录
vue 自学笔记(一): 知识内容: 安装vue ,创建vue实例,安装第一个组件,单项数据流 https://www.cnblogs.com/baili-luoyun/p/10763163.htm ...
- Vue:实践学习笔记(3)——组件使用
Vue:实践学习笔记(3)——组件使用 全局注册 1.注册组件 Vue.component('my-component',{ //选项 }) 说明:my-component就是注册的组件自定义的标签名 ...
- Tomcat8源码笔记(七)组件启动Server Service Engine Host启动
一.Tomcat启动的入口 Tomcat初始化简单流程前面博客介绍了一遍,组件除了StandardHost都有博客,欢迎大家指文中错误.Tomcat启动类是Bootstrap,而启动容器启动入口位于 ...
- vue自学笔记
做前端也做了一段时间了,为了高薪,不能一直做网页不是~~,所以从今天开始整理vue的笔记 内容都是从网上搜集整合并且自己实践过了的,需要注意的点,也在后面标注了“注” 当然了,如果有什么问题的 ...
- vue 自学笔记(1)
从to do list 开始 一: 安装 1: 导入cdn <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js& ...
- Vue 学习笔记之 —— 组件(踩了个坑)
最近在学习vue,学习组件时,遇到了一个问题,困扰了半个多小时.. <!DOCTYPE html> <html lang="en"> <head> ...
- 深入理解linux网络技术内幕读书笔记(七)--组件初始化的内核基础架构
Table of Contents 1 引导期间的内核选项 2 注册关键字 3 模块初始化代码 引导期间的内核选项 linux运行用户把内核配置选项传给引导记录,然后引导记录再把选项传给内核. 在引导 ...
随机推荐
- php的pid文件指定用户
比如pid文件指定www用户,首先得有这用户和用户组. 找到pathtophp-fpm.conf文件,修改里面得相关内容. 修改listen.owner=www listen.group=www us ...
- 动态创建js脚本和 css样式
//1.动态添加外部js文件 function loadScript(url){ var script = document.createElement("script"); sc ...
- 亿级 ELK 日志平台构建部署实践
本篇主要讲工作中的真实经历,我们怎么打造亿级日志平台,同时手把手教大家建立起这样一套亿级 ELK 系统.日志平台具体发展历程可以参考上篇 「从 ELK 到 EFK 演进」 废话不多说,老司机们座好了, ...
- python—切片
切片就是list取值的一种方式 l = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] print(l[1:5]) #取值方式顾头不顾尾 print(l[:5]) #冒号 前面 没写代 ...
- 151. Reverse Words in a String翻转一句话中的单词
[抄题]: Given an input string, reverse the string word by word. Example: Input: "the sky is blue& ...
- [leetcode]341. Flatten Nested List Iterator展开嵌套列表的迭代器
Given a nested list of integers, implement an iterator to flatten it. Each element is either an inte ...
- 现代编译原理--第六章(中间树 IR Tree 含源码)
(转载请表明出处 http://www.cnblogs.com/BlackWalnut/p/4559717.html ) 这一章,就虎书而言,理论知识点是及其少的,就介绍了为什么要有一个中间表示树 ...
- boost asio 学习(三)post与dispatch
http://www.gamedev.net/blog/950/entry-2249317-a-guide-to-getting-started-with-boostasio?pg=4 本章节为io_ ...
- js图片预加载、有序加载
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8&qu ...
- Python 多进程编程之fork()
Python实现多进程可以用系统fork()方法和python的multiprocessing类 1,fork()方法是Unix/Linux操作系统提供的,在python的os模块中自带fork(). ...
