Flex布局-项目的属性
Flex项目有以下6个属性:
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
dom结构如下:
<div class="flexBox box">
<div style="order:1">1</div>
<div style="order:0">0</div>
<div style="order:2">2</div>
<div style="order:4">4</div>
<div style="order:3">3</div>
<div style="order:-1">-1</div>
</div>
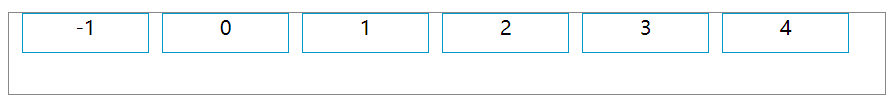
效果如下:

flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
css代码如下:
.box{width: 760px;height: 100px;border:1px solid #888;margin-bottom: 10px;}
.flexBox{
display: flex;
display: -webkit-flex;
}
.box div{width: 100px;height: 30px;border:1px solid #09c;text-align: center;box-sizing:border-box;}
dom结构如下:
<div class="flexBox box">
<div style="flex-grow:1">1</div>
<div style="flex-grow:0">0</div>
<div style="flex-grow:-1">-1</div>
<div style="flex-grow:2">2</div>
</div>
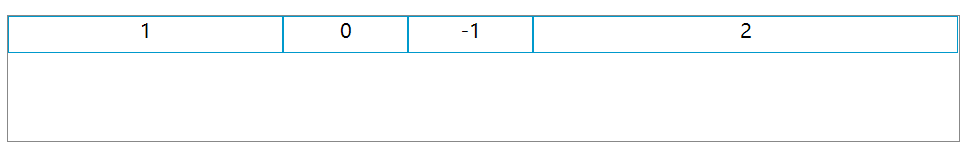
效果如下:

可见当 flex-grow 的值为 0 或者 负数 的时候,即使容器有空余空间,项目也不会放大。当 flex-grow 的值>0并且容器有空余空间的时候,项目会按值的比例放大。而放大原则为:项目首先会有设置的宽度,而容器剩余的空间项目会按 flex-grow 的值的比例划分剩余空间并与原有宽度相加。
上面的例子中:
首先每个项目的宽度为100px,此时容器剩余空间为360px,由第一个项目和第四个项目划分,则第一个分得1/3,即120px,第四个项目分得2/3,即240px,与原有宽度相加后第一个项目的宽度为220px,第四个项目的宽度为340px。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
css代码如下:
.box{width: 400px;height: 100px;border:1px solid #888;margin-bottom: 10px;}
.flexBox{
display: flex;
display: -webkit-flex;
}
.box div{width: 100px;height: 30px;border:1px solid #09c;text-align: center;box-sizing:border-box;}
dom结构如下:
<div class="flexBox box">
<div style="flex-shrink:1">1</div>
<div style="flex-shrink:0">0</div>
<div style="flex-shrink:1">1</div>
<div style="flex-shrink:2">2</div>
<div style="flex-shrink:2">2</div>
</div>
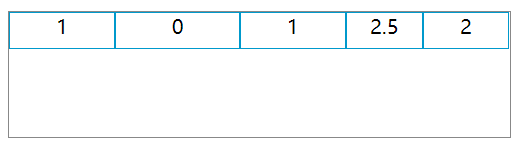
效果如下:

flex-shrink 的值不能为负数,只识别大于等于0的数,可以是小数,当容器空间不够时,项目会按 flex-shrink 的值进行缩小,值为0的项目不会缩小,缩小的规则为按 flex-shrink 的值划分缺少空间,然后在项目设置宽/高的基础上减去响应空间。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(即如果项目纵向排列,设置的是项目的高度,如果项目横向排列,设置的是项目的宽度)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
css代码如下:
.box{width: 600px;height: 100px;border:1px solid #888;margin-bottom: 10px;}
.flexBox{
display: flex;
display: -webkit-flex;
}
.box div{width: 100px;height: 30px;border:1px solid #09c;text-align: center;box-sizing:border-box;}
dom结构如下:
<div class="flexBox box">
<div style="flex-basis:200px">00px</div>
<div style="flex-basis:1px">1px</div>
<div style="flex-basis:50px">50px</div>
<div style="flex-basis:150px">50px</div>
<div style="flex-basis:auto">auto</div>
</div>
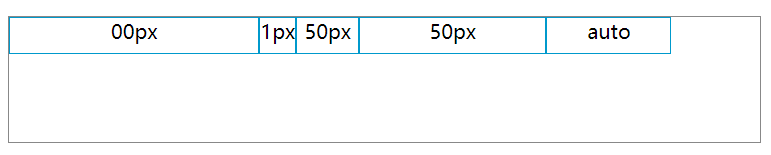
效果如下:

flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
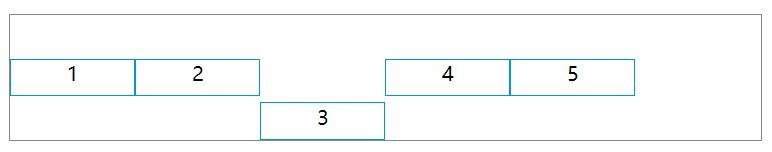
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素没有设置align-items属性,则等同于stretch。
css代码如下:
.box{width: 600px;height: 100px;border:1px solid #888;margin-bottom: 10px;}
.flexBox{
display: flex;
display: -webkit-flex;
align-items:center;
}
.box div{width: 100px;height: 30px;border:1px solid #09c;text-align: center;box-sizing:border-box;}
dom结构如下:
<div class="flexBox box">
<div>1</div>
<div>2</div>
<div style="align-self:flex-end;">3</div>
<div>4</div>
<div>5</div>
</div>
效果如下:

如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。
Flex布局-项目的属性的更多相关文章
- Flex布局教程及属性速查
一.Flex布局介绍 伸缩盒模型(flexbox)是一个新的盒子模型,意为"弹性布局",用来为盒状模型提供最大的灵活性,主要优化了UI布局.Flexbox的功能主要包手:简单使用一 ...
- Flex布局-容器的属性
本文部分内容参考阮一峰大神博客,原文地址:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html Flex布局即弹性布局,使用起来十分方便灵活 ...
- Flex 布局的各属性取值解释
Flex布局是一种弹性布局.布局样式比较灵活,大多数情况下可以替代float,而且不会脱离文档里流. Flex中定义了两个轴线,一个主轴一个副轴,这个概念你可以想想屏幕坐标系(X轴向右,Y轴向下),F ...
- flex布局以及相关属性
容器的属性: 父元素设置display:flex:子元素即可使用flex布局. flex-direction 决定项目排列方向: .box { flex-direction: row | row-re ...
- flex布局以及常用属性。
(1)flex布局排列 会消除块状属性,所有与块状相关的属性将失效,比如块状元素会独占一行,如图2,设置flex后会在一行排列
- flex布局解说和属性
1. flex-direction 规定当前DIV下面的子元素是横向布局还是纵向布局 row 默认值,横向布局相当于float:left column 纵向,相当于DIV默认的垂直方向 2.justi ...
- flex布局中父容器属性部分演示效果
如图可见flex的属性分为父容器和子容器的属性共12个.关于这些属性具体代表什么意思,网上有很多教程的文章,自觉不能写得比别人更好,所以这里主要写了一些例子关于父容器属性效果的演示,希望可以帮助大家理 ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- 谈一谈flex布局使用中碰到的一些问题
起因 工作以后由于大量使用到了flex布局而碰到了一些尚不清楚的问题,以及一些有意思的特性,在此写篇博客记录一下. flex三个值的含义 众所周知,flex布局所有的属性有两种:一种作用在弹性容器(F ...
随机推荐
- Python制作AI贪吃蛇
前提:本文实现AI贪吃蛇自行对战,加上人机对战,文章末尾附上源代码以及各位大佬的链接,还有一些实现步骤,读者可再次基础上自行添加电脑VS电脑和玩家VS玩家(其实把人机对战写完,这2个都没什么了,思路都 ...
- 剑指offer(33)丑数
题目描述 把只包含因子2.3和5的数称作丑数(Ugly Number).例如6.8都是丑数,但14不是,因为它包含因子7. 习惯上我们把1当做是第一个丑数.求按从小到大的顺序的第N个丑数. 题目分析 ...
- dijkstral改编
题意:给你包含n个点的连通图,每个点都有一个权值.给定起点和终点.问你起点到终点的最短路条数,并且输出路径最短且权值之和最大的一条路径. 思路:1.如何根据父节点更新子节点.x,y是父子节点.如果从起 ...
- 个人爱好:idea 项目结构呈现风格
- 正确开启Mockjs的三种姿势:入门参考(一)
一.文章初衷 阅读本文章需要注意以下几点: 文章不主要介绍Mockjs的使用语法 文章暂不涉及Mockjs的第三方封装框架 文章会结合以往做过上线项目的方式总结 想主要介绍如何使用Mockjs,是因为 ...
- 理解AJAX的原理
1.原生ajax异步请求(ajax的原理) (异步请求:无跳转,无刷新....)通过XMLHttpRequst对象,向服务器发送请求.XMLHttpRequest对象具有一些属性和方法. 1.首先创建 ...
- Java线程机制学习
前面的文章中总结过Java中用来解决共享资源竞争导致线程不安全的几种常用方式: synchronized: ReentrantLock: ThreadLocal: 这些都是在简单介绍了基本用法的基础上 ...
- trueStudio中使用printf函数
1.通过printf输出浮点数需要如下设置: 在工程属性下找到C/C++ build->Settings->Tool Settings->C Linker->Miscellan ...
- constructor __proto__ prototype
js里面constructor __proto__ prototype这三个属性比较难理解,在重点研究这三个属性后,在这里做一个笔记, constructor:构造器,每个对象都有这个属性,他指向构 ...
- day052-53 django框架
一.MVC和MTV模型 这就是web开发中的一种思维模式或者说一套理念,MTV也是基于MVC发展出来的,本质相同,都是使各组件保持松耦合 MVC 把web应用分为模型(model),控制器(cont ...
