前后端通过API交互
前两篇已经写好了后端接口,和前段项目环境也搭建好了
现在要通过接口把数据展示在页面上
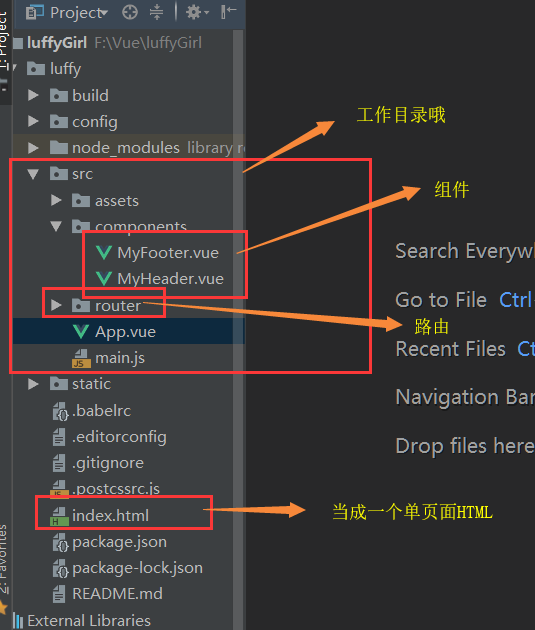
先占位置写架子
创建一个头部组件和底部组件占位置
<template>
<h1>这是头部组件</h1>
</template> <script>
export default {
name: "MyHeader"
}
</script> <style scoped> </style>
MyHeader
<template>
<h1>这是底部组件</h1>
</template> <script>
export default {
name: "MyFooter"
}
</script> <style scoped> </style>
MyFooter
<template>
<div>
<MyHeader></MyHeader>
<div style="height: 800px"></div>
<!-- 600px 先占和位置--> <MyFooter></MyFooter>
</div>
</template> <script>
import MyHeader from "./components/MyHeader"
import MyFooter from "./components/MyFooter" export default {
name: 'App',
components: {
//注册组件
MyHeader,
MyFooter,
},
}
</script> <style> </style>
app.vue

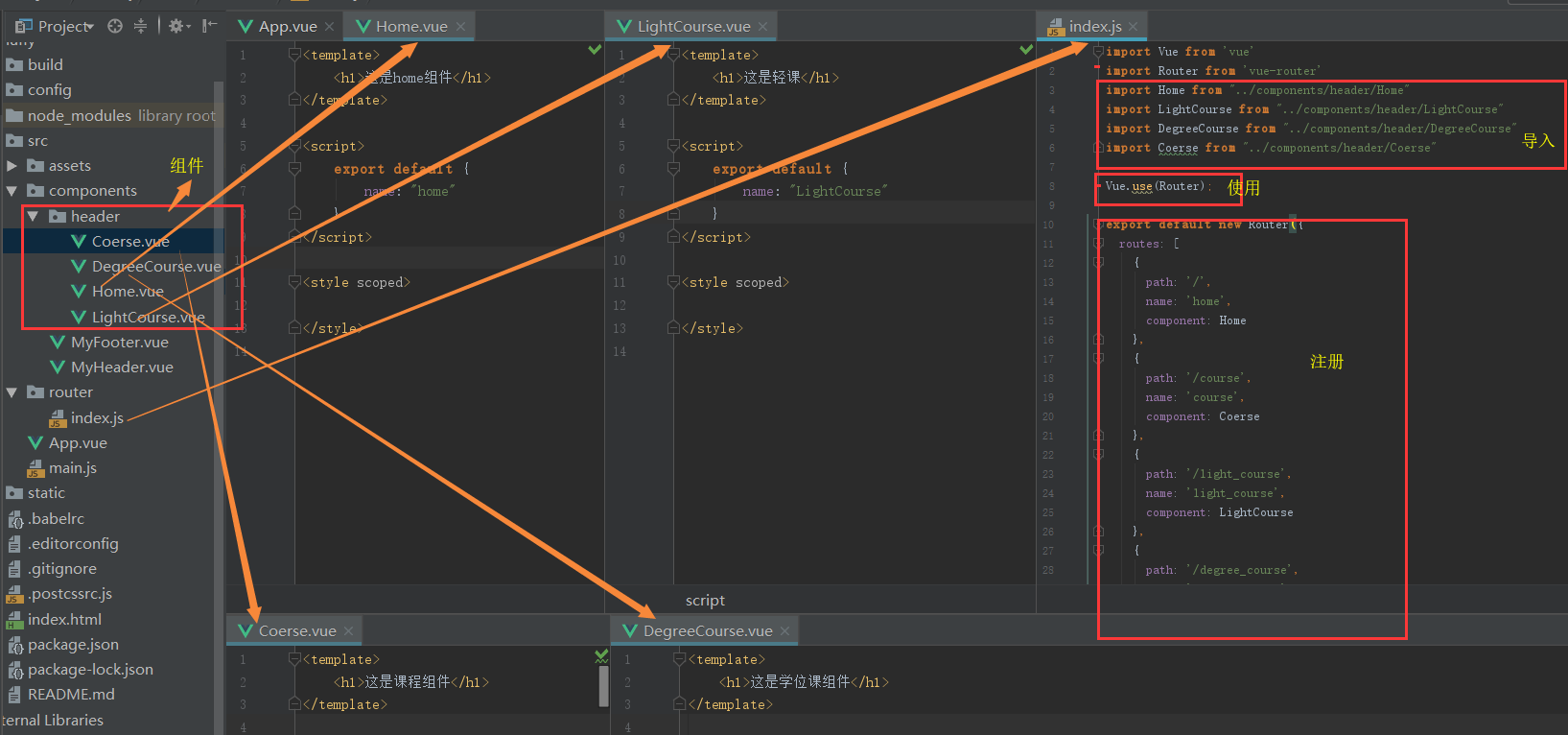
路由
路由作用就是切换组件:前端路由和后端路由没有一点关系,它的内部都是JavaScript实现的, 通过路由和点击事件绑定在一起,
通过点击去获取路由来切换对应的组件,获取DOM并渲染
创建4个伪组件 、、 然后注册

修改 MyHeader.vue 文件
<template>
<div class="head">
<router-link :to="{name:'home'}">首页</router-link>
<router-link :to="{name:'course'}">免费课程</router-link>
<router-link :to="{name:'light_course'}">轻课</router-link>
<router-link :to="{name:'degree_course'}">学位课程</router-link>
<!--形成a标签,通过:to="{name:'home'}找到home组件-->
<!--首页的连接就是home组件,点击home获得home组件并渲染出来,-->
</div> </template> <script>
export default {
name: "MyHeader"
}
</script> <style scoped> .head {
display: flex;
align-items: center;
justify-content: center;
}
/*j居中*/
.head a {
font-size: 16px;
margin-left: 20px;
}
/*间距*/
</style>
MyHeader
app.vue中添加出口
<template>
<div>
<!--<router-view></router-view>-->
<MyHeader></MyHeader>
<div style="height: 800px">
<router-view></router-view>
<!--组件的出口,注册的组件在这里显示-->
</div> <MyFooter></MyFooter>
</div>
</template> <script>
import MyHeader from "./components/MyHeader"
import MyFooter from "./components/MyFooter" export default {
name: 'App',
components: {
//注册组件
MyHeader,
MyFooter,
},
}
</script> <style> </style>
app.vue
<router-link :to="{name:'路由中注册的name'}">xxx</router-link> //形成一个a标签,点击展示初对应的组件
<router-view></router-view> // 组件的出口,放在那里在那里展示
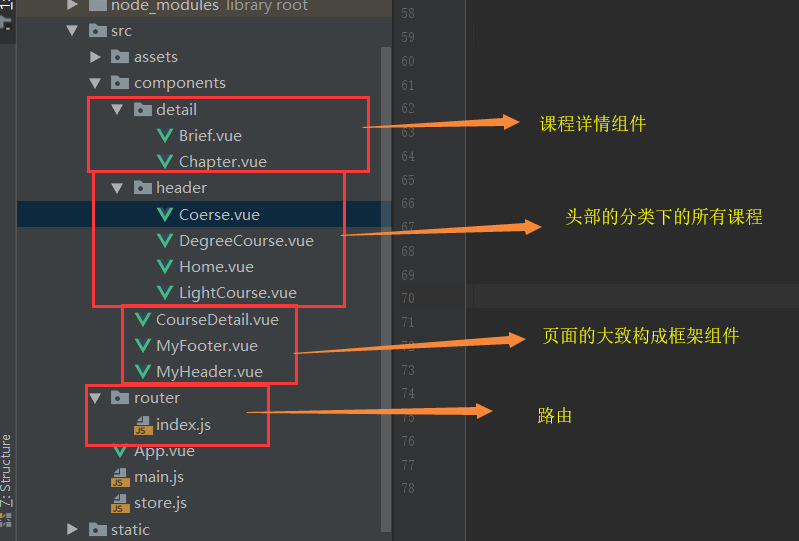
获取详情
1.明确人任务是根据不同的分类找到所有的课程
2.根据不同的课程找到课程的详情

然后就是使用vue搭好填充样式,使用axios给后端发送对应接口的请求,获取数据,渲染
前后端通过API交互的更多相关文章
- 前后端进行数据交互时候 要优先考虑json格式即简直对形式,[{}] 列表形式 等便于操作的数据结构
前后端进行数据交互时候 要优先考虑json格式即简直对形式,[{}] 列表形式 等便于操作的数据结构
- 基于flask和百度AI接口实现前后端的语音交互
话不多说,直接怼代码,有不懂的,可以留言 简单的实现,前后端的语音交互. import os from uuid import uuid4 from aip import AipSpeech from ...
- 微信小程序aes前后端加密解密交互
aes前后端加密解密交互 小程序端 1. 首先引入aes.js /** * [description] CryptoJS v3.1.2 * [description] zhuangzhudada so ...
- Spring MVC 前后端 Json 方式交互和处理
众所周知,在mvc中,数据是在各个层次之间进行流转是一个不争的事实. 而这种流转,也就会面临一些困境,这些困境,是由于数据在不同世界中的表现形式不同而造成的. 数据在页面上是一个扁平的,不带数据类 ...
- 使用ajax实现前后端是数据交互
ajax的概念 ajax一个前后台配合的技术,它可以让javascript发送http请求,与后台通信,获取数据和信息.ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信.jquery ...
- 对GraphQL-BFF:微服务背景下的前后端数据交互方案的研究-------引用
随着多终端.多平台.多业务形态.多技术选型等各方面的发展,前后端的数据交互,日益复杂. 同一份数据,可能以多种不同的形态和结构,在多种场景下被消费. 在理想情况下,这些复杂性可以全部由后端承担.前端只 ...
- 如何处理好前后端分离的 API 问题(转载自知乎)
9 个月前 API 都搞不好,还怎么当程序员?如果 API 设计只是后台的活,为什么还需要前端工程师. 作为一个程序员,我讨厌那些没有文档的库.我们就好像在操纵一个黑盒一样,预期不了它的正常行为是什么 ...
- web前后端数据交互
前后端数据交互是每一名web程序员必须熟悉的过程,前后端的数据交互重点在于前端是如何获取后端返回的数据,毕竟后端一般情况下只需要将数据封装到一个jsonMap,然后return就完了.下面通过一个li ...
- Node-Blog整套前后端学习记录
Node-Blog 后端使用node写的一个一整套的博客系统 #### 主要功能 登录 注册 发表文章 编辑/删除文章 添加/删除/编辑文章分类 账号的管理 评论功能 ... 所用技术 node ex ...
随机推荐
- 《剑指offer》用两个栈实现队列
本题来自<剑指offer> 用两个栈实现队列 题目: 用两个栈来实现一个队列,完成队列的Push和Pop操作. 队列中的元素为int类型. 思路: 队列定义:先进先出 栈定义:先进后出 要 ...
- LeetCode(3):无重复字符的最大子串
本内容是LeetCode第三道题目:无重复字符的最大子串 # -*- coding: utf-8 -*- """ Created on Sun Mar 10 20:14: ...
- 编辑方法分享之如何编辑PDF文件内容
我们现在在工作中会经常使用到PDF文件,还会有遇到需要编辑PDF文件的时候,PDF文件的编辑问题一直是个大难题.很多朋友在面对PDF文件的时候束手无策,不知道该怎么对它进行编辑.下面小编就教给大家一个 ...
- bzoj 3529
非常好的一道莫比乌斯反演题,对提升自己的能力有很大帮助. 首先我们分析一下题意:题意让我们求,其中 那么我们首先对后面的式子进行一下变形,变形过程详见https://blog.csdn.net/lle ...
- eclipse的安装及使用
1.安装 2工作区 3透视图添加透视图 关闭和显示各个子视图 点击视图右上角的关闭按钮可以关闭当前视图 可以选择Window-->Show View菜单项打开各个子视图 4创建项目 选择File ...
- JAVA菜鸟入门HelloWorld
一:HelloWorld进入菜鸟心中 1.最原始的一切从HelloWorld开始 首先本机安装JDK,配置好path环境变量 用文本编辑器editplus或notepad++创建一个HelloWorl ...
- mysql出现10060错误
报错内容如下 Can't connect to MySQL server (10060) 提示不能连接 mysql服务. 首先检查任务管理器 看看mysqld.exe进程有没有启动.如果启动了就强制结 ...
- mac pro 基本使用
command+空格 调出搜索框 可以输入:网络,就是配置ip等信息 可以输入:终端,就是命令行窗口 可以输入:触控板,可以调节多点触控版 可以输入:系统偏好设置,进行配置 触控板:多点触控——两个 ...
- 函数sigsuspend
sigqueue函数原型: 函数作用:新的发送信号系统调用,主要是针对实时信号提出的支持信号带有参数,与函数sigaction()配合使用 int sigqueue(pid_t pid, int si ...
- net-snmp 安装与trap调试
https://sourceforge.net/projects/net-snmp/files/net-snmp/5.7.3/
