WebGIS中利用AGS JS+eCharts实现一些数据展示的探索
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/。
1.背景
eCharts提供了迁徙图、热点图、夜视图等跟地图能够很好的结合起来的数据展示方式。但是如何将eCharts和我们的AGS JS框架以及自身的地图相结合,是一个很值得研究的地方。我所在小组中的一位同事上两周作为主力对eChart和我们目前所使用的AGS JS的结合做了一些研究,取得了不错的进展。我本人对其研究进行了跟进,这里作为二传手,将这些进展以及效果做一个小的总结,同时也利于我对他研究的进一步学习。感谢我这位优秀的同事。
2.必须解决的问题——坐标问题
series中的geoCoord参数是用来设置标注点地理坐标的。标注点是否能正确叠加到我们发布的地图上,此参数至关重要。
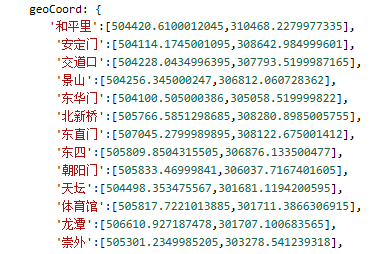
首先,我们将此参数中的值设置为与我们发布的地图相吻合的坐标值。比如,我们地图是使用的XIAN1980 的坐标系,以117度为经线做高斯投影后的地图。此时的参数我们设置为:

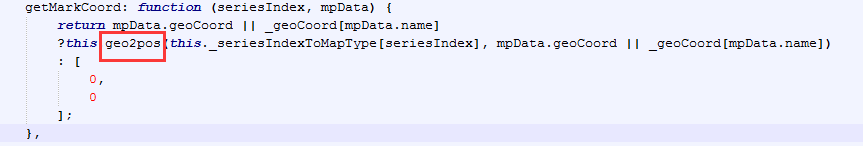
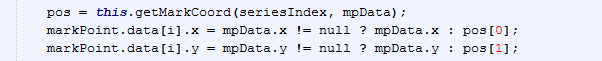
我们研究eChart的源码可以发现,每个标注点之所以能显示在地图上,是因为它内部会首先在geoCoord中读取到该点的地理坐标,然后转换为此时的屏幕坐标。但是,如果我们已经给每一个标注点的X和Y赋予了值后,eChart内部会直接使用该值而不再自身进行转换。以下为eChart内部的该源码部分:


在了解了此过程后,我们便有了如下思路:
a.继承AGS上的基类Layer,扩展出一个eChartLayer。
b.将eChartLayer添加到AGS的Map中。
c.遍历Option中的Data,利用AGS提供的toScreen方法直接将geoCoord中的坐标点转换为此时的屏幕坐标,并赋予各标注点的X和Y。
通过测试,很好的解决了标注点能正确显示在地图上的问题。
3.进一步解决的问题
3.1频繁刷新问题
在将我们所写的eChartLayer加入到Map中后,我们会发现,每次地图开始平移时,eChart上的各种效果便开始不断的处于刷新重绘状态。
解决思路时,监听地图的平移事件,对eChart进行重绘控制。
3.2刷新后某些功能失效问题
eChart官网上提供的示例,因为是静止的,不会出现该问题。但是当把它们叠加到地图,对地图进行平移、放大、等需要经常刷新重绘的用途上时便会发生某些功能失效的问题。
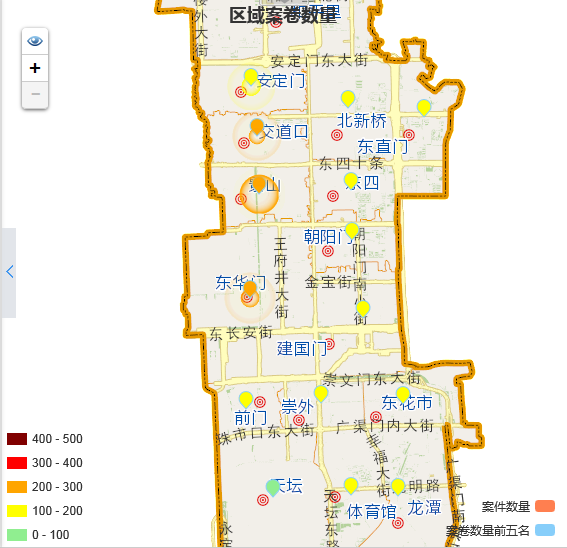
比如,下图所示,当我们点击了图例中的案件数量时,以案卷数量为标题的标注点都会消失。但当我们平移地图后,所以位置点进行重绘时,相关设置便失效,之前消失的标注点又会被重绘出来。


这里说一下我们自身的解决方法。
我们的思路时,将重绘分为两种,一种是重新参数绑定,一种是只改变标注点XY坐标的重绘。对于上述操作,我们进行只改变标注点坐标的重绘方式。该问题解决。
4.Iframe和eChart的兼容问题
在eChart中有大量的instanceof Array这样的代码。但是我们发现在Iframe中,此处会报出错误。所以如果在Iframe中应用eChart时,需要改写eChart中与此相关的代码。
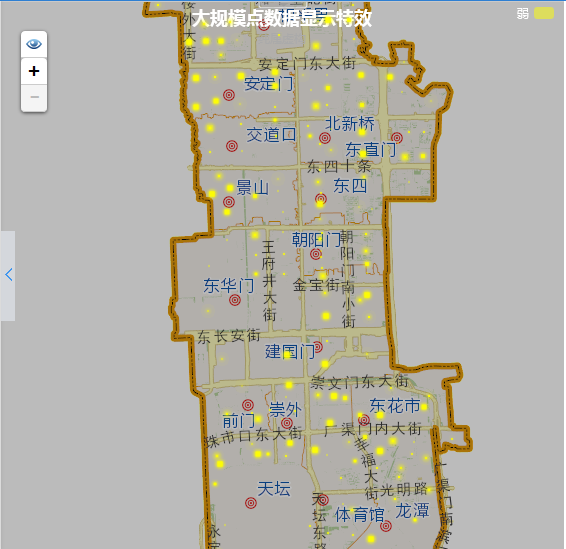
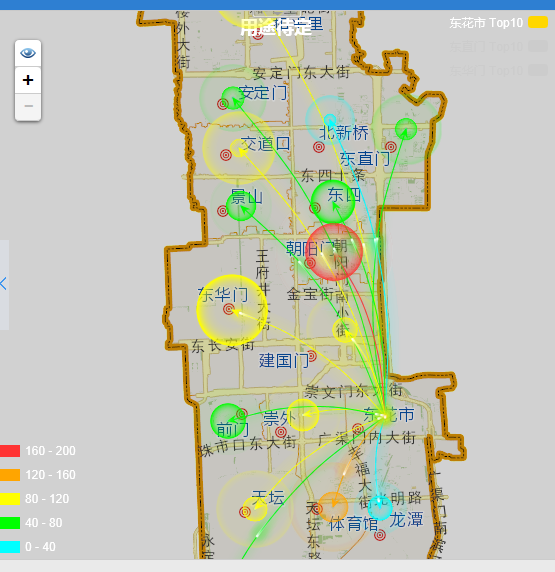
5.效果展示
热点图:

荧光图:

迁徙图:

6.进一步研究的方向
eCharts中的地图显示部分提供了对GeoJson的支持。我们可以利用矢量切图生成各个GeoJson文件,然后通过eCharts对各矢量文件进行展示。由于eCharts本身使用的HTML5进行渲染,对大数据渲染支持的很好,我们既可以解决加速请求矢量数据的问题,也能解决大数据渲染问题。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^

WebGIS中利用AGS JS+eCharts实现一些数据展示的探索的更多相关文章
- WebGIS中利用AGS JS+eChart实现一些数据展示的探索
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 eChart提供了迁徙图.热点图.夜视图等跟地图能够很好的结 ...
- 利用HTML5和echarts开发大数据展示及大屏炫酷统计系统
想这样的页面统计及展示系统都是通过echarts来发开的及ajax数据处理,echarts主要是案例,在案例上修改即可,填充数据 echarts的demo案例如下: http://echarts.ba ...
- 【转】asp.net中利用session对象传递、共享数据[session用法]
来自:http://blog.unvs.cn/archives/session-transfer-method.html 下面介绍Asp.net中利用session对象传递.共享数据用法: 1.传递值 ...
- asp.net中利用session对象传递、共享数据[session用法]
下面介绍Asp.net中利用session对象传递.共享数据用法: 1.传递值: 首先定义将一个文本值或单独一个值赋予session,如下: session[“name”]=textbox1.text ...
- WebGIS中基于AGS的画圆查询简析以及通过Polygon来构造圆的算法
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 某个项目需求中需要在前端进行画圆查询,将圆范围上的多边形要素 ...
- MVC中利用knockout.js实现动态uniqueId
题目比较拗口,但是这篇文章确实直说这一点. knockout.js是一个JS库,它的官网是http://knockoutjs.com/ 这篇文章的重点是knockout在工作的一个功能中的应用.最终效 ...
- vue中利用Promise封装jsonp并调取数据
Promise就是一个给一步操作提供的容器,在这个容器里,有两个阶段无法改变的阶段,第一个阶段就是Pending(进行),第二个阶段就是结果阶段,包含Fulfilled(成功).Rejected(失败 ...
- 前端技术之:如何在Vue中使用clipboard.js复制服务端数据
第一步 创建点击对象页面元素,并绑定业务数据. <el-button type="text" size="mini" class="copy-b ...
- 转《在浏览器中使用tensorflow.js进行人脸识别的JavaScript API》
作者 | Vincent Mühle 编译 | 姗姗 出品 | 人工智能头条(公众号ID:AI_Thinker) [导读]随着深度学习方法的应用,浏览器调用人脸识别技术已经得到了更广泛的应用与提升.在 ...
随机推荐
- c# 遍历所有安装程序 获取所有已经安装的程序
/// <summary> /// 获取所有已经安装的程序 /// </summary> /// <param name="reg"></ ...
- [wxgl] load image fail
微信小游戏 let loader = new THREE.TextureLoader() let texture = loader.load('./images/bullet.png') 报错 参考 ...
- 学习Python语言 基础语法:变量的基本使用
Python变量 程序是用来处理数据的,变量就是用来保存数据的,通过给数据定义一个名称来保证方便记忆和识别.使用这个数据.变量可以保存所有类型的数据. Python变量的定义 在Python中,变量的 ...
- 关于hermes与solr,es的定位与区别
Hermes与开源的Solr.ElasticSearch的不同 谈到Hermes的索引技术,相信很多同学都会想到Solr.ElasticSearch.Solr.ElasticSearch在真可谓是大名 ...
- javascript Navigator对象属性和方法
Navigator对象 Navigator 对象包含的属性描述了正在使用的浏览器.可以使用这些属性进行平台专用的配置.虽然这个对象的名称显而易见 的是 Netscape 的 Navigator 的浏览 ...
- python中ones的含义和用法
ones是numpy的一个内置函数,作用是生成参数为一的数组.英文解释: Return a new array of given shape and type, filled with ones. 例 ...
- 21-json pickle shelve XML
我们把对象从内存中变成可存储或传输的过程称之为序列化 在python中叫picking 在其他语言中也被称之为 serialization marshalling flattening等等 序列化之后 ...
- 【sping揭秘】16、@After(finally) 但是这个实在afterturning之前执行
package cn.cutter.start.bean; import org.apache.commons.logging.Log; import org.apache.commons.loggi ...
- HDU 4570---Multi-bit Trie(区间DP)
题目链接 Problem Description IP lookup is one of the key functions of routers for packets forwarding and ...
- 课程四(Convolutional Neural Networks),第二 周(Deep convolutional models: case studies) —— 2.Programming assignments : Keras Tutorial - The Happy House (not graded)
Keras tutorial - the Happy House Welcome to the first assignment of week 2. In this assignment, you ...
