Html5 标签四 (列表)
1.有序列表
2.无序列表
3.自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
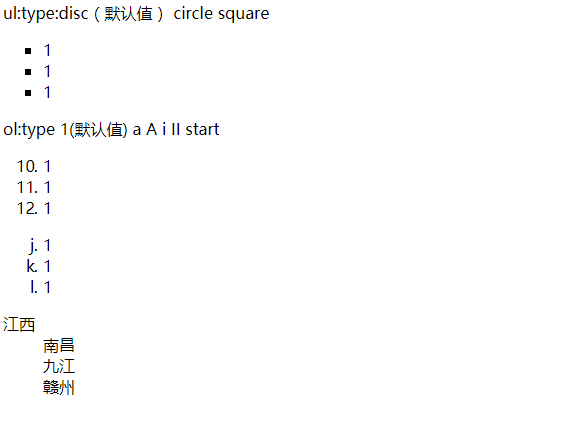
ul:type:disc(默认值) circle square
<ul type="square">
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
ol:type 1(默认值) a A i II
start
<ol type="1" start="10">
<li>1</li>
<li>1</li>
<li>1</li>
</ol>
<ol type="a" start="10">
<li>1</li>
<li>1</li>
<li>1</li>
</ol>
<dl>
<dt>江西</dt>
<dd>南昌</dd>
<dd>九江</dd>
<dd>赣州</dd>
</dl>
</body>
</html>

Html5 标签四 (列表)的更多相关文章
- HTML的表格标签,列表标签,表单标签,HTML5有哪些新特性
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- 46.前端html5标签学习
HTML:TR TD TH OL UL LI 这几个标签要区别 一.什么是HTML: 超文本标记语言(HyperText Markup Language),标准通用标记语言下的一个应用: 是 ...
- HTML5标签改变
1.新的文档类型声明(DTD): HTML 5的DTD声明为: <!doctype html> <!DOCTYPE html >等也是正确的,因为HTML语法是不区分大小写的. ...
- 50个最受网友欢迎的HTML5资源下载列表
完整附件下载地址:http://down.51cto.com/data/413867 附件预览: HTML 5游戏源码精选(共含9个游戏源码) http://down.51cto.com/zt/227 ...
- 最新最全的html5标签集合
最新最全的html5标签集合,按字母顺序排列的标签列表 4:指示在HTML4.01中定义了该元素 5:指示在HTML5中定义了该元素 标签 描述 <!--...--> 定义注释 <! ...
- HTML5标签总结笔记
HTML5标签笔记 1.格式标签 元素名和属性一般不区分大小写,特殊的如id和class需要区分 格式标签: <acronym> 定义只取首字母的标签 <abbr>定义缩写 & ...
- 对HTML5标签的认识(三)
这篇随笔继续来认识HTML标签.这次随笔主要是对<table>标签的认识和最近我学习到的一些标签来和大家分享. 一.<table>标签 <table>标签的作用主要 ...
- HTML5的学习(一)HTML5标签
HTML5是WHATWG与W3C合作,创建的一个新版本的HTML.2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成.HTML5相比于之前的HTML的其他版本增加了 ...
- HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
这篇文章主要介绍了HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法,需要的朋友可以参考下 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面 ...
随机推荐
- Matlab .asv是什么文件
有时在存放m文件的文件夹中会出现*.asv asv 就是auto save的意思,*.asv文件的内容和相应的*.m文件内容一样,用记事本和matlab都能打开它.它可以作为*.m文件的"备 ...
- python爬虫简单代码爬取郭德纲单口相声
搜索老郭的单口相声,打开检查模式,刷新 没有什么有价值的东东, 不过....清掉内容, 点击一个相声,再看看有些什么 是不是发现了些什么 我们来点击这个看看, 首先看一下headers, 这个url是 ...
- lfs(systemd版本)学习笔记-第4页
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! lfs(systemd版本)学习笔记-第3页 的地址:https://www.cnblogs.com/renren-study- ...
- 前端面试整理——javascript算法和测试题
(1)算法: 1.斐波那契数列:1.1.2.3.5.8.13.21.输入n,输出数列中第n位数的值. 方案一: function fn(n){ var num1 = 1, num2= 1, num3 ...
- React.js 新手教程
正如你能从标题猜到的,这篇文章的目标是给那些有很少编程经验的读者的.比如,像我这样的人:因为迄今为止,我才探索了编程世界6个月.所以,这将是一篇新手村教程! 你只需要拥有对 HTML 和 CSS 的理 ...
- C语言编程比赛WBS
- 恢复已删除ibdata1
最近我有一个客户删除InnoDB主表空间 - ibdata1 - 和重做日志 - ib_logfile *的情况. MySQL使InnoDB文件始终保持打开状态.以下恢复技术基于此事实,它允许抢救数据 ...
- Exchange ActiveSync iOS and Android User Agent Strings
Updated: April 2018 iOS devices unfortunately do not register with ActiveSync or other tools with a ...
- windows 实用技巧
以下内容版权归原作者所有!!!如果侵权,立即删除. 1.系统激活:https://mp.weixin.qq.com/s/Kl_iEeSSxSprblfSRZ6yEQ 2.百度云下载:https://w ...
- 由内省引出JavaBean的讲解
IntroSpector--内部检查,了解更多细节--内省---JavaBean 一.JavaBean JavaBean是一种特殊的Java类,主要用于传递数据信息,这种java类中的方法主要用户访问 ...
