Vue(二)vue-devtools插件
安装vue-devtools插件,便于在chrome中调试vue
https://github.com/vuejs/vue-devtools
因为chrome要翻墙,打不开,所以不能直接进去安装拓展程序,只能选择手动安装

这里面是上述操作过后的文件
https://pan.baidu.com/s/1kUUagBl
密码:4xfg
直接下载我这个文件后解压

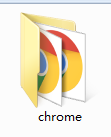
打开谷歌 更多工具 - 拓展程序
直接把这个文件夹丢进去

成功, 重新启动这个页面便可以了。。。
。。。
。。。
。。。
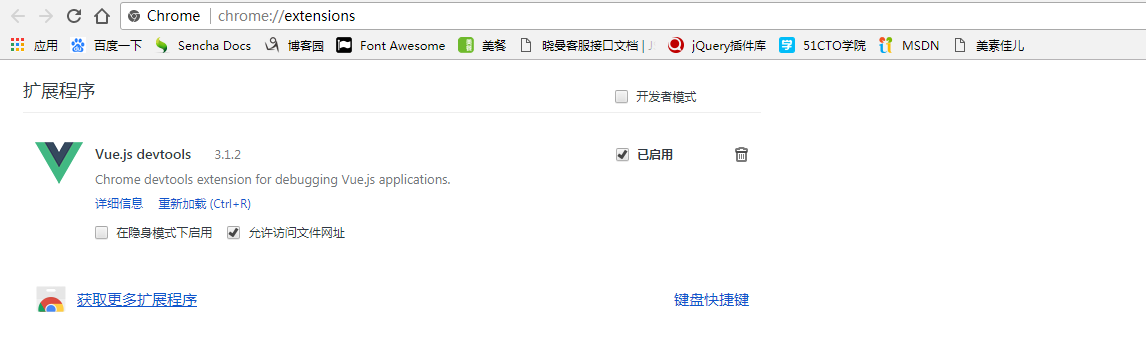
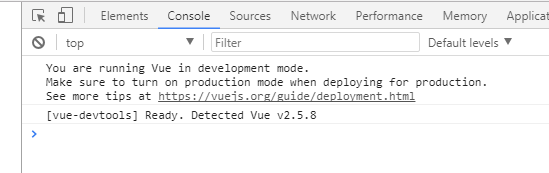
页面调试中,会一直显示一段话,
默认项目是开发模式,确保在项目上线后,调制生产模式

- window.onload=function(){
- //配置是否允许vue-devtools检查代码,方便调试,生产环境中需要设置false
- // 随后 变为生产模式,不允许插件进行检查
- Vue.config.devtools = false;
- }
Vue(二)vue-devtools插件的更多相关文章
- Vue (二) --- Vue对象提供的属性功能
--------------------------------------------不是井里没有水,而是你挖的不够深. 3. Vue对象提供的属性功能 3.1 过滤器 过滤器,就是vue允许开发者 ...
- vue常用插件之打印功能、二维码插件、批量打印二维码
vue实现打印的两种方法 vue实现批量打印二维码 (需安装二维码插件qrcodejs2) 一.vue-print-nb插件 1.安装: npm i vue-print-nb -S 2.全局注册(ma ...
- Vue+element搭建后台管理系统-二、安装插件
我们继续上一章的内容,上一章讲到我们已经能将项目成功跑起来了,那么我们接下来把项目必用的东西完善一下. 一.安装elementUI 终于到了我们的男二了,继续在VSCode中新建一个终端,然后通过这个 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十二║Vue实战:个人博客第一版(axios+router)
前言 今天正式开始写代码了,之前铺垫了很多了,包括 6 篇基础文章,一篇正式环境搭建,就是为了今天做准备,想温习的小伙伴可以再看看<Vue 基础入门+详细的环境搭建>,内容很多,这里就暂时 ...
- vue中使用video插件vue-video-player
一.安装插件 npm install vue-video-player --save 二.配置插件 在main.js中全局配置插件 import VideoPlayer from 'vue-video ...
- vue.js devtools-------调试vue.js的开发者插件
vue.js devtools插件: 作用: 以往我们在进行测试代码的时候,直接在console进行查看,其实这个插件雷同于控制台,只不过在vue里面,将需要查看的数据存放在一个变量里面了~ 效果图: ...
- Vue源码分析(二) : Vue实例挂载
Vue源码分析(二) : Vue实例挂载 author: @TiffanysBear 实例挂载主要是 $mount 方法的实现,在 src/platforms/web/entry-runtime-wi ...
- [前端] VUE基础 (6) (v-router插件、获取原生DOM)
一.v-router插件 1.v-router插件介绍 v-router是vue的一个核心插件,vue+vue-router主要用来做SPA(单页面应用)的. 什么是SPA:就是在一个页面中,有多个页 ...
- vue命令式组件和插件编写
一直在写各种业务,好多基本用法都忘记了,回顾一下: 一.vue各种UI库里的命令式组件比如element-ui里Notification组件,可以这样调用 this.$notify({ title: ...
- vue.js国际化vue-i18n插件的使用问题,在模版文本、组件方法、jsf方法里的使用
vue.js国际化vue-i18n插件的使用问题,在模版文本.组件方法.jsf方法里的使用 1.在文本里使用{{$t("xxx")}} <span>{{$t(" ...
随机推荐
- [转] Shell编程之数组使用
#!/bin/bash #基本数组操作a=(1 2 3) ##()表示空数组echo "第0个元素:"${a[0]}echo "所有元素: "${a[@]}ec ...
- openpose pytorch代码分析
github: https://github.com/tensorboy/pytorch_Realtime_Multi-Person_Pose_Estimation # -*- coding: utf ...
- CentOS系统找不到setup命令工具的解决方法
如果你的CentOS系统中没有setup命令,很有可能是因为你安装CentOS系统时采用了最小化安装(minimal).这时,你执行setup命令时,就会报错: 错误信息: 1[root@localh ...
- 错误 在类中找不到main方法请将main方法定义为 public static void main String args否则JavaFX应用程序类必须扩展javafx-ap
最近在使用eclipse编写java程序时遇到这样一个问题: 错误在类中找不到main方法,请将main方法定义为 public static void main(String[] args)否则 J ...
- 002.Kickstart部署之NFS架构
一 准备 1.1 完整架构:Kickstart+DHCP+NFS+TFTP+PXE 1.2 组件应用 Kickstart服务端IP:172.24.8.12 DHCP:提供客户端IP,网关,镜像路径等: ...
- 浅析AngularJS自定义指令之嵌入(transclude)
AngularJS自定义指令的嵌入功能与vue的插槽十分类似,都可以实现一些自定义内容展现.在开始之前先简单介绍下自定义指令的transclude属性和AngularJS的内置指令ng-transcl ...
- Django基础(一)
Django基础(一) 知识预览 Django基本命令 二 路由配置系统(URLconf) 三 编写视图 四 Template 五 数据库与ORM admin的配置 一 什么是web框架? 框架,即f ...
- SpringBoot使用Jsp
本文是简单总结一下SpringBoot使用Jsp的Demo. 前言 在早期做项目的时候,JSP是我们经常使用的java服务器页面,其实就是一个简化servlet的设计,在本文开始之前,回顾一下jsp的 ...
- XamarinAndroid组件教程RecylerView自定义适配器动画
XamarinAndroid组件教程RecylerView自定义适配器动画 如果RecyclerViewAnimators.Adapters命名空间中没有所需要的适配器动画,开发者可以自定义动画.此时 ...
- webpack打包之无依赖模块
一.入口文件main.js // main.js console.log('webpack'); 二.出口文件bundle.js 1.浏览代码 2.本质 // 实际就是一个自执行函数 (functio ...
