jeDate 日期控件
写在前面的话:
最近在做一个日期范围的功能,研究了一个12306网站的日期范围选择,他用的是jcalendar.js ,没有直接在日历插件里面做判断开始时间小于结束时间
,没有直接在日历插件里面做判断开始时间小于结束时间
而是自己在代码里面做了判断如下:
// 初始化页面的选择框
function initQueryInput(newStartDate,newEndDate) {
$('#queryStartDate').focus(function(){
$('#queryStartDate').jcalendar({
startDate : newStartDate,
endDate : newEndDate,
onpicked:function(){
var startDateStr=$('#queryStartDate').val();
var endDateStr=$('#queryEndDate').val();
var startDate=new Date(Date.parse(startDateStr.replace(/-/g, "/")));
var endDate=new Date(Date.parse(endDateStr.replace(/-/g, "/")));
if(startDate.getTime()>=endDate.getTime()){
$('#queryEndDate').val(startDateStr);
}
}
});
}); $('#queryEndDate').focus(function(){
$('#queryEndDate').jcalendar({
startDate : newStartDate,
endDate : newEndDate,
onpicked:function(){
var startDateStr=$('#queryStartDate').val();
var endDateStr=$('#queryEndDate').val();
var startDate=new Date(Date.parse(startDateStr.replace(/-/g, "/")));
var endDate=new Date(Date.parse(endDateStr.replace(/-/g, "/")));
if(startDate.getTime()>=endDate.getTime()){
$('#queryStartDate').val(endDateStr);
}
}
});
});
} //获取日期
function getYears(number){
var data=new Date();
var year=data.getFullYear()+number;
var queryDate=year+"-01-"+"";
return queryDate;
}

 这种方式也可以!
这种方式也可以!
后面自己又搜到了一个比较好的日历控件jeDate.js 它是直接就在控件里面做了判断,选择结束日期小于开始日期的都是灰色不能选择的,感觉不错先整理下来:
官网:http://www.jayui.com/jedate/index.html#13
jeDate除了包含初始化日期加减N、日期标注点、输入框可以直接输入时间、设定年月(YYYY-MM)、日期范围限制、开始日期设定、自定义日期格式、时间戳转换、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,操作等常规功能外,根据不同的日期格式,显示不同内容,还拥有更多趋近完美的解决方案。
注意事项
1、解压后,将jedate整个文件放至您项目的任意目录
2、控件不支持选周
浏览器兼容,下面是我们的主要兼容目标1、IE8 或者 IE8以上 (Windows), IE8以下浏览器不兼容
2、Safari (Mac)
3、Chrome (Windows, Mac, Linux)
4、Firefox (Windows, Mac, Linux)
5、谷歌内核(webkit)浏览器,如360浏览器,搜狗浏览器,QQ浏览器等
使用方法
普通方法调用方式 <script type="text/javascript">
$("#test").jeDate({
format:"YYYY-MM-DD",
isTime:false,
minDate:"2014-09-19 00:00:00"
})
//或者为这样的
$.jeDate("#test",{
format:"YYYY-MM-DD",
isTime:false,
minDate:"2014-09-19 00:00:00"
}) requirejs方法调用方式 requirejs.config({
paths : {
jquery : 'js/jquery-1.7.2',
jedate : 'jedate/jquery.jedate'
}
});
require([ 'jquery','jedate'],function($) {
$("#test").jeDate({
format:"YYYY-MM-DD",
isTime:false,
minDate:"2014-09-19 00:00:00"
})
//或者为这样的
$.jeDate("#test",{
format:"YYYY-MM-DD",
isTime:false,
minDate:"2014-09-19 00:00:00"
})
})
</script>
核心方法(配置):jeDate(options)
options是一个对象,它包含了以下key: '默认值'
skinCell:"jedateblue", //日期风格样式,默认蓝色
format:"YYYY-MM-DD hh:mm:ss", //日期格式
minDate:"1900-01-01 00:00:00", //最小日期
maxDate:"2099-12-31 23:59:59", //最大日期
insTrigger:true, //是否为内部触发事件,默认为内部触发事件
startMin:"", //清除日期后返回到预设的最小日期
startMax:"", //清除日期后返回到预设的最大日期
isinitVal:false, //是否初始化时间,默认不初始化时间
initAddVal:[0], //初始化时间,加减 天 时 分
isTime:true, //是否开启时间选择
hmsLimit:true, //时分秒限制
ishmsVal:true, //是否限制时分秒输入框输入,默认可以直接输入时间
isClear:true, //是否显示清空
isToday:true, //是否显示今天或本月
clearRestore:true, //清空输入框,返回预设日期,输入框非空的情况下有效
festival:false, //是否显示农历节日
fixed:true, //是否静止定位,为true时定位在输入框,为false时居中定位
zIndex:2099, //弹出层的层级高度
marks:null, //给日期做标注
choosefun:function(elem, val) {}, //选中日期后的回调, elem当前输入框ID, val当前选择的值
clearfun:function(elem, val) {}, //清除日期后的回调, elem当前输入框ID, val当前选择的值
okfun:function(elem, val) {}, //点击确定后的回调, elem当前输入框ID, val当前选择的值
success:function(elem) {}, //层弹出后的成功回调方法, elem当前输入框ID
使用对象
可以使用在文本框与非文本框上:如 input 、 DIV,建议使用 “input” 标签
<input id="indate" type="text" placeholder="请选择" readonly>
<div id="dateinfo"><div>
支持格式类型
1、 YYYY-MM-DD hh:mm:ss
2、 YYYY-MM-DD hh:mm
3、 YYYY-MM-DD
4、 YYYY-MM
5、 YYYY
6、 hh:mm:ss
7、 hh:mm
功能演示(更多请参考官网)
当格式为 hh:mm:ss 或者 hh:mm 的时候,今天按钮就被隐藏了,没有秒的话就只显示时分,没有只显示时的!

【返回日期】
$.nowDate(0), //0代表今天,-1代表昨天,-2代表前天,1代表明天,2代表后天,以此类推 【时间戳转换】
$.nowDate("1460641190") 得到 2016-04-14 21:39:50 【绑定ID】
<input class="workinput wicon" id="test1" type="text" placeholder="YYYY年MM月DD日 hh:mm:ss" readonly>
<input class="workinput wicon mr25" id="texthms" type="text" placeholder="hh:mm:ss" readonly> 【jeDate调用】
//点击显示(YYYY年MM月DD日 hh:mm:ss)格式
$("#ymd01").jeDate({
isinitVal:true,
festival: true,
format: 'YYYY年MM月DD日 hh:mm:ss'
}); //点击显示(YYYY年MM月DD日 hh:mm)格式
$.jeDate("#ymd02",{
format:"YYYY年MM月DD日 hh:mm",
isTime:true,
festival: true,
minDate:"2014-09-19 00:00:00"
}) //点击显示 YYYY年格式
$("#ymnian").jeDate({
isinitVal:true,
format:"YYYY年"
}); //点击显示 时分秒(hh:mm:ss)格式
$("#hm01").jeDate({
isinitVal:true,
format:"hh:mm:ss"
}); //点击显示 时分(hh:mm)格式
$.jeDate("#hm02",{
format:"hh:mm"
});
日期风格样式
skinCell,风格调用,CSS中增加了3种风格(红、绿、蓝)
风格样式(jedateblue、jedatered、jedategreen)
//蓝色风格
$("#skinblue").jeDate({
isinitVal:true,
skinCell:"jedateblue",
format: 'YYYY年MM月DD日 hh:mm:ss'
});
//红色风格
$.jeDate("#skinred",{
skinCell:"jedatered",
format: 'YYYY年MM月DD日 hh:mm:ss'
});
//绿色风格
$("#skingreen").jeDate({
skinCell:"jedategreen",
format: 'YYYY年MM月DD日 hh:mm:ss'
});
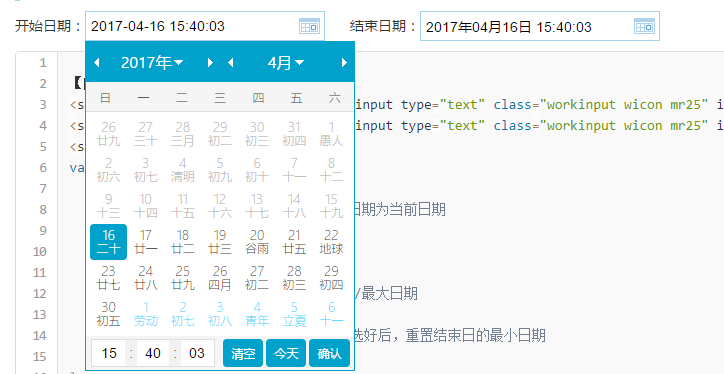
开始日期与结束日期

【自定义日期格式】
<span class="wstxt">开始日期:</span><input type="text" class="workinput wicon mr25" id="inpstart" readonly>
<span class="wstxt">结束日期:</span><input type="text" class="workinput wicon mr25" id="inpend" readonly>
<script>
var start = {
format: 'YYYY-MM-DD hh:mm:ss',
minDate: $.nowDate(0), //设定最小日期为当前日期
isinitVal:true,
festival:true,
ishmsVal:false,
maxDate: '2099-06-30 23:59:59', //最大日期
choosefun: function(elem,datas){
end.minDate = datas; //开始日选好后,重置结束日的最小日期
}
};
var end = {
format: 'YYYY年MM月DD日 hh:mm:ss',
minDate: $.nowDate(0), //设定最小日期为当前日期
festival:true,
maxDate: '2099-06-16 23:59:59', //最大日期
choosefun: function(elem,datas){
start.maxDate = datas; //将结束日的初始值设定为开始日的最大日期
}
};
$('#inpstart').jeDate(start);
$('#inpend').jeDate(end); //或者是
$.jeDate('#inpstart',start);
$.jeDate('#inpend',end);
</script>
jeDate 日期控件的更多相关文章
- jeDate日期控件
http://www.jayui.com/jedate/ 这是日期控件官网,可以去里面下载使用 前台 <%@ Page Language="C#" AutoEvent ...
- AngularJS之jeDate日期控件基本使用
业务背景: 初学AngularJs,最近一段时间,因业务需求,要求日期选择带有快捷键.时分秒等.鉴于AngularJS组件库ui-bootstrap没有此功能,找了一款基于原生JS实现的插件-jeDa ...
- jeDate日期控件精确到秒
案例下载 链接: https://pan.baidu.com/s/1m7eEW6K6Bt1t-0OjVY_Wxw 密码: xmei <script type="text/javascr ...
- bootstrop 日期控件 datepicker被弹出框dialog覆盖的解决办法
筒子们在使用bootstrap的日期控件(datepicker , 现在官网提供的名称叫 datetimepicker)时可能会遇到如上图的问题这是啥原因造成的呢? 答案很简单时输出的优先级造成的(z ...
- my97DatePicker日期控件——日期输入框联动,使用focus使第二个输入框没展示出日期控件
描述问题场景: 1.jquery使用的版本是jquery-1.7.2.min.js 2.代码不是写在页面上的,是通过事件后追加的 <!DOCTYPE html> <html> ...
- 怎样使用My97日期控件
有网友说无法使用My97日期控件,Insus.NET测试一下,是可以正常使用了. 在ASP.NET MVC环境中测试. 去官网下载My97日期控件程序包: 下载解压之后,把程序的目录拷贝至projec ...
- jQuery Datepicker日期控件
datepicker可以为bootstrap添加一个事件选择控件,适用于任何需要调用的场合,支持多种事件格式输出(比如:dd, d, mm, m, yyyy, yy等),是制作网页不可缺失的插件. R ...
- jQuery LayDate 日期控件
她基于原生JavaScript精心雕琢,兼容了包括IE6在内的所有主流浏览器.她具备优雅的内部代码,良好的性能体验,和完善的皮肤体系,并且完全开源,你可以任意获取开发版源代码,一扫某些传统日期控件的封 ...
- JQuery datepicker 日期控件设置
datepicker控件可通过参数设置进行语言切换,以下可实现,系统所有日期控件默认为中文,在特定页面或者特定条件下可切换成英语!~ HTML: <!DOCTYPE html> <h ...
随机推荐
- Log4j 随笔
对于一个Java开发者而言,Log4j是我们的好朋友了.话说到这里,需要自我检讨一下,这么久以来,凡是用到Log4j的地方,相关的配置文件都是直接拷贝过去,从来都没仔细看过.But thanks Go ...
- 使用Asp.Net Core MVC 开发项目实践[第一篇:项目结构说明]
先从下图看整体项目结构: Mango.Manager: 为后台管理项目 Mango.Web: 为前台项目 Mango.Framework.Core: 为常用的基础操作类项目 Mango.Framewo ...
- 偏流角(Draft Angle)在等距螺旋中的作用
劳动改变人,思维改变世界.我们可以接着聊螺旋线了. 在飞行程序设计中,偏流角(Draft Angle简写为DA)通常指得是受侧风影响航向偏移的最大角度.用速度向量来表示时,是图1中的三角形关系: 图1 ...
- Linux进程间通信(System V) --- 信号量
信号量 IPC 原理 信号量通信机制主要用来实现进程间同步,避免并发访问共享资源.信号量可以标识系统可用资源的个数.最简单的信号量为二元信号量 下图为 Linux 信号量通信机制的概念图.在实际应用中 ...
- python字典操作和内置方法
一 字典基本介绍 python中只有字典是映射结构,通过key取值,并且key是不可变数据类型,而value可以是任意数据类型. 字典通过一个花括号,里面存放key:value的数据结构来定义.理论上 ...
- Apollo 2 如何支持 @Value 注解自动更新
前言 Apollo 在 v0.10.0 版本后,支持自动更新.v0.10.0之前的版本在配置变化后不会重新注入,需要重启才会更新. 也就是说,如果一个属性加入了 @Value 注解,并且这个配置在配置 ...
- VB.NET网络是否联通Function
''' <summary> ''' IP Ping ''' </summary> ''' <param name="strIpOrDName& ...
- scala中的isInstanceOf和asInstanceOf
如果实例化了子类的对象,但是将其赋予了父类类型的变量, 在后续的过程中,又需要将父类类型的变量转换为子类类型的变量,应该如何做? Ø 首先,需要使用isInstanceOf 判断对象是否为指定类的对 ...
- [android] 调用系统照相机和摄像机
查看系统照相机源码,找到清单文件查看 查看意图过滤器,action是android.media.action.IMAGE_CAPTURE category是android.intent.categor ...
- Java基础——Ajax(二)
一.jQuery 实现 ajax $(function(){ $("#userName").blur(function(){ // 发ajax请求 用的函数原型: $.get(ur ...
