Axure RP 8 学习记录
一、Axure RP 简介
Axure是一个专业的快速原型设计工具。能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
二、Axure RP下载
1.下载安装包 https://www.axure.com.cn/3510/
2.下载中文汉化包 https://www.axure.com.cn/2616/ 密码:123456
按照网站提供的汉化方法操作,即可将Axure RP 汉化。
3.获取注册码信息(免费使用30天)
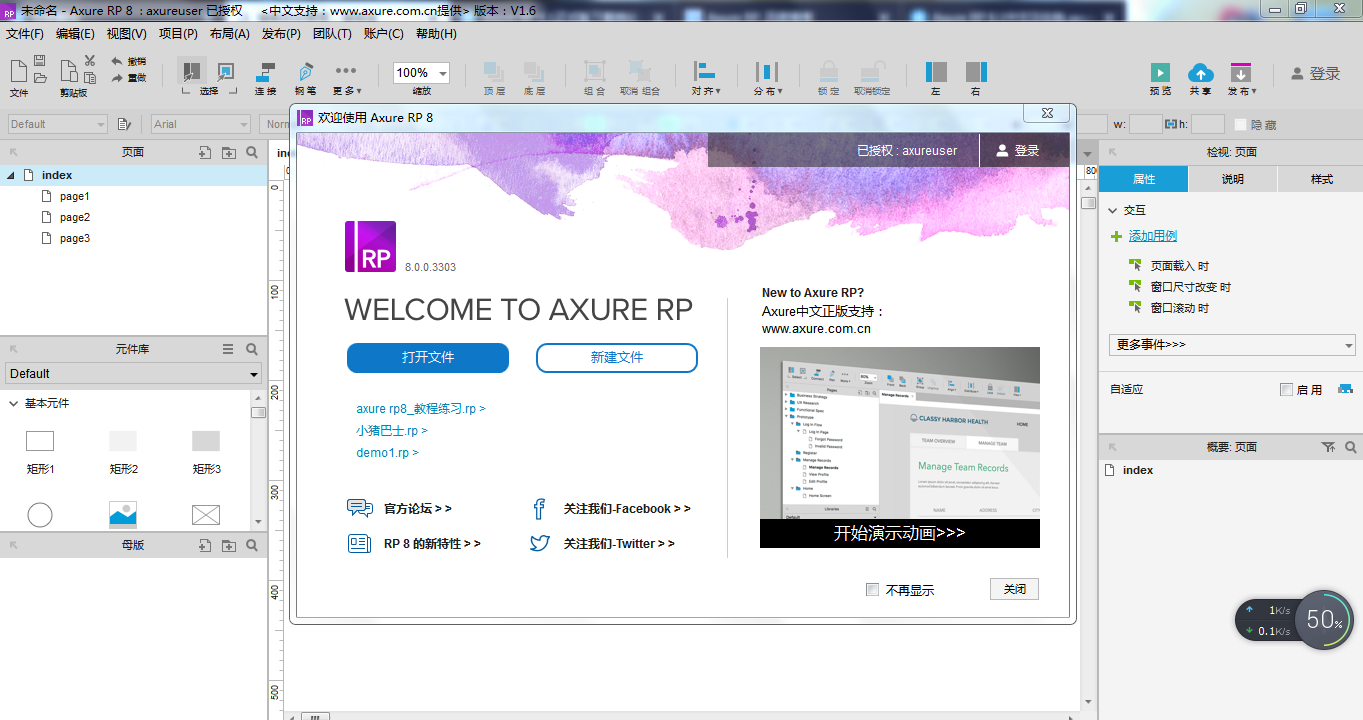
三、Axure RP 使用

使用demo:
新建文件,拖动【元件库】里的元件到index页面,可以在右边的【检视:页面】中设置元件的属性、说明、样式。(上手非常容易)
注意:
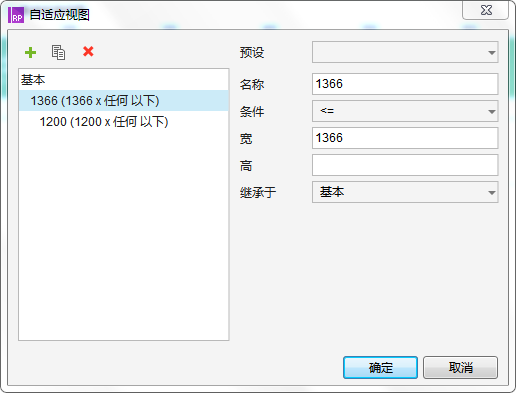
1.因为现在的显示器的大小不定,所以我们要让页面自适应。
例如:1366继承于基本、1200继承于1366。 条件是:当像素大于1366px显示基本的页面、当像素小于或等于1366px显示1366的页面、当像素小于或等于1200px显示1200的页面。(类似淘宝的页面)

2.页面的元件最好有个单独的名字,当设置元件属性的时候便于找到元件。
3.公共样式或使用较多的样式可以设置成母版,方便使用。
4.元件的属性事件是有先后顺序之分的,根据条件切换事件的if和else if状态。
最后推荐一个学习Axure RP网站:AxureRP8实战手册
Axure RP 8 学习记录的更多相关文章
- 学习Axure RP原型设计
1 概述 原型设计是应用开发设计的第一要素.好的原型设计不仅可以起到沟通的作用,而且对客户而言应用程序拥有更直观的体现.原型设计通过内容和结构展示以及界面布局编排,实现在开发前期用户与产品进行交互.提 ...
- 交互原型设计软件axure rp学习之路(三)
(三)Axure rp元件的触发事件 l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发.比如点击按钮. l OnMouseEnter(鼠标移入时): 鼠标进入 ...
- 交互原型设计软件axure rp学习之路(一)
开始学习之前,请一定要明白:Axure是个极其极其极其简单的软件.因为你所做的就是拖部件,打字,拖部件,打字,最多加个对齐.如果你能把axure当作word或者ppt来用,那你就学会了axure. A ...
- 交互原型设计软件axure rp学习之路(二)
(二)Axure rp的线框图元件 l 图片 图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大:选择图片时可以选择 ...
- Axure RP介绍
1.什么是原型设计?产品原型设计(Prototype Design)最基础的工作,就是结合批注.大量的说明以及流程图画框架图WireFrame,将自己的产品原型完整而准确的表述给 UI.UE.程序工程 ...
- Axure RP 介绍
原型设计是将想法转变为设计过程中至关重要的一环.经常有设计师小伙伴可能会问到,“哪个原型设计工具是最好的呢”?实际上这是一种错误的提问方式,尤其是在当下原型工具种类繁多,针对不同需求各有优势的大环境中 ...
- [Axure RP] – 鼠标滑入按钮时自动下拉表单的设计示例
转:http://blog.qdac.cc/?p=2197 Axure RP 是个好东东呀,大大方便了程序员与客户之间的前期调研时的交流.不过有一些控制并没有鼠标移入和移出的操作,比如 HTML 按钮 ...
- Axure RP for Mac(网站交互式原型设计工具)破解版安装
1.软件简介 Axure RP 是 macOS 系统上一款最知名和最强大的原型设计工具,增加了大量新的特性,如应用多个动画,并同一时间运行一个小部件,如褪色,同时移动等,而且具有全新的图标和界面 ...
- axure rp ----专业的快速原型设计工具
Axure RPAxure的发音是』Ack-sure』,RP则是』Rapid Prototyping』快速原型的缩写.Axure RP Pro是美国Axure Software Solution公司的 ...
随机推荐
- vue.js开发之开关(switch)组件
最近开发组件的时候,自定义开发了开关(switch)组件,现将代码整理如下,方便日后复用. toggle-switch.vue <template> <label role=&quo ...
- .net EF框架 MySql实现实例
1.nuget中添加包EF和MySql.Data.Entity 2.config文件添加如下配置 1.配置entitframework节点(一般安装EF时自动添加) <entityFramewo ...
- 版本控制器之SVN
1.开发中的实际问题 1.1 小明负责的模块就要完成了,就在即将Release之前的一瞬间,电脑突然蓝屏,硬盘光荣牺牲!几个月来的努力付之东流——需求之一:备份! 1.2 这个项目中需要一个很复杂的功 ...
- java温故而知新(6)深入理解IO Stream
一.什么是IO Stream Stream 是在编程语言中对输入输出的总称 (一种比喻的称谓.Stream 为流水,输入输出实际上就是指数据的流动,数据由一个地方运动的另一个地方,就像流水一样,程序员 ...
- linux 添加开机自启动脚本
原文 Linux设置服务开机自动启动的方式有好多种,这里介绍一下通过chkconfig命令添加脚本为开机自动启动的方法. 1. 编写脚本autostart.sh(这里以开机启动redis服务为例),脚 ...
- 深入理解jQuery插件开发总结(三)
容器:一个即时执行函数 根本上来说,每个插件的代码是被包含在一个即时执行的函数当中,如下: (function(arg1, arg2) { // 代码 })(arg1, arg2); 即时执行函数,顾 ...
- jQuery Text-to-Speech 谷歌在线语音
<!DOCTYPE html> <html> <head> <meta content="text/html; charset=utf-8" ...
- hdu 1102 Constructing Roads (Prim算法)
题目连接:http://acm.hdu.edu.cn/showproblem.php?pid=1102 Constructing Roads Time Limit: 2000/1000 MS (Jav ...
- 微信小程序开发4-JSON
1.JSON是JavaScript语法的子集 2.JSON的语法规则 数据在名称/值对中 数据由逗号分隔 大括号保存对象 中括号保存数组 3.JSON 值可以是: 数字(整数或浮点数) 字符串(在双引 ...
- IIFE
一.IIFE IIFE:immediately-invoked function expression,即时调用函数表达式. 如果一个函数,在定义的时候,就想直接调用它,就是一个IIFE. 函数执行方 ...
