antd Select进阶功能 动态更新、函数防抖
一、动态更新Options
`Antd Select`自带的搜索功能很多时候需要结合后端的接口,输入一个关键字的时候会自动更新选择器的选项. 下面列一些注意点
基础实现
选择器选项必须和每次更新的数据挂钩, 这个值可以通过state,也可以通过props拿到
再结合循环的方法例如map遍历渲染options
import React, { PureComponent, Fragment } from 'react'
import { Select } from 'antd'
import axios from 'axios'
const Option = Select.Option;
export default class AntSelect extends PureComponent{
...
handleSearch = (keywords) => {
//请求后端搜索接口
axios('http://xxx.com/xxx', {
keywords,
}).then(data){
this.setState({
list: data
})
}
}
render(){
const { list } = this.state;
return(
<Select
mode="multiple" //多选模式
placeholder="请选择"
filterOption={false} //关闭自动筛选
onSearch={this.handleSearch}
>
{
list.map((item, index) => (
<Option key={index} value={item}>{item}</Option>
))
}
</Select>
)
}
...
}
上面就是一个简单的例子. 除了要动态渲染Options以外, 还需要注意设置这个属性:
filterOption={false}
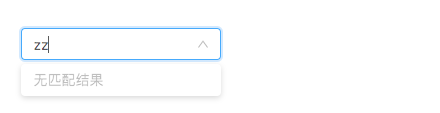
如果不设置会导致即使拿到了最新的数据还是依旧显示无匹配结果

因为filterOption默认为true, 当你输入内容时候,会先在已有选项里面寻找符合项, 无论是否找到,都会重新渲染Options,这样你接口请求的数据的渲染被覆盖了, 自然看不到结果了。所以需要把它关掉!
二、函数防抖
性能优化
因为输入是属于高频js的操作, 所以我们需要使用到函数节流或者函数防抖.
这里我直接使用函数防抖插件:lodash/debounce
import debounce from 'lodash/debounce';
//在constructor统一绑定事件. 和经常使用的bind(this)一样
class AntSelect extends React.Component {
constructor(props) {
super(props);
this.handleSearch = debounce(this.handleSearch, 500);
}
handleSearch = (value) => {
...
}
...
}
这样你在输入数据的500ms后才会触发handleSearch函数,可以大幅度减少调取后台接口的次数!
出现加载状态
antd已经给我们封装好了加载状态的组件:``.然后通过state控制其出现和消失
class antdSelect extends React.Component {
constructor(props) {
super(props);
this.state = {
spinState: false,
}
}
handleSearch = (keywords) => {
...
//调用接口前清空数据, 出现加载icon
this.setState({
list: [],
spinState: true
})
//请求后端搜索接口
axios('http://xxx.com/xxx', {
keywords,
}).then(data){
this.setState({
list: data,
spinState: false
})
}
...
}
render(){
const { list, spinState } = this.state;
return(
<Select
...
notFoundContent={spinState ? <Spin /> : '暂无数据'}
onSearch={this.handleSearch}
...
>
{
list.map((item, index) => (
<Option key={index} value={item}>{item}</Option>
))
}
</Select>
)
}
}
更多的可以查看官方文档: 《Antd-Select》
antd Select进阶功能 动态更新、函数防抖的更多相关文章
- 系统设计 - IOS 程序插件及功能动态更新思路
所用框架及语言 IOS客户端-Wax(开发愤怒的小鸟的连接Lua 和 Objc的框架),Lua,Objc, 服务端-Java(用于返回插件页面) 由 于Lua脚本语言,不需要编译即可运行 ...
- iOS 程序插件及功能动态更新思路
所用框架及语言 iOS客户端-Wax(开发愤怒的小鸟的连接Lua 和 Objc的框架),Lua,Objc, 服务端-Java(用于返回插件页面) 工具框架链接地址:Wax - https://gith ...
- 微信小程序之使用函数防抖与函数节流
函数防抖和函数节流都是老生常谈的问题了.这两种方式都能优化 js 的性能.有些人可能会搞混两个的概念.所以,我以自己的理解,来解释这两个概念的含义.并且列举在小程序中这两个方法的使用. 函数防抖: 英 ...
- 深入理解javascript函数进阶系列第三篇——函数节流和函数防抖
前面的话 javascript中的函数大多数情况下都是由用户主动调用触发的,除非是函数本身的实现不合理,否则一般不会遇到跟性能相关的问题.但在一些少数情况下,函数的触发不是由用户直接控制的.在这些场景 ...
- 常用小功能js函数-函数防抖
函数防抖:在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时.这个我经常用到/** * 函数防抖 * fun 需要延时执行的函数 * delayTime 延时时间 * **/export ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- Excel催化剂开源第11波-动态数组函数技术开源及要点讲述
在Excel催化剂中,大量的自定义函数使用了动态数组函数效果,虽然不是原生的Excel365版效果(听说Excel2019版取消了支持动态数组函数,还没求证到位,Excel365是可以用,但也仅限于部 ...
- 微软Azure配置中心 App Configuration (三):配置的动态更新
写在前面 我在前文: <微软Azure配置中心 App Configuration (一):轻松集成到Asp.Net Core>已经介绍了Asp.net Core怎么轻易的接入azure ...
- JSPatch – 动态更新iOS APP
原文:http://blog.cnbang.net/works/2767/ JSPatch是最近业余做的项目,只需在项目中引入极小的引擎,就可以使用JavaScript调用任何Objective-C的 ...
随机推荐
- Unity 为队伍设置不同颜色的shader
在魔兽争霸等一些游戏中,我们通过模型的颜色就能很轻松的区分队伍,如下: 实现的方法有很多,比如: 1,为不同队伍各出一张不同颜色的贴图(Hmmm,war3有的地图可以容纳12只队伍,美术大大们会很 ...
- nginx 禁止恶意域名解析
server { listen default_server; server_name _; ssl on; ssl_certificate /etc/nginx/cert/aaaa.pem; ssl ...
- MSSQL:查看所有触发器信息的命令
转自:http://www.2cto.com/database/201307/228708.html 编写程序,有时或为了偷懒,或为更简单地实现所需功能,使用了触发器.这可是把双刃剑,用得不好,程序出 ...
- mybatis入门--配置
1.导入jar包 mybatis-x.x.x.jar 导入到lib目录下, 如果使用 Maven 来构建项目,则需将下面的 dependency 代码置于 pom.xml 文件中: <depen ...
- git本地仓库 push到远程仓库出现错误
! [rejected] master -> master (fetch first) error: failed to push some refs to hint: Updates were ...
- CookieUitl
import javax.servlet.http.Cookie;import javax.servlet.http.HttpServletRequest;import javax.servlet.h ...
- eclipse web module版本问题:Cannot change version of project facet Dynamic Web Module to 2.5.
Description Resource Path Location TypeCannot change version of project facet Dynamic We ...
- vue搭建脚手架
1.检查npm -v有版本提示成功即可2.npm install vue-cli -g //全局安装3.vue -V 查看版本号(我这边安装的是2.9.6,V大写)4.vue init webpack ...
- CentOS 7静默安装Oracle 11g R2数据库软件
之前安装Oracle 11g R2数据库软件都是建立在图形界面上的,不过现在大部分服务器上都没有安装图形界面.图形界面安装较为方便,安装选项清晰,步骤明确,但Oracle还支持另一种安装方式,就是通过 ...
- node.js (01http 模块 url 模块)
// 引入 http 模块-->Node.js 中的很多功能都是通过模块实现. var http = require('http'); // http.createServer() 方法创建服务 ...
