ASP.NET MVC下使用AngularJs语言(五):ng-selected
这次学习ng-selected语法,这个是为DropDownList下拉列表显示默认选项。
演示从下面步骤开始
1,新建一个model:

上面#14行代码的property,数据类型为bool。即是存储选项是否为选中与否,true或false。
public class Car
{
public int ID { get; set; } public string Name { get; set; } public bool Selected { get; set; }
}
Source Code
2,创建一个Entity:准备数据:
public class CarEntity
{
public IEnumerable<Car> Cars()
{
return new List<Car>()
{
{new Car() { ID = , Name = "玛莎拉蒂",Selected=false }},
{new Car() { ID = , Name = "奔驰" ,Selected=false }},
{new Car() { ID = , Name = "宝马" ,Selected=true }},
{new Car() { ID = , Name = "保时捷",Selected=false }}
};
}
}
Source Code
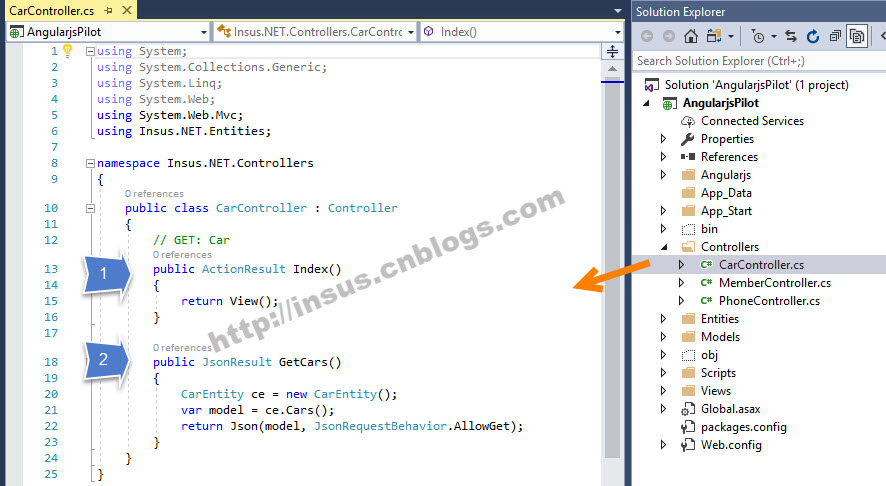
3,准备ASP.NET MVC的控制器:
public class CarController : Controller
{
// GET: Car
public ActionResult Index()
{
return View();
} public JsonResult GetCars()
{
CarEntity ce = new CarEntity();
var model = ce.Cars();
return Json(model, JsonRequestBehavior.AllowGet);
}
}
Source Code
4,这一步骤,创建ng-app,参考这一系列文章的第一篇的第六步《ASP.NET MVC下使用AngularJs语言(一):Hello your name》http://www.cnblogs.com/insus/p/8520555.html。
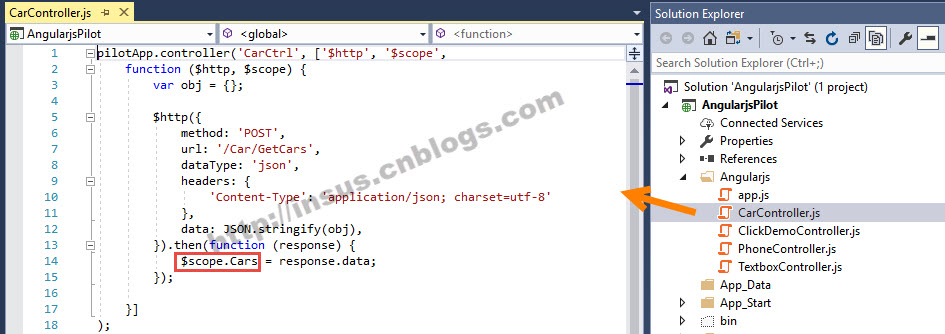
5,创建ng-controller:
pilotApp.controller('CarCtrl', ['$http', '$scope',
function ($http, $scope) {
var obj = {};
$http({
method: 'POST',
url: '/Car/GetCars',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(obj),
}).then(function (response) {
$scope.Cars = response.data;
});
}]
);
Source Code
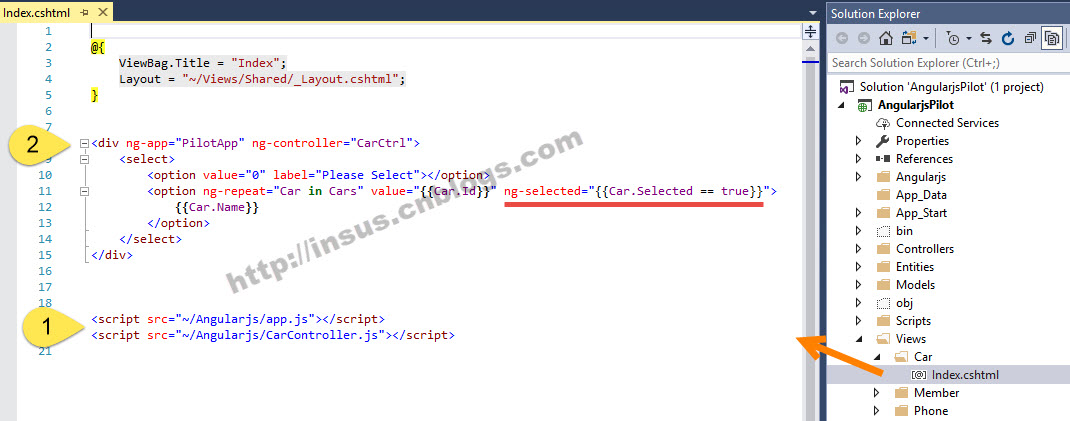
最后一步,是实现ASP.NET MVC的视图:
<div ng-app="PilotApp" ng-controller="CarCtrl">
<select>
<option value="0" label="Please Select"></option>
<option ng-repeat="Car in Cars" value="{{Car.Id}}" ng-selected="{{Car.Selected == true}}">
{{Car.Name}}
</option>
</select>
</div>
Source Code
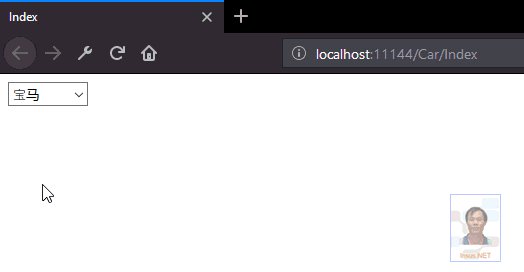
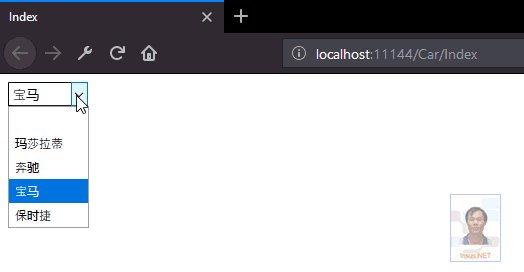
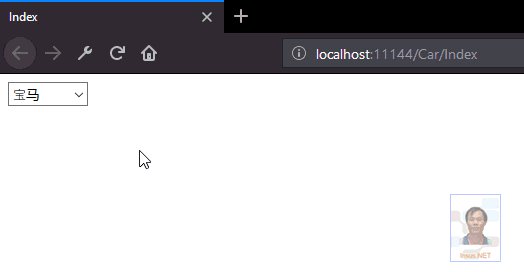
演示:
从上面的Entity类中,可见 “宝马”这行是Selected的。
因此,不管页面怎样刷新后,初始化"宝马"为选上的。
ASP.NET MVC下使用AngularJs语言(五):ng-selected的更多相关文章
- ASP.NET MVC下使用AngularJs语言(六):获取下拉列表的value和Text
前面Insus.NET有在Angularjs实现DropDownList的下拉列表的功能.但是没有实现怎样获取下拉列表的value和text功能. 下面分别使用ng-click和ng-change来实 ...
- ASP.NET MVC下使用AngularJs语言(一):Hello your name
新春节后,分享第一个教程. 是教一位新朋友全新学习ASP.NET MVC下使用AngularJs语言. 一,新建一个空的Web项目.使用NuGet下载AngularJs和jQuery.二,配置Bund ...
- ASP.NET MVC下使用AngularJs语言(二):ng-click事件
程序用户交互,用户使用mouse点击,这是一个普通的功能. 在angularjs的铵钮点击命令是ng-click. 创建Angularjs的app使用前一篇<ASP.NET MVC下使用Angu ...
- ASP.NET MVC下使用AngularJs语言(八):显示html
在Angularjs显示html文本,如果按照一般处理它.它只能页中显示没经解释文本. 在ASP.NET MVC添加一个控制器: 创建angularjs控制器: pilotApp.controller ...
- ASP.NET MVC下使用AngularJs语言(七):Cookie的使用
网站开发,使用Cookie对暂存数据进行读写,可以使用C#,javascript,jQuery,也可以使用angularjs等等来读写...... 本篇实现angularjs环境之下对Cookie时行 ...
- ASP.NET MVC下使用AngularJs语言(四):$window.alert
判断文本框是否有填写,没有填写使用angularjs的$window.alert来提示用户. 创建一个ASP.NET MVC控制器: 接下来是准备一个angularjs的控制器: pilotApp.c ...
- ASP.NET MVC下使用AngularJs语言(三):ng-options
今天使用angularjs的ng-options实现一个DropDownList下拉列表. 准备ASP.NET MVC的model: public class MobilePhone { public ...
- ASP.NET MVC下使用AngularJs语言(九):日期时间处理与显示
当在angularjs去显示一个时间时,如原原本本去显示这个值,它将显示一个怪怪的字符串,其实它就是被系列化json之后的字符串.如:一个空值显示为日期时间: 如果非空值显示为日期时间的情形: 为了能 ...
- asp.net mvc下的多语言方案 包含Html,Javascript和图片
在网上查阅了众多方案,觉得路过秋天的方案 解耦性比较好,可以不使用微软的Resource文件,而是将所有的词汇放入在一个txt的词典之中,便于维护. 步骤如下: 1)在整个程序的入口处global.a ...
随机推荐
- OS与Internet
1 操作系统 操作系统(Operating System,简称OS)是管理和控制计算机硬件与软件资源的计算机程序,是直接运行在“裸机”上的最基本的系统软件,任何其他软件都必须在操作系统的支持下才能运行 ...
- python中__get__,__getattr__,__getattribute__的区别
__get__,__getattr__和__getattribute都是访问属性的方法,但不太相同. object.__getattr__(self, name) 当一般位置找不到attribute的 ...
- 剑指offer例题——用两个栈实现队列
题目:用两个栈来实现一个队列,完成队列的Push和Pop操作.队列中的元素为int类型. 首先是概念理解,栈和对列存取的区别 栈(stack)是一种后进先出(last in first out, LI ...
- html常用代码合集
<!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b> ...
- DOM 扩展
1.选择符API,selectors API 可以使用CSS选择符匹配查找节点 1) querySelector(selector),接受一个CSS选择符,返回调用该函数的节点后代中第一个匹配的元素 ...
- step_by_step_webapi执行时间
做开发没多久,这次单位让我做对TB 的机票运价直连接口,其实主要是去sabre gds带上相应的参数去做查询,验仓,下单操作,这次用到asp.net boilerplate 项目模板搭建,用它的动态w ...
- Hands-On Unity 2018 x 移动游戏开发教程
Hands-On Unity 2018 x Game Development for Mobile 使用Unity 2018.2创建具有出色游戏功能的精彩游戏 想学习在Unity制作游戏,但不知道 ...
- D. Kilani and the Game(多源BFS)
题目来源:http://codeforces.com/contest/1105/problem/D 题意:编号为1-k的点在一张n*m的表格中依次扩散,每个结点有各自的扩散速度且只可以往上下左右四个方 ...
- Add-Migration : 无法将“Add-Migration”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
解决办法: PM>Import-Module C:\Users\Administrator.MACKJON\.nuget\packages\entityframework\6.2.0\tools ...
- PAT 甲级 1002 A+B for Polynomials (25 分)
1002 A+B for Polynomials (25 分) This time, you are supposed to find A+B where A and B are two polyno ...
