.NET MVC中的数据验证
一 概述
关于数据验证和数据注解,是任何软件系统不可小觑的必要模块,主要作用是为了保证数据安全性、防止漏洞注入和网络攻击。从数据验证的验证方式来说,我们一般分为客户端验证和服务端验证(或者两种方式相结合),本篇文章主要讲解基于ASP.NET MVC5中的服务端验证,主要包含 数据验证特性 来实现数据验证和数据注解。
使用的方法:数据验证特性使用起来非常方便,定义好Entity之后,在需要进行校验的地方可以打上相应的Attribute,在Action开始时检查 ModelState的IsValid属性 ,如果校验不通过直接返回View,前端可以解析并显示未通过校验的原因。
二 数据验证
2.1 ASP.NET MVC 内置六大类数据验证特性
在ASP.NET MVC中,验证特性定义在 System.ComponentModel.DataAnnotations 命名空间中,我们在使用验证特性前,首先需要引入命名空间
ASP.NET MVC内置了六大验证特性:Required, StringLength, RegularExpression, Range, Compare和 Remote
2.2 一个简单的例子(用于基本数据格式验证)
Models:UserInfo.cs
public class UserInfo
{
//定义用户名必填
[Required]
public string UserName { get; set; }
//定义密码是必填,且满足6-20位
[Required]
[StringLength(, MinimumLength = , ErrorMessage = "密码必须是6-20位")]
public string UserPass { get; set; }
[Required]
[Compare("UserPass", ErrorMessage = "两次密码不一致")]
public string ConfirmUserPass { get; set; }
//邮箱必填且满足,邮箱格式
[Required]
[RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}", ErrorMessage = "邮箱格式不正确!")]
public string Email { get; set; }
//年龄必填,且满足1~120
[Required]
[Range(, , ErrorMessage = "年龄为1到120岁之间")]
public int Age { get; set; }
}
Model
Controller:DefaultController
public class UserInfoController : Controller
{
//暂时不用Ioc解耦,直接new一个服务实例
UserInfoService userService = new UserInfoService();
// GET: UserInfo
public ActionResult Index()
{
//GetUserList:获取用户列表的
List<UserInfo> userList = userService.GetUserList();
return View(userList);
}
/// <summary>
/// 添加用户
/// </summary>
/// <returns></returns>
public ActionResult AddUserInfo()
{
return View();
}
[HttpPost]
public ActionResult AddUserInfo(UserInfo user)
{
//使用ModelState.IsValid判断字段格式是否正确
if (ModelState.IsValid)
{
//TryAddUserInfo:添加用户的服务方法,返回值为bool
if (userService.TryAddUserInfo(user))
{
return Json(new { IsSucess = , Message = "添加成功!" });
//return View("Index");前后端不分离时,直接跳转到列表页
}
else
{
return Json(new { IsSucess = , Message = "添加失败" });
}
}
else
{
//字段不符合格式
string error = "";
ViewBag.ModelState = ModelState;
foreach (var item in ModelState)
{
if (item.Value.Errors.Count > )
{
error += item.Value.Errors.FirstOrDefault().ErrorMessage;
}
}
return Json(new { IsSucess=,Message=error});
//return View("AddUserInfo");//一般前后端不分离的项目中这样使用最简单
}
}
}
Controller
View:Index.cshtml
@model Model.UserInfo
@{
ViewBag.Title = "AddUserInfo";
}
<h2>添加用户</h2>
@using (Html.BeginForm("AddUserInfo", "UserInfo",FormMethod.Post))
{
<div>
@Html.Label("用户名"): @Html.TextBoxFor(m => m.UserName)
@Html.ValidationMessageFor(m => m.UserName)
</div>
<div>
@Html.Label("密码"):@Html.TextBox("UserPass")
@Html.ValidationMessageFor(m => m.UserPass)
</div> <div>
@Html.Label("确认密码"):@Html.TextBox("ConfirmUserPass")
@Html.ValidationMessageFor(m => m.ConfirmUserPass)
</div>
<div>
@Html.Label("邮件"):@Html.TextBox("Email")
@Html.ValidationMessageFor(m => m.Email)
</div>
<div>
@Html.Label("年龄"):@Html.TextBox("Age")
@Html.ValidationMessageFor(m => m.Age)
</div>
<div><input type="submit" value="提交" /></div>
}
View
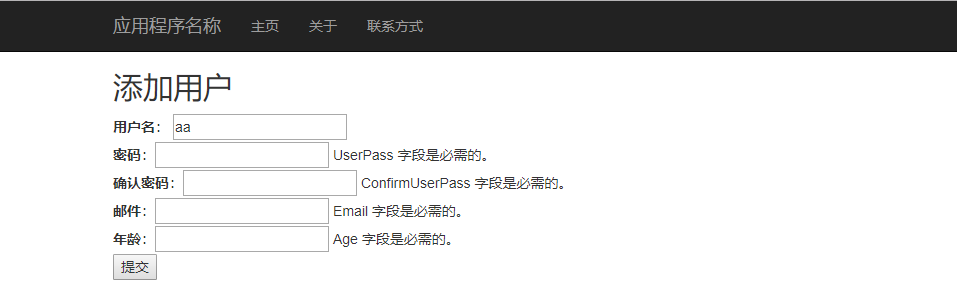
测试效果如下:

参考文献:
1. https://www.cnblogs.com/eedc/p/6215818.html
2.https://www.cnblogs.com/showstyle/p/3336369.html
.NET MVC中的数据验证的更多相关文章
- 【ASP.NET MVC系列】数据验证和注解
[01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作篇)(下) [04]浅谈ASP. ...
- ASP.NET MVC中使用窗体验证出现上下文的模型在数据库创建后发生更改,导致调试失败(一)
在ASP.NET MVC中使用窗体验证.(首先要明白,验证逻辑是应该加在Model.View和Controller哪一个里面?由于Model的责任就是负责信息访问与商业逻辑验证的,所以我们把验证逻辑加 ...
- asp.net mvc 中的自定义验证(Custom Validation Attribute)
前言
- WPF中的数据验证
数据验证 WPF的Binding使得数据能够在数据源和目标之间流通,在数据流通的中间,便能够对数据做一些处理. 数据转换和数据验证便是在数据从源到目标 or 从目标到源 的时候对数据的验证和转换. V ...
- 本版本延续MVC中的统一验证机制~续的这篇文章,本篇主要是对验证基类的扩展和改善(转)
本版本延续MVC中的统一验证机制~续的这篇文章,本篇主要是对验证基类的扩展和改善 namespace Web.Mvc.Extensions { #region 验证基类 /// <summary ...
- Java中的数据验证
原文链接:https://www.cuba-platform.com/blog/2018-10-09/945 翻译:CUBA China CUBA-Platform 官网 : https://www. ...
- 在kettle中实现数据验证和检查
在kettle中实现数据验证和检查 在ETL项目,输入数据通常不能保证一致性.在kettle中有一些步骤能够实现数据验证或检查.验证步骤能够在一些计算的基础上验证行货字段:过滤步骤实现数据过滤:jav ...
- MVC中的数据注解和验证
数据注解和验证 用户输入验证在客户端浏览器中需要执行验证逻辑. 在客户端也需要执行. 注解是一种通用机制, 可以用来向框架注入元数据, 同时, 框架不只驱动元数据的验证, 还可以在生成显示和编辑模型的 ...
- ASP.Net MVC中数据库数据导出Excel,供HTTP下载(转)
转自http://www.cnblogs.com/hipo/archive/2012/03/13/2394019.html 一.关于下载 一般对下载权限有没有限制,或安全性要求不高的情况下,基于web ...
随机推荐
- [转帖]Tomcat目录结构详解
Tomcat目录结构详解 https://www.cnblogs.com/veggiegfei/p/8474484.html 之前应该是知道一点 但是没有这么系统 感谢原作者的描述. 1.bin: 该 ...
- From 简书 转帖一下如何安装k8s1.10 改天做下实验. https://www.jianshu.com/p/9c7e1c957752
centos7.3 kubernetes/k8s 1.10 离线安装 老菜_misa 关注 2018.04.25 23:57 字数 1243 阅读 266评论 1喜欢 3 本文介绍在centos7.3 ...
- 设计模式之抽象工厂模式(附带类似反射功能的实现/c++)
问题描述 假设我们要开发一款游戏, 当然为了吸引更多的人玩, 游戏难度不能太大(让大家都没有信心了,估计游戏也就没有前途了),但是也不能太简单(没有挑战性也不符合玩家的心理).于是我们就可以采用这样一 ...
- java面向对象的核心思想
java面向对象的特征之一:封装 1.封装性的使用 package edu.tongji.classdemo; /* 封装性 1.封装的目的:保护某些属性和方法不被外部所见 2.封装的实现 为属性和方 ...
- 使用 py.test 对 python 代码进行测试
其实以前我记得有人对我说过,写代码甚至可以先写完测试之后部署好了再开始写逻辑代码.我觉得有点吃惊和奇怪,这不是扯淡吗? 但是这次在完成了积分支付第一阶段开发之后我意识到,这可能并不是开玩笑,特别是项目 ...
- Java生成数独函数
突然想写一下生成算法.代码注释的比较多,应该比较好理解 使用了递归 import java.util.ArrayList; public class Sudoku { static int sudok ...
- 2015 HIAST Collegiate Programming Contest D
You have been out of Syria for a long time, and you recently decided to come back. You remember that ...
- 【CF809E】Surprise me!(动态规划,虚树,莫比乌斯反演)
[CF809E]Surprise me!(动态规划,虚树,莫比乌斯反演) 题面 洛谷 CodeForces 翻译: 给定一棵\(n\)个节点的树,每个点有一个权值\(a[i]\),保证\(a[i]\) ...
- centos6.5修改主机名
centos 修改主机名 0.说明 系统安装后,系统默认的主机名称是localhost,现在想要修改为master.操作需要root权限. 1.方案一:仅当前登录有效,重启后失效 直接在命令行执行命令 ...
- 【loj3043】【zjoi2019】线段树
题目 描述 有\(m\)个操作一次发生,每个操作有\(\frac{1}{2}\)的概率被执行 ; 一次操作为线段树([1,n])上的 \(modify(Node,l,r,ql,qr)\) ; ...
