github使用指南(2015年3月23日更新了本地创建仓库再推送到remote仓库的使用方法)
我是通过这个来学习的。个人愚笨,琢磨了半天,终于搞通了,醉了醉了,以前一直使用svn,用git确实有点水土不服。本文以如何使用git为主来展开,不涉及太多理论。
git是分布式的版本管理。什么叫分布式呢,这个得和SVN集中式对比一下。
SVN就是把所有的版本信息都管理在一个服务器上,其他端都是客户端,checkout是获取某个版本的代码(通常是最新版本啦,也就是HEAD),update就是把本地的代码更新一下,和服务器保持同步,commit就是把本地代码提交给服务器。这些操作就如同访问一个论坛,看帖,留言一样。
而GIT是每一个机器上都有一个服务端,或许说服务端不太准确,应该说每一个机器上都是一个版本库,SVN除了服务器之外,其他的机器上都只是一份代码而已,并没有版本信息,也就是说:如果你使用SVN,有一天服务器被人偷走了,你的机器上,只保留着昨天晚上update的最新代码,你基本上无法看到以往版本的信息了,你新买个服务器,建个SVN服务器,版本号又得从1开始。而GIT不一样,即使有一天github.com这个网站倒闭了,也没有关系,你昨晚拉取(pull)到本地的数据是完整的一个版本库,你在本机就可以查看到所有的版本信息,咱有空再建一个github2.com就是了。
以上是GIT与SVN一个比较大的区别。
明白了这一点就好办了,接下来讲如何使用git。
1.安装与初始化
我喜欢使用命令行来操作。
在Windows下,登陆http://msysgit.github.io/index.html下载客户端,安装后有一个git bash的客户端,双击打开如下图所示:

在Mac下,在此下载客户端http://git-scm.com/download/mac,安装后直接使用自带的终端即可操作。
接下来要进行一个简单的初始化配置,在终端中输入
git config --global user.email [your_email_address]
git config --global user.name [your_name]
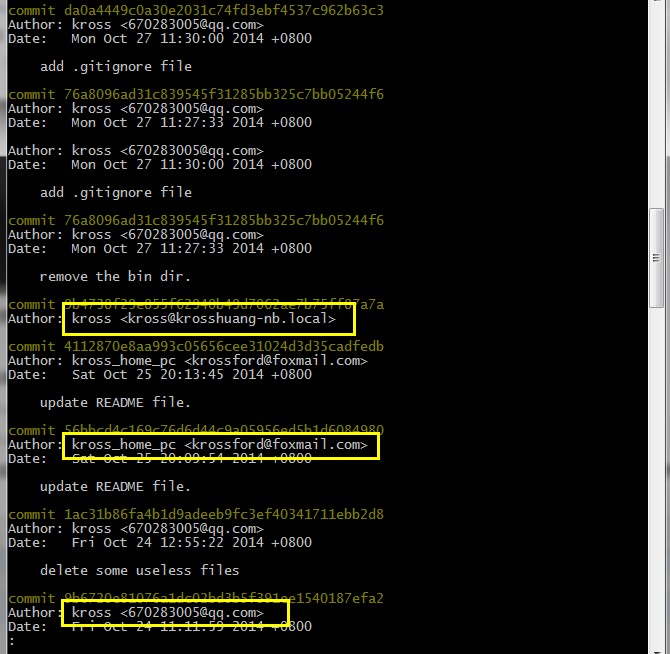
这两行的作用是对当前你使用的机器做一个标记,因为你的项目会被多个机器操作,而这有可能是你在使用,也有可能是别人在使用,那么是谁提交的代码,就需要有一个标记,比如,我有一个版本库,使用了我自己的三台电脑进行过提交,我使用git log命令来查看日志记录,会显示哪个用户做了什么操作。

做好以上的配置,就可以继续了。如果上面的配置不做,当你提交代码的时候应该会提示你。
2.你要单机使用还是用github.com?
git是一个系统,github是一个使用git来管理版本库的网站,这两者还是有区别的。
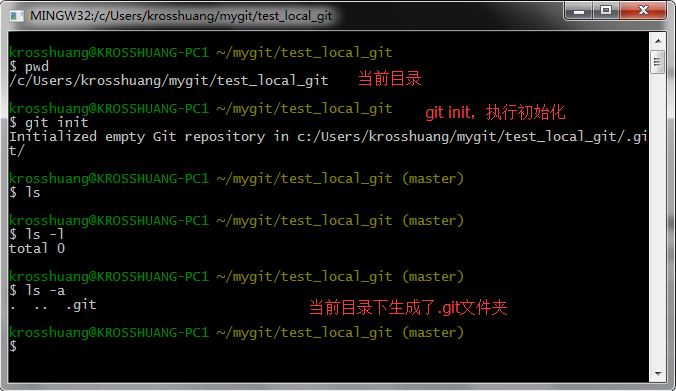
如果你要单机使用的话,也就是你把自己的电脑当做版本库,那么你需要使用git init命令。该命令会把当前目录变成一个版本库,并在里面生成一个.git文件夹。如下图所示:

如果你要联网使用,也就是说github.com上已经有一个版本库了,我们把它克隆(clone)到本地,你可以理解为checkout。这时,你需要使用git clone [url]命令。该命令执行后,会在当前目录创建一个以版本库名命名的文件夹,这个文件夹里面有.git文件夹和项目相关的文件。
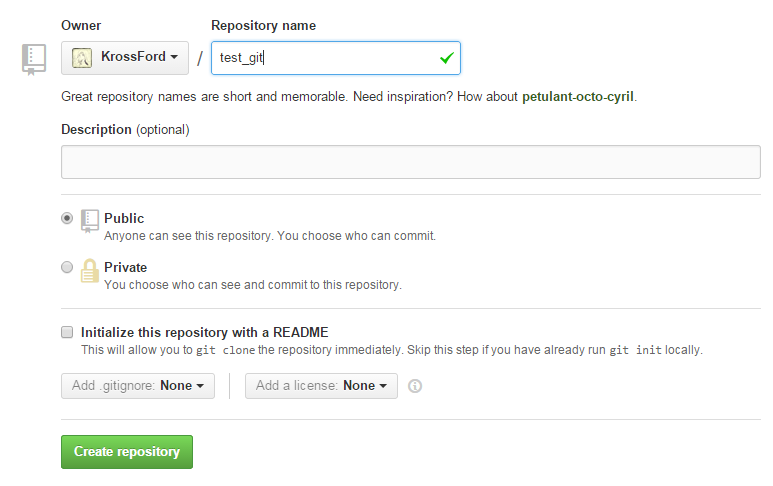
(1)先在github.com上创建一个新(空)的版本库。

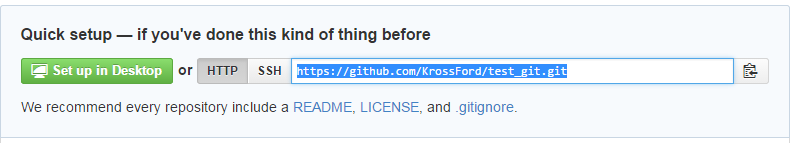
(2)创建完成后,会给出一个版本库的地址

(3)在命令行中进入你想要把项目放置的位置,比如你想要把项目放置到/my_projects/目录中,你只需要到这个目录即可,不需要新建test_git目录。然后在命令行中输入:
git clone https://github.com/KrossFord/test_git.git
(4)然后你就可以在你的目录中看到test_git目录。
(5)该目录中可以看到一个.git文件夹。
这样,你就把其他机器(github.com)服务器上的版本库给clone到本地了。
3.向版本库提交代码(commit)
新建的版本库空空如也什么都没有,我们以一个已经存在的Android项目为例,想其中添加代码。
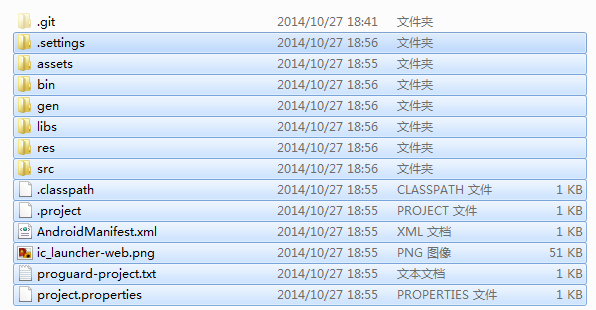
(1)新建一个Android项目(你自己的其他什么项目都可以啦),把代码全部复制到test_git目录中。如下图所示:

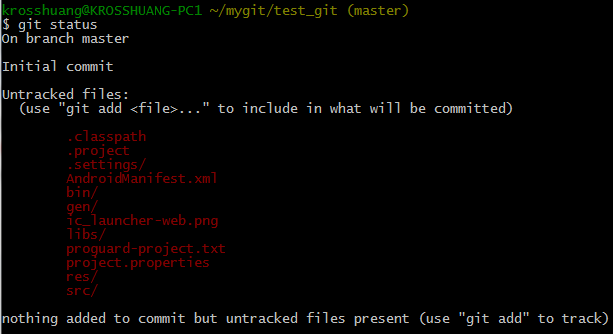
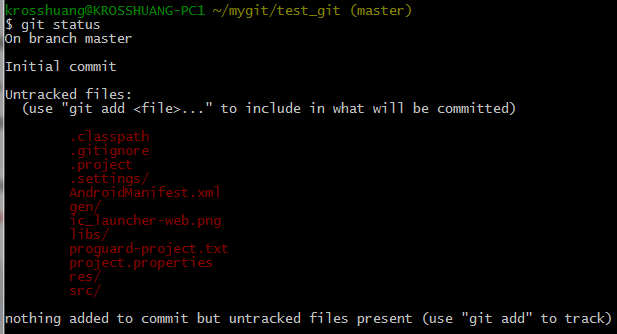
(2)这个时候我们可以使用命令git status来查看版本库的状态,这里注意一点!git status命令查看的当前版本库的状态,何为当前呢?就是说,终端也就是命令行进入到一个有.git文件夹的文件夹里,那么git status命令就可以检查这个目录(项目)的状态,如果你在一个没有.git文件夹的文件夹中git status是没有用的,因为那个文件夹并不是一个版本库。
于是你可以看到如下内容:

一下文件是未被添加到版本库中,我们需要使用git add命令来添加。
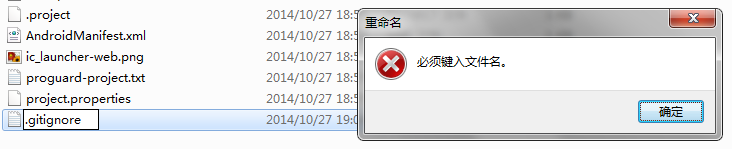
(3)忽略,对于一些项目有一些文件是不想被添加到版本库上传到服务器的,比如bin文件夹,这种情况我们可以建立一个.gitignore文件来处理,这里windows有点坑,它不能创建一个没有文件名只有扩展名的文件。

没关系,我们随便建立一个文件,然后用命令行来改,使用
mv [原文件名] .gitignore
就行了。
在.gitignore文件中输入以下内容即可:
#忽略bin文件夹本身
/bin
#忽略bin文件夹内部的内容
/bin/
关于忽略规则,请参考这里。
这个时候再次输入git status来看看版本库的状态。

这个时候就没有bin文件夹了。
(4)添加文件,并提交文件。
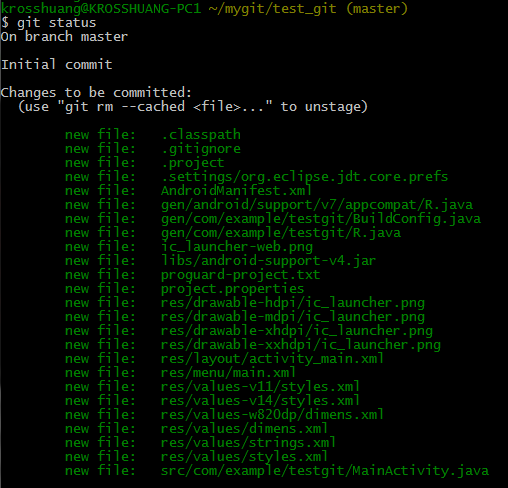
直接使用git add .来进行添加,再次用git status查看状态。

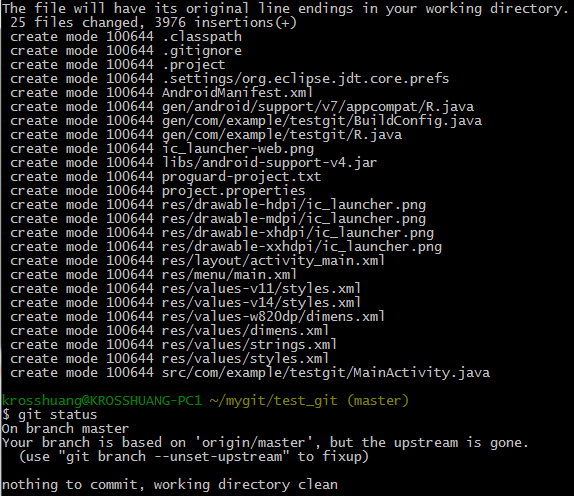
然后使用git commit -m "message"来提交,填写提交信息是必须的。

这个时候,提交工作已经完成了,也就是说,版本库中已经有了新加入的文件,但是如果此时你去刷新github.com的页面,你会发现你的项目并没有变化,依然是空的。这是因为git是分布式的,你本机的版本库是版本库A,github.com上的版本库是版本库B,它们是不会自动关联同步的。
于是你需要最后一步操作。
(5)将数据推送到远程版本库,你需要使用git push origin master命令。
origin是远程版本库的名字,master是你当前分支的名字,具体详情请参考这里。
对了,这个命令后,你需要输入github账号与密码。
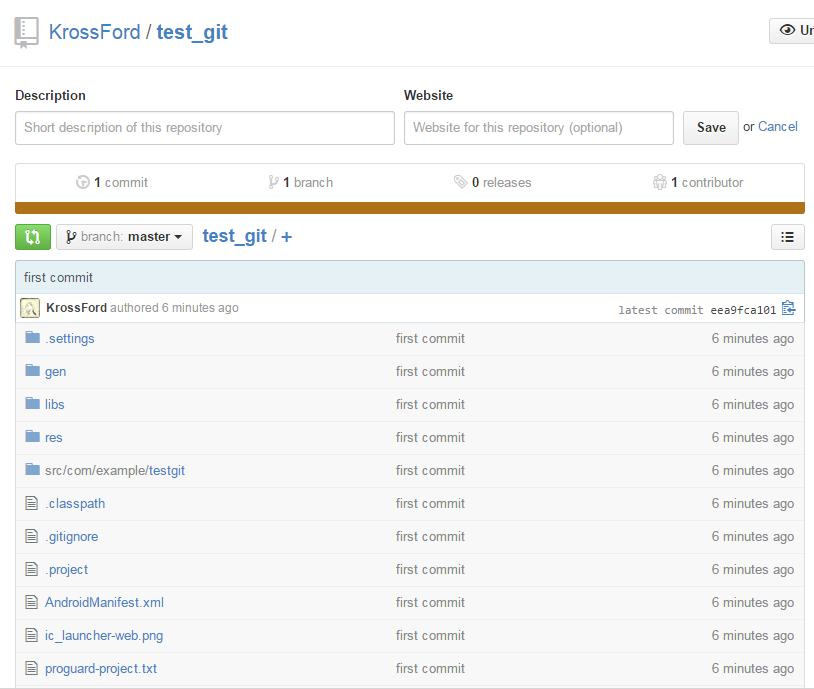
提交完后,你刷新github.com的页面,就可以看到你的项目文件了。

4.更新本地版本库数据
和svn一样,如果远程的版本库先被修改了,那么我本地的版本库想要保持最新,就需要对本地版本库进行更新,这有点像svn中的update,但区别是svn中update只获取最新的代码,或者某一个特定版本的代码,而git中的update是把整个版本库与服务器端的同步。
具体操作,请执行git pull
以上,就是git的常规使用。
总结:
git init将当前目录创建为版本库,实际上就是在当前目录里面创建了一个.git文件夹。
git clone [url]将服务器端的版本库clone一个到本地来,会在当前文件夹下创建一个项目文件夹,项目文件夹中有.git文件夹。
git config --global user.email xxx
git config --global user.name xxx
以上两个命令用来设置当前机器使用git的用户信息。
git log可以查看当前版本库的日志信息,在没有.git文件夹的文件夹中无效。
使用.gitignore来忽略一些不想提交的文件。
使用git add [file]来把文件纳入版本库中,此时文件还没有提交到版本库。
git commit -m "this is a message"来进行提交,git的提交是本地操作的,可以说所有的操作都是本地的
git status来查看版本库的状态,随时都可以使用,在没有.git文件夹的文件夹中无效。
git push origin master将本地版本库的信息推送到服务器端。
git pull将服务器端的版本库信息同步到本地。
以上操作,基本可以满足个人需求了。
最后再补充一点:代理
如果你使用公司的网络来访问github的话,往往会收到一些限制,给git设置代理的方法:
git config --global http.proxy [host:port]
更新2014-11-4 19:11:37
git commit -a命令,-a 的作用是将被修改的,或者被删除的文件加入到待提交列表,commit的时候会被commit。但是新增的文件不会,也就是说,新增的文件还是要用git add命令来操作。
git add . 可以一次性add所有的新文件。
更新2015-3-20 11:50:43
git bash进入后目录总是是不在我自定义的目录上,更改git bash的初始目录(起始目录,开始目录)的办法是:
windows下右键git bash的图标,在“快捷方式”选项卡中,有“起始位置”一栏,更改即可。

更新2015-3-23 15:07:20
本地创建的仓库推送到github上的使用办法。
要做毕业设计,因此我的项目都放在www目录下,以前我的android项目都是放在我自己管理的一个mygit目录下的,eclipse直接引用就行了,但网站不行(其实也可以,服务器配置改下就行了),所以我的项目目录就存放在www目录下,我首先进入我的项目目录www/flower(一个鲜花网站……),然后在git bash中输入git init命令,即可将当前目录变成一个仓库,可以看到该目录中自动生成了一个隐藏文件夹.git。
接下来我们就要推送到github上,在github上建立一个仓库,然后会给你一个地址。
这个时候需要用git bash工具,给当前的仓库加一个远端地址。命令如下:
git remote add remote_name https://github.com/xxxxxx/xxxxxx.git
remote_name可以自己随便起
后面跟着的地址,就是github给你的仓库地址。
添加完毕之后,输入git remote -v可以查看到remote是否添加上了。
接下来就是关键性的一步
git push remote_name master
这样就可以将本地的代码推送到github了。
直到学习了这一步,我才知道git push remote_name local_name
remote_name是github上的名字,
local_name是本地的名字。
之前的用法都是git push origin master,也就意味着,origin是github上的,master是本地的,这个参数的顺序还真是符合英语的语法顺序呢……
github使用指南(2015年3月23日更新了本地创建仓库再推送到remote仓库的使用方法)的更多相关文章
- 如何将git本地创建的项目推送到github仓库
除了集中式的版本控制系统CVS和SVN外,还有目前世界上最先进的分布式版本控制系统Git,它的创始人是创建了linux的大神 - linus.GitHub网站与2008年开始服役,为开源项目免费提供G ...
- 路冉的JavaScript学习笔记-2015年1月23日
1.JavaScript的数据类型 A.原始类型:包含数值.字符串.布尔值.空值(null)和未定义值(undefined). Js原始类型均为不可改变类型.对不可变类型调用任何自带方法都不会改变原始 ...
- git 现在本地创建仓库 再 推送到 远程 github 仓库中
今天,需要再本地使用git管理代码,但是当代码创建好的时候,想发布到github上面的私有仓库中,但是没有提前创建远端仓库,所以需要把本地git仓库推送到远端另外一个仓库了,下面进行简要记录,刚刚经过 ...
- 初识Less(2015年05月23日)
因为最近在研究Bootstrap,然后才了解到Less,听说Less很强大,又听说Bootstrap+Less会更搭,所以就决定也顺带了解下Less的相关知识. come on...... 一.简介 ...
- 2015年10月23日JS笔记
ECMAScript标准:JavaScript核心语法 微软:Jscript ECMAScript标准:一纸空文 JavaScript和JScritp都号称完全实现了 ECMAScript标准 W3C ...
- Palindrome Number 2015年6月23日
题目: 判断一个数是不是回文数 Determine whether an integer is a palindrome. Do this without extra space. 思路:借助上一道求 ...
- Reverse Integer 2015年6月23日
题目: Reverse digits of an integer. Example1: x = , return Example2: x = -, return - 思路:递归 解答: / test ...
- 让Vs2013 完美支持EF6.1 Code First with Oracle 2015年12月24日更新
本文是对下文的补充,切勿以为我是全盘复制哦 连接: http://www.cnblogs.com/wlflovenet/p/4187455.html Normal 0 7.8 磅 0 2 false ...
- 如何把已有的本地git仓库,推送到远程新的仓库(github private)并进行远程开发;
最近因为疫情,在家干活,连接不上之前的gitlab 服务器:所以不得把现有的代码迁移到github 的私有仓库来进行开发:下面简要记录迁移的过程: 首先,确保你已经配置好本地访问远程私有仓库的所有权限 ...
随机推荐
- esp8266(3) Arduino通过ESP8266连接和获取网站源代码
http://www.plclive.com/a/tongxinjiekou/2016/0422/374.html 在上一篇8266的基础上,这一篇做个具体的连接网站的例子,供大家参考.上一篇基础篇请 ...
- web安全之攻击
转自 知乎https://www.zhihu.com/question/22953267 作者:潘良虎链接:https://www.zhihu.com/question/22953267/answer ...
- 剑指offer从上往下打印二叉树 、leetcode102. Binary Tree Level Order Traversal(即剑指把二叉树打印成多行、层序打印)、107. Binary Tree Level Order Traversal II 、103. Binary Tree Zigzag Level Order Traversal(剑指之字型打印)
从上往下打印二叉树这个是不分行的,用一个队列就可以实现 class Solution { public: vector<int> PrintFromTopToBottom(TreeNode ...
- ubuntu apt-get 出现NO_PUBKEY的解决方案
https://blog.csdn.net/u014221090/article/details/77524682
- JAVA 第九周学习总结
20175308 2018-2019-2 <Java程序设计>第九周学习总结 教材学习内容总结 准备工作 下载MYSQL数据库管理系统 前往MYSQL官网的下载页面,选择相应平台的MYSQ ...
- LVS + Keepalived 理论
LVS 纯理论: VRRP协议与工作原理 在现实的网络环境中,主机之间的通信都是通过配置静态路由或者(默认网关)来完成的,而主机之间的路由器一旦发生故障通信就会失效,因此这种通信模式当中,路由器就成了 ...
- Ionic 动态配置url路由的设置
随着Ionic App功能的不断增加,需要路由的url设置就越来越多,不喜欢在config函数中写一堆硬代码,一则不美,二则维护起来也麻烦,能不能把这些数据独立出来呢? 经过查找资料与各种实验,最终找 ...
- 【强化学习】python 实现 saras lambda 例一
本文作者:hhh5460 本文地址:https://www.cnblogs.com/hhh5460/p/10147265.html 将例一用saras lambda算法重新撸了一遍,没有参照任何其他人 ...
- socket、tcp、udp、http 的认识及区别
一.先来一个讲TCP.UDP和HTTP关系的 1.TCP/IP是个协议组,可分为三个层次:网络层.传输层和应用层. 在网络层有IP协议.ICMP协议.ARP协议.RARP协议和BOOTP协议. 在传输 ...
- CF1146 Forethought Future Cup Elimination Round Tutorial
CF1146 Forethought Future Cup Elimination Round Tutorial 叮,守夜冠军卡 https://codeforces.com/blog/entry/6 ...
