HTML基础【4】:表格标签
表格标签
在过去表格标签用的非常非常的多,绝大多数的网站都是使用表格标签来制作的,也就是说表格标签是一个时代的代表
作用:以表格形式将数据显示出来,当数据量非常大的时候,表格这种展现形式被认为是最为清晰的一种展现形式
格式:
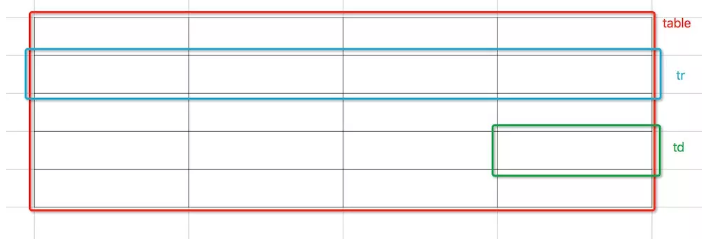
- table定义表格
- tr定义行
- td定义单元格
<!--先定义一个表格, 然后通过tr告诉浏览器这个表格中一共有多少行, 然后再通过td告诉浏览器这一行中一共有多少个元素(一共有多少列)-->
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>

表格中的属性
width:默认情况下表格的宽度是由内容自动计算出来的,可以通过width属性指定表格的宽度
height:默认情况下表格的高度是由内容自动计算出来的,可以通过height属性指定表格的高度
cellspacing:外边距。默认情况下单元格之间有2个像素的间隙,可以通过cellpadding指定表格之间的间隙
cellpadding:内边距。默认情况下单元格边缘距离内容有1个像素的内边距,可以通过cellpadding属性指定单元格边缘和内容之间的内边距
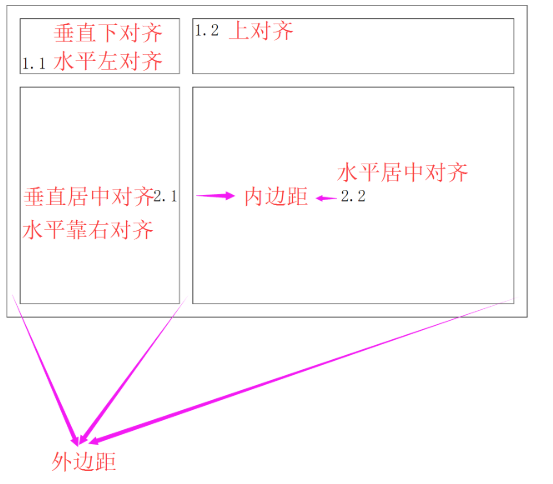
align:规定表格相对周围元素的对齐方式,它的取值有center、left、right
给table设置align属性,是让表格在
浏览器中居左/居右/居中给tr设置align属性,是让当前行中
所有内容居左/居右/居中给td设置align属性,是让当前单元格中
所有内容居左/居右/居中该属性仅仅作为了解,企业开发中用css代替,因为HTML仅仅用于说明语义
如果td中设置了align属性,tr中也设置了align属性,那么单元格中的内容会按照td中设置的来对齐
valign:规定表格相对周围元素的对齐方式,它的取值有center、left、right
- 给table设置valign属性,无效
- 给tr设置valign属性,是让当前行中
所有内容居上/居中/居下 - 给td设置valign属性,是让当前单元格中
所有内容居上/居中/居下 - 如果td中设置了valign属性,tr中也设置了valign属性,那么单元格中的内容会按照td中设置的来对齐
bgcolor:规定表格的背景颜色
- 给table设置bgcolor属性,是给整个表格设置背景颜色
- 给tr设置bgcolor属性,是给当前行设置背景颜色
- 给td设置bgcolor属性,是给当前单元格设置背景颜色
- 该属性仅仅作为了解,企业开发中用css代替,因为HTML仅仅用于说明语义

表格中的其它标签
- 表单中有两种类型的单元格,一种是标准单元格td,一种是表头单元格th
- th标签:给每一列设置标题,单元格中的内容会自动加粗,居中
- caption标签:给整个表格设置标题
- 一定要嵌套在talbe标签内部才有效
<table bgcolor="black" cellspacing="1px" width="800px" align="center">
<caption>
<h2>今日小说排行榜</h2>
</caption>
<tr bgcolor="#a9a9a9">
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr bgcolor="white" align="center">
<td>1</td>
<td align="left">暴走大事件</td>
<td>

</td>
<td>623557</td>
<td>4088311</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>

表格的结构
- thead标签:用来存放当前列的表头,如果没有加css页面默认将表头中的高度设置变小
- tbody标签:一般用来存放页面中的主体数据,如果不写会自动加上
- tfoot标签:用来存放表格的页脚(脚注或表注),如果没有加css页面默认将表头中的高度设置变小,
一般不会出现
<table>
<caption>表格的标题</caption>
<thead>
<tr>
<th>每一列的标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>数据</td>
</tr>
</tfoot>
</table>
- 表格结构的意义主要是用于SEO,便于搜索引擎指定哪部分的内容是需要抓取的重要内容,一般情况下搜索引擎会优先抓取tbody中的内容
- 由于有一部分浏览器对talbe的这种结构支持不是很好,所以在企业开发中一般都不用严格的按照这种结构来编写
HTML基础【4】:表格标签的更多相关文章
- [05]HTML基础之表格标签
1. <table>标签 表格容器,尽量避免用属性书写样式,而是用CSS来表达 border: 数字 //表格边框宽度 2. <caption>标签 表格的标题,一般出现在表格 ...
- h5标签基础 table表格标签
一.表格的定义:用于有规范的显示数据. 二.基本组成: 行<tr>/列<td>/表头<caption>/表标题<th> eg: <table> ...
- 前端基础-html 列表标签,表格标签,表单标签
一.列表标签 1.ul(无序列表)标签 ul(unordered list)无序列表,ul下的子元素只能是li(list item),如下示例: <ul> <li>第一项< ...
- HTML+css基础 表格标签table Table标签属性 td标签属性
表格标签table: 他是由行与列构成,最小单位是单元格. 行标签 <tr></tr> 单元格标签<td></td> Table标签属性: Bor ...
- Bootstrap<基础二十> 标签
Bootstrap 标签.标签可用于计数.提示或页面上其他的标记显示.使用 class .label 来显示标签,如下面的实例所示: <!DOCTYPE html> <html> ...
- Bootstrap <基础五>表格
Bootstrap 提供了一个清晰的创建表格的布局.下表列出了 Bootstrap 支持的一些表格元素: 标签 描述 <table> 为表格添加基础样式. <thead> 表格 ...
- HTML常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- HTML基础及一般标签
HTML 内容 Hyper Text Markup Language 超文本标记语言(包含文本.表格.图片.声音.视频等,同时也是文档) HTML 元素指的是从开始标签(start t ...
- HTML表格标签
table标签的用途: 在表格中放图片,或用于布局(已经淘汰掉了),存放数据 table制作过程: 1.先分析表格有多少行 2.分析有多少列 3.做好表格的基本之后再添加表格需要的一些属性 table ...
随机推荐
- 方差+标准差+四分位数+z-score公式
一.方差公式 $S^2 = \frac{1}{N}\sum_{i=1}^{N}(X_i - \mu)^2 = \frac{1}{N}[(X_1-\mu)^2 + (X_2-\mu)^2 + ... + ...
- 2018-2019-2 20175320实验一《Java开发环境的熟悉》实验报告
2018-2019-2 20175320实验一<Java开发环境的熟悉>实验报告 一.实验步骤及内容 (一)带包程序的编译运行 1.使用mkdir命令创建如图所示目录 2.进入exp1下的 ...
- linux_vim_emmet插件的安装配置
首先要去如下网址下载一个安装包(英文基础好的同学可以去github上搜他的开源,写的更加详细) https://www.vim.org/scripts/script.php?script_id=298 ...
- C和C指针小记(十八)-使用结构和指针-双向链表
1.双链表 1.1 双向链表的声明 在一个双链表中,每个节点都包含两个指针--指向前一个节点的指针和指向后一个节点的指针. 声明 typedef struct NODE { struct NODE * ...
- windows 10 超级优化,同时解决本地磁盘100%的问题
windows 10 超级优化,同时解决本地磁盘100%的问题 我的系统是笔记本I7处理器,配置了web服务器IIS 和一个数据库(mysql7),同时启用了虚拟机(表中已禁用),以及安装了offic ...
- php 命令行参数
getopt (PHP 4 >= 4.3.0, PHP 5, PHP 7) getopt — 从命令行参数列表中获取选项 说明 array getopt ( string $options [, ...
- linux iptables 防火墙简介
iptables防火墙简介 Netfilter/Iptables(以下简称Iptables)是unix/linux自带的一款优秀且开放源代码的安全自由的基于包过滤的防火墙工具,它的功能十分强大,使用非 ...
- what's the 颈线
出自 MBA智库百科(https://wiki.mbalib.com/) 什么是颈线 颈线一种支撑线,出现在头肩顶形态中,是连接两个低点的平行线. 什么是“头肩顶”型态 一个完美的“头肩顶”走势,可以 ...
- Cartographer源码阅读(9):图优化的前端——闭环检测
约束计算 闭环检测的策略:搜索闭环,通过匹配检测是否是闭环,采用了分支定界法. 前已经述及PoseGraph的内容,此处继续.位姿图类定义了pose_graph::ConstraintBuilder ...
- 解决mysql大小写敏感问题
先在服务中 找到 my.min 文件 在 [mysqld] 下面添加一行: lower_case_table_names = 0 其中 0:区分大小写,1:不区分大小写 设置好后 需要重启服务 然 ...
