微信小程序scroll-view 横向和纵向scroll-view组件
scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块
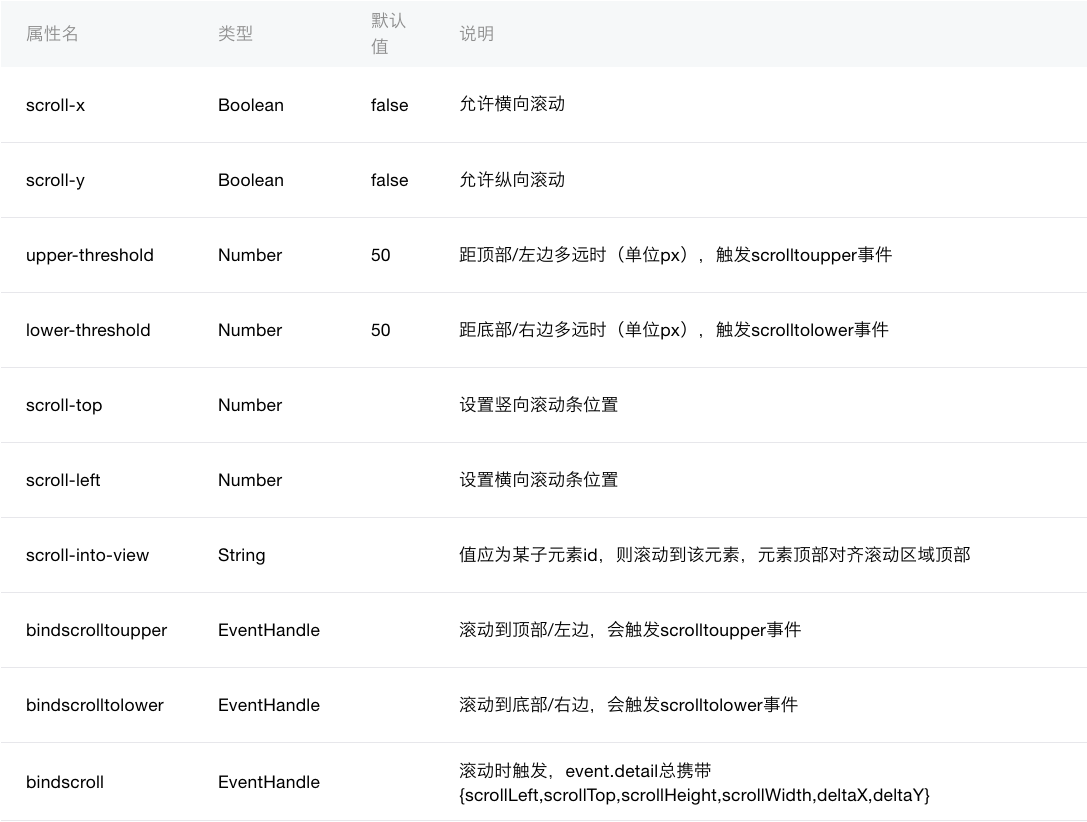
主要属性:
使用演示:
wxml
<!--垂直滚动,这里必须设置高度-->
<scroll-view scroll-y="true" style="height: 200px">
<view style="background: red; width: 100px; height: 100px" ></view>
<view style="background: green; width: 100px; height: 100px"></view>
<view style="background: blue; width: 100px; height: 100px"></view>
<view style="background: yellow; width: 100px; height: 100px"></view>
</scroll-view> <!-- white-space
normal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行)
pre: 保持HTML源代码的空格与换行,等同与pre标签
nowrap: 强制文本在一行,除非遇到br换行标签
pre-wrap: 同pre属性,但是遇到超出容器范围的时候会自动换行
pre-line: 同pre属性,但是遇到连续空格会被看作一个空格
inherit: 继承
-->
<!--水平滚动-->
<scroll-view scroll-x="true" style=" white-space: nowrap; display: flex" >
<!-- display: inline-block-->
<view style="background: red; width: 200px; height: 100px; display: inline-block" ></view>
<view style="background: green; width: 200px; height: 100px; display: inline-block"></view>
<view style="background: blue; width: 200px; height: 100px; display: inline-block"></view>
<view style="background: yellow; width: 200px; height: 100px; display: inline-block"></view>
</scroll-view>
微信小程序scroll-view 横向和纵向scroll-view组件的更多相关文章
- 微信小程序把玩(二十八)image组件
原文:微信小程序把玩(二十八)image组件 image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般 image有两种加载方式第一种是网络图片第二种是本地图片资源 ...
- 微信小程序 发现之旅(二)—— 自定义组件
组件化的项目开发中,组件应当划分为三个层次:组件.模块.页面 微信小程序已经为开发者封装好了基础组件,页面文件(pages)也有了详细的规定 而模块就需要自行开发,并且要和页面文件区分开,这就涉及到自 ...
- 微信小程序把玩(二十九)video组件
原文:微信小程序把玩(二十九)video组件 视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的 重要属性: wxml <!--监听button点击事件--> <button ...
- 微信小程序把玩(二十四)toast组件
原文:微信小程序把玩(二十四)toast组件 toast消息提示框,可用在提示一些信息,比如清楚缓存给用户一个友好的提示!或操作一些请求不想让用户有什么操作,toast也可以做到因为toast显示时其 ...
- 微信小程序把玩(二十五)loading组件
原文:微信小程序把玩(二十五)loading组件 loading通常使用在请求网络数据时的一种方式,通过hidden属性设置显示与否 主要属性: wxml <!----> <butt ...
- 微信小程序把玩(二十六)navigator组件
原文:微信小程序把玩(二十六)navigator组件 navigator跳转分为两个状态一种是关闭当前页面一种是不关闭当前页面.用redirect属性指定. 主要属性: wxml <naviga ...
- 微信小程序把玩(二十二)action-sheet组件
原文:微信小程序把玩(二十二)action-sheet组件 action-sheet组件是从底部弹出可选菜单项,估计也是借鉴IOS的设计添加的,action-sheet有两个子组件, action-s ...
- 微信小程序之自定义select下拉选项框组件
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
- 微信小程序 scroll-view 左右横向滑动没有效果(无法滑动)问题
小程序组件 scroll-view 中分别有上下竖向滑动和左右横向滑动之分,在这次项目中刚好需要用到横向滑动,但在测试过程中发现横向滑动没有了效果(静止在那里没移动过),经调试发现: 1.scroll ...
- 微信小程序生命周期、页面生命周期、组件生命周期
1. 生命周期 App(全局) 位置:项目根目录app.js文件 App({ onLaunch (options) { // console.log('小程序初始化') }, onShow(optio ...
随机推荐
- IDEA(MAC) 快捷键
从eclipse到IDEA:从Windows到MAC 有些不习惯,记录一些日常使用的快捷键 1.格式化代码 command+alt+L 2.导包 alt+ enter 3.自动生成该类型的对象 com ...
- RANSAC介绍(Matlab版直线拟合+平面拟合)
https://blog.csdn.net/u010128736/article/details/53422070
- 360极速浏览器Onetab插件存储位置
OneTab 是一款 Chrome / Firefox 扩展,用来让那些打开了但是没有空看的标签页保存到后台列表,从而节省宝「贵」的内存资源,根据 Chrome 的内存消耗情况下来,可以达到 95% ...
- C++ queue
queuequeue 模板类的定义在<queue>头文件中.与stack 模板类很相似,queue 模板类也需要两个模板参数,一个是元素类型,一个容器类型,元素类型是必要的,容器类型是可选 ...
- SQL Server日志文件过大 大日志文件清理方法 不分离数据库
SQL Server日志文件过大 大日志文件清理方法 ,网上提供了很多分离数据库——〉删除日志文件-〉附加数据库 的方法,此方法风险太大,过程也比较久,有时候也会出现分离不成功的现象.下面的方式 ...
- 364. Nested List Weight Sum II 大小反向的括号加权求和
[抄题]: Given a nested list of integers, return the sum of all integers in the list weighted by their ...
- ES6 Number
1. 新增Number.EPSILON(误差检查函数)
- Windows下PythonQt3.2使用pandas.pivot_table
本机环境 1.win7 64 旗舰版 2.Qt 5.9.1(MSVC 2015,32 bit) 3.Python 3.7.1 (32-bit),二进制包安装的,即Windows x86 execut ...
- 初始Spring mvc
转自:http://elf8848.iteye.com/blog/875830很棒的一篇博客,想了解SpringMvc的入门选手可以去看看. 一,核心类与接口: DispatcherServlet - ...
- Robot Framework浏览器驱动下载
运行robot framework 有时打不开浏览器,可能用到的驱动不对,以下是各浏览器驱动下载,仅供参考!~ 各浏览器下载地址: Firefox浏览器驱动:geckodriver https: ...