Flutter(一)安装配置和几个注意点
Flutter(一)安装配置和几个注意点

记住要仰望星空,不要低头看脚下。无论生活如何艰难,请保持一颗好奇心。你总会找到自己的路和属于你的成功。
愿您的来世灵魂依旧,躯体康健。
一句话来形容Flutter就是使用Dart语言开发跨平台(Android/iOS)的应用。关于对标RN以及Weex等,可以参看知乎的相关讨论。
本文只记述自己学习Flutter模仿写Demo的过程,关于Dart语言,没有学习,但是同Java很相似,掌握一些常见语法即可直接上手使用。
Flutter的安装与配置
克隆Flutter
Git将项目克隆到本地:
新建一个安装目录,在这个目录下:
git clone -b beta https://github.com/flutter/flutter.git配置
Path变量的配置
对Path变量添加flutter的路径,指向flutter的bin目录
C:\Users\Aaron\Flutter\flutter\bin安装
以管理员身份运行PowerShell,并输入命令
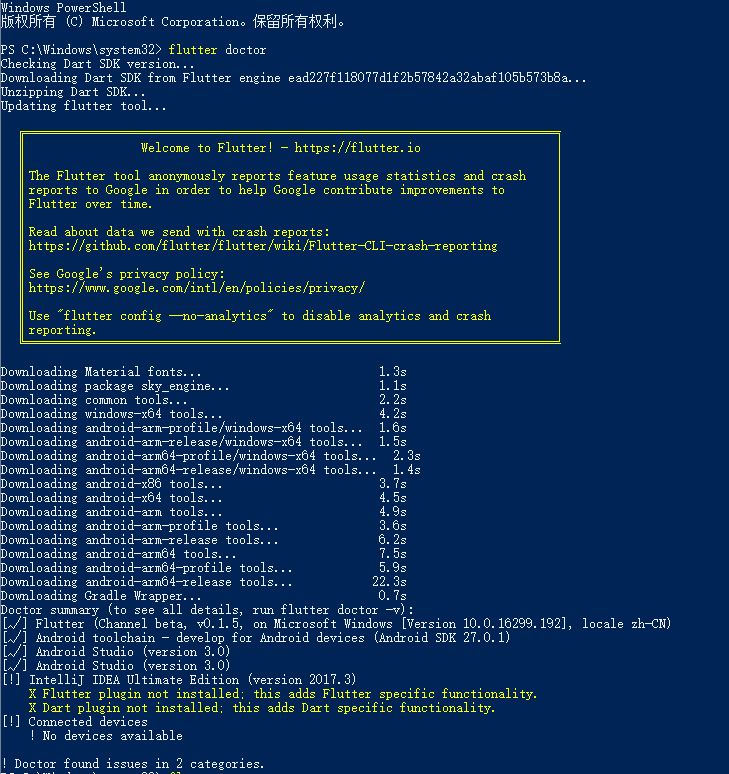
flutter doctor等待安装完成如图

FlutterSDK安装
图中出现未安装部分的提示,这两个在AS或者IDEA中添加插件完成,如果其余出现未安装部分则重复安装指令。
Android Studio配置
为AS添加插件:Flutter

安装过程中出现提示即安装Dart SDK,点击安装即可。
至此,Flutter在Windows上的安装与配置完成,建议重启电脑保证环境的生效,我在完成上述步骤之后可以新建项目但是会提示找不到SDK,在重启之后IDE自动完成配置。
Flutter的HelloWorld
Android Studio : New->New Flutter Project->……完成配置,选择设备点击运行即可。
Flutter开发注意点
在参照官方code-lab写第一个Demo的时候,最大的感触就是:
Dart的代码缩进很重要!
Dart的代码缩进很重要!
Dart的代码缩进很重要!
不缩进的代码可读性几乎为零,所以很怀疑G家为什么要开发这种风格的编程语言。
举个例子:
//有缩进风格
void _pushSaved() {
Navigator.of(context).push(new MaterialPageRoute(builder: (context){
final tiles = _saved.map(
(pair){
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
final divide = ListTile
.divideTiles(
context: context,
tiles: tiles,
)
.toList();
return new Scaffold(
appBar: new AppBar(
title: new Text('Saved Sugestions'),
backgroundColor: Colors.green,
),
body: new ListView(children: divide,),
);
},
),
);
}
//无严格缩进风格:下面是一个完整的函数
void _pushSaveds() {
Navigator.of(context).push(new MaterialPageRoute(builder: (context){
final tiles = _saved.map(
(pair){
return new ListTile(
title: new Text(pair.asPascalCase, style: _biggerFont,),);},);
final divide = ListTile
.divideTiles(
context: context,
tiles: tiles,)
.toList();
return new Scaffold(
appBar: new AppBar(
title: new Text('Saved Sugestions'),
backgroundColor: Colors.green,
), body: new ListView(children: divide,),);},),);}关于代码缩进的原则
参照了官方的代码风格,总结出以下几个缩进风格,在码的时候个人倾向于一定得强迫自己使用这种风格,否则IDE提示错误的时候会发现半天都找不到哪个地方少了哪个符号。
- 函数的花括号风格同Java一致
- 调用函数传参,无论参数数量是多少,一律采用上面的花括号风格
- 函数的参数,不管参数的长度,一律一个参数占一个空行
- IDE默认在参数的末尾加上“,”无论是否是最后一个参数,建议IDE补充成啥样就啥样,便于后续维护
- 暂时想到这么多,后续补充
Dart语言
G家推出的网络编程语言,对标JavaScript。此外Main函数是FlutterApp的入口
几个注意点
- 比Java更纯的纯面向对象语言,包括基本数据类型以及方法,都是对象
- 上述方法也是对象即:方法可以作为函数参数传入另外一个函数,直接使用函数名传方法
- 所有的数据包括函数,均是默认为公有,若想私有化,直接前缀_即可
- ..是串联符号,类似某些API的链式调用
- 暂时想到这么多,后续补充
界面编写
不能使用XML进行界面编写,所有的界面均在Dart代码中编写完成,这个是Flutter的另一个特点。
Flutter(一)安装配置和几个注意点的更多相关文章
- Win7下的flutter环境安装配置
随着 2018 年底 GOOGLE 正式发布了 flutter1.0,这个原生开发框架大火,试用了一下确实不错,代码状态即时刷新,所见即所得.APP 开发的环境安装,比较复杂,很多初学者在这一步就被 ...
- Windows下安装配置Flutter
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面. Flutter可以与现有的代码一起工作.在全世界,Flutter正在被越来越多的开发者和组织使用,并且 ...
- Flutter在Windows平台下的安装配置
目录 1. 安装 Flutter SDK2. 设置环境变量3. Flutter doctor4. 安装 Android Studio5. 启动 Android Studio, 安装 Android S ...
- windows + flutter +android+ vscode 安装配置运行流程(详细版本)
flutter 是由谷歌发布的一个全新的响应式.跨平台.高性能的移动开发框架,可以快速在iOS和Android上构建高质量的原生用户界面. 框架特点 快速开发:Flutter的热重载可以快速地进行测试 ...
- Flutter & Dart 安装在window系统
一.系统环境 flutter最低要求 1,windows7 SP1 64位版本以上,我的系统就是windows 7 sp1 64bit 2,git for windows ,没有安装的需要到这里下载 ...
- flutter开发之配置环境以及一些问题的处理方案~
今天flutter1.0已经发布了,有没有一点小小的兴奋,为了纪念这个令人激动的日子,我决定发一篇flutter的基本环境搭建的教程送给大家:) 由于这是一篇关于flutter配置环境的教程, ...
- Flutter之环境配置与项目搭建
Flutter之环境配置与项目搭建 一,介绍 1.1,Dart Dart 是一种 易于学习. 易于扩展.并且可以部署到 任何地方 的 应用 编程 语言.并且同时借鉴了Java和JavaScript.D ...
- mac系统 flutter从安装到第一个应用
mac系统 安装flutter 分三步: 1. 安装flutter sdk 2. flutter环境变量配置 3. 建立flutter应用 Flutter SDK下载 打开终端执行命令 git clo ...
- Flutter环境安装,ios真机调试
MAC: 下载Flutter,官网的可能很慢.可以去我的网盘下载, 提取码: 3t6y. 下载完的包会在~/Downloads目录下,我们移到~/opt/flutter目录下. mkdir ./opt ...
随机推荐
- 【转】学习Robot Framework必须掌握的库—-BuiltIn库
作为一门表格语言,为了保持简单的结构,RF没有像别的高级语言那样提供类似if else while等内置关键字来实现各种逻辑功能,而是提供给了用户BuiltIn库.如果用户想在测试用例中实现比较复杂的 ...
- [转载]ORACLE日期时间函数大全
ORACLE日期时间函数大全 TO_DATE格式(以时间:2007-11-02 13:45:25为例) Year: yy two digits 两位年 ...
- CSS 边框样式
CSS 边框样式 直线边框样式 <html> <body> <!-- border: 1px 边框像素为1.solid red 边框样式以及边框颜色 --> < ...
- JavaScript case 条件语句
JavaScript case 条件语句 示例 switch(name){ case '1': age = 123; break; case '2' age = 456; break; default ...
- Docker bridge-utils 工具简单部署
bridge-utils 网桥查看工具 # 1.安装 查看桥接工具 yum install -y bridge-utils # 2.查看桥接 命令brctl show bridge name brid ...
- IDEA设置(含永久破解IDEA)
永久破解IDEA(很多license服务器都是非永久性的,太麻烦了) https://www.cnblogs.com/iathanasy/p/9469280.html,亲测. 在我们为 IDEA 等编 ...
- 剑指offer(64)滑动窗口中的最大值
题目描述 给定一个数组和滑动窗口的大小,找出所有滑动窗口里数值的最大值.例如,如果输入数组{2,3,4,2,6,2,5,1}及滑动窗口的大小3,那么一共存在6个滑动窗口,他们的最大值分别为{4,4,6 ...
- BZOJ4779: [Usaco2017 Open]Bovine Genomics
题目描述 Farmer John owns Ncows with spots and N cows without spots. Having just completed a course in b ...
- Paper Read: Convolutional Image Captioning
Convolutional Image Captioning 2018-11-04 20:42:07 Paper: http://openaccess.thecvf.com/content_cvpr_ ...
- idea基于hibernate生成的Entitle对象,会忽略外键属性
需要自己手动添加 如 private String cgcode; @Basic @Column(name = "cgcode") public String getCgcode( ...
