JS笔记(二):对象
(一) 对象
对象是JS的基本数据类型,类似于python的字典。然而对象不仅仅是键值对的映射,除了可以保持自有的属性,JS对象还可以从一个称为原型的对象继承属性,对象的方法通常是继承的属性。(这种对象之间属性的继承,应该就是JS对象和Python字典的主要区别)。还有另一个区别就是,JS对象可以设置属性特性,这里先跳过。
除了字符串、数字、true、false、null和undefined之外,JS的值都是对象。
(二) 原型
每一个JS对象都和另一个对象相关联。这里的“另一个对象”指的就是原型,每一个对象都从原型继承属性。
同使用{}一样,通过new object()创建的对象也继承自Object.prototype。通过new Arrray()创建的对象的原型就是Array.prototype,通过new Data()创建的对象的原型就是Date.prototype。
没有原型的对象为数不多,Object.prototype就是其中之一,它不继承任何属性。其它原型对象都是普通对象,普通对象都具有原型。所有内置构造函数(以及大部分自定义的构造函数)都具有一个继承自Object.prototype的原型。例如Date.prototype的属性继承来自Object.prototype,因此new Data()创建的Date对象的属性同时继承自Date.prototype和Object.prototype。这一系列链接的原型对象就是所谓的“原型链”。
感觉简单的说就是祖父对象-父对象-子对象…
动物-猫科动物-猫亚科-猫属-荒漠猫,子对象具有父对象的所有属性。(JS对象没理解错的话,应该就是属性成员的集合,所以对象之间属性的继承很容易理解,但是方法是怎么回事?(和其他面向对象语言一样,理解为“继承父对象的行为(操作)”好像有点牵强。))
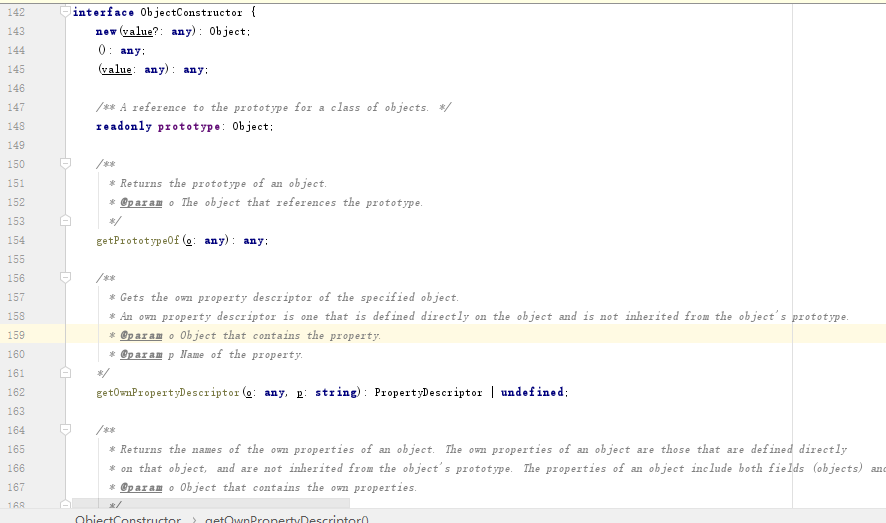
看书里的意思(对象的方法通常是继承的属性),然后去看了下Object.prototype的实现才大概明白,这些方法其实应该也可以称为对象的属性。

Object.prototype应该就是JS中顶级的对象(大部分对象都继承自Object.prototype)。
var A = Object.create(Object.prototype) //创建一个空对象,和{}、new Obeject()一样
(三) 继承
//返回一个继承(原型)对象P所有属性的新对象
function inherit(p){
if(p == null) throw TypeError();
if(Object.create)
return Object.create(p);
var t = typeof p;
if(t !== "object" && t !== "function") throw TypeError();
function f(){}
f.prototype = p;
return new f();
} var people = {name:'小明',weight:35}
var the_boy = inherit(people) //继承peop的属性
the_boy.hobbies = '旅游' //添加属性成员
var the_child = inherit(the_boy) //继承the_boy的属性 console.log(the_boy.name) //name来自people
console.log(the_child.hobbies) //hobbies来自the_boy
(四) 删除、检测、枚举属性
var people = {name:'小明',weight:35,hobbies:'旅游'}
//检测属性是否存在,也是用 关键字 in
console.log('name' in people) //true
console.log('x' in people) //false
//遍历属性,使用for/in 循环语句
for(i in people)
console.log(i)

//删除属性,使用delete关键字
delete people.name
(五)getter、setter和属性特性
1、JS对象属性由键、值和一组属性特性构成
2、JS对象属性的值可以用getter和setter方法代替,getter和setter方法定义的属性叫存取器属性,它不同于数据属性,数据属性只是一个简单的值。
3、我们可以设置JS对象属性的特性,例如设置为不可枚举。(这个也是JS对象和python字典之间的另一个区别)
具体实现先跳过,先知道有这些功能,以后如果会用到,再具体了解下。
(六)序列化对象JSON
对象序列化,即将对象的状态转换为字符串,也可将字符串还原为对象。JS提供了JSON.stringify()和JSON.parse()来序列化和还原对象,这些方法都使用JSON作为数据交换格式。JSON的全称是JavaScript Object Notation ----JS对象表示法。JSON的语法是JS语法的子集,它并不能表示JS语法里的所有值,支持对象、数组、字符串、无穷大数字、true、false和null,并且他们可以序列化和还原。
var people = {name:'小明',weight:35,hobbies:'旅游'}
var p = JSON.stringify(people) //序列化对象
console.log(p)
var po = JSON.parse(p) //还原
console.log(po)

JS笔记(二):对象的更多相关文章
- Js笔记(对象,构造函数,原型,原型链,继承)及一些不熟悉的语法
对象的特性: 1.唯一标识性,即使完全不一样的对象,内存地址也不同,所以他们不相等 2.对象具有状态,同一个对象可能处在不同状态下 3.对象具有行为,即对象的状态可能因为他的行为产生变迁 Js直到es ...
- Java 读书笔记 (二) 对象和类
Java 作为一种面向对象语言,支持以下基本概念: 多态 继承 封闭 抽象 类 对象 实例 方法 重载 对象: 是类的一个实例,有状态和行为.以人为例,黄种人.白种人.黑种人为类,每一个具体的人为类的 ...
- EChart.js 笔记二
交互组件 Echart.js 中交互组件比较多.例如: legend(图例).title(标题组件).visualMap(视觉映射组件).dataZoom(数据缩放组件).timeline(时间线组件 ...
- 5月15日上课笔记-js中 location对象的属性、document对象、js内置对象、Date事件对象、
location的属性: host: 返回当前主机名和端口号 定时函数: setTimeout( ) setInterval() 二.document对象 getElementById(); 根据ID ...
- 前端之JavaScript:JS之DOM对象二
继续JS之DOM对象二 前面在JS之DOM中我们知道了属性操作,下面我们来了解一下节点操作.很重要!! 一.节点操作 创建节点:var ele_a = document.createElement(' ...
- 纯JS实现KeyboardNav(学习笔记)二
纯JS实现KeyboardNav(学习笔记)二 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写 这篇主要是添加css,优化js编写逻辑和代码排版 GitHub项目源码 ...
- 4月5日--课堂笔记--JS内置对象
JavaScript 4.5 一. JS内置对象 1.数组Array a)创建语法1:var arr=new Array(参数); i. 没有参数:创建一个初始容量为0的数组 ii. ...
- web前端学习(四)JavaScript学习笔记部分(6)-- js内置对象
1.JS内置对象-什么是对象 1.1.什么是对象: JavaScript中的所有事物都是对象:字符串.数值.数组.函数 每个对象带有属性和方法 JavaScript允许自定义对象 1.2.自定义对象: ...
- 深入理解JS中的对象(二):new 的工作原理
目录 序言 不同返回值的构造函数 深入 new 调用函数原理 总结 参考 1.序言 在 深入理解JS中的对象(一):原型.原型链和构造函数 中,我们分析了JS中是否一切皆对象以及对象的原型.原型链和构 ...
- jQuery源码笔记(二):定义了一些变量和函数 jQuery = function(){}
笔记(二)也分为三部分: 一. 介绍: 注释说明:v2.0.3版本.Sizzle选择器.MIT软件许可注释中的#的信息索引.查询地址(英文版)匿名函数自执行:window参数及undefined参数意 ...
随机推荐
- C语言中几个常用数学计算函数ceil(), floor(), round()的用法
最近在实现算法的过程中,遇到了使用几个数学计算函数,感觉挺有意思,就记下来 方便以后使用. ceil(x)返回不小于x的最小整数值(然后转换为double型). floor(x)返回不大于x的最大整数 ...
- Ubuntu 18.0.4安装Mongodb
2.21更新: 安装后本地通过robo 3T连接正常,但是其它机器通过IP连接时报错,继续查找,解决方案在这里(传送门),原因是mongodb安装完成后默认监听本地地址,也就是127.0.0.1,这样 ...
- LeetCode: 102_Binary Tree Level Order Traversal | 二叉树自顶向下的层次遍历 | Easy
题目:Binay Tree Level Order Traversal Given a binary tree, return the level order traversal of its nod ...
- Spark基础脚本入门实践3:Pair RDD开发
Pair RDD转化操作 val rdd = sc.parallelize(List((1,2),(3,4),(3,6))) //reduceByKey,通过key来做合并val r1 = rdd.r ...
- 脚手架vue-cli系列四:vue-cli工程webpack的基本用法
webpack的打包依赖于它的一个重要配置文件webpack.config.js,在这个配置文件中就可以指定所有在源代码编译过程中的工作了,就一个配置就可以与冗长的Gruntfile或者Gulpfil ...
- SQL Server性能优化(12)非聚集索引的组合索引存储结构
一,非聚集索引组合索引 用户可以在多个列上建立索引,这种索引叫做复合索引(组合索引).但复合索引在数据库操作期间所需的开销更小,可以代替多个单一索引.当表的行数远远大于索引键的数目时,使用这种方式可以 ...
- Spring Boot 集成 Swagger2 与配置 OAuth2.0 授权
Spring Boot 集成 Swagger2 很简单,由于接口采用了OAuth2.0 & JWT 协议做了安全验证,使用过程中也遇到了很多小的问题,多次尝试下述配置可以正常使用. Maven ...
- Java 动态生成 PDF 文件
每片文章前来首小诗: 今日夕阳伴薄雾,印着雪墙笑开颜.我心仿佛出窗前,浮在半腰望西天. --泥沙砖瓦浆木匠 需求: 项目里面有需要java动态生成 PDF 文件,提供下载.今天我找了下有关了,系 ...
- 从零开始学 Web 之 移动Web(七)Bootstrap
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Percona Toolkit mysql辅助利器
1 PT介绍 Percona Toolkit简称pt工具—PT-Tools,是Percona公司开发用于管理MySQL的工具,功能包括检查主从复制的数据一致性.检查重复索引.定位IO占用高的表文件.在 ...
