linux vue项目+npm run build + nginx
系统

环境
vue nginx
步骤
1、打包vue项目
2、配置nginx
打包vue项目
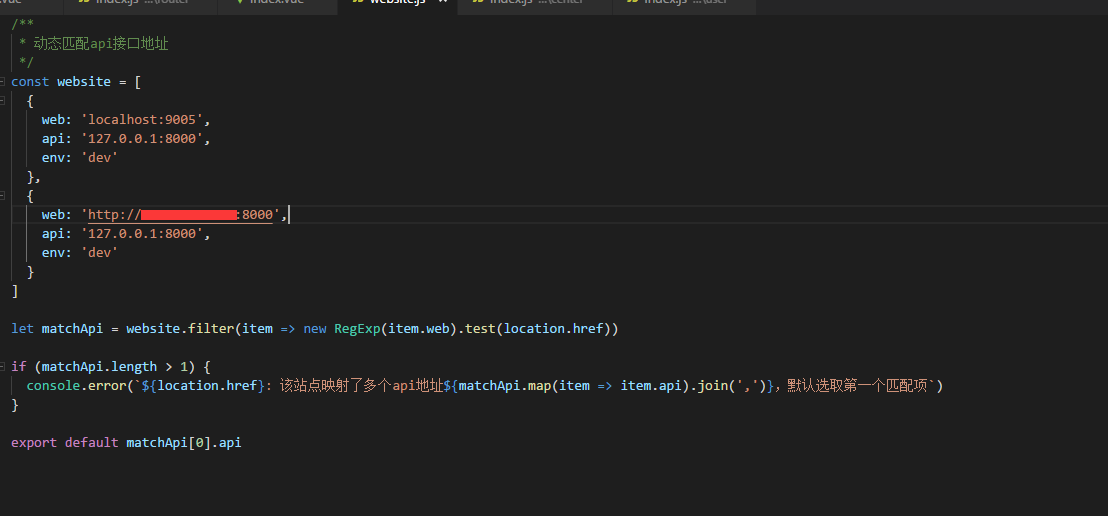
1、项目配置 我们使用服务器的8000端口

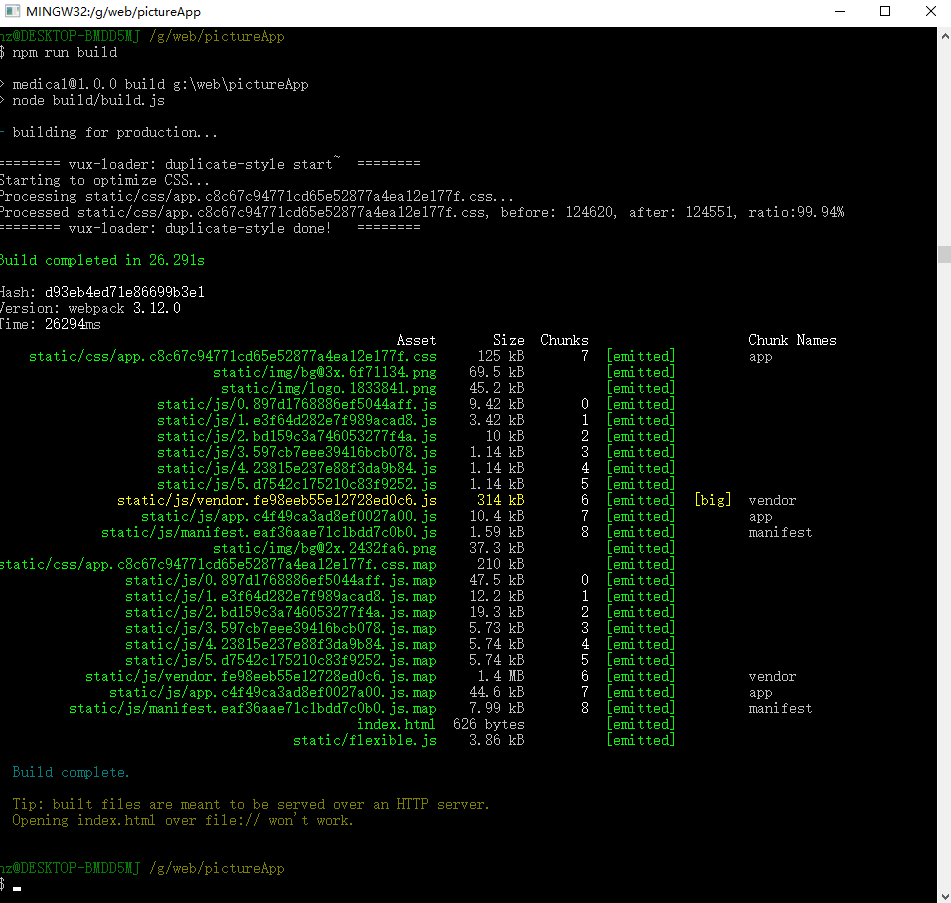
2、打包
# npm run build

打包成功会创建dist目录

3、上传到服务器

配置nginx
1、进入nginx

2、复制默认的配置文件default.conf -> fengtaoconf
# cp default.conf fengtao.conf
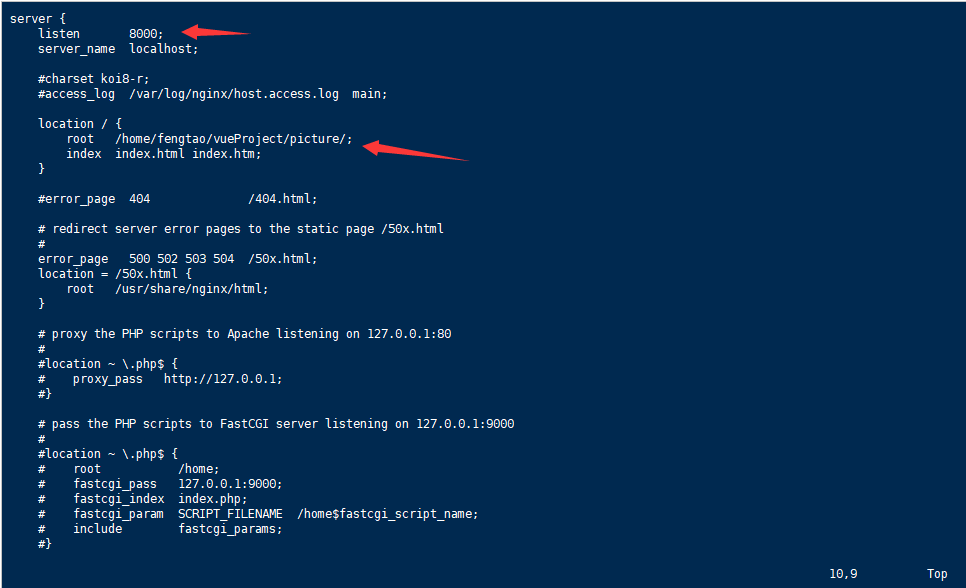
# vim fengtao.conf 修改端口 和 路径

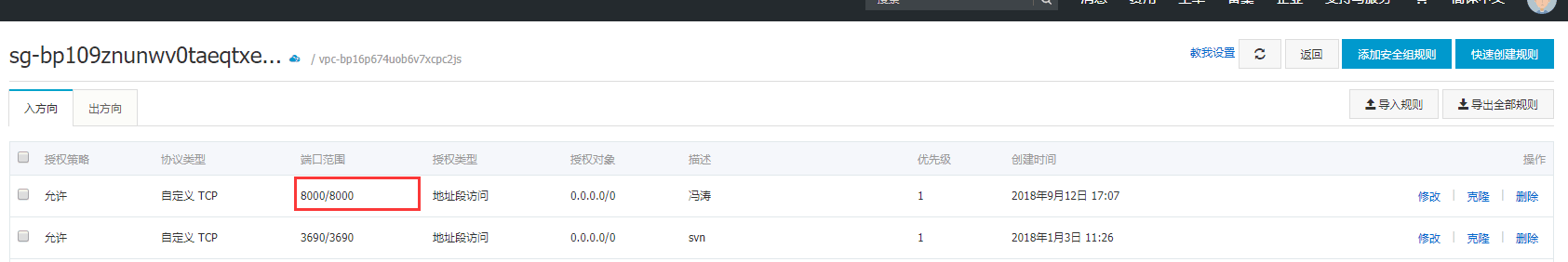
3、有的服务器还需控制台开启端口

4、防火墙开启端口
# firewall -cmd --zone=public --add-port=8000/tcp -permanent //开启端口
# systemctl restart firewalld.service // 重启firewall
访问

linux vue项目+npm run build + nginx的更多相关文章
- VUE项目 npm run build卡住不动,也不报错
npm config set registry http://registry.cnpmjs.org try again npm run build 居然能动了....
- 在vue项目npm run build后,index.html中引入css和js 报MIME type问题
问题: 1.在vue项目中,build打包后,index页面打开会报错, MIME type ('text/html') ;报错内容:because its MIME type ('text/html ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: Error: Cannot find module 'babel-plugin-syntax-jsx'
问题: vue 项目npm run dev运行时报错,如下图: 原因: 缺少相应的组件 解决办法: 安装相应组件: npm install babel-plugin-syntax-jsx --sav ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: ReferenceError: Unknown plugin "transform-vue-jsx" specified in......
问题: vue项目npm run dev运行时报错,如下图: 原因: 缺少组件 解决办法: 安装相应的组件: npm install babel-plugin-transform-vue-jsx ...
- vue使用npm run build命令打包
vue使用npm run build命令打包项目 当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行 ...
- create-react-app创建的项目npm run build之后静态文件找不到
create-react-app创建的项目npm run build之后,运行build中的index.html,什么都没显示,打开浏览器的F12,发现了几个红色的报错,提示几个文件找不到. 查看生成 ...
- vue 关于npm run build 的小问题
vue项目使用npm run build命令进行打包操作,打包之后试运行报错,报错为: 且命令行警告信息为: 解决办法: 找到项目目录下的config文件夹里的index.js文件,将build对象下 ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
- vue项目 npm run dev在Linux 持久运行
touch run.dev.logchmod u+w run.dev.log 记录日志文件 nohup npm run dev > run.dev.log 2>run.dev.log &a ...
随机推荐
- PB测款方法 店铺运费模板 设置
https://www.wishhack.com/article/44.html 子账号有权限设置运费
- 【Cocos2d-html5】运动中速度效果
在我们使用Action系统动作的时候,比如MoveTo,在进行运动的时候总是在规定的时间内进行匀速运动,有时候可能会想添加一些加速度的效果,cocos2d-html5就依然和cocos2dx一样为我们 ...
- Problem A: 平面上的点和线——Point类、Line类 (I)
Description 在数学上,平面直角坐标系上的点用X轴和Y轴上的两个坐标值唯一确定,两点确定一条线段.现在我们封装一个“Point类”和“Line类”来实现平面上的点的操作. 根据“append ...
- 利用ASK/OOK 发射模块,实现信号重放
本文以打开无线控制的电动车库卷帘门为目标,深入研究了ASK/OOK的编/解码,并用树莓派+五元钱的ASK/OOK 发射模块 背景 车库装了电动卷帘门,为了了解其安全性,也是为了能自主控制,研究了下其遥 ...
- vscode下调试运行c++
vscode是微软的最新产品,轻量易用,最初是前端用的多,尤其是typescript,因为vscode的作者也是typescipt作者.一般c++的IDE很多,比如visual studio等,但是都 ...
- 剑指Offer 19. 顺时针打印矩阵 (其他)
题目描述 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字,例如,如果输入如下4 X 4矩阵: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 则依次打印出数 ...
- 自动化测试-3.selenium8种常用元素定位
自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位. 元素定位在这四个环节中是至关重要 ...
- h5 js判断是安卓还是ios设备,跳转到对应的下载地址
/*ios和安卓跳转 js*/$(function(){ var u = navigator.userAgent; var ua = navigator.userAgent.toLowerCase() ...
- 2018.4.24 快排查找第K大
import java.util.Arrays; /* 核心思想:利用快排思想,先假定从大到小排序,找枢纽,枢纽会把大小分开它的两边,当枢纽下标等于k时, 即分了k位在它左边或右边,也就是最大或最小的 ...
- ubuntu 初始安装完成后的一些设置
处于安全考虑最好,使用普通用户登录. 首先以超级用户登入系统,然后执行以下步骤 第一步:设置普通用户 以下<user_name>代表普通用户的用户名 useradd -g users -d ...
