css的小知识3
1.补充
margin的margin:0 auto;会解决元素的居中,前提是给这个元素设置width
2.css的层叠问题
css有两个性质
1.继承性
2.层叠性 选择器的一种选择能力,谁的权重大就选谁
A,选不中,走继承性,(font color text)继承性的权重是0
a)有多个父级都设置了就这样 走就近原则
B,选中了
a)权重的问题,权重大,就选谁的样式
b)权重相同,谁在后选择谁
c)纯标签和类没有可比性,纯类和id也没有可比性。

3,标准文档流
浏览器的排版是根据元素的特征(快和行级),从上往下,从左往右排版。这就是标准文档流。
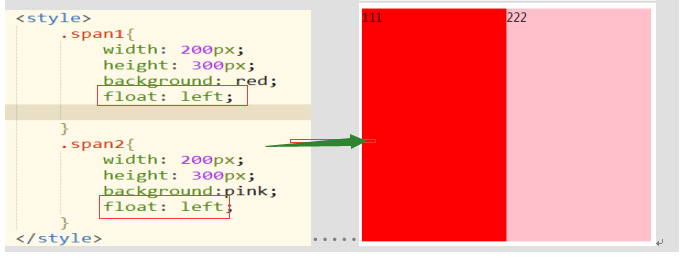
浮动 folat:left/right;
效果:元素都加浮动,后面的元素会紧跟这前面的元素并排列。

A,只要加了float,这个元素就会脱离标准文档流。
第一个加了float,离了标准文档流,对于浏览器来说,第二个元素就变成了标准文档流中的第一个,于是就把他排在第一位。而第一个仍然存在,所以就会叠加。
行级加float

行级元素加了float,脱离标准流,块不像块,行不像行,能设置宽高,能并排排列。
Display就没有任何意思了。
B,浮动的元素会紧紧贴靠在一起
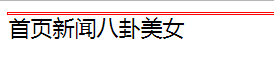
C,浮动的元素会文字环绕

拓展 使元素脱离标准流的方法
1. 浮动float
2. 绝对定位position:absolute;
3. 固定定位positions:fixed; fixed固定的
浮动带来的坏处
1,给元素加了浮动,撑不起父级的高度了

清除浮动的方法
1.给浮动的fu元素添加高度
2.给父级添加overflow:hiden;
3.给浮动元素的后面添加一个空的 div 添加样式为clear:both

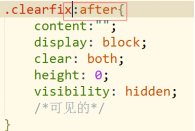
4.给浮动元素的父级添加一个叫clearfix
这个类写的样式属性有

伪类选择器
只要选择器后面带;都可以说他是伪类选择器
a:link{} a:hover{} a:visited{} a:active{} a:after{} abefore{}
 a的四种状态的顺序不能变
a的四种状态的顺序不能变
伪元素 和伪类选择器的区别
伪元素有两个冒号 如p::after{} 伪类选择器有一个冒号p:hover{}
css的小知识3的更多相关文章
- HTML+css零碎小知识
1.设置了float浮动的元素和绝对定位position:absolute的元素会脱离正常的文档流.但是设置absolute的元素不会占据空间,相当于隐形了. 2.相对定位position:rel ...
- css + html 小知识总结
Html+CSS基础之Html 注:本文摘自慕课网http://www.imooc.com HTML+CSS基础课程: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户浏览的 ...
- css的小知识4
---恢复内容开始--- 一.单位 1.px就是一个基本单位 像素 2.em也是一个单位 用父级元素的字体大小乘以em前面的数字.如果父级没有就继承上一个父级直到body,如果bod ...
- css的小知识
---恢复内容开始--- 1.当你发现在制作页面时出现滚动条就需要一个去除滚动条的属性 overflow:hidden: overflow-x:hidden:水平超出隐藏 2. ...
- 2018.3.15 css课外小知识
1, 如果手动写动画, 最小的时间间隔是多久 为什么 多数显示器默认频率是60Hz 1s刷新60次 所以理论最小是1/60*1000ms=16.7ms 2. display:inline-bloc ...
- HTML+CSS中的一些小知识
今天分享一些HTML.CSS的小知识,希望能够对大家有所帮助! 1.解决网页乱码的问题:最重要的是要保证各个环节的字符编码一致! (1)编辑器的编辑环境的字符集(默认字符集):Crtl+U 常见的编码 ...
- 12个你未必知道的CSS小知识
虽然CSS并不是一种很复杂的技术,但就算你是一个使用CSS多年的高手,仍然会有很多CSS用法/属性/属性值你从来没使用过,甚至从来没听说过. 1.CSS的color属性并非只能用于文本显示 对于CSS ...
- 谈谈CSS中一些比较"偏门"的小知识
前面我写了:谈谈html中一些比较"偏门"的知识,现在这篇(主要)想谈谈个人所见的CSS一些小知识点,加深印象:同时也希望有需要的人能有收获! 1.常见的浏览器内核: 以IE为代表 ...
- 【前端词典】几个有益的 CSS 小知识
今天偷个懒,不长篇大论,分享几个你可能不知道的 CSS 小知识. 样式的顺序 CSS 代码: HTML 代码: 记得之前这是一道比较火的 CSS 考题,当时好像是有不少的人答错(30% 以上) ...
随机推荐
- 通过自己定义MVC的Controller的Json转换器解决日期序列化格式问题
今日,在MVC框架下使用EasyUI的datagrid载入数据时,服务端返回的Json日期格式为 /Date(1433088000000+0800)/ .须要client进一步转换.并且也不符合Eas ...
- mycat偶尔会出现JVM报错double free or corruption并崩溃退出
mycat偶尔会出现JVM报错double free or corruption并崩溃退出 没有复杂的sql,也没有大量的io INFO | jvm | // :: | *** Error in `j ...
- 算法课笔记系列(七)—— 平摊分析Amortized Analysis
本周的内容是Amortized Analysis,是对算法复杂度的另一种分析.它的基本概念是,给定一连串操作,大部分的操作是非常廉价的,有极少的操作可能非常昂贵,因此一个标准的最坏分析可能过于消极了. ...
- 转:一千行MYSQL 笔记
原文地址: https://shockerli.net/post/1000-line-mysql-note/ /* 启动MySQL */ net start mysql /* 连接与断开服务器 */ ...
- Java基础(三)面向对象(下)
接口 接口中成员修饰符是固定的: 成员常量:public static final 成员函数:public abstract 通过接口间接实现了多重继承 接口的特点 接口是对外暴露的规则 接口是程序的 ...
- Delphi如何处理在进行大量循环时,导致的应用程序没有响应的情况
一般用在比较费时的循环中,往往导致应用程序没有响应,此时在比较费时的程序体中加入Application.ProcessMessages即可解决,该语句的作用是检查并先处理消息队列中的其他消息. 例如, ...
- 【MySQL (六) | 详细分析MySQL事务日志redo log】
Reference: https://www.cnblogs.com/f-ck-need-u/archive/2018/05/08/9010872.html 引言 为了最大程度避免数据写入时 IO ...
- 【iCore4 双核心板_uC/OS-II】例程八:消息邮箱
一.实验说明: 消息邮箱是uC/OS-II中的另一种通信机制,可以使一个任务或者中断服务子程序向另一个任务发送一个指针型的变量.通常该指针指向一个包含了“消息”的特定数据结构. 二.实验截图: ...
- 【iCore4 双核心板_ARM】例程三十四:U_DISK_IAP_ARM实验——更新升级STM32
实验现象及操作说明: 1.本例程共有两个代码包,APP和IAP,IAP程序功能实现将APP程序升级至STM32中. 2.直接上电或烧写程序将执行升级的APP应用程序. 3.按下按键上电或写程序将进行升 ...
- diff ->> acl & prefix list
1,ACL可以用于数据层面也可以用于控制层面,prefix-list只能用于控制层面2,ACL抓的是定长掩码的子网,而prefix-list可以抓取一个前缀下的所有掩码长度即子网.比如说ACL中的pe ...
