HTML5API
H5新API
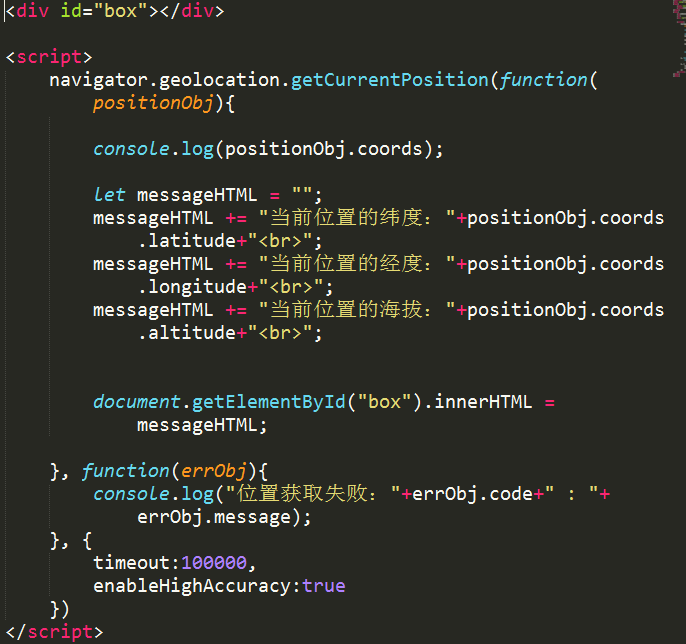
一、地理位置API
1、navigator.geolocation对象
- getCurrentPosition(callback,errCallback,options)获取当前位置
- watchPosition(callback,errCallback,options)实时获取位置
- clearWatch()停止监控位置变化

2、position对象(获取位置成功后,回调函数中得到的参数)
- timestamp 获取位置时的时间戳
- coords包含坐标信息的对象
- latitude纬度
- longitude经度
- altitude海拔
- heading前进方向
- speed速度
- accuracy坐标精度
altitudeAccuracy海拔精度
3、error对象(获取位置失败,回调函数得到的参数)
- code错误代码
meassage 错误信息
4、选项(getCurrentPosition和watchPosition第三参数)
- timeout超时时间
- maxinmunAge 缓存时间
enableHighAccuracy 是否最佳
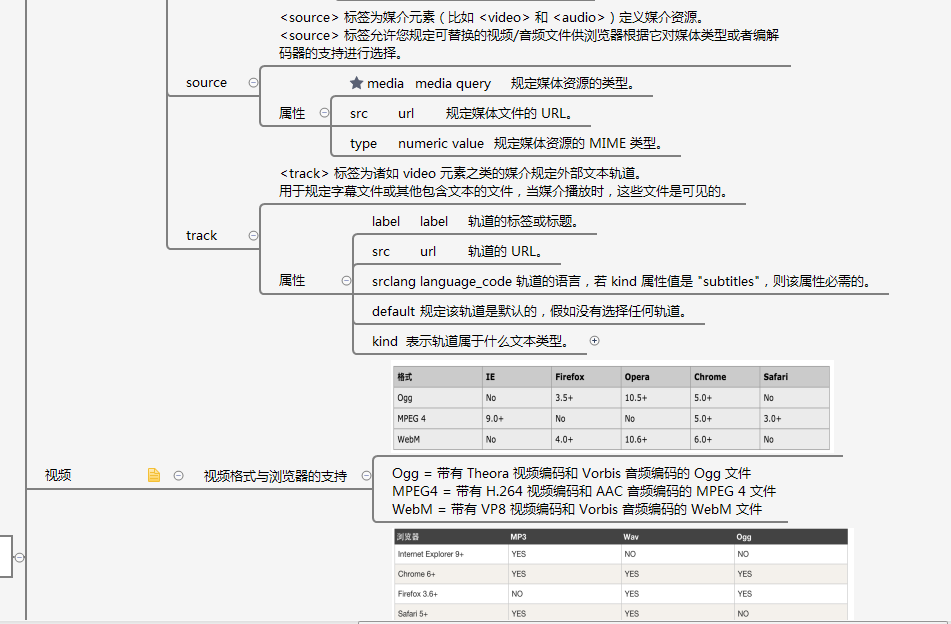
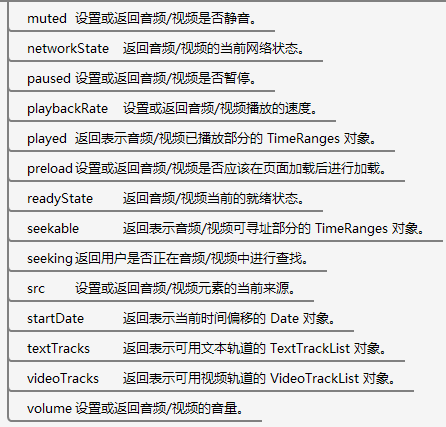
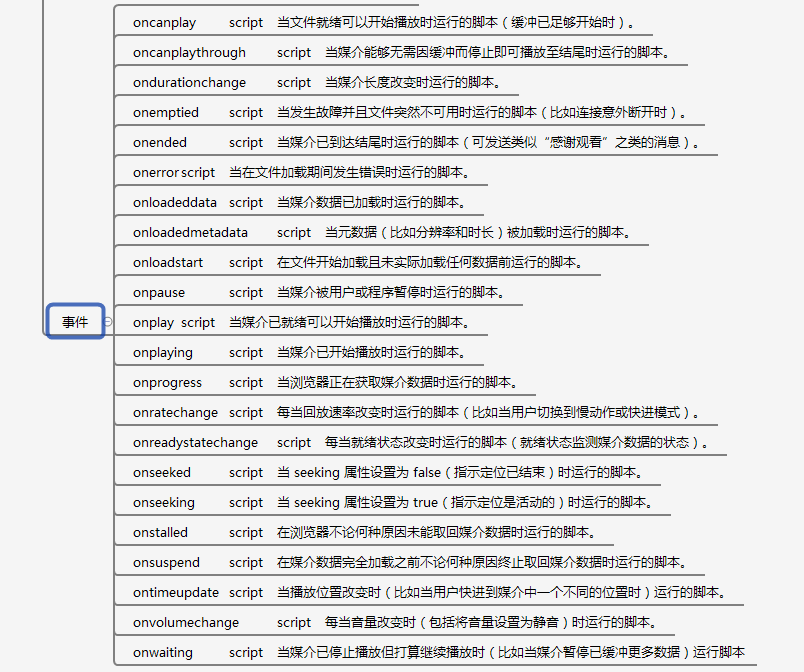
二、多媒体API
1、video/audio的dom对象
2、track标签的用法





三、拖放API
1、拖曳属性
draggable (true/false)
2、拖曳事件
- dragstart 被拖曳元素 开始拖曳
- dragend 被拖曳元素 结束拖曳
- drag 被拖曳元素 拖曳过程不停触发
- dragenter 目标元素 进入目标元素
- dragleave 目标元素 离开目标元素
- dragover 目标元素 在目标元素内 不停触发
drop 目标元素 在目标元素内结束
3、dragEvent
- dataTransfer 数据传递
- setData()
getData()
HTML5API的更多相关文章
- HTML5入门总结 HTML5API
w3cshools MDN英文 MDN中文 HTML5 HTML5 is the latest evolution of the standard that defines HTML. The t ...
- HTML5API之获取地理位置详解
在使用地理位置API之前先来了解一下什么是经度和纬度以及地理位置获取的原理 首先经度指的是南北极的连接线,纬度指的是东西的连接线 地理位置的获取原理是通过IP地址(基于ISP记录,能够知道这个IP地址 ...
- 山寨HTML5API classList类
preface 认为自己去写一些类,你真的会找到自己不足的地方.事实上厉害不是你实现一个类.而是你怎样去设计一个类,能让开发人员更加easy操作. 对于这个操作样式,能够通过javascript訪问s ...
- HTML5API(5)
一.SVG 1.svg与canvas的区别 canvas绘制的是位图,svg绘制的是矢量图 canvas使用JavaScript绘制,svg使用xml绘制 canvas不能给每个图形绑定事件,svg可 ...
- HTML5API(4)
十三.服务器推送 服务器主动向客户端推送信息 传统的HTTP协议传输,服务器是被动相应客户端的请求 1.解决方案 ajax轮询.ajax长轮询 Server-Send-Event WebSocket ...
- HTML5API(3)
十一.ajax同源操作 URL说明是否允许通信 同一域名下允许 http://www.a.com/a.js , http://www.a.com/b.js 同一域名下不同文件夹允许 http://ww ...
- HTML5API(2)
四.文件API 1.概述 H5允许JS有条件的读取客户端文件 允许读取的文件:1.待上传的文件2.拖进浏览器的文件 多文件上传设置属性multiple 过滤上传文件类型 设置accept属性 acce ...
- 浏览器桌面通知Notification探究
首先说明,这篇博文不是科普讲解的,而是立flag研究的,是关于浏览器消息自动推送,就是下面这个玩意: 最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推 ...
- 利用javascript和WebGL绘制地球 【翻译】
利用javascript和WebGL绘制地球 [翻译] 原翻译:利用javascript和WebGL绘制地球 [翻译] 在我们所有已知的HTML5API中,WebGL可能是最有意思的一个,利用这个AP ...
随机推荐
- POJ3630:Phone List——题解
http://poj.org/problem?id=3630 简单的trie树问题,先添加,然后每个跑一边看中途有没有被打上结束标记即可. #include<cstdio> #includ ...
- Visio分类
以编程方式使用 Microsoft Office Visio 2003 ActiveX 控件 visio应用程序相关设置-选项-视图 visio应用程序相关设置-选项-常规 visio中相关设置-菜单 ...
- [学习笔记]分治FFT
一般的分治FFT是指: https://www.luogu.org/problemnew/show/P4721 考虑后面的f和前面的f有关系,但是贡献可以分着计算,逐一累计上去. 考虑cdq分治.算出 ...
- Matrix-Tree定理题表
矩阵树这个东西……并不懂什么基尔霍夫矩阵……背了一下结论……(顺便用这个东西加强了一下矩阵)(打板子的时候还是该取负取负,因为不取负才有可能是负数,最后答案一定是正数???(ryf说一定是这样))bz ...
- SCU 4527 NightMare2 最短路+二分 好题
可怜的又做噩梦了..但是这次跟上次不大一样,虽然他又被困在迷宫里,又被装上了一个定时炸弹,但是值得高兴的是,他发现他身边有数不清的财宝,所以他如果能带着这些财宝并活着逃出去的话,他就发财啦.不过,这次 ...
- [ssh]ssh系列之一
1.使用ssh建立sock代理 ssh -D 7070 -f -N user@host -D -f 后台执行 -N 不登陆shell执行
- ACM2112迪克斯特算法
HDU Today Problem Description 经过锦囊相助,海东集团终于度过了危机,从此,HDU的发展就一直顺风顺水,到了2050年,集团已经相当规模了,据说进入了钱江肉丝经济开发区50 ...
- POJ 2391 二分+最大流
Ombrophobic Bovines Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 19066 Accepted: 4 ...
- Jenkins自动化构建系列:01敏捷开发、自动化构建与持续集成
<SVN与TortoiseSVN实战系列>已写完,今天新开一个<Jenkins自动化构建系列>,上周听了Bob Jiang老师的Agile1001公开课,一直想写个总结,这篇关 ...
- bzoj 1635: [Usaco2007 Jan]Tallest Cow 最高的牛——差分
Description FJ's N (1 <= N <= 10,000) cows conveniently indexed 1..N are standing in a line. E ...
