DIV内容超出长度显示省略号,鼠标移上自动显示全部内容(EasyUI DataGrid)
在日常处理表格时,经常会遇到按正常列宽无法全部显示的超长文本,有时候客户会要求显示成省略号,鼠标移上才显示全部文本。
本文主要是以EasyUI的DataGrid为案例,介绍省略号的解决方案,其他场景只要能将文本用DIV包裹住,应该都能使用。
首先在JS中定义一个fomatter函数,将单元格的文本用div包裹住,然后在EasyUI DataGrid的列定义中使用该fomatter函数。
- /**
- * 将单元格用DIV包裹住,指定class,同时将文本赋值给title属性,这样鼠标移上就能显示全部文本.
- */
- function formatterEllipsis(value, row, index){
- if(value){
- return "<div title='" + value + "' class='textEllipsis'>"+value+"</div>";
- }else{
- return '';
- }
- }
- <th data-options="field:'pitemName',width:350,align:'left',formatter : formatterEllipsis">需要显示省略号的列</th>
然后在样式中定义一个class,超长自动显示省略号:
- /* 文本超长自动显示省略号 */
- .textEllipsis{
- overflow: hidden;/*不允许滚动条*/
- white-space: nowrap;/*不允许文本换行*/
- text-overflow: ellipsis;/*文本超长显示省略号*/
- }
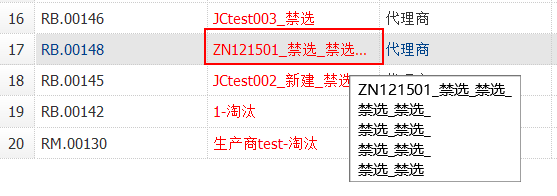
此时文本超长已经可以显示省略号了,且鼠标移上之后会自动显示全部文本。(但用户不发选中和复制文本)

如下还有一个样式,就是当鼠标移上之后,通过改变行高显示全部文本的,用户可以选中和复制。大家可以根据实际需求自行选择加还是不加。
- /* 鼠标移上,改变行高,显示全文class */
- .textEllipsis:hover {
- height: auto;
- word-break:break-all;
- white-space: pre-wrap;
- text-decoration: none;
- }
该方案有个缺点,就是如果你已经对单元格或者行加了样式,将文本放入div内,可能会破坏原有的样式,请大家使用时注意调整!
DIV内容超出长度显示省略号,鼠标移上自动显示全部内容(EasyUI DataGrid)的更多相关文章
- 在input中实现点点点与当鼠标移上去时显示剩余的字
项目中经常会遇到这个问题,在一个内容框中,由于框的宽度是固定的,但是里面的内容却有很多,那么这个时候需求里就要求第一,多余的字要以点点点的形式隐藏,第二,当鼠标移上去的时候要以title提示的方式显示 ...
- 鼠标移上显示的下拉菜单,和鼠标移上时显示的导航,html,JavaScript代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 超出div宽度范围的文字进行省略号省略,在鼠标移上去以后显示完整的内容
一.前言 当我们在固定的范围内显示内容时,我们是希望能够完整显示的,然而往往事与愿违,文本会超出我们给定的范围,这时候怎么办呢? 二.超出范围,对文本进行省略号隐藏 先上图 代码很简单 div{ wi ...
- JQuery鼠标移到小图显示大图效果的方法
JQuery鼠标移到小图显示大图效果的方法 本文实例讲述了JQuery鼠标移到小图显示大图效果的方法.分享给大家供大家参考.具体分析如下: 这里的显示大图功能类似上一篇<JQuery实现超链接鼠 ...
- 使用VUE实现在table中文字信息超过5个隐藏,鼠标移到时弹窗显示全部
使用VUE实现在table中文字信息超过5个隐藏,鼠标移到时弹窗显示全部 <template> <div> <table> <tr v-for="i ...
- 使用html及CSS实现在table中文字信息超过5个隐藏,鼠标移到时弹窗显示全部:
使用html及CSS实现在table中文字信息超过5个隐藏,鼠标移到时弹窗显示全部: <!DOCTYPE html><html lang="en">< ...
- 鼠标放上时显示隐藏的div或者其他代码的“jquery”的三种写法和“JavaScript”的一种写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 只要把鼠标移上Div方框,方框就自动顺时针旋转
这是一个CSS3特效,IE下看不到效果.一个Div方框,在CSS3代码的作用下,只要把鼠标移上Div方框,方框就自动顺时针旋转.代码量不大,甚至有些简单,作为一个基础的CSS3实例,我想还是比较不错的 ...
- chrome DevTools 里面 css样式里面 勾上 :hover 会将鼠标移上的效果一直保持,技巧:要在鼠标上的 div上 勾 :hover
chrome DevTools 里面 css样式里面 勾上 :hover 会将鼠标移上的效果一直保持,技巧:要在鼠标上的 div上 勾 :hover
随机推荐
- jQeury 批量删除
/*批量删除*/ function datadel(){ var ids = new Array(); $("input[name='batch']:checked").each( ...
- zabbix性能优化记
以前用zabbix,都是简简单单的把服务端.客户端一搭,模板监控项一弄就完了.没怎么真正去弄过优化啊之类的.现在有个场景就是获取zabbix的数据贼慢,得对zabbix进行优化,开始动手分析一下. ...
- Docker组件与元素(三)
说明: 这篇博文是根据国外的另一篇总结而来,第一个链接为原文,第二个为译文,第三个有几个图挺好 http://blog.flux7.com/blogs/docker ...
- Linux内核分析第九次作业
理解进程调度时机跟踪分析进程调度与进程切换的过程 一.基础知识 Linux系统的一般执行过程 一般情况:正在运行的用户态进程X切换到运行用户态进程Y的过程 1. 正在运行的用户态进程X 2. 发生中断 ...
- Python图形开发之PIL
1.背景介绍 PIL:Python Imaging Library,已经是Python平台事实上的图像处理标准库了.PIL功能非常强大,但API却非常简单易用. 2.安装 Windows平台:PIL官 ...
- C#编程经验-VS Debug
F11 OneStepDebugF10 ProcessDebugbreakPointDebug(quick location,then use one step debug)
- x86 asm调用框架(vs2015)
EXTERN_C void _stdcall Asm_1();//在cpp文件下 要使用EXTERN_C . .MODEL FLAT,C,stdcall .DATA .CODE Asm_1 PROC ...
- Unity Shader Graph(二)Dissolve Effect
此篇文章记录Dissolve Effect(溶解特效)的制作过程 软件环境 Unity 2018.1.2f1 Packages: Lightweight Render Pipeline 1.1.11 ...
- WordPress版微信小程序2.1.8版发布
近来的工作比较多,同时也在思考这个项目未来的发展方向,尽管不断有新的wordpress站长,利用我的开源程序搭建了微信小程序,但个人对这个项目的热情日渐减少,促使我不断完善和维护这个开源项目的动力也再 ...
- [sharepoint]修改Item或者File的Author和Editor
写在前面 最近项目中调用sharepoint rest api方式获取文件或者Item列表,而用的方式是通过证书请求,在上传文件,或者新建item的时候,默认的用户是在sharepoint端注册的用户 ...
