创建WPF用户控件
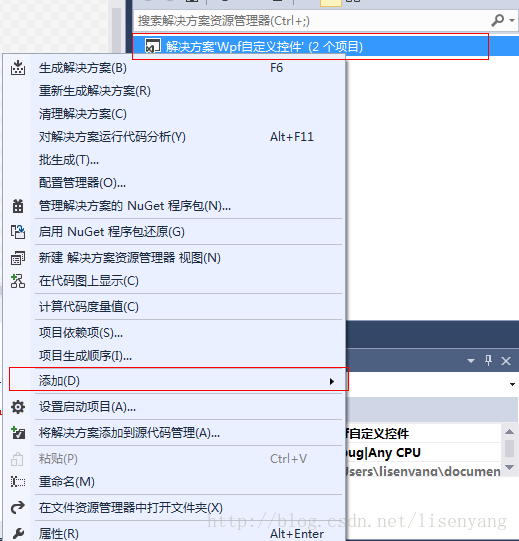
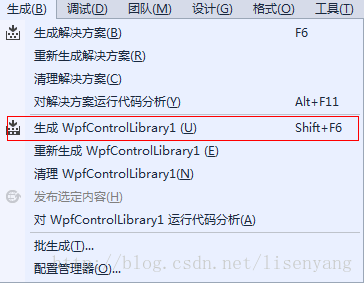
wpf用户自定义控件和winform创建方法类似,这里先纠正一个误区,就是有很多人也是添加,然后新建,然后是新建用户控件库,但是为什么编译好生成后Debug目录下还是只有exe文件而没有dll文件呢?这里大家要注意一下,新建要在解决方案处右键新建-新建项目,而不是在项目下新建,因为一个项目只产生一个exe的程序文件,要生成dll文件必须新建一个项目。如图:

下面我用一个Tooltip举例新建一个用户控件:
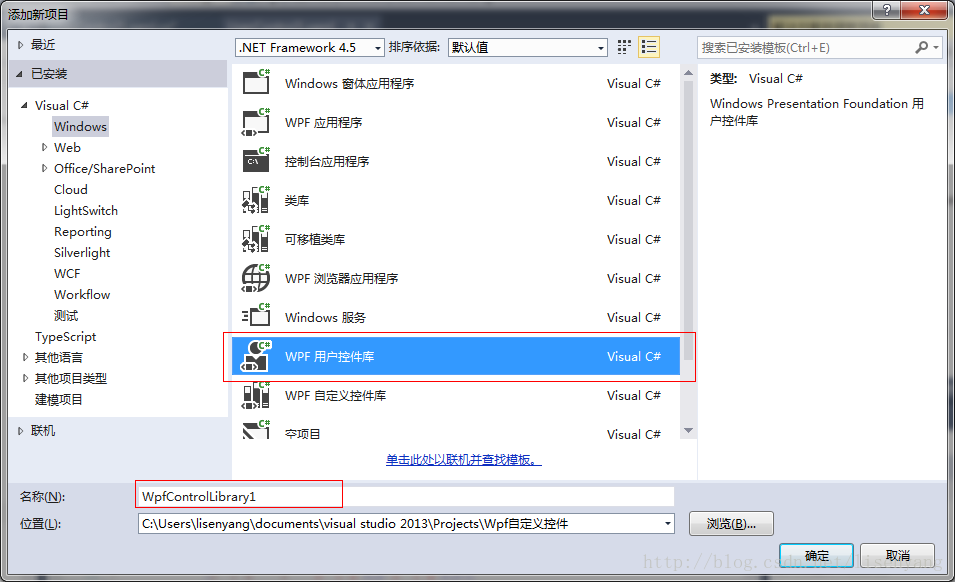
先新建一个wpf程序,我这里命名为:“Wpf自定义控件”。然后再新建一个项目,即:"wpf用户控件"(WPF User Control Library),我这里命名为:“WpfControlLibrary1”.

之后在新建的项目“WpfControlLibrary1”的xaml文件里面添加如下代码:
<UserControl x:Class="WpfControlLibrary1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d" RenderTransformOrigin="0,0" HorizontalAlignment="Left"
VerticalAlignment="Top"
d:DesignHeight="300" d:DesignWidth="300"
Name="用户自定义控件"> <UserControl.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform x:Name="UserControlToolTipXY" X="0" Y="0"/>
</TransformGroup>
</UserControl.RenderTransform> <Grid HorizontalAlignment="Center" VerticalAlignment="Center"
MinWidth="200" MinHeight="120">
<Grid.RowDefinitions>
<RowDefinition Height="0.333*"/>
<RowDefinition Height="0.667*"/>
</Grid.RowDefinitions>
<Rectangle Fill="#FFFBFBFB" Stroke="#FF000000" RadiusX="10" RadiusY="10"
RenderTransformOrigin="0.139,0.012" StrokeThickness="1" Grid.RowSpan="2">
<Rectangle.BitmapEffect>
<DropShadowBitmapEffect Opacity="0.8"/>
</Rectangle.BitmapEffect>
</Rectangle>
<Rectangle RadiusX="10" RadiusY="10" RenderTransformOrigin="0.139,0.012"
StrokeThickness="10" Stroke="{x:Null}"
Margin="1,1,1,1" Grid.Row="0" Grid.RowSpan="2">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0.725">
<GradientStop Color="#00E6D9AA" Offset="0.487"/>
<GradientStop Color="#FF001EFF" Offset="0.996"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle RadiusX="10" RadiusY="10" RenderTransformOrigin="0.493,0.485"
StrokeThickness="10" Stroke="{x:Null}" Grid.RowSpan="2" Margin="1,1,1,1">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.014,0.5" StartPoint="0.211,0.5">
<GradientStop Color="#00E6D9AA" Offset="0.513"/>
<GradientStop Color="#FF001EFF" Offset="0.996"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle RadiusX="10" RadiusY="10" RenderTransformOrigin="0.493,0.485"
StrokeThickness="10" Stroke="{x:Null}" Grid.RowSpan="2" Margin="1,1,1,1">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.493,0.002" StartPoint="0.493,0.33">
<GradientStop Color="#00E6D9AA" Offset="0.513"/>
<GradientStop Color="#FF001EFF" Offset="0.996"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle RadiusX="10" RadiusY="10" RenderTransformOrigin="0.493,0.485"
StrokeThickness="10" Stroke="{x:Null}" Grid.RowSpan="2" Margin="1,1,1,1">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.99,0.441" StartPoint="0.794,0.441">
<GradientStop Color="#00E6D9AA" Offset="0.513"/>
<GradientStop Color="#FF001EFF" Offset="0.996"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Text="Hello!" TextWrapping="Wrap" x:Name="TextBlockToolTip"
RenderTransformOrigin="0.5,0.5" Grid.Row="1" HorizontalAlignment="Left"
VerticalAlignment="Center" Margin="20,0,0,20" />
<TextBlock Name="ToolTipTitle" HorizontalAlignment="Stretch" Margin="15,16,15,6.1"
FontSize="14" Text="用户自定义控件" d:LayoutOverrides="Height" />
</Grid>
</UserControl>
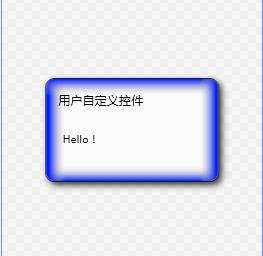
效果如图:

下面我们在cs文件中添加如下代码进行控制:
public double UserControlToolTipX
{
get { return this.UserControlToolTipXY.X; }
set { this.UserControlToolTipXY.X = value; }
} public double UserControlToolTipY
{
get { return this.UserControlToolTipXY.Y; }
set { this.UserControlToolTipXY.Y = value; }
} public string UserControlTextBlockToolTip
{
get { return TextBlockToolTip.Text; }
set { TextBlockToolTip.Text = value; }
} public string UserControlToolTipTitle
{
get { return ToolTipTitle.Text; }
set { ToolTipTitle.Text = value; }
}
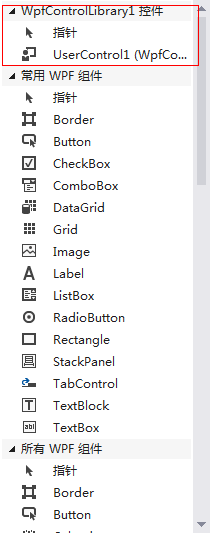
完成后我们可以看到左侧的工具箱里面已经有我们刚才添加的自定义控件了,如图:

之后我们点击生成里面的生成用户控件,或者快捷键shift+F6,如图:

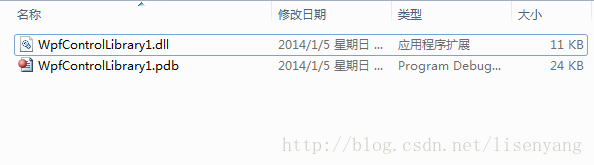
最后在我们的debug目录下就有刚才创建的dll文件了。

创建WPF用户控件的更多相关文章
- 创建 WPF 工具箱控件
创建 WPF 工具箱控件 WPF (Windows Presentation Framework) 工具箱控件模板允许您创建 WPF 控件,会自动添加到 工具箱 安装扩展的安装. 本主题演示如何使用模 ...
- WPF 用户控件嵌入网页
WPF使用用户控件嵌入网页,直接使用WebBrowser或Frame会产生报错,报错信息如下: 1.使用WebBrowser,<WebBrowser Source="http://19 ...
- 【demo练习四】:WPF用户控件案例
首先,新建vs中“用户控件(WPF)”,右键项目名 =>"添加"按钮 => 选择“新建项”. 然后选择“用户控件(WPF)” => 起名字 => 点击“添加 ...
- WPF 用户控件的自定义依赖属性在 MVVM 模式下的使用备忘
依赖属性相当于扩充了 WPF 标签的原有属性列表,并可以使用 WPF 的绑定功能,可谓是十分方便的:用户控件则相当于代码重用的一种方式:以上几点分开来还是比较好理解的,不过要用到MVVM 模式中,还是 ...
- WPF用户控件库 嵌入外部(VLC)exe
综合网上资源完成的自己的第一篇博客 ------------------------------------------------------------------------ 网上类似的贴子挺多 ...
- WPF 创建用户控件并引用
项目源码地址:https://github.com/lizhiqiang0204/WpfControlLibrary.git 首先创建新项目->WPF用户控件库项目 在UserControl1. ...
- WPF之路——用户控件对比自定义控件UserControl VS CustomControl)
将多个现有的控件组合成一个可重用的“组”. 由一个XAML文件和一个后台代码文件. 不能使用样式和模板. 继承自UserControl类. 自定义控件(扩展) 在现有的控件上进行扩展,增加一些新的属性 ...
- WPF学习- AllowDrop 用户控件启用拖放功能
知识点: 创建自定义用户控件(UserControl) 使用户控件成为拖动源 使用户控件成为放置目标 使面板能够接收从用户控件放置的数据 创建项目: 1.新建WPF项目(Wpf-AllowDrop) ...
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
随机推荐
- 910. Smallest Range II
Given an array A of integers, for each integer A[i] we need to choose either x = -K or x = K, and ad ...
- 原生态js展开高度自适应100%
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- drf 三级菜单后台序列化以及数据库的设计
第一种, model.py结构: class GoodsCategory(models.Model): """ 商品类别 """ CATEG ...
- php对象在内存中存在形式
1,php中基本数据类型存在于栈区,对象这种数据类型存在于堆区: 比如如下代码,两个指针指向同一个对象,其输出相同 <?php /** * Created by PhpStorm. * User ...
- Postman使用手册3——环境变量
一.环境变量 当使用API的时候,你可能经常需要使用不同的设置.环境设置可以让你使用变量自定义request.这个方法可以让你轻松的在不同的设置之间改变而不用改变你的request.你不需要担心要记住 ...
- Chrome插件下载和安装方法
http://jingyan.baidu.com/article/e4511cf35c2df92b845eafb3.html 扩展程序的下载方法 1 每个 Chrome 扩展程序 都有一个固定的 ...
- Netty 5 获取客户端IP(非HTTP)
使用Netty 5.0.0.Alpha2时,想知道客户端的ip以区分客户端,发现网上都是通过解析HTTP头域完成的,这里提供一种比较简单的方法. System.out.println("Cl ...
- 大话AJAX原理
大话AJAX原理 一.什么是Ajax Ajax(Asynchronous JavaScript and XML的缩写)是一种异步请求数据的web开发技术,对于改善用户的体验和页面性能很有帮助.简单地说 ...
- 让windows登陆界面显示administrator账户
如果windowsXP只有一个administrator账户,在开机登陆windows的欢迎界面,会出现这个账户名,点击,输入密码就可登陆到windows桌面: 如果新建了另一个管理员账户,在欢迎界面 ...
- 【Python】Excel数据处理
1.环境准备 > python2.7 > xlrd,xlwt模块下载与安装,前者用来读取excel文件,后者用来写入excel文件 2.实战案例 案例场景: > excel1中包含某 ...
