【微信小程序——开发步骤1】
知识点:
- view,image,text编写文本框架
- 使用弹性盒子动态布局
- 使用rpx调试分辨率
- 在wxml中查看默认样式属性

步骤:
1.以如图页面实例说明如何写出微信文本内容

- 先对页面写出整体内容,
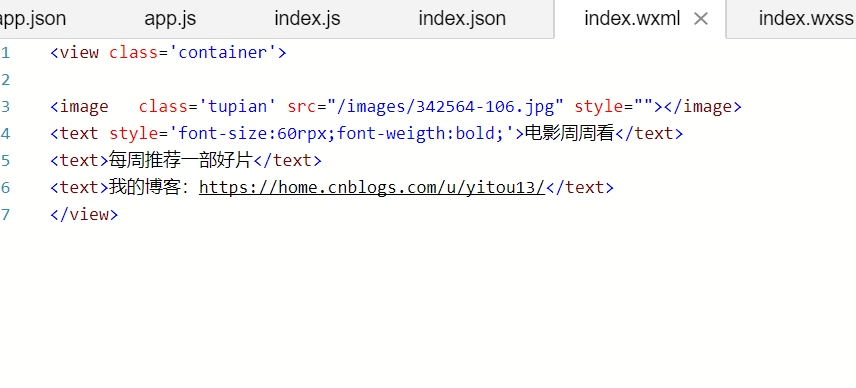
<image src="/images/342564-106.jpg" style=""></image><text>电影周周看</text><text>每周推荐一部好片</text><text>我的博客:https://home.cnblogs.com/u/yitou13/</text>
- 将内容放到容器,在容器里使用弹性盒子布局
<view class='container'>...</view>.container{height:100vh;display: flex;flex-direction: column;//flex方向,文本直栏,弹性盒子布局justify-content: space-around;//内容均匀排列align-items: center;//每一部分居中}
- 对图片,文本分别设置样式
.tupian{width: 375rpx;//rpx是适应手机分辨率,一般屏幕为720*720height: 375rpx;border-radius: 50%;//图片设置为圆形环绕}
- 完整wxml代码如图

1.使用navigator组件进行页面跳转
注意:1.<text>只能是纯文本</text>
2.路径:/pages/index/index 我总是忽略第一个斜线
【微信小程序——开发步骤1】的更多相关文章
- 微信小程序开发步骤简述
1.登陆微信的开发这平台 2.找到小程序开发选项进入,填写注册自己的小程序信息 3.下载相应的开发者工具 4.通过开发者工具把自己的项目代码上传,上传时会让你填写自己小程序的appid这样项目代码就和 ...
- 微信小程序开发之初探
本文是以一个简单的小例子,来简要讲解微信小程序开发步骤,希望促进学习分享. 概念 微信小程序,简称小程序,缩写xcx,英文mini program.是一种不需要下载安装即可使用的应用,它实现了应用“触 ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 从零入手微信小程序开发
前言: 哈哈,发现我写的随笔都是项目驱使的.当然,这篇也是项目驱使的咯,前段时间领导在玩微信时候发现了微信小程序的好处,流程,切换速度快等,然后就让小弟研究研究小程序的实现. 补充下,博客大多都是处理 ...
- 微信小程序开发《一》:阿里云tomcat免费配置https
小狼咕咕最近开启了微信小程序开发的征程,由于微信小程序的前后台通信必须通过https协议,所以小狼咕咕第一件要做的事就是配置一个能够通过https访问的后台服务.小狼咕咕用的是阿里云ECS服务器,Li ...
- 九,微信小程序开发浅谈
最近在帮朋友做一款微信小程序(后面统称为小程序),有简单的交互,以及分享和支付功能.下面就简单的对小程序开发做一个简单的介绍,希望可以帮助大家!!! 当前的小程序我们是在windows系统里开发的,如 ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- 微信小程序开发-第一弹
前言: 本篇文章为大家详细介绍微信小程序开发第一篇,后续步骤会逐步更新,欢迎大家关注. 第一步 注册 1.1 打开网址 https://mp.weixin.qq.com/ ...
- [干货教程]仿网易云课堂微信小程序开发实战经验
本篇文章想跟大家分享下:我们公司“湖北诚万兴科技”最近刚帮客户定制开发.目前已上线的“哎咆课堂”微信小程序的开发经验分享.首先大概介绍下这个小程序所涉及到的主要技术点:微信登录.微信支付.微信小程序F ...
随机推荐
- js格式化格林威治时间
格式化时间:Sat Aug 05 00:00:00 CST 2017 function fermitTime(time){ var now = new Date(time); var year = n ...
- C++异常处理解析: 异常的引发(throw), 捕获(try catch)、异常安全
前言: C++的异常处理机制是用于将运行时错误检测和错误处理功能分离的一 种机制(符合高内聚低耦合的软件工程设计要求), 这里主要总结一下C++异常处理的基础知识, 包括基本的如何引发异常(使用th ...
- Structured Exception Handling
https://docs.microsoft.com/en-us/windows/desktop/Debug/structured-exception-handling An exception is ...
- t-io 集群解决方案以及源码解析
t-io 集群解决方案以及源码解析 0x01 概要说明 本博客是基于老谭t-io showcase中的tio-websocket-showcase 示例来实现集群.看showcase 入门还是挺容易的 ...
- 《分布式任务调度平台XXL-JOB》
一.简介 1.1 概述 XXL-JOB是一个轻量级分布式任务调度框架,其核心设计目标是开发迅速.学习简单.轻量级.易扩展.现已开放源代码并接入多家公司线上产品线,开箱即用. 1.2 特性 1.简单:支 ...
- R语言之Random Forest随机森林
什么是随机森林? 随机森林就是通过集成学习的思想将多棵树集成的一种算法,它的基本单元是决策树,而它的本质属于机器学习的一大分支——集成学习(Ensemble Learning)方法.随机森林的名称中有 ...
- 试水STF(smartphone test farm)
STF简介 简介: STF , smartphone test farm, 是一款能够通过浏览器远程管理智能设备的系统, 能为移动自动化测试提供方便快捷的服务,免去测试工程师的后顾之忧. 功能点: 支 ...
- 分析轮子(四)- 我也玩一把 Serializable.java
前言:在写 分析轮子(一)-ArrayList.java 的时候曾经下过一个结论 “实现Serializable接口,表示ArrayList是可序列化的”,这个结论是以往学习的经验所得,并且平时在编程 ...
- H5中画图标签Canvas---画矩形,画线,画圆,渐变色,图形载入
一: 1.鼠标监视坐标值 <!DOCTYPE html> <head> <meta charset=UTF-8> <title>canvas的演示< ...
- 关于XCode工程中PrefixHead.pch文件的使用
1.首先先清除pch文件在工程中的作用: 存放一些全局的宏(整个项目中都用得上的宏) 用来包含一些全部的头文件(整个项目中都用得上的头文件) 能自动打开或者关闭日志输出功能 2.由于新建的XCode工 ...
