JavaScript图形库
做前端少不了画图,html5 的 canva 很强大,可是如果所有需求都自己画图,恐怕会被 leader 炒掉。记录一下我用过的几个 2D 和 3D 的js图形库,各种功能。我就不分 2D 和 3D 了,因为 WebGL前端数据可视化是一个很热门的方向,发展趋势,也是很多图形库的发展目标。
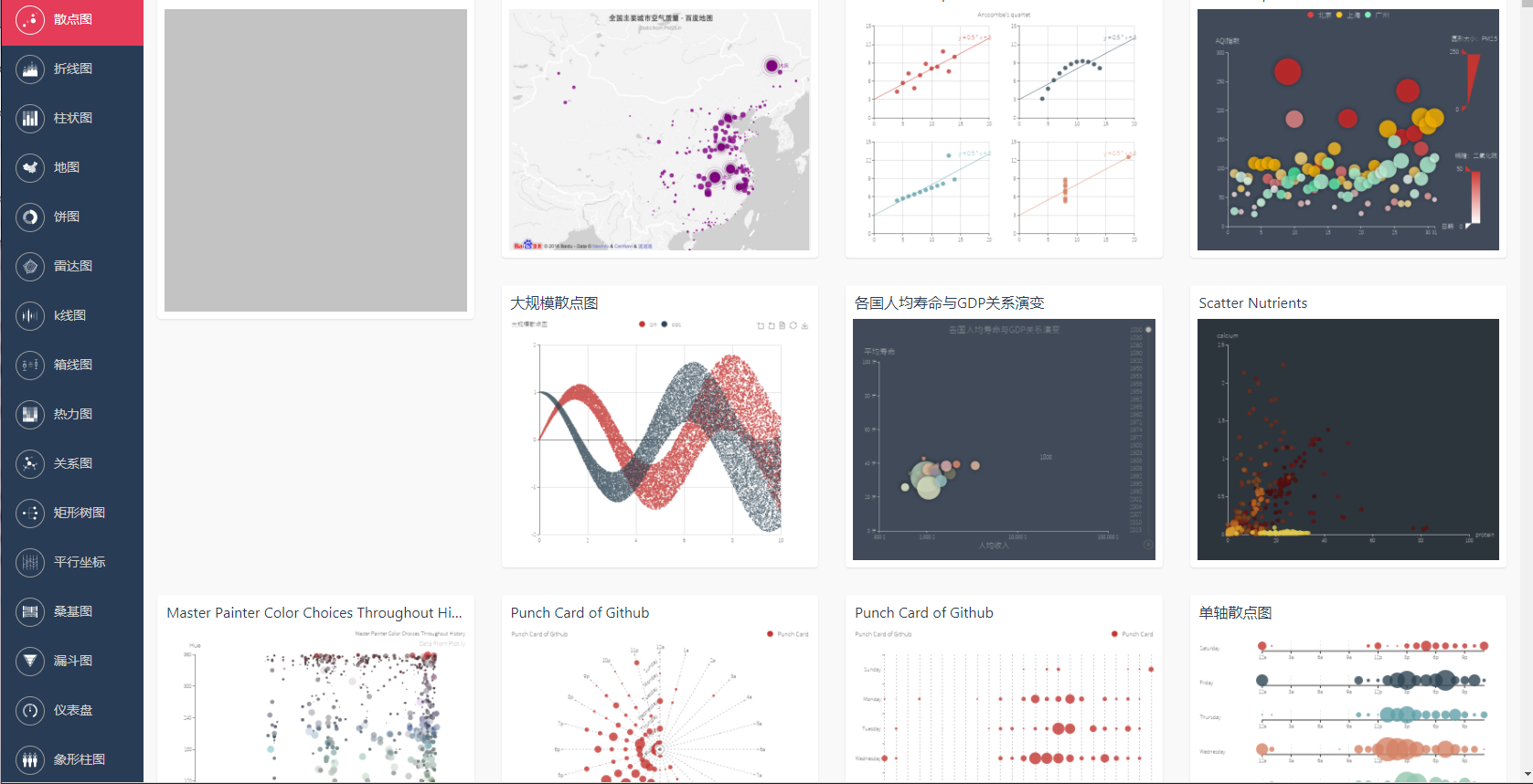
1.echarts:百度开源的功能很多的图形库。看一下下图的 demo 就知道它的功能了。http://echarts.baidu.com/examples.html 。可以满足基本的二维数据图表的绘制,简单方便。


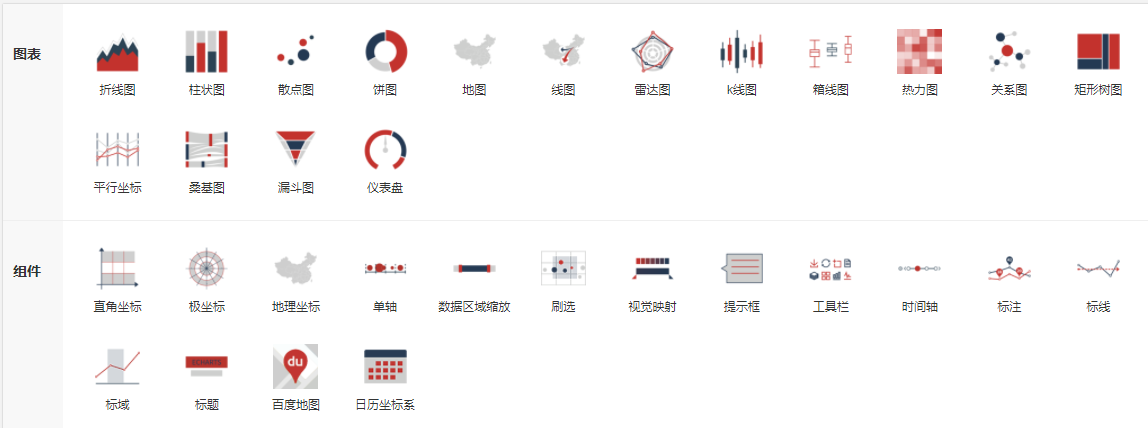
2.echarts-gl:百度开源的功能很多的GL(3D)图形库。下图的 demo。http://echarts.baidu.com/examples.html 。可以满足基本的二维数据图表的绘制,简单方便。http://gallery.echartsjs.com/explore.html#tags=echarts-gl~sort=rank~timeframe=all~author=all 。画地球仪、3D 百度地图什么的,很好用。还可以结合 Web AudioContext ,结合音频数据,做出很炫酷的效果。

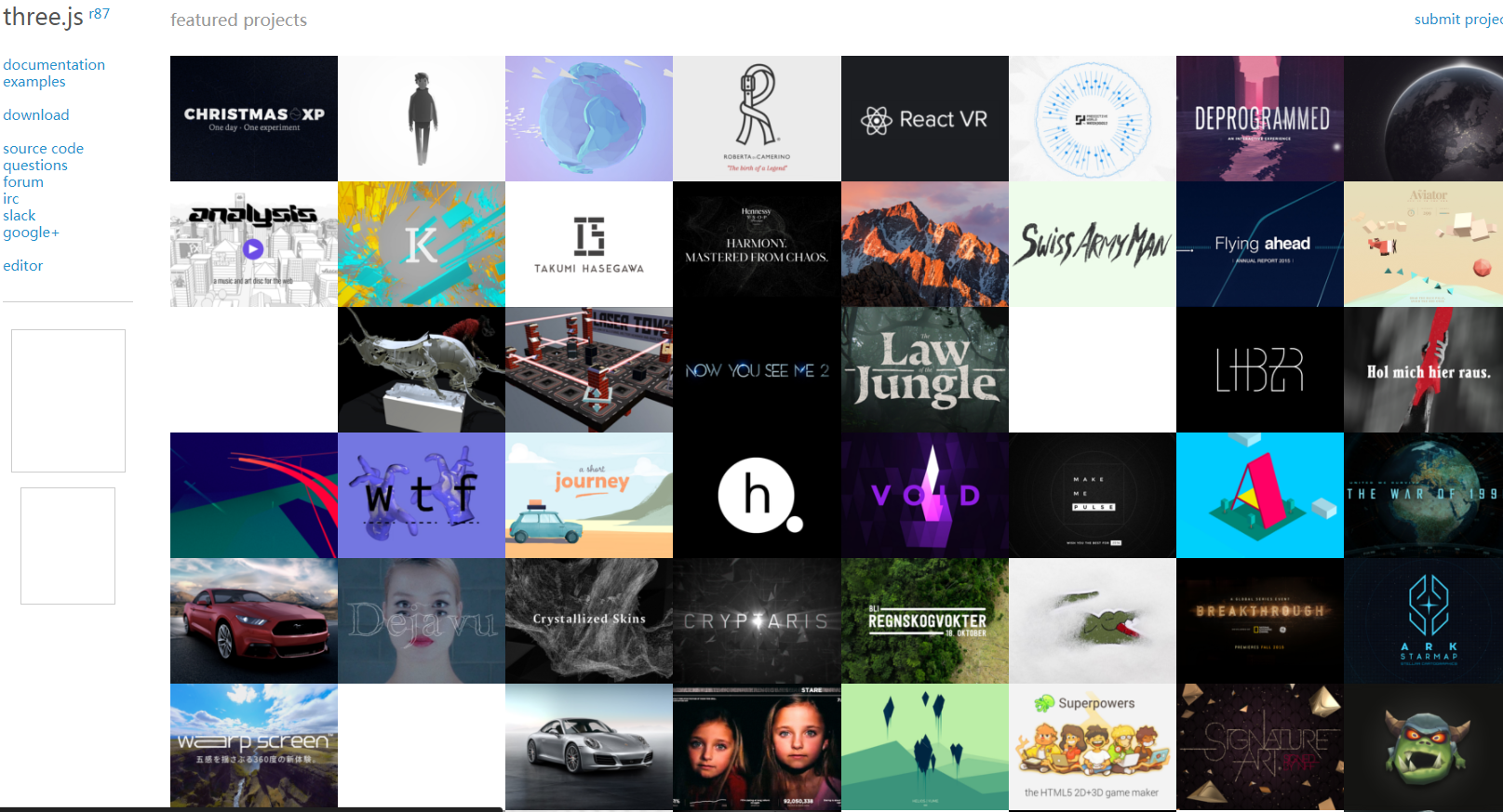
3.threejs :一个开源的web 3D 工具,还开源了 threejs editor ,是个简化版的建模工具。threejs 示例 https://threejs.org/ ,threejs editor 示例:http://mrdoob.com/ 。learining threejs :http://learningthreejs.com/,中文教程:http://techbrood.com/threejs/docs/ 。 其他示例:http://alteredqualia.com/three/examples/materials_cubemap_escher.html ,https://floorplanner.com/pro ,http://exocortex.com/ ,WebGL 学习教程:https://webglfundamentals.org/webgl/lessons/zh_cn/webgl-fundamentals.html

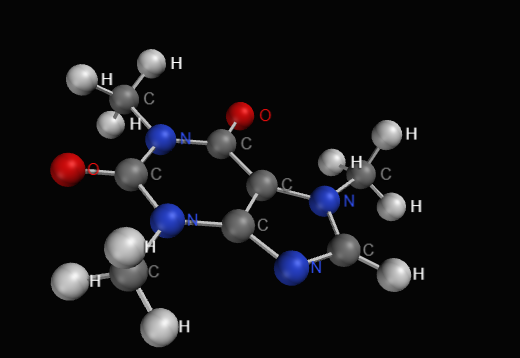
还可以模拟分子模型,当然,你能想到的 3D 模型,threejs 几乎都能做到。但是 threejs 的交互功能并不是很完善。

4.D3.js:https://d3js.org/,更倾向于二位数据图表的绘制,是一个很强大的用户自定义结构的工具。学习D3:http://d3.decembercafe.org/index.html

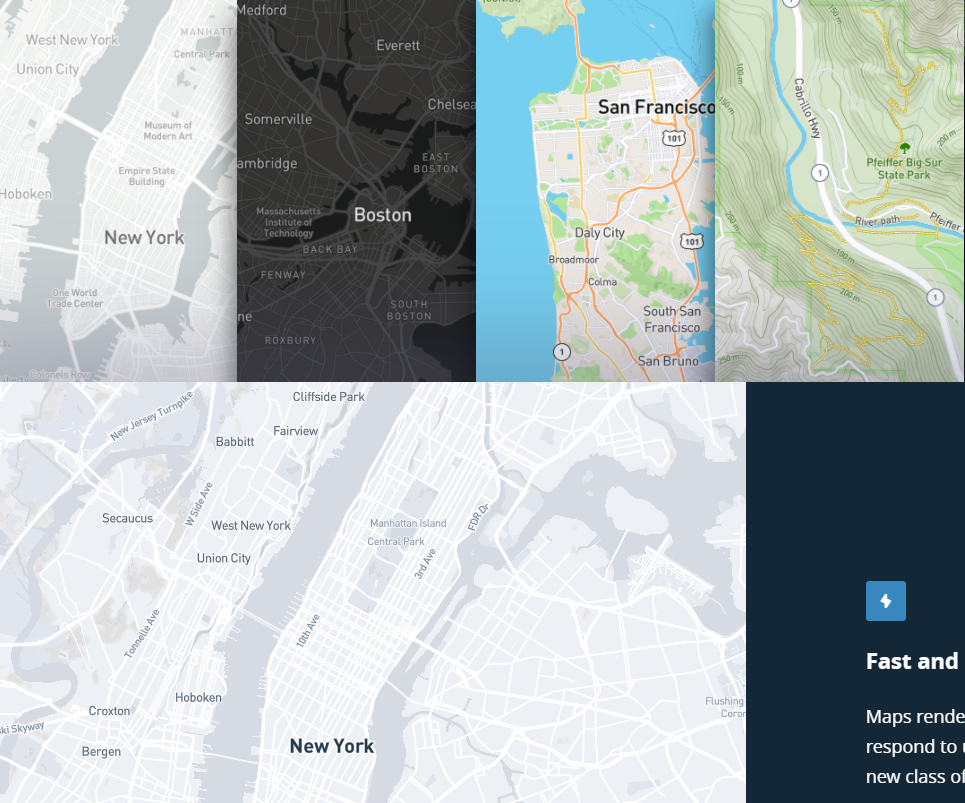
5.mapbox.js,可以创建各种自定义地图,二维的世界地图、各省市地图都可以绘制成功。https://www.mapbox.com/maps/ 。它还有一个客户端绘制软件:https://tilemill-project.github.io/tilemill/

6.mapbox-gl.js,就是 3D 的地图绘制,数据和行为之间的交互做的很好,其实 echarts-gl 和.mapbox-gl 结合可以做出更炫酷的效果,详情见:.http://gallery.echartsjs.com/editor.html?c=xrJHCfsfE- 。
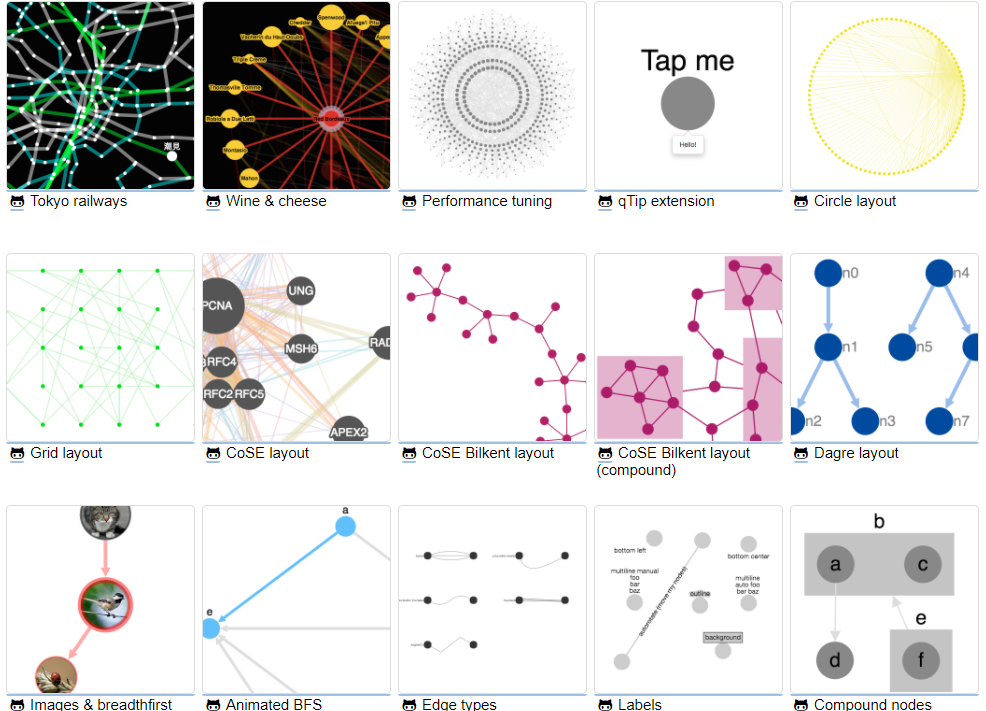
7. cytoscape.js http://js.cytoscape.org/ ,很适合绘制二维的社交节点关系图、神经网络节点关系图,反正涉及到节点的图表都可以试试这个图形库,当然这库还有其他的优点哈,比如图中各节点的动态交互就做的很棒棒。

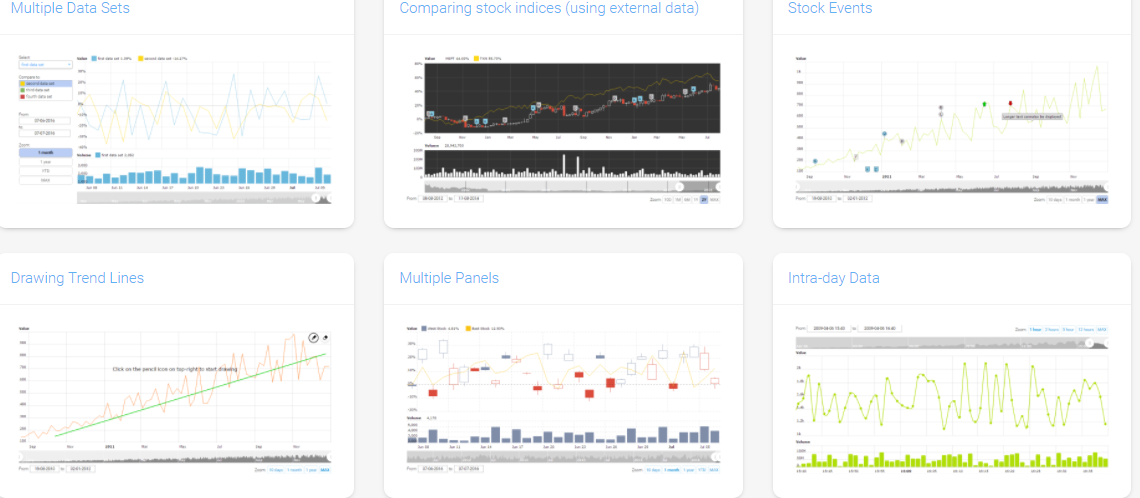
8.amcharts,一个部分开源的工具,可以绘制二维的折线图、柱状图、饼图、地图、股票趋势图、仪表图等,当然还可以绘制三维的饼图、柱状图等。但是非开源,图标上方会有水印,工具好用。https://www.amcharts.com/demos/

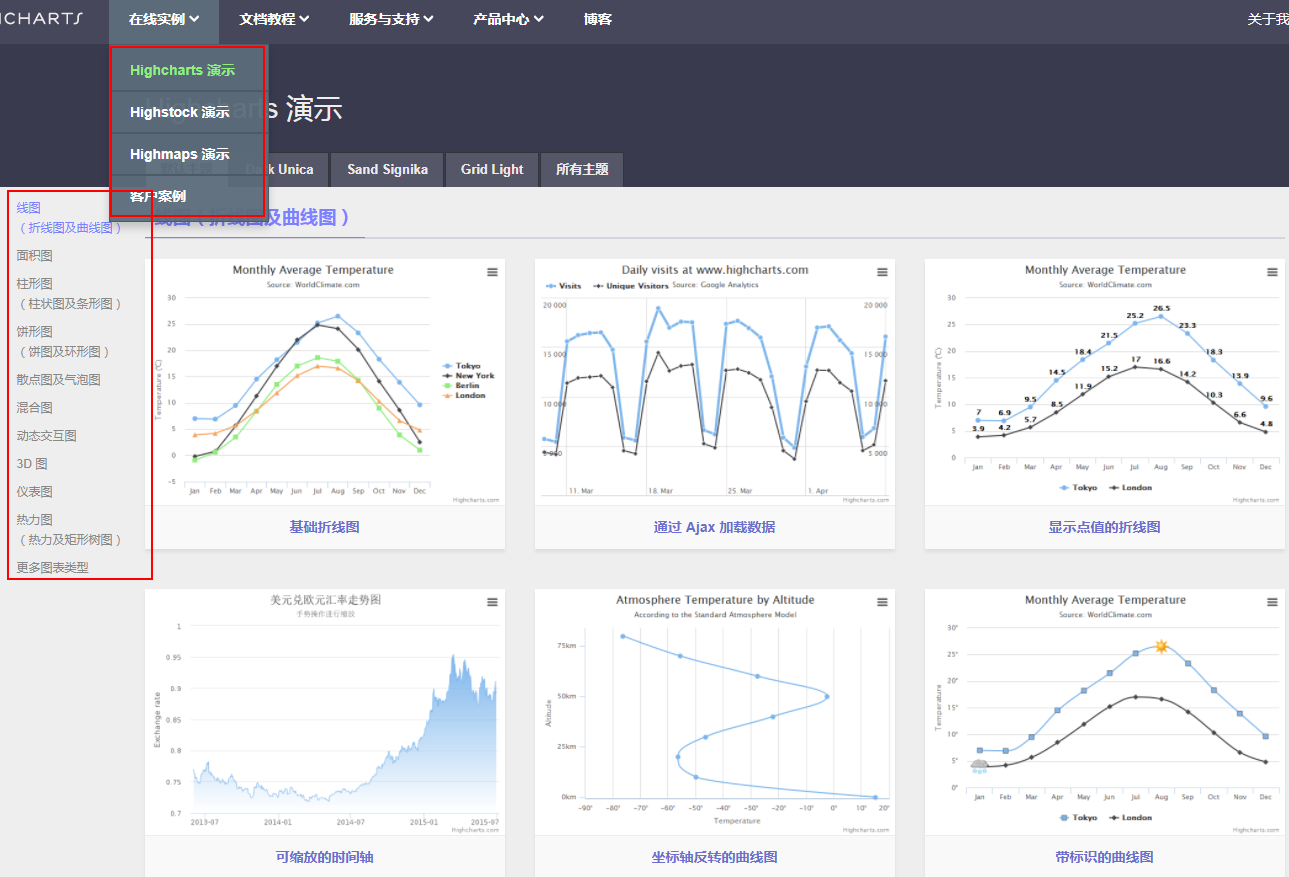
9.highcharts,功能很多,满足基本的数据展示需求,国内用的很多。

10.GraphicsJS : http://www.graphicsjs.org/ ,就不多说了,可以自己看官网了解。
11.阿里的G2可以让用户通过简单的语法搭建出无数种图表,并且集成了大量的统计工具,支持多种坐标系绘制,可以让用户自由得定制图表,是为大数据时代而准备的强大的可视化工具。也可以看看阿里的DataV数据可视化,貌似是付费的。
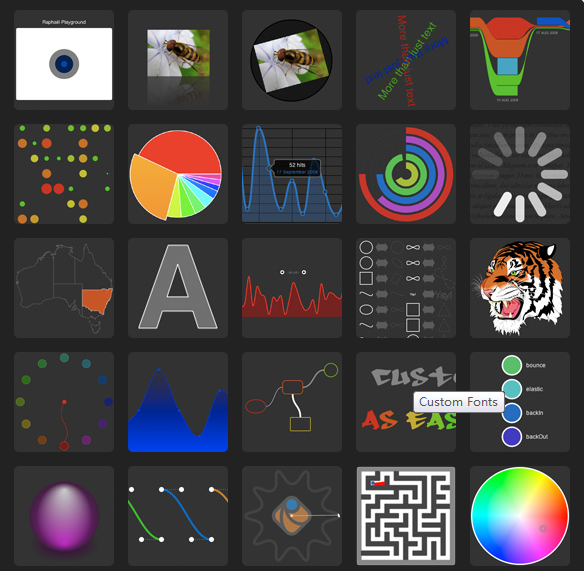
12.raphael.js : https://dmitrybaranovskiy.github.io/raphael/

13.BabylonJS:微软加的 3D 图形引擎工具,不过是typescript 写的,很好用。建模效果很逼真。http://www.babylonjs.com/
14.Stardust,https://stardustjs.github.io/,基于CPU的可视化图形库。
15.其他库:okaycharts、fusioncharts、xCharts、Flotr、RGraph、ichartjs、ChartJS、rickshaw、jqplot、rgraph、digraphs、canvasxpress、graphael、 Awesome Chart JS ,大家可以看看这篇:http://blog.csdn.net/github_36111469/article/details/53345664 当然,这些其他库我还没用过。
16.其他3D 图形库:SceneJS、PhiloJS等。Google 的 webGL 示例库:https://experiments.withgoogle.com/
17.推荐几个思维导图软件:https://www.zhihu.com/question/19622223?sort=created,还有processOn
JavaScript图形库的更多相关文章
- 【 随笔 】 JavaScript 图形库的流行度调查
2014年可以说是 JavaScript 最风光的一年,成为上升最快的语言,在 Github 上最受关注的前10个仓库中,有7个是基于 JavaScript 开发的,数不胜数的函数库可适应于各种需求. ...
- [转载]几个开源Javascript图形库
[转载]原文地址:http://www.cnblogs.com/webgis8/articles/1516639.html 因为Google Map项目的需要,最近一直在寻求相关的Javascript ...
- 让数据可视化变得简单 – JavaScript 图形库
作者 | 董叶 公司决策层会围绕着数据来制定相应的策略,数据的重要性与日俱增,政府.金融机构.互联网大厂正在以前所未有的速度收集数据,面对扑面而来的数据,没有抽象.视觉层的帮助,我们很难快速理解掌握其 ...
- JavaScript手绘风格的图形库RoughJS使用指南
RoughJS是一个轻量级的JavaScript图形库(压缩后约9KB),可以让你在网页上绘制素描风格.手绘样式般的图形.RoughJS定义了绘制直线,曲线,圆弧,多边形,圆和椭圆的图元,同时它还支持 ...
- 2014年3月新鲜出炉的最佳 JavaScript 工具库
一个 JavaScript 库是预先编写的 JavaScript 程序,用于简化 Web 应用程序开发,特别是对 Ajax 和其它 Web 为中心的技术.JavaScript 提供了多种方法,通过它来 ...
- 向 Web 开发人员推荐35款 JavaScript 图形图表库
图表是数据图形化的表示,通过形象的图表来展示数据,比如条形图,折线图,饼图等等.可视化图表可以帮助开发者更容易理解复杂的数据,提高生产的效率和 Web 应用和项目的可靠性. 在这篇文章中,我们收集了3 ...
- Cytoscape.js – 用于数据分析和可视化的交互图形库
Cytoscape.js 是一个开源的 JavaScript 图形库,您可以使用 Cytoscape.js 进行数据分析和可视化.Cytoscape.js 可以轻松的继承到你的网站或者 Web 应用 ...
- 15 款JavaScript 热门图形图表库
图表是数据图形化的表示,也就是“通过形象的图表来展示数据,比如条形图,折线图,饼图”.几乎每个开发或者项目管理团队都需要图表或者图形来简化 理解,可视化复杂的数据和 web 应用工作流.可视化图表可以 ...
- javascript开源大全
javascript开源大全 Ajax框架-jQuery 可视化HTML编辑器-CKEditor 国产jQuery-UI框架-(jUI)-DWZ 网页开发FireFox插件-Firebug 服务器端的 ...
随机推荐
- python3中 getpass模块使用
getpass在IDLE中报错 CMD中可以使用 import getpass usr = getpass.getuser print(usr) 返回值为当前windows登陆用户名
- PAT 1112 Stucked Keyboard
1112 Stucked Keyboard (20 分) On a broken keyboard, some of the keys are always stucked. So when yo ...
- sql语句查询结果合并union all用法
整理别人的sql 大概的思想是用union 和union all --合并重复行select * from Aunion select * from B --不合并重复行select * from A ...
- Mybatis 搭建遇到的坑
1. <?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapper PUBLIC " ...
- [Leetcode 18]四数之和 4 Sum
[题目] Given an array nums of n integers and an integer target, are there elements a, b, c, and d in n ...
- Binary Tree Maximum Node
Find the maximum node in a binary tree, return the node. Example Given a binary tree: 1 / \ -5 2 / \ ...
- 使用Git上传项目到Gitee
参考原文链接为:https://blog.csdn.net/qq944639839/article/details/79864081 1.打开GitBash 2. cd Client //进入工程目录 ...
- <? extends T> <? super T>
拿前者来说,这其实就是一个指定的泛型,不过这个泛型可以是T及T的任何子类, 如果一个set方法,是把一个泛型对象T赋值给一个泛型T属性,现在这个T变成了<? extends T>,那么se ...
- Spring手动提交事务
// name的值根据spring配置文件的事物管理器的id而定 @Resource(name="transactionManager") private DataSourceTr ...
- Java实现数据库与eclipse的连接
JavaBean:用于传递数据,拥有与数据相关的逻辑处理 JSP:从Model接收数据并生成HTML Servlet:接收HTTP请求并控制Model和View jdbc:用于驱动连接 一.[建立数据 ...
