ionic3 自定义组件 滑动选择器 ion-multi-picker
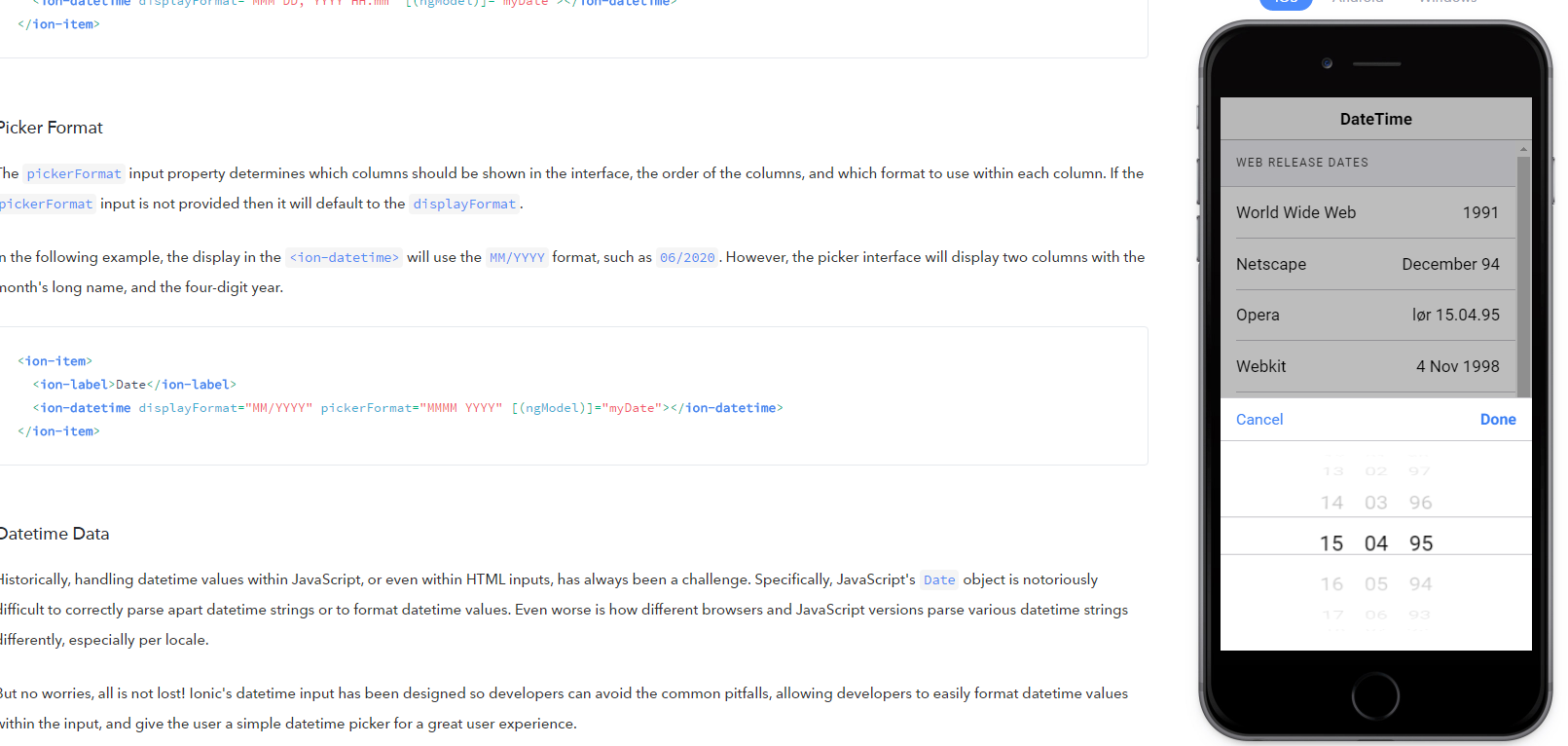
1.ionic3中有一个 ion-datatime 给大家选择时间提供了一个很方便的组件 效果如图 链接 https://ionicframework.com/docs/api/components/datetime/DateTime/

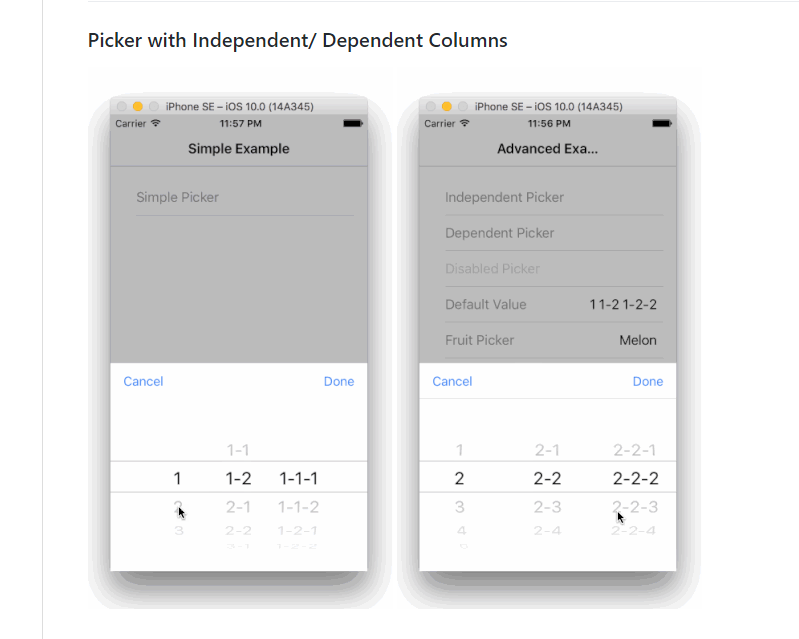
2.经过查找发现有另一个更方便 也更能满足不同需求的组件 ion-multi-picker 链接: https://github.com/raychenfj/ion-multi-picker
里面有demo的链接 效果如图

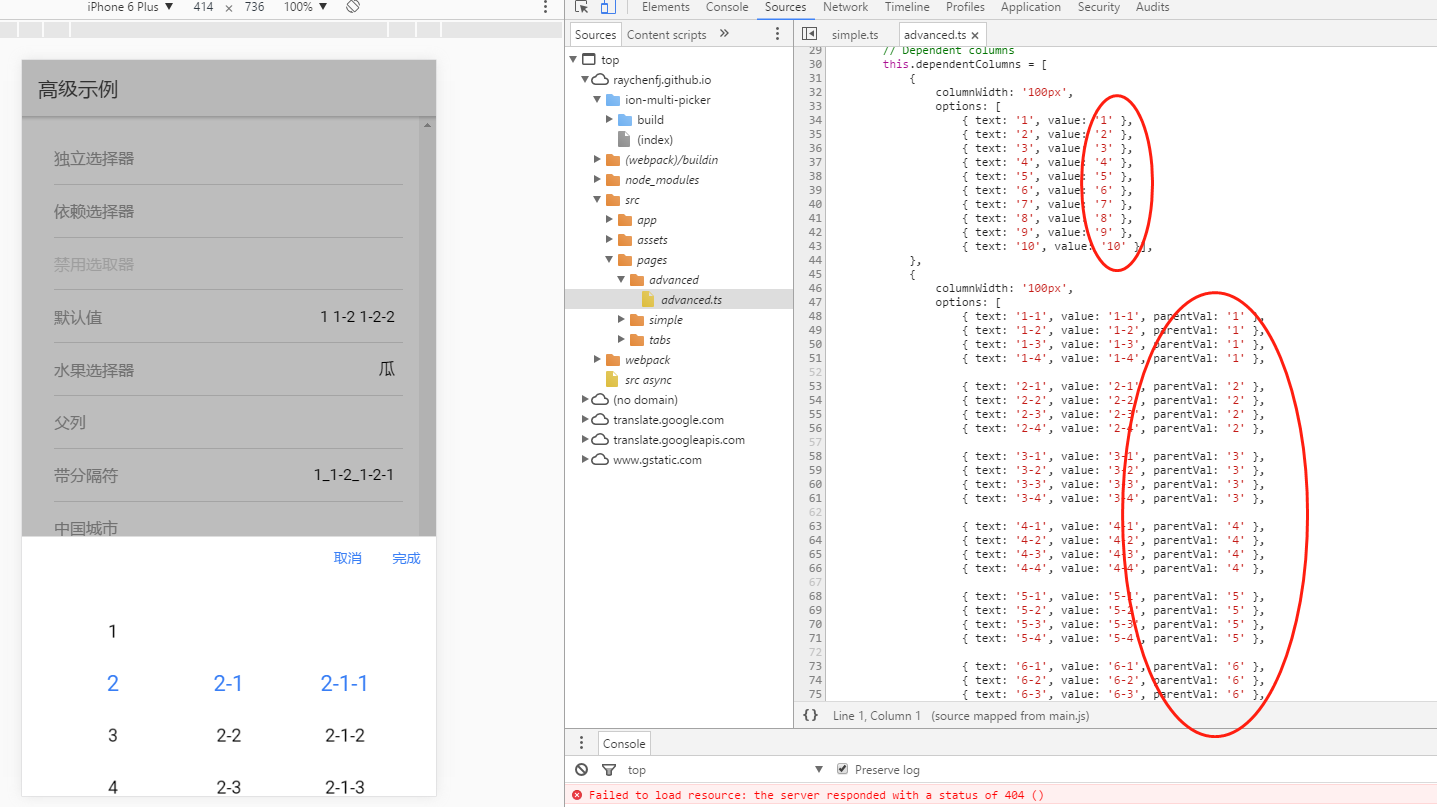
它可以用一个 parentVal 的属性来绑定每个列之间的关系 会随着前面的选择自动变更后面两列的内容 具体想了解链接里面很清楚

ionic3 自定义组件 滑动选择器 ion-multi-picker的更多相关文章
- 在ionic3自定义组件中使用官方组件
先创建组件: ionic g component xxx 在components里面如下图引入
- ionic3.x angular4.x ng4.x 自定义组件component双向绑定之自定义计数器
本文主要示例在ionic3.x环境下实现一个自定义计数器,实现后最终效果如图: 1.使用命令创建一个component ionic g component CounterInput 类似的命令还有: ...
- ionic3+angular4开发混合app 之自定义组件
这里主要是记录ionic3+angular4开发混合app时自定义组件,我想自定义组件的方法和angular4应该类似,具体在纯angular4中自定义组件,暂时没有实践,个人觉得差别不大,之后实践了 ...
- Angular2-除了自定义标签,你还可以这样配置组件的选择器
开发应用时,UCD给到我们的样式经常使用子类选择器“>”,如果所有组件都用自定义的标签选择器,开发人员无疑要对很多样式做调整. Angular2组件化除了自定义标签,还可以在selector元数 ...
- 微信小程序组件解读和分析:十四、slider滑动选择器
slider滑动选择器组件说明: 滑动选择器. slider滑动选择器示例代码运行效果如下: 下面是WXML代码: [XML] 纯文本查看 复制代码 ? 01 02 03 04 05 06 07 08 ...
- Android自定义组件系列【4】——自定义ViewGroup实现双侧滑动
在上一篇文章<Android自定义组件系列[3]--自定义ViewGroup实现侧滑>中实现了仿Facebook和人人网的侧滑效果,这一篇我们将接着上一篇来实现双面滑动的效果. 1.布局示 ...
- ionic3 添加多个自定义组件
往往我们创建自定义组件一般都不止只会创建一个自定义组件,创建多个方式如下. 1.创建自定义组件 ionic g component select-car-no ionic g component ae ...
- 【ExtJS】自定义组件datetimefield(二)
接上[ExtJS]自定义组件datetimefield(一) 第三步:添加按钮事件绑定,获取选定的时间 privates:{ finishRenderChildren: function () { v ...
- 自定义组件之MoreListView
前言 本文针对自定义组件进行一些分析.还是那句老话“授之于鱼不如授之以渔”.今天要讲的是一个自定义的可以分页的ListView. 网上都讲了些ListView分页的方法,那么为什么我在这里还需要自己写 ...
随机推荐
- 2015 北京网络赛 E Border Length hihoCoder 1231 树状数组 (2015-11-05 09:30)
#1231 : Border Length 时间限制:1000ms 单点时限:1000ms 内存限制:256MB 描述 Garlic-Counting Chicken is a special spe ...
- MySQL数据排序asc、desc
数据排序 asc.desc1.单一字段排序order by 字段名称 作用: 通过哪个或哪些字段进行排序 含义: 排序采用 order by 子句,order by 后面跟上排序字段,排序字段可以放多 ...
- eclipse无法断点调试JDK源码的问题
最近换了新版的eclipse,在jdk源码里面,打断点发现无法进入源码调试,程序直接跳过,已查资料发现自己eclipse配置的是jre环境的. 此处要配成jdk目录才有效 打开preferences, ...
- js cookie缓存处理
function setCookie(cnameList,cvalueList,exdays){ var d = new Date(); d.setTime(d.getTime()+(exdays*2 ...
- 基于框架的RPC通信技术原理解析
RPC的由来 随着互联网的发展,网站应用的规模不断扩大,常规的垂直应用架构已无法应对,分布式服务架构以及流动计算架构势在必行,亟需一个治理系统确保架构有条不紊的演进. 单一应用架构 当网站流量很小时, ...
- ltp-ddt inverted_return小trick
./runtest/ddt/i2c_readwrite # @name I2C write read test on slave device# @desc I2C write read test o ...
- Html 标签初知
Html 标签初知 什么是Html 标签 超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一 ...
- 自动化测试系列:自动化测试KPI考评的一种方法
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 原文链接:http://www.cnblogs.com/zishi/p/6856204.html 众所周知,在IT ...
- git的一些补充点
git rm和 rm的区别 git rm是删除文件, 同时加入到git的跟踪管理中,做一个登记,那么在git commit的时候, 会把这次删除作为一次修改提交上去, 否则, 在 git log中你就 ...
- yum downloadonly模式,保存所需软件及其依赖包
command: sudo yum install --downloadonly --downloaddir='yourderictory'
