js实现弹出窗口+遮罩层+tab切换
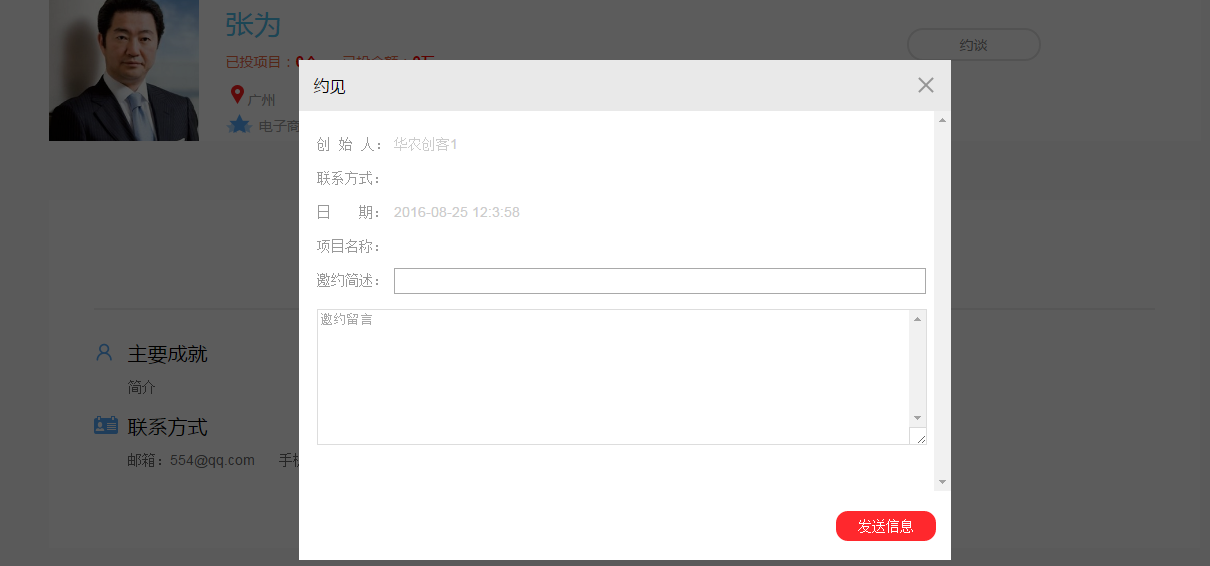
【功能1】点击约谈按钮,弹出对话框和遮罩层(自己的叫法 专业叫法没有查)


【部分重点代码】

【下面的方法】
(1)获取系统时间如何实现(2)点击如何实现弹出窗口和遮罩层
$(".date_now").click(function(){
$.ajax({
url:"/userCenter/getProject.jspx",
data:{"userId":"${currt.id}"},
success:function(result){
var obj=eval('('+result+')');
$("#pname").text(obj.pname);
}
})
//获取系统时间
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
$("#date").text(currentdate);
$("#marklayer,.modal").css("display","block");
});
$("a.close").click(function(){
$("#marklayer,.modal").css("display","none");
})
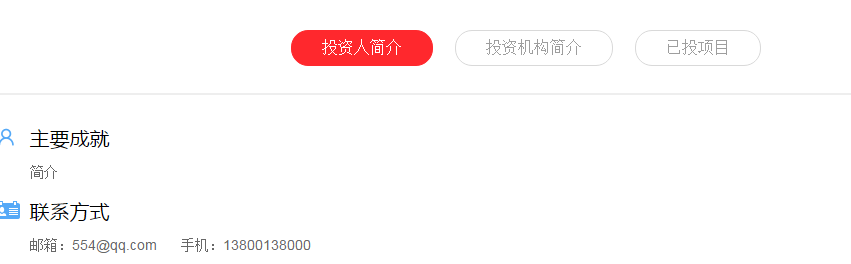
【tab切换】
页面效果

【主要代码】
<div class="hc-eptd-main">
<div class="hc-eptd-list clearfix">
<ul>
<li class="on">投资人简介</li>
<li>投资机构简介</li>
<li>已投项目</li>
</ul>
</div>
<div class="eptd_box" style="display:block;">
<div class="eptd_profile">
<h2><i class="eptd_cj"></i>主要成就</h2>
<p>${user.bio}</p>
<h2><i class="eptd_fs"></i>联系方式</h2>
<p>邮箱:${user.email!''} 手机:${user.mobile!''}</p>
</div>
</div> <div class="eptd_box" >
<div class="eptd_profile">
<h2><i class="eptd_mc"></i>机构名称:</h2>
<p>${user.cmsUserCompany.companyname}</p>
<h2><i class="eptd_jj"></i>公司简介</h2>
<p>${user.cmsUserCompany.companyintro}</p>
</div>
</div> <div class="eptd_box" >
<div class="eptd_project clearfix">
<ul>
[#list user.cmsProjects as project]
<li>
<div class="eptd-project-con">
<h2>${project.pname}</h2>
<div class="eptd_project_box">
<p><i class="eptd-icon01"></i>${project.org.name}</p>
<p><i class="eptd-icon02"></i>团队人数:${project.cmsProjectMembers?size}人</p>
<p><i class="eptd-icon03"></i>已进行${project.rztimes}轮融资</p>
</div>
</div>
<div class="eptd-project-img">
<a href="/projectDetail_${project.id}.jspx"><img src="${project.photourl}"/></a>
<p>${substring(project.pdescribe,200,'...')}</p>
</div>
</li>
[/#list] </div>
</div> </div>
【js代码】
$(".hc-eptd-list ul li").click(function(){
var index=$(this).index();
$(this).addClass("on").siblings().removeClass("on");
$(".hc-eptd-main .eptd_box").eq(index).css("display","block").siblings(".eptd_box").css("display","none")
})
【前端全部代码】
[#escape x as (x)!?html]
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<title>[#include 'inc_title.html'/]</title>
<meta name="keywords" content="${node.keywords}"/>
<meta name="description" content="${node.description}"/>
<link href="_files/css/common.css" rel="stylesheet"/>
<link href="_files/css/content.css" rel="stylesheet"/>
<link href="_files/css/hc-aim.css" rel="stylesheet">
[#include 'inc_js.html'/] <script>
$(function(){
$(".hd-nav ul li").removeClass("curr");
$(".banner-other").addClass("investor-banner"); $(".hc-eptd-list ul li").click(function(){
var index=$(this).index();
$(this).addClass("on").siblings().removeClass("on");
$(".hc-eptd-main .eptd_box").eq(index).css("display","block").siblings(".eptd_box").css("display","none")
})
$(".date_now").click(function(){
$.ajax({
url:"/userCenter/getProject.jspx",
data:{"userId":"${currt.id}"},
success:function(result){
var obj=eval('('+result+')');
$("#pname").text(obj.pname);
}
})
//获取系统时间
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
$("#date").text(currentdate);
$("#marklayer,.modal").css("display","block");
});
$("a.close").click(function(){
$("#marklayer,.modal").css("display","none");
}) }) function interview(){
var title=$("#title").val(),
msg=$("#msg").val(),
errorMessage=$(".errorMessage"); if(title==''){
errorMessage.html("约谈标题不能为空");
return;
} if(title.length>100){
errorMessage.html("约谈标题不能超过100字");
return;
} if(msg==''){
errorMessage.html("约谈内容不能为空");
return;
} if(msg.length>250){
errorMessage.html("约谈内容不能超过250字");
return;
} $("#marklayer,.modal").css("display","none");
$("#interForm").submit();
}
</script>
</head>
<body>
[#include 'inc_header.html'/]
[#include 'inc_pubbannel.html'/] <div class="hc-eptd-wrap comm">
<div class="bread-nav">
<ol class="fll">
<li><a href="/index_${org.id}.jspx">主页</a></li>
<li class="bread-sign"><span></span></li>
<li><a href="/investorList.jspx">投资人列表</a></li>
<li class="bread-sign"><span></span></li>
<li class="last">详情</li>
</ol>
</div>
<div class="hc-eptd-head">
<div class="eptd_info clearfix">
<div class="eptd_info_img">
<img src="${user.photourl}" onerror="javascript:this.src='images/peopleDefault.png';"/>
</div>
<div class="eptd_info_txt">
<h6>${user.realName}</h6>
<span class="eptd_iv">已投项目:<font>${user.cmsProjects?size}个</font></span>
<span class="eptd_iv">已投金额:<font>${price}万</font></span>
<span class="address">
<i class="location"></i>${user.comeFrom} <br />
<i class="industry"></i>
[#list user.cmsDomains as domain]
[#if domain.type==1]
${domain.name}
[/#if]
[/#list]
</span>
[#if currt??]
[#if currt.group.id==3]
<a href="javascript:" class="date_now">约谈</a>
[/#if]
[/#if]
</div>
</div> </div>
<div class="hc-eptd-main">
<div class="hc-eptd-list clearfix">
<ul>
<li class="on">投资人简介</li>
<li>投资机构简介</li>
<li>已投项目</li>
</ul>
</div>
<div class="eptd_box" style="display:block;">
<div class="eptd_profile">
<h2><i class="eptd_cj"></i>主要成就</h2>
<p>${user.bio}</p>
<h2><i class="eptd_fs"></i>联系方式</h2>
<p>邮箱:${user.email!''} 手机:${user.mobile!''}</p>
</div>
</div> <div class="eptd_box" >
<div class="eptd_profile">
<h2><i class="eptd_mc"></i>机构名称:</h2>
<p>${user.cmsUserCompany.companyname}</p>
<h2><i class="eptd_jj"></i>公司简介</h2>
<p>${user.cmsUserCompany.companyintro}</p>
</div>
</div> <div class="eptd_box" >
<div class="eptd_project clearfix">
<ul>
[#list user.cmsProjects as project]
<li>
<div class="eptd-project-con">
<h2>${project.pname}</h2>
<div class="eptd_project_box">
<p><i class="eptd-icon01"></i>${project.org.name}</p>
<p><i class="eptd-icon02"></i>团队人数:${project.cmsProjectMembers?size}人</p>
<p><i class="eptd-icon03"></i>已进行${project.rztimes}轮融资</p>
</div>
</div>
<div class="eptd-project-img">
<a href="/projectDetail_${project.id}.jspx"><img src="${project.photourl}"/></a>
<p>${substring(project.pdescribe,200,'...')}</p>
</div>
</li>
[/#list] </div>
</div> </div>
</div> <div id="marklayer"></div>
<div class="pro-appoint modal">
<div class="modal-box">
<div class="modal-header">
<h3>约见</h3>
<a class="close"></a>
</div>
<div class="modal-body">
<form id="interForm" action="/userCenter/inverstor.jspx" method="post">
<input type="hidden" name="userId" value="${user.id}"/>
<table> <!-- <tr><td><span></span></td><td><p>${currt.cmsUserCompany.phone}</p></td></tr>-->
<tr><td class="hc-modal-tit"><span>创 始 人:</span></td><td><p>${(currt.realName)!''}</p></td></tr>
<tr><td class="hc-modal-tit"><span>联系方式:</span></td><td><p>${(currt.cmsUserCompany.phone)!''}</p></td></tr>
<tr><td class="hc-modal-tit"><span>日 期:</span></td><td><p><div id="date"></div></p></td></tr>
<tr><td class="hc-modal-tit"><span>项目名称:</span></td><td ><div id="pname"></div></td></tr>
<tr><td class="hc-modal-tit">邀约简述:</td><td colspan="5"><input type="text" id="title" name="title"></td></tr>
<tr><td colspan="2"><textarea name="msg" id="msg" placeholder="邀约留言"></textarea></td></tr>
</table>
<div class="errorMessage" style="top:90%"></div>
</form>
</div> <div class="modal-footer">
<button onclick="interview();">发送信息</button>
</div>
</div>
</div> [#include 'inc_footer.html'/]
</body>
</html>
[/#escape]
js实现弹出窗口+遮罩层+tab切换的更多相关文章
- jquery弹出关闭遮罩层实例
jquery弹出关闭遮罩层实例. 代码如下: <!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" & ...
- html+css源码之实现登录弹出框遮罩层效果
在web开发中,很多网站都做了一些特别炫丽的效果,比如用户登录弹框遮罩层效果,本文章向大家介绍css如何实现登录弹出框遮罩层效果,需要的朋友可以参考一下本文章的源代码. html+css实现登录弹出框 ...
- [转]js来弹出窗口的详细说明
1.警告对话框 <script> alert("警告文字") </script> 2.确认对话框 <script> confirm(" ...
- jquery-通过js编写弹出窗口
本文转载 本文主要是通过js动态控制div的高度,css控制浮动 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional// ...
- 原生JS实现弹出窗口的拖拽
上一篇说了一下弹出窗口功能的实现思路,一般情况下紧接着就会需要做到弹窗的移动,当然现在有很插件.库比如hammer可以使用,效率也非常好.但我觉得还是有必要了解一下原生JS的实现思路及方式,如下: 思 ...
- jQuery点击图片弹出大图遮罩层
使用jQuery插件HoverTreeShow弹出遮罩层显示大图 效果体验:http://hovertree.com/texiao/hovertreeshow/ 在开发HoverTreeTop项目的产 ...
- 根据juery CSS点击一个标签弹出一个遮罩层的简单示例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- jQuery弹出关闭遮罩层
效果体验:http://keleyi.com/keleyi/phtml/jquery/9.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XH ...
- js实现弹出窗口、页面变成灰色并不可操作的例子
function show() //显示隐藏层和弹出层 { var hideobj=document.getElementById("hidebg"); hidebg.style. ...
随机推荐
- MySQL-5.7密码策略及用户资源限制
1.密码策略 在mysql 5.6对密码的强度进行了加强,推出了validate_password 插件.支持密码的强度要求. (1)安装插件 [root@localhost ~]# ll /usr/ ...
- CF932E Team Work(第二类斯特林数)
题目 CF932E Team Work 前置:斯特林数\(\Longrightarrow\)点这里 做法 \[\begin{aligned}\\ &\sum\limits_{i=1}^n C_ ...
- android timed gpio (linux 3.0.0) 受时钟控制的gpio【转】
本文转载自:https://blog.csdn.net/linxi_hnh/article/details/8043417 1 路径: drivers/staging/android/timed_gp ...
- [nowcoder]因数个数和
链接:https://www.nowcoder.com/acm/contest/158/A 考虑每个数对答案的贡献,所以答案就是$\sum_{i=1}^{n}{\lfloor\frac{n}{i}\r ...
- spring和hibernate整合时报sessionFactory无法获取默认Bean Validation factory
Hibernate 3.6以上版本在用junit测试时会提示错误: Unable to get the default Bean Validation factory spring和hibernate ...
- DataStage 服务启动
说明:①如果发现was.datastage已经自启动,但db2没有自启动,应先将它们停止,在按顺序启动;②如果都自启动了,就不用再启动,关闭防火墙即可. --0.关闭防火墙service iptabl ...
- 关于iOS开发的学习
关于iOS开发的学习,打个比方就像把汽车分解: 最底层的原料有塑料,钢铁 再用这些底层的东西造出来发动机,座椅 最后再加上写螺丝,胶水等,把汽车就拼起来了 iOS基本都是英文的资料, ...
- PermutationsUnique,求全排列,去重
问题描述:给定一个数组,数组里面有重复元素,求全排列. 算法分析:和上一道题一样,只不过要去重. import java.util.ArrayList; import java.util.HashSe ...
- Minhash 算法 及其应用
背景: 我遇到一个问题,要计算140万商品的杰卡德相似度.如果直接要直接两两计算的话,这计算量根本算不了,而且也没必要. 分析: 在这些商品中很多商品的相似度并不高,也就是说其中达到相似度阈值的商品只 ...
- C语言中链接影响程序的细节
参考:<深入理解计算机系统> 7.61节 链接器如何解析多重定义的全局符号 基本的原则是这样的:对于所有的全局符号,函数和已初始化的全局变量是强符号,未初始化的全局变量是弱符号. Un ...
