个人技术博客Alpha----Android Studio学习
项目联系:
本次项目我主要负责Android studio的后端,以及游戏文案游戏策划,结果后来事情太散了,Android studio学的不咋地,文案写完还有帮着写一写数据库的插入语句,然后就是跟队友完成了as的后台插入声音的代码。接下来介绍的service项目中用于背景音乐的实现,邮件的发送用于随堂小测的发送邮件。
开发基础之Service
Activity可以呈现一个用户界面,但是Service运行在后台,试了以下实例,启动Service,并通过从Activity向Service传递数据。
package com.example.lhb.startservice;import android.app.Service;import android.content.Intent;import android.os.IBinder;import android.view.ViewDebug;import android.widget.Toast;public class MyService extends Service {private boolean Running=false;private String data="默认信息!!!";public MyService() {}@Overridepublic IBinder onBind(Intent intent) {// TODO: Return the communication channel to the service.throw new UnsupportedOperationException("Not yet implemented");}@Overridepublic int onStartCommand(Intent intent, int flags, int startId) {data=intent.getStringExtra("data");//这里的intent是参数里的,不是自定义的return super.onStartCommand(intent, flags, startId);}@Overridepublic void onCreate() {super.onCreate();Running=true;new Thread(){@Overridepublic void run() {super.run();while (Running){System.out.println(data);try {sleep(3000);} catch (InterruptedException e) {e.printStackTrace();}}}}.start();}@Overridepublic void onDestroy() {super.onDestroy();Running=false;}}//主代码package com.example.lhb.startservice;import android.content.Intent;import android.support.v7.app.ActionBarActivity;import android.os.Bundle;import android.view.Menu;import android.view.MenuItem;import android.view.View;import android.widget.EditText;import android.widget.Toast;public class MainActivity extends ActionBarActivity {private EditText inputText;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);findViewById(R.id.btnStartService).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {inputText= (EditText) findViewById(R.id.inputText);if(inputText.getText().length()==0){Toast.makeText(MainActivity.this,"请输入传递的值!",Toast.LENGTH_SHORT).show();return;}Intent intent;intent=new Intent(MainActivity.this,MyService.class);intent.putExtra("data",inputText.getText().toString());startService(intent);}});findViewById(R.id.btnStopService).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intent;intent=new Intent(MainActivity.this,MyService.class);stopService(intent);}});}}
以此来完成Activity向Service传递数据的任务。
之后尝试了as中间去实现音乐播放器,参考第一行代码p303-307。
先写入布局代码,三个按钮用来播放,停止,暂停
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"><TextView android:text="音频播放器" android:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/textView" /><LinearLayoutandroid:orientation="horizontal"android:layout_width="fill_parent"android:layout_height="fill_parent"android:layout_below="@+id/textView"android:layout_alignParentLeft="true"android:layout_alignParentStart="true"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="播放"android:id="@+id/button"android:layout_weight="0.33" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="停止"android:id="@+id/button2"android:layout_weight="0.33" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="暂停"android:id="@+id/button3"android:layout_weight="0.33" /></LinearLayout></RelativeLayout>




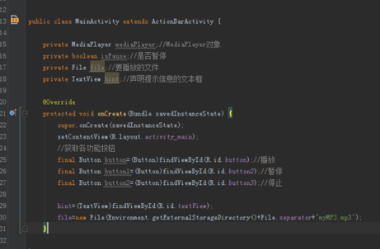
最后将service与音频播放结合,写了一个可以再主界面播放的背景音乐:
此界面一打开就有音乐:

开发过程学到的邮件发送
这个在上一次的随堂小测中间有用到。
public class Main {public static String myEmailAccount = "929585831@qq.com";public static String myEmailPassword = "uhszzhgojydfbbec"; // 授权码public static String myEmailSMTPHost = "smtp.qq.com";// 收件人邮箱public static String receiveMailAccount = "541227688@qq.com";public static void main(String[] args) throws Exception {// 1. 创建参数配置, 用于连接邮件服务器的参数配置Properties props = new Properties(); // 参数配置props.setProperty("mail.transport.protocol", "smtp"); // 使用的协议(JavaMail规范要求)props.setProperty("mail.smtp.host", myEmailSMTPHost); // 发件人的邮箱的 SMTP 服务器地址props.setProperty("mail.smtp.auth", "true"); // 需要请求认证// SMTP 服务器的端口 ,// 需要改为对应邮箱的 SMTP 服务器的端口, 具体可查看对应邮箱服务的帮助,// QQ邮箱的SMTP(SLL)端口为465或587, 其他邮箱自行去查看)final String smtpPort = "465";props.setProperty("mail.smtp.port", smtpPort);props.setProperty("mail.smtp.socketFactory.class", "javax.net.ssl.SSLSocketFactory");props.setProperty("mail.smtp.socketFactory.fallback", "false");props.setProperty("mail.smtp.socketFactory.port", smtpPort);// 2. 根据配置创建会话对象, 用于和邮件服务器交互Session session = Session.getInstance(props);session.setDebug(true); // 设置为debug模式, 可以查看详细的发送 logint i=0; //写了个小循环舍友连收30份垃圾邮件emmmfor(i=0;i<30;i++) {// 3. 创建一封邮件MimeMessage message = createMimeMessage(session, myEmailAccount, receiveMailAccount);// 4. 根据 Session 获取邮件传输对象Transport transport = session.getTransport();// 5. 使用 邮箱账号 和 密码 连接邮件服务器, 这里认证的邮箱必须与 message 中的发件人邮箱一致, 否则报错transport.connect(myEmailAccount, myEmailPassword);// 6. 发送邮件, 发到所有的收件地址, message.getAllRecipients() 获取到的是在创建邮件对象时添加的所有收件人, 抄送人, 密送人transport.sendMessage(message, message.getAllRecipients());// 7. 关闭连接transport.close();}}/*** 创建一封只包含文本的简单邮件** @param session 和服务器交互的会话* @param sendMail 发件人邮箱* @param receiveMail 收件人邮箱* @return* @throws Exception*/public static MimeMessage createMimeMessage(Session session, String sendMail, String receiveMail) throws Exception {// 1. 创建一封邮件MimeMessage message = new MimeMessage(session);// 2. From: 发件人(昵称有广告嫌疑,避免被邮件服务器误认为是滥发广告以至返回失败,请修改昵称)message.setFrom(new InternetAddress(sendMail, "you father", "UTF-8"));// 3. To: 收件人(可以增加多个收件人、抄送、密送)message.setRecipient(MimeMessage.RecipientType.TO, new InternetAddress(receiveMail, "XX用户", "UTF-8"));// 4. Subject: 邮件主题(标题有广告嫌疑,避免被邮件服务器误认为是滥发广告以至返回失败,请修改标题)message.setSubject("打折钜惠", "UTF-8");// 5. Content: 邮件正文(可以使用html标签)(内容有广告嫌疑,避免被邮件服务器误认为是滥发广告以至返回失败,请修改发送内容)message.setContent("新疆人用户你好,快来买鞋,今天全场5折, 快来抢购, 错过今天再等一年。。。emmm软工实践测试邮件", "text/html;charset=UTF-8");// 6. 设置发件时间message.setSentDate(new Date());// 7. 保存设置message.saveChanges();return message;}


个人技术博客Alpha----Android Studio学习的更多相关文章
- 个人技术博客(alpha)
APP的权限校验不同于web网页端,web一般使用session记录用户的状态信息,而app则使用token令牌来记录用户信息.有这样一个场景,系统的数据量达到千万级,需要几台服务器部署,当一个用户在 ...
- 【新版】Android技术博客精华汇总
[新版]Android技术博客精华汇总(原文链接内持续更新) http://www.apkbus.com/thread-313856-1-1.html Kotlin Kotlin学习资料汇总 http ...
- 个人技术博客(α)------javaweb的学习路程
该博文大致内容是学习的一个过程,心得,并不是以技术博客为主,在此说明. 关于javaweb的学习开始的时间大概是从大二下(2017年6.7月份)的暑假开始的,在学长的介绍下加入了实验室进行学习,由于是 ...
- [技术博客]Android 开发 Bug Log
[技术博客] Android 开发 Bug Log 大大小小的bug,聪明的愚蠢的都有, 持续记录中...... java.lang.IllegalArgumentException: The sty ...
- 多IDC数据分布--MySQL多机房部署 - 学习笔记 - 51CTO技术博客
多IDC数据分布--MySQL多机房部署 - 学习笔记 - 51CTO技术博客 多IDC数据分布--MySQL多机房部署
- [技术博客] Android 自动化测试
[技术博客] Android 自动化测试 安卓自动化测试工具与平台的搭建 类似于网页端自动化,安卓测试的自动化也主要是针对控件的自动化.其原理就是通过python(其他语言) 的脚本来代替我们手动完成 ...
- 全流程指导Visual Studio Code+Markdown Nice+gitee+PicGo管理自己的技术博客文章
全流程指导Visual Studio Code+Markdown Nice+gitee+PicGo管理自己的技术博客 1.背景 我挺喜欢写博客,但每一次将博客转移到公众号或者知乎,总是需要调整格式,不 ...
- [福大软工] Z班——个人技术博客评分
个人技术博客 作业地址 https://edu.cnblogs.com/campus/fzu/SoftwareEngineering2015/homework/1070 作业要求 个人技术博客单次作业 ...
- 转: BAT等研发团队的技术博客
BAT 技术团队博客 1. 美团技术团队博客: 地址: http://tech.meituan.com/ 2. 腾讯社交用户体验设计(ISUX) 地址:http://isux.tencent.c ...
- IT技术博客收藏
1. coolshell.cn 特点: 每篇都是精品 2. 云风 特点: 3. 阮一峰的博客 特点:高精深 3. offbye涛声依旧-全端技术博客 特点: android的开发技术比较多,非常值得一 ...
随机推荐
- tls1.2 rfc5246
注:本文省略了部分开发协议才涉及到的内容,如字段类型的定义以及字段长度的运算,主要聚焦理解tls协议的运作方式,用于问题定位 tls协议包含2层协议:TLS Record 协议和TLS Handsha ...
- VM虚拟机扩展硬盘容量
VM虚拟机扩展硬盘容量 第一步,关闭系统,给虚拟机硬盘增加空间. 第二步,启动系统.查看硬盘大小和分区情况. 第三步,分区. 第四步,格式化分区. 第五步,挂载. 第六步,开机自动挂载. 第一步: 当 ...
- mysql格式化时间戳为日期
MySQL中有一个像PHP的date函数一样的日期格式化函数DATE_FORMAT,使用这个函数时,需要像下面例子这样传递一个格式字符串和时间戳 SELECT DATE_FORMAT(NOW(),&q ...
- JavaWeb学习 (十四)————JSP基础语法
一.JSP模版元素 JSP页面中的HTML内容称之为JSP模版元素. JSP模版元素定义了网页的基本骨架,即定义了页面的结构和外观. 二.JSP表达式 JSP脚本表达式(expression)用于将 ...
- .Net Core项目添加日志功能
一.微软内置的日志组件 在.Net Core中使用模板新建的Web Api项目时,会自动加入日志功能.只需要在控制器中注入ILogger就可以了.命名空间为:Microsoft.Extensions. ...
- 单例模式写MySQL model类,简单的增、删、改、查
单例模式的用途,可用于数据库操作 <?php Class Db { static private $whe;//条件 static private $tab;//表名 static privat ...
- gulp报错task function must be specified
1.我npm安装了Browserify,tsify和vinyl-source-stream包,想要引用安装的插件,所以就走了引用插件的流程,修改了gulpfiles.js文件,引用流程完毕后,在终端g ...
- 【学习笔记】深入理解HTTP协议
参考:关于HTTP协议,一篇就够了,感谢作者认真细致的总结,本文在理解的基础上修改了内容,加深印象的同时也希望对大家有所帮助 HTTP是什么? HTTP协议是Hyper Text Transfer P ...
- Linux卸载搭建环境
本章内容 卸载Apache PHP MySQL 卸载Apache 查看apache安装版本 $ apachectl -v 查看安装httpd相关软件包(红色部分) sudo yum list inst ...
- instanceof和typeof的细节
我骑着小毛驴,喝着大红牛哇,哩个啷格里格朗,别问我为什么这木开心,如果活着不是为了浪荡那将毫无意义 今天来捋一捋我们平日经常用的instanceof和typeof的一些小问题 typeof: type ...
